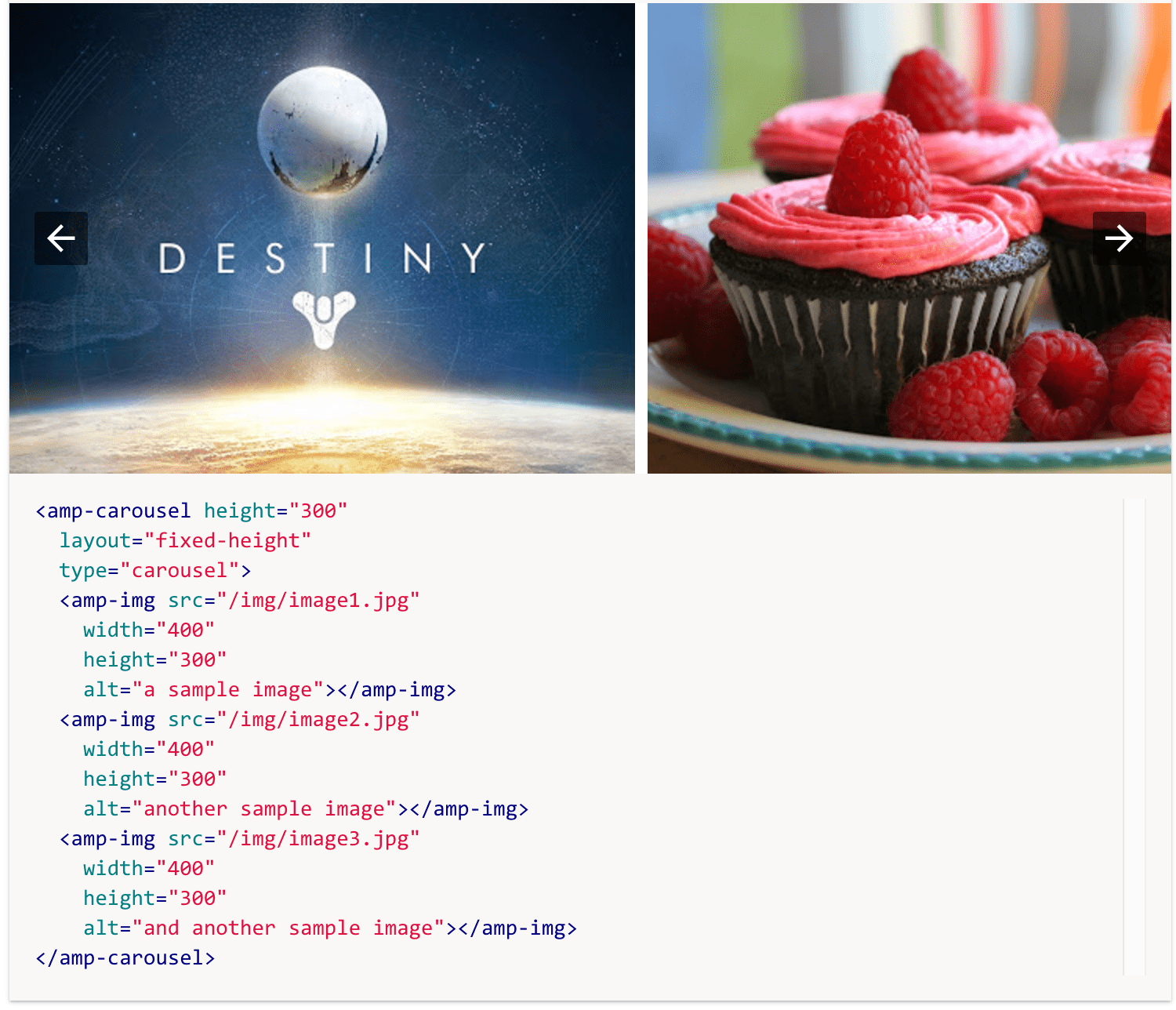
Amp Carousel Example . In amp html, it is also possible to add a lightbox. A generic carousel for displaying multiple similar pieces of content along a horizontal axis; You can customize the carousel's appearance and behavior by. Our goal is to provide practical solutions for problems. The carousel consists of an arbitrary number of items, as well as optional navigational arrows to go forward or backwards. Meant to be flexible and. A new website to showcase what’s possible with accelerated mobile pages (or amp). The carousel requires the height attribute to be specified in advance.
from www.searchenginejournal.com
Meant to be flexible and. You can customize the carousel's appearance and behavior by. Our goal is to provide practical solutions for problems. The carousel consists of an arbitrary number of items, as well as optional navigational arrows to go forward or backwards. The carousel requires the height attribute to be specified in advance. A generic carousel for displaying multiple similar pieces of content along a horizontal axis; In amp html, it is also possible to add a lightbox. A new website to showcase what’s possible with accelerated mobile pages (or amp).
How to Implement AMP for
Amp Carousel Example A generic carousel for displaying multiple similar pieces of content along a horizontal axis; The carousel requires the height attribute to be specified in advance. The carousel consists of an arbitrary number of items, as well as optional navigational arrows to go forward or backwards. Our goal is to provide practical solutions for problems. A generic carousel for displaying multiple similar pieces of content along a horizontal axis; Meant to be flexible and. You can customize the carousel's appearance and behavior by. A new website to showcase what’s possible with accelerated mobile pages (or amp). In amp html, it is also possible to add a lightbox.
From developers.liveperson.com
Google Business Messages Templates — Carousel Template LivePerson Amp Carousel Example A generic carousel for displaying multiple similar pieces of content along a horizontal axis; In amp html, it is also possible to add a lightbox. Meant to be flexible and. A new website to showcase what’s possible with accelerated mobile pages (or amp). You can customize the carousel's appearance and behavior by. The carousel consists of an arbitrary number of. Amp Carousel Example.
From esputnik.com
AMPPowered Carousel in Email How to Create eSputnik Support Amp Carousel Example You can customize the carousel's appearance and behavior by. Meant to be flexible and. The carousel consists of an arbitrary number of items, as well as optional navigational arrows to go forward or backwards. A generic carousel for displaying multiple similar pieces of content along a horizontal axis; In amp html, it is also possible to add a lightbox. A. Amp Carousel Example.
From mrpranav.com
How to Build AMPcarousel for Your Emails with Stripo — Stripo.email Amp Carousel Example Meant to be flexible and. A generic carousel for displaying multiple similar pieces of content along a horizontal axis; You can customize the carousel's appearance and behavior by. The carousel requires the height attribute to be specified in advance. A new website to showcase what’s possible with accelerated mobile pages (or amp). Our goal is to provide practical solutions for. Amp Carousel Example.
From visuallightbox.com
30+ Fresh HTML jQuery Image Sliders and Carousels of 2020 Amp Carousel Example Meant to be flexible and. Our goal is to provide practical solutions for problems. You can customize the carousel's appearance and behavior by. A generic carousel for displaying multiple similar pieces of content along a horizontal axis; In amp html, it is also possible to add a lightbox. A new website to showcase what’s possible with accelerated mobile pages (or. Amp Carousel Example.
From searchengineland.com
Google AMP carousels are multiplying! Amp Carousel Example The carousel consists of an arbitrary number of items, as well as optional navigational arrows to go forward or backwards. The carousel requires the height attribute to be specified in advance. In amp html, it is also possible to add a lightbox. Our goal is to provide practical solutions for problems. You can customize the carousel's appearance and behavior by.. Amp Carousel Example.
From gregoryboxij.blogspot.com
36 How To Create Slideshow Carousel Using Html Css And Javascript Amp Carousel Example In amp html, it is also possible to add a lightbox. A generic carousel for displaying multiple similar pieces of content along a horizontal axis; The carousel consists of an arbitrary number of items, as well as optional navigational arrows to go forward or backwards. Meant to be flexible and. Our goal is to provide practical solutions for problems. A. Amp Carousel Example.
From www.searchenginejournal.com
How to Implement AMP for Amp Carousel Example The carousel consists of an arbitrary number of items, as well as optional navigational arrows to go forward or backwards. The carousel requires the height attribute to be specified in advance. In amp html, it is also possible to add a lightbox. You can customize the carousel's appearance and behavior by. Our goal is to provide practical solutions for problems.. Amp Carousel Example.
From blogr-amp.blogspot.com
Display Popular Post Image Slider with ampcarousel for Blogger Amp Carousel Example In amp html, it is also possible to add a lightbox. The carousel requires the height attribute to be specified in advance. A new website to showcase what’s possible with accelerated mobile pages (or amp). A generic carousel for displaying multiple similar pieces of content along a horizontal axis; The carousel consists of an arbitrary number of items, as well. Amp Carousel Example.
From netcorecloud.com
The Definitive Guide on Using AMP for Email Netcore Cloud Amp Carousel Example You can customize the carousel's appearance and behavior by. Meant to be flexible and. In amp html, it is also possible to add a lightbox. A new website to showcase what’s possible with accelerated mobile pages (or amp). A generic carousel for displaying multiple similar pieces of content along a horizontal axis; The carousel consists of an arbitrary number of. Amp Carousel Example.
From htmlemail.io
How Email Developers Can Get Started With AMP for Email Today Amp Carousel Example A generic carousel for displaying multiple similar pieces of content along a horizontal axis; Meant to be flexible and. The carousel consists of an arbitrary number of items, as well as optional navigational arrows to go forward or backwards. The carousel requires the height attribute to be specified in advance. Our goal is to provide practical solutions for problems. A. Amp Carousel Example.
From stripo.email
How to Build AMPcarousel for Your Emails with Stripo — Stripo.email Amp Carousel Example Our goal is to provide practical solutions for problems. In amp html, it is also possible to add a lightbox. A generic carousel for displaying multiple similar pieces of content along a horizontal axis; The carousel consists of an arbitrary number of items, as well as optional navigational arrows to go forward or backwards. The carousel requires the height attribute. Amp Carousel Example.
From www.dyspatch.io
How to Build an AMP Carousel in Email Dyspatch Amp Carousel Example A generic carousel for displaying multiple similar pieces of content along a horizontal axis; In amp html, it is also possible to add a lightbox. Meant to be flexible and. The carousel consists of an arbitrary number of items, as well as optional navigational arrows to go forward or backwards. The carousel requires the height attribute to be specified in. Amp Carousel Example.
From www.theme-junkie.com
30+ Best Instagram Carousel Templates (+ Carousel Examples) Theme Junkie Amp Carousel Example The carousel requires the height attribute to be specified in advance. A generic carousel for displaying multiple similar pieces of content along a horizontal axis; Meant to be flexible and. A new website to showcase what’s possible with accelerated mobile pages (or amp). In amp html, it is also possible to add a lightbox. Our goal is to provide practical. Amp Carousel Example.
From www.pinterest.cl
Facebook Carousel Ads Examples And How to Make Them Work Facebook Amp Carousel Example Our goal is to provide practical solutions for problems. Meant to be flexible and. A new website to showcase what’s possible with accelerated mobile pages (or amp). In amp html, it is also possible to add a lightbox. The carousel consists of an arbitrary number of items, as well as optional navigational arrows to go forward or backwards. The carousel. Amp Carousel Example.
From dripify.io
How to Create a LinkedIn Carousel [Examples and Best Practices] Dripify Amp Carousel Example A new website to showcase what’s possible with accelerated mobile pages (or amp). Meant to be flexible and. You can customize the carousel's appearance and behavior by. Our goal is to provide practical solutions for problems. In amp html, it is also possible to add a lightbox. A generic carousel for displaying multiple similar pieces of content along a horizontal. Amp Carousel Example.
From seosandwitch.com
How to Get Your Site Featured on Single Source AMP Carousels SEO Amp Carousel Example Our goal is to provide practical solutions for problems. You can customize the carousel's appearance and behavior by. Meant to be flexible and. The carousel consists of an arbitrary number of items, as well as optional navigational arrows to go forward or backwards. A generic carousel for displaying multiple similar pieces of content along a horizontal axis; A new website. Amp Carousel Example.
From www.vrogue.co
Efficient Product Carousel Examples To Inspire You vrogue.co Amp Carousel Example The carousel consists of an arbitrary number of items, as well as optional navigational arrows to go forward or backwards. Meant to be flexible and. Our goal is to provide practical solutions for problems. The carousel requires the height attribute to be specified in advance. In amp html, it is also possible to add a lightbox. A new website to. Amp Carousel Example.
From smartslider3.com
7 Slider Examples You Need To See Amp Carousel Example A generic carousel for displaying multiple similar pieces of content along a horizontal axis; Our goal is to provide practical solutions for problems. The carousel consists of an arbitrary number of items, as well as optional navigational arrows to go forward or backwards. In amp html, it is also possible to add a lightbox. You can customize the carousel's appearance. Amp Carousel Example.
From www.seroundtable.com
Google AMP Hotel Listing Carousel Live Amp Carousel Example In amp html, it is also possible to add a lightbox. Meant to be flexible and. A new website to showcase what’s possible with accelerated mobile pages (or amp). You can customize the carousel's appearance and behavior by. The carousel consists of an arbitrary number of items, as well as optional navigational arrows to go forward or backwards. Our goal. Amp Carousel Example.
From www.thewebmaster.com
AMP vs Responsive Design. Is AMP a valid replacement in 2022? Amp Carousel Example Meant to be flexible and. In amp html, it is also possible to add a lightbox. You can customize the carousel's appearance and behavior by. The carousel requires the height attribute to be specified in advance. A generic carousel for displaying multiple similar pieces of content along a horizontal axis; A new website to showcase what’s possible with accelerated mobile. Amp Carousel Example.
From www.viidigital.com
Carousel Ads How and Why They Work (+ Examples) VII Digital Amp Carousel Example You can customize the carousel's appearance and behavior by. The carousel requires the height attribute to be specified in advance. A generic carousel for displaying multiple similar pieces of content along a horizontal axis; The carousel consists of an arbitrary number of items, as well as optional navigational arrows to go forward or backwards. A new website to showcase what’s. Amp Carousel Example.
From visuallightbox.com
30+ Fresh HTML jQuery Image Sliders and Carousels of 2020 Amp Carousel Example A new website to showcase what’s possible with accelerated mobile pages (or amp). The carousel consists of an arbitrary number of items, as well as optional navigational arrows to go forward or backwards. The carousel requires the height attribute to be specified in advance. In amp html, it is also possible to add a lightbox. Our goal is to provide. Amp Carousel Example.
From ampforwp.com
How to Add Image Gallery Carousel in AMP Version AMP Tutorials Amp Carousel Example You can customize the carousel's appearance and behavior by. The carousel consists of an arbitrary number of items, as well as optional navigational arrows to go forward or backwards. The carousel requires the height attribute to be specified in advance. A generic carousel for displaying multiple similar pieces of content along a horizontal axis; Meant to be flexible and. A. Amp Carousel Example.
From ampforwp.com
How to Add Image Gallery Carousel in AMP Version AMP Tutorials Amp Carousel Example A new website to showcase what’s possible with accelerated mobile pages (or amp). You can customize the carousel's appearance and behavior by. In amp html, it is also possible to add a lightbox. A generic carousel for displaying multiple similar pieces of content along a horizontal axis; The carousel consists of an arbitrary number of items, as well as optional. Amp Carousel Example.
From himdeve.com
Image Carousel & Carousel Slider Flutter Tutorial for Beginners 1.10 Amp Carousel Example The carousel requires the height attribute to be specified in advance. Our goal is to provide practical solutions for problems. Meant to be flexible and. The carousel consists of an arbitrary number of items, as well as optional navigational arrows to go forward or backwards. A generic carousel for displaying multiple similar pieces of content along a horizontal axis; You. Amp Carousel Example.
From esputnik.com
AMPPowered Carousel in Email How to Create eSputnik Support Amp Carousel Example A new website to showcase what’s possible with accelerated mobile pages (or amp). In amp html, it is also possible to add a lightbox. A generic carousel for displaying multiple similar pieces of content along a horizontal axis; The carousel consists of an arbitrary number of items, as well as optional navigational arrows to go forward or backwards. Meant to. Amp Carousel Example.
From github.com
GitHub leemunroe/ampemailtemplates Simple Free AMP for Email Amp Carousel Example A generic carousel for displaying multiple similar pieces of content along a horizontal axis; In amp html, it is also possible to add a lightbox. Our goal is to provide practical solutions for problems. A new website to showcase what’s possible with accelerated mobile pages (or amp). Meant to be flexible and. You can customize the carousel's appearance and behavior. Amp Carousel Example.
From seosandwitch.com
How to Get Your Site Featured on Single Source AMP Carousels SEO Amp Carousel Example A generic carousel for displaying multiple similar pieces of content along a horizontal axis; Meant to be flexible and. The carousel requires the height attribute to be specified in advance. You can customize the carousel's appearance and behavior by. A new website to showcase what’s possible with accelerated mobile pages (or amp). In amp html, it is also possible to. Amp Carousel Example.
From www.mailmodo.com
Ampcarousel Features, Application, and Examples Amp Carousel Example You can customize the carousel's appearance and behavior by. Our goal is to provide practical solutions for problems. A generic carousel for displaying multiple similar pieces of content along a horizontal axis; The carousel requires the height attribute to be specified in advance. A new website to showcase what’s possible with accelerated mobile pages (or amp). Meant to be flexible. Amp Carousel Example.
From siecledigital.fr
Bing lance un carrousel et un lecteur pour les pages AMP Amp Carousel Example You can customize the carousel's appearance and behavior by. Meant to be flexible and. Our goal is to provide practical solutions for problems. A new website to showcase what’s possible with accelerated mobile pages (or amp). In amp html, it is also possible to add a lightbox. The carousel requires the height attribute to be specified in advance. A generic. Amp Carousel Example.
From github.com
ampcarousel 0.2 with `loop`, `type=carousel` and `layout=fixedheight Amp Carousel Example Meant to be flexible and. The carousel requires the height attribute to be specified in advance. A generic carousel for displaying multiple similar pieces of content along a horizontal axis; A new website to showcase what’s possible with accelerated mobile pages (or amp). You can customize the carousel's appearance and behavior by. In amp html, it is also possible to. Amp Carousel Example.
From mdbootstrap.com
Bootstrap Carousel examples & tutorial Amp Carousel Example In amp html, it is also possible to add a lightbox. A generic carousel for displaying multiple similar pieces of content along a horizontal axis; A new website to showcase what’s possible with accelerated mobile pages (or amp). Meant to be flexible and. The carousel consists of an arbitrary number of items, as well as optional navigational arrows to go. Amp Carousel Example.
From www.mockplus.com
32 Best site Carousel Examples & Templates to Inspire You in 2022 Amp Carousel Example Our goal is to provide practical solutions for problems. The carousel consists of an arbitrary number of items, as well as optional navigational arrows to go forward or backwards. The carousel requires the height attribute to be specified in advance. Meant to be flexible and. A generic carousel for displaying multiple similar pieces of content along a horizontal axis; A. Amp Carousel Example.
From ampforwp.com
How to Add Image Gallery Carousel in AMP Version AMP Tutorials Amp Carousel Example In amp html, it is also possible to add a lightbox. The carousel consists of an arbitrary number of items, as well as optional navigational arrows to go forward or backwards. The carousel requires the height attribute to be specified in advance. A generic carousel for displaying multiple similar pieces of content along a horizontal axis; Meant to be flexible. Amp Carousel Example.
From ampforwp.com
How to add logo in amp carousel AMP Tutorials Amp Carousel Example Meant to be flexible and. The carousel requires the height attribute to be specified in advance. You can customize the carousel's appearance and behavior by. In amp html, it is also possible to add a lightbox. A new website to showcase what’s possible with accelerated mobile pages (or amp). A generic carousel for displaying multiple similar pieces of content along. Amp Carousel Example.