Wrap Images In Html . Html and css are the two primary methods for achieving this, as they both account for inconsistent image dimensions. This is called wrapping text around the image. Set the align value to “left” or “right” to position the image on one side of the page and make the text flow around it. To wrap text around an image in html, you can use the align attribute along with the tag. You can actually wrap text such that it takes the shape of the edge of. Sometimes you may want to include text next to an image instead of below it. } /* bottom left text */. Including images in your text is an excellent way to display essential information. Text wrapping is the practice of surrounding a picture or diagram with text. Use the markup code
clear</strong>= left /> to flow text around images on opposite. With css shapes you can go one step further than just float text around a rectangular image. /* container holding the image and the text */.
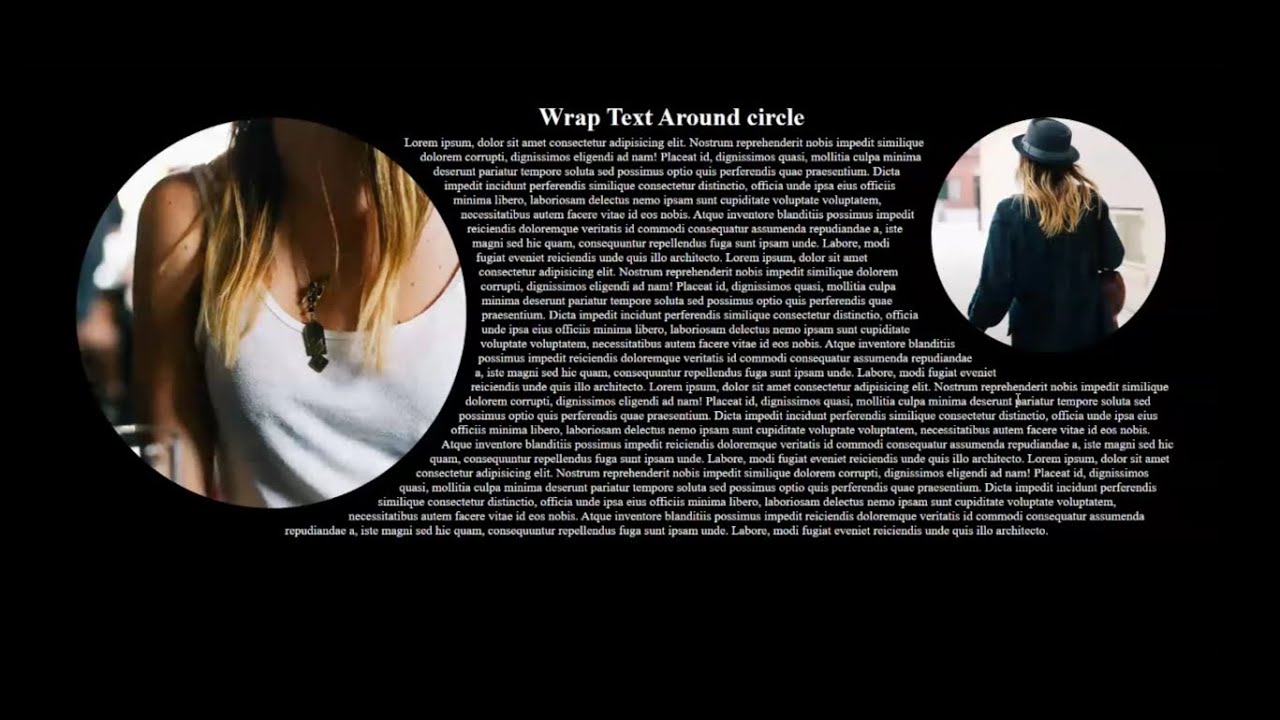
from www.youtube.com
With css shapes you can go one step further than just float text around a rectangular image. Including images in your text is an excellent way to display essential information. This is called wrapping text around the image. To wrap text around an image in html, you can use the align attribute along with the tag. Html and css are the two primary methods for achieving this, as they both account for inconsistent image dimensions. /* container holding the image and the text */. You can actually wrap text such that it takes the shape of the edge of. Sometimes you may want to include text next to an image instead of below it. Use the markup code
clear</strong>= left /> to flow text around images on opposite. Set the align value to “left” or “right” to position the image on one side of the page and make the text flow around it.
Wrap Text Around Circle Image with text Wrap Using Html & Css YouTube
Wrap Images In Html This is called wrapping text around the image. To wrap text around an image in html, you can use the align attribute along with the tag. Text wrapping is the practice of surrounding a picture or diagram with text. You can actually wrap text such that it takes the shape of the edge of. Use the markup code
clear</strong>= left /> to flow text around images on opposite. Html and css are the two primary methods for achieving this, as they both account for inconsistent image dimensions. Including images in your text is an excellent way to display essential information. Set the align value to “left” or “right” to position the image on one side of the page and make the text flow around it. /* container holding the image and the text */. This is called wrapping text around the image. Sometimes you may want to include text next to an image instead of below it. With css shapes you can go one step further than just float text around a rectangular image. } /* bottom left text */.
From pqina.nl
Drawing Wrapped Text With The HTML Canvas Element PQINA Wrap Images In Html Including images in your text is an excellent way to display essential information. Use the markup code
clear</strong>= left /> to flow text around images on opposite. } /* bottom left text */. With css shapes you can go one step further than just float text around a rectangular image. Html and css are the two primary methods for achieving. Wrap Images In Html.
From dzone.com
Beginners Guide to CSS Flexbox With Examples DZone Wrap Images In Html Set the align value to “left” or “right” to position the image on one side of the page and make the text flow around it. Sometimes you may want to include text next to an image instead of below it. } /* bottom left text */. You can actually wrap text such that it takes the shape of the edge. Wrap Images In Html.
From www.tpsearchtool.com
How To Wrap Text Around An Html Image Using Css Images Wrap Images In Html Use the markup code
clear</strong>= left /> to flow text around images on opposite. Set the align value to “left” or “right” to position the image on one side of the page and make the text flow around it. To wrap text around an image in html, you can use the align attribute along with the tag. Html and css. Wrap Images In Html.
From www.tutorjoes.in
Flex Wrap in CSS Wrap Images In Html With css shapes you can go one step further than just float text around a rectangular image. Html and css are the two primary methods for achieving this, as they both account for inconsistent image dimensions. Use the markup code
clear</strong>= left /> to flow text around images on opposite. You can actually wrap text such that it takes the. Wrap Images In Html.
From www.youtube.com
11 How to wrap content in html HTML tutorial for beginners How to Wrap Images In Html Set the align value to “left” or “right” to position the image on one side of the page and make the text flow around it. Text wrapping is the practice of surrounding a picture or diagram with text. Use the markup code
clear</strong>= left /> to flow text around images on opposite. Sometimes you may want to include text next. Wrap Images In Html.
From www.youtube.com
How to wrap text around an image using HTML/CSS YouTube Wrap Images In Html Set the align value to “left” or “right” to position the image on one side of the page and make the text flow around it. This is called wrapping text around the image. Sometimes you may want to include text next to an image instead of below it. You can actually wrap text such that it takes the shape of. Wrap Images In Html.
From www.youtube.com
CSS Flex Wrap (flexwrap) Explained Beginner Flexbox Tutorial YouTube Wrap Images In Html Sometimes you may want to include text next to an image instead of below it. Including images in your text is an excellent way to display essential information. Set the align value to “left” or “right” to position the image on one side of the page and make the text flow around it. /* container holding the image and the. Wrap Images In Html.
From www.javatpoint.com
How to Wrap text in Html javatpoint Wrap Images In Html With css shapes you can go one step further than just float text around a rectangular image. Text wrapping is the practice of surrounding a picture or diagram with text. /* container holding the image and the text */. Html and css are the two primary methods for achieving this, as they both account for inconsistent image dimensions. You can. Wrap Images In Html.
From www.youtube.com
How to wrap text around an image in HTML YouTube Wrap Images In Html } /* bottom left text */. To wrap text around an image in html, you can use the align attribute along with the tag. Text wrapping is the practice of surrounding a picture or diagram with text. Html and css are the two primary methods for achieving this, as they both account for inconsistent image dimensions. Set the align value. Wrap Images In Html.
From www.youtube.com
How to wrap text around any element using CSS & HTML YouTube Wrap Images In Html To wrap text around an image in html, you can use the align attribute along with the tag. Sometimes you may want to include text next to an image instead of below it. Use the markup code
clear</strong>= left /> to flow text around images on opposite. Html and css are the two primary methods for achieving this, as they. Wrap Images In Html.
From www.youtube.com
HTML How do I wrap HTML untagged text with p tag using Nokogiri Wrap Images In Html To wrap text around an image in html, you can use the align attribute along with the tag. Use the markup code
clear</strong>= left /> to flow text around images on opposite. Set the align value to “left” or “right” to position the image on one side of the page and make the text flow around it. Sometimes you may. Wrap Images In Html.
From www.youtube.com
Wrap Text Around Circle Image with text Wrap Using Html & Css YouTube Wrap Images In Html Including images in your text is an excellent way to display essential information. This is called wrapping text around the image. To wrap text around an image in html, you can use the align attribute along with the tag. Text wrapping is the practice of surrounding a picture or diagram with text. With css shapes you can go one step. Wrap Images In Html.
From www.youtube.com
HTML CSS floating images How wrap Text around an Image in HTML HTML Wrap Images In Html This is called wrapping text around the image. You can actually wrap text such that it takes the shape of the edge of. With css shapes you can go one step further than just float text around a rectangular image. Use the markup code
clear</strong>= left /> to flow text around images on opposite. Sometimes you may want to include. Wrap Images In Html.
From helwp.com
HTML Wrap Text Around Image in Elementor Helwp Wrap Images In Html Text wrapping is the practice of surrounding a picture or diagram with text. Sometimes you may want to include text next to an image instead of below it. } /* bottom left text */. Set the align value to “left” or “right” to position the image on one side of the page and make the text flow around it. Html. Wrap Images In Html.
From www.gangofcoders.net
How to wrap text around an image using HTML/CSS Gang of Coders Wrap Images In Html Sometimes you may want to include text next to an image instead of below it. /* container holding the image and the text */. Use the markup code
clear</strong>= left /> to flow text around images on opposite. To wrap text around an image in html, you can use the align attribute along with the tag. Including images in your. Wrap Images In Html.
From www.positioniseverything.net
The HTML Text Wrap Guide on Wrapping Images With Text Wrap Images In Html Text wrapping is the practice of surrounding a picture or diagram with text. Including images in your text is an excellent way to display essential information. To wrap text around an image in html, you can use the align attribute along with the tag. Html and css are the two primary methods for achieving this, as they both account for. Wrap Images In Html.
From www.youtube.com
How To Wrap Text With CSS Tutorial YouTube Wrap Images In Html /* container holding the image and the text */. This is called wrapping text around the image. Use the markup code
clear</strong>= left /> to flow text around images on opposite. Html and css are the two primary methods for achieving this, as they both account for inconsistent image dimensions. Including images in your text is an excellent way to. Wrap Images In Html.
From www.youtube.com
How to wrap text around an image using HTML and CSS Wrapping text Wrap Images In Html You can actually wrap text such that it takes the shape of the edge of. } /* bottom left text */. Sometimes you may want to include text next to an image instead of below it. This is called wrapping text around the image. Text wrapping is the practice of surrounding a picture or diagram with text. Including images in. Wrap Images In Html.
From www.youtube.com
Create a Responsive Image Gallery with FlexWrap HTML & CSS Tutorial Wrap Images In Html Including images in your text is an excellent way to display essential information. /* container holding the image and the text */. With css shapes you can go one step further than just float text around a rectangular image. This is called wrapping text around the image. Text wrapping is the practice of surrounding a picture or diagram with text.. Wrap Images In Html.
From fjolt.com
How to wrap text in HTML Canvas Wrap Images In Html Including images in your text is an excellent way to display essential information. Html and css are the two primary methods for achieving this, as they both account for inconsistent image dimensions. Set the align value to “left” or “right” to position the image on one side of the page and make the text flow around it. } /* bottom. Wrap Images In Html.
From www.delftstack.com
How to Wrap Text in HTML Delft Stack Wrap Images In Html Including images in your text is an excellent way to display essential information. Use the markup code
clear</strong>= left /> to flow text around images on opposite. With css shapes you can go one step further than just float text around a rectangular image. Set the align value to “left” or “right” to position the image on one side of. Wrap Images In Html.
From www.tpsearchtool.com
How To Wrap Text Around An Html Image Using Css Images Wrap Images In Html /* container holding the image and the text */. Including images in your text is an excellent way to display essential information. You can actually wrap text such that it takes the shape of the edge of. Html and css are the two primary methods for achieving this, as they both account for inconsistent image dimensions. Sometimes you may want. Wrap Images In Html.
From www.youtube.com
14 How to Create a Wrapper in HTML Learn HTML and CSS Full Course Wrap Images In Html /* container holding the image and the text */. Text wrapping is the practice of surrounding a picture or diagram with text. Including images in your text is an excellent way to display essential information. With css shapes you can go one step further than just float text around a rectangular image. This is called wrapping text around the image.. Wrap Images In Html.
From stacktuts.com
How to word wrap text in html? StackTuts Wrap Images In Html Html and css are the two primary methods for achieving this, as they both account for inconsistent image dimensions. /* container holding the image and the text */. Sometimes you may want to include text next to an image instead of below it. Use the markup code
clear</strong>= left /> to flow text around images on opposite. Including images in. Wrap Images In Html.
From dzone.com
Beginners Guide to CSS Flexbox With Examples DZone Wrap Images In Html With css shapes you can go one step further than just float text around a rectangular image. Set the align value to “left” or “right” to position the image on one side of the page and make the text flow around it. Sometimes you may want to include text next to an image instead of below it. You can actually. Wrap Images In Html.
From www.youtube.com
CSS Tutorial How to Wrap the Text in Html YouTube Wrap Images In Html To wrap text around an image in html, you can use the align attribute along with the tag. Set the align value to “left” or “right” to position the image on one side of the page and make the text flow around it. With css shapes you can go one step further than just float text around a rectangular image.. Wrap Images In Html.
From pixallus.com
Styling Layout Wrappers In CSS » Pixallus Wrap Images In Html With css shapes you can go one step further than just float text around a rectangular image. Text wrapping is the practice of surrounding a picture or diagram with text. To wrap text around an image in html, you can use the align attribute along with the tag. You can actually wrap text such that it takes the shape of. Wrap Images In Html.
From lenadesign.org
HTML wrap Attribute Lena Design Wrap Images In Html You can actually wrap text such that it takes the shape of the edge of. To wrap text around an image in html, you can use the align attribute along with the tag. Text wrapping is the practice of surrounding a picture or diagram with text. Set the align value to “left” or “right” to position the image on one. Wrap Images In Html.
From www.youtube.com
FlexWrapHow To Learn Flex Wrap How To Use Flex Wrap In Css3 Wrap Images In Html Text wrapping is the practice of surrounding a picture or diagram with text. To wrap text around an image in html, you can use the align attribute along with the tag. Sometimes you may want to include text next to an image instead of below it. Including images in your text is an excellent way to display essential information. Set. Wrap Images In Html.
From www.vrogue.co
How To Wrap Text Around An Image In Html vrogue.co Wrap Images In Html You can actually wrap text such that it takes the shape of the edge of. Use the markup code
clear</strong>= left /> to flow text around images on opposite. Html and css are the two primary methods for achieving this, as they both account for inconsistent image dimensions. Text wrapping is the practice of surrounding a picture or diagram with. Wrap Images In Html.
From pixallus.com
Styling Layout Wrappers In CSS » Pixallus Wrap Images In Html To wrap text around an image in html, you can use the align attribute along with the tag. You can actually wrap text such that it takes the shape of the edge of. Html and css are the two primary methods for achieving this, as they both account for inconsistent image dimensions. Text wrapping is the practice of surrounding a. Wrap Images In Html.
From shihabiiuc.com
How to wrap text around an image in HTML? Wrap Images In Html With css shapes you can go one step further than just float text around a rectangular image. /* container holding the image and the text */. Set the align value to “left” or “right” to position the image on one side of the page and make the text flow around it. You can actually wrap text such that it takes. Wrap Images In Html.
From 9to5answer.com
[Solved] How to Wrap Text in HTML Option 9to5Answer Wrap Images In Html Html and css are the two primary methods for achieving this, as they both account for inconsistent image dimensions. } /* bottom left text */. You can actually wrap text such that it takes the shape of the edge of. Text wrapping is the practice of surrounding a picture or diagram with text. To wrap text around an image in. Wrap Images In Html.
From www.youtube.com
Wrap Text Around an Image using css CSS For Beginners YouTube Wrap Images In Html You can actually wrap text such that it takes the shape of the edge of. Use the markup code
clear</strong>= left /> to flow text around images on opposite. Html and css are the two primary methods for achieving this, as they both account for inconsistent image dimensions. Set the align value to “left” or “right” to position the image. Wrap Images In Html.
From www.tpsearchtool.com
How To Wrap Text Around An Html Image Using Css Images Wrap Images In Html With css shapes you can go one step further than just float text around a rectangular image. This is called wrapping text around the image. } /* bottom left text */. Text wrapping is the practice of surrounding a picture or diagram with text. Use the markup code
clear</strong>= left /> to flow text around images on opposite. You can. Wrap Images In Html.