How To Sort Dropdown List Items In Javascript . Read on for an example! Click the button to sort the list alphabetically: To sort the items, use javascript sort method. That covers the basics, but how can we create a sortable list with this? This query looks for examples illustrating how to sort a dropdown list by its. To sort the items in a dropdown (html select element) using javascript, you can follow these steps: Javascript sort dropdown list by value example description: Learn how to sort an html list, using javascript. This will do the trick. Get all the options from the dropdown. Document.getelementbyid('lstall') when you need your list sorted. Just pass it your select element a la: Function sortdropdown() { // get the dropdown. Sort method takes sortfunction as parameter which defines the sort order. To sort this dropdown list programmatically, you can use the following javascript code:
from lovebleeding9ffedd.blogspot.com
Just pass it your select element a la: Learn how to sort an html list, using javascript. Get all the options from the dropdown. Read on for an example! Function sortdropdown() { // get the dropdown. This query looks for examples illustrating how to sort a dropdown list by its. To sort the items, use javascript sort method. To sort the items in a dropdown (html select element) using javascript, you can follow these steps: Sort method takes sortfunction as parameter which defines the sort order. That covers the basics, but how can we create a sortable list with this?
43 Open Select Dropdown On Button Click Javascript Javascript Nerd Answer
How To Sort Dropdown List Items In Javascript Document.getelementbyid('lstall') when you need your list sorted. That covers the basics, but how can we create a sortable list with this? To sort the items, use javascript sort method. Javascript sort dropdown list by value example description: This will do the trick. Learn how to sort an html list, using javascript. Get all the options from the dropdown. To sort this dropdown list programmatically, you can use the following javascript code: Document.getelementbyid('lstall') when you need your list sorted. To sort the items in a dropdown (html select element) using javascript, you can follow these steps: This query looks for examples illustrating how to sort a dropdown list by its. Click the button to sort the list alphabetically: Just pass it your select element a la: Function sortdropdown() { // get the dropdown. Read on for an example! Sort method takes sortfunction as parameter which defines the sort order.
From www.youtube.com
How to Create a Dropdown Menu List with Elementor YouTube How To Sort Dropdown List Items In Javascript This query looks for examples illustrating how to sort a dropdown list by its. Function sortdropdown() { // get the dropdown. Read on for an example! Click the button to sort the list alphabetically: Document.getelementbyid('lstall') when you need your list sorted. To sort the items, use javascript sort method. This will do the trick. To sort the items in a. How To Sort Dropdown List Items In Javascript.
From www.enjoysharepoint.com
How to Sort a Power Apps Dropdown Control? Enjoy SharePoint How To Sort Dropdown List Items In Javascript That covers the basics, but how can we create a sortable list with this? Just pass it your select element a la: Document.getelementbyid('lstall') when you need your list sorted. Click the button to sort the list alphabetically: Javascript sort dropdown list by value example description: Learn how to sort an html list, using javascript. Sort method takes sortfunction as parameter. How To Sort Dropdown List Items In Javascript.
From owlcation.com
How to Populate Values in One HTML Dropdown List With Another Using How To Sort Dropdown List Items In Javascript This will do the trick. Document.getelementbyid('lstall') when you need your list sorted. This query looks for examples illustrating how to sort a dropdown list by its. Sort method takes sortfunction as parameter which defines the sort order. That covers the basics, but how can we create a sortable list with this? Javascript sort dropdown list by value example description: To. How To Sort Dropdown List Items In Javascript.
From www.youtube.com
4 Ways to Sort Drop Down Lists Automatically in Excel YouTube How To Sort Dropdown List Items In Javascript This query looks for examples illustrating how to sort a dropdown list by its. Document.getelementbyid('lstall') when you need your list sorted. Function sortdropdown() { // get the dropdown. Click the button to sort the list alphabetically: Get all the options from the dropdown. Just pass it your select element a la: This will do the trick. To sort the items,. How To Sort Dropdown List Items In Javascript.
From www.bharatagritech.com
Javascript Create Nested Menu Using Materialui Stack, 40 OFF How To Sort Dropdown List Items In Javascript That covers the basics, but how can we create a sortable list with this? Document.getelementbyid('lstall') when you need your list sorted. Sort method takes sortfunction as parameter which defines the sort order. This query looks for examples illustrating how to sort a dropdown list by its. To sort the items in a dropdown (html select element) using javascript, you can. How To Sort Dropdown List Items In Javascript.
From www.exceldemy.com
How to Copy Filter DropDown List in Excel (5 Ways) ExcelDemy How To Sort Dropdown List Items In Javascript Document.getelementbyid('lstall') when you need your list sorted. Get all the options from the dropdown. Function sortdropdown() { // get the dropdown. Javascript sort dropdown list by value example description: Just pass it your select element a la: To sort the items, use javascript sort method. To sort the items in a dropdown (html select element) using javascript, you can follow. How To Sort Dropdown List Items In Javascript.
From owlcation.com
How to Populate Values in One HTML Dropdown List With Another Using How To Sort Dropdown List Items In Javascript Document.getelementbyid('lstall') when you need your list sorted. This query looks for examples illustrating how to sort a dropdown list by its. This will do the trick. Learn how to sort an html list, using javascript. Get all the options from the dropdown. Sort method takes sortfunction as parameter which defines the sort order. That covers the basics, but how can. How To Sort Dropdown List Items In Javascript.
From www.freecodecamp.org
How to Build a Responsive Navigation Bar with a Dropdown Menu using How To Sort Dropdown List Items In Javascript This query looks for examples illustrating how to sort a dropdown list by its. Javascript sort dropdown list by value example description: Get all the options from the dropdown. To sort the items, use javascript sort method. Read on for an example! To sort this dropdown list programmatically, you can use the following javascript code: Sort method takes sortfunction as. How To Sort Dropdown List Items In Javascript.
From medium.com
How to create a Dropdown select component in React? by Thi Tran How To Sort Dropdown List Items In Javascript Read on for an example! This query looks for examples illustrating how to sort a dropdown list by its. Document.getelementbyid('lstall') when you need your list sorted. To sort this dropdown list programmatically, you can use the following javascript code: That covers the basics, but how can we create a sortable list with this? Learn how to sort an html list,. How To Sort Dropdown List Items In Javascript.
From github.com
GitHub deval18/dropdown_button2 How To Sort Dropdown List Items In Javascript This query looks for examples illustrating how to sort a dropdown list by its. Function sortdropdown() { // get the dropdown. Just pass it your select element a la: Read on for an example! This will do the trick. Get all the options from the dropdown. Javascript sort dropdown list by value example description: Document.getelementbyid('lstall') when you need your list. How To Sort Dropdown List Items In Javascript.
From www.ablebits.com
How to create multiselect drop down list in Excel How To Sort Dropdown List Items In Javascript Just pass it your select element a la: Javascript sort dropdown list by value example description: Sort method takes sortfunction as parameter which defines the sort order. Learn how to sort an html list, using javascript. That covers the basics, but how can we create a sortable list with this? Get all the options from the dropdown. Read on for. How To Sort Dropdown List Items In Javascript.
From mobillegends.net
Html Dropdown List With Css And Javascript Phppot Mobile Legends How To Sort Dropdown List Items In Javascript Click the button to sort the list alphabetically: That covers the basics, but how can we create a sortable list with this? Sort method takes sortfunction as parameter which defines the sort order. To sort this dropdown list programmatically, you can use the following javascript code: This query looks for examples illustrating how to sort a dropdown list by its.. How To Sort Dropdown List Items In Javascript.
From www.vrogue.co
How To Create Dropdown Button In Flutter Dropdown Lists In Flutter Vrogue How To Sort Dropdown List Items In Javascript Get all the options from the dropdown. Learn how to sort an html list, using javascript. Function sortdropdown() { // get the dropdown. Sort method takes sortfunction as parameter which defines the sort order. To sort this dropdown list programmatically, you can use the following javascript code: Read on for an example! Click the button to sort the list alphabetically:. How To Sort Dropdown List Items In Javascript.
From www.youtube.com
Drag and Drop Sortable List in HTML CSs & JavaScript Draggable List How To Sort Dropdown List Items In Javascript Learn how to sort an html list, using javascript. Function sortdropdown() { // get the dropdown. Read on for an example! To sort this dropdown list programmatically, you can use the following javascript code: To sort the items in a dropdown (html select element) using javascript, you can follow these steps: That covers the basics, but how can we create. How To Sort Dropdown List Items In Javascript.
From lovebleeding9ffedd.blogspot.com
43 Open Select Dropdown On Button Click Javascript Javascript Nerd Answer How To Sort Dropdown List Items In Javascript Get all the options from the dropdown. Click the button to sort the list alphabetically: Sort method takes sortfunction as parameter which defines the sort order. Javascript sort dropdown list by value example description: Function sortdropdown() { // get the dropdown. Read on for an example! Just pass it your select element a la: This will do the trick. To. How To Sort Dropdown List Items In Javascript.
From www.computerworld.com
Google Sheets power tips How to use dropdown lists Computerworld How To Sort Dropdown List Items In Javascript Learn how to sort an html list, using javascript. Get all the options from the dropdown. To sort the items in a dropdown (html select element) using javascript, you can follow these steps: That covers the basics, but how can we create a sortable list with this? To sort the items, use javascript sort method. Function sortdropdown() { // get. How To Sort Dropdown List Items In Javascript.
From www.copycat.dev
Creating Dropdown Using Material UI Select React CopyCat Blog How To Sort Dropdown List Items In Javascript Learn how to sort an html list, using javascript. To sort this dropdown list programmatically, you can use the following javascript code: Get all the options from the dropdown. This will do the trick. Function sortdropdown() { // get the dropdown. To sort the items in a dropdown (html select element) using javascript, you can follow these steps: Document.getelementbyid('lstall') when. How To Sort Dropdown List Items In Javascript.
From www.pinterest.com
HTML Code for Dropdown List. JavaScript Code to Get the Selected Item How To Sort Dropdown List Items In Javascript To sort this dropdown list programmatically, you can use the following javascript code: Learn how to sort an html list, using javascript. Get all the options from the dropdown. Read on for an example! To sort the items in a dropdown (html select element) using javascript, you can follow these steps: To sort the items, use javascript sort method. That. How To Sort Dropdown List Items In Javascript.
From www.enjoysharepoint.com
How to Remove Duplicates in Power Apps Dropdown Enjoy SharePoint How To Sort Dropdown List Items In Javascript To sort this dropdown list programmatically, you can use the following javascript code: Sort method takes sortfunction as parameter which defines the sort order. Function sortdropdown() { // get the dropdown. Learn how to sort an html list, using javascript. To sort the items in a dropdown (html select element) using javascript, you can follow these steps: Get all the. How To Sort Dropdown List Items In Javascript.
From global-sharepoint.com
PowerApps dropdown items Custom Options Global SharePoint Diary How To Sort Dropdown List Items In Javascript Function sortdropdown() { // get the dropdown. To sort the items, use javascript sort method. Click the button to sort the list alphabetically: Just pass it your select element a la: This will do the trick. That covers the basics, but how can we create a sortable list with this? To sort this dropdown list programmatically, you can use the. How To Sort Dropdown List Items In Javascript.
From nhanvietluanvan.com
Enhance User Experience With React Bootstrap Search Dropdown How To Sort Dropdown List Items In Javascript Get all the options from the dropdown. Read on for an example! To sort the items, use javascript sort method. To sort this dropdown list programmatically, you can use the following javascript code: To sort the items in a dropdown (html select element) using javascript, you can follow these steps: Click the button to sort the list alphabetically: Function sortdropdown(). How To Sort Dropdown List Items In Javascript.
From www.vrogue.co
How To Create A Dropdown List Using Javascript vrogue.co How To Sort Dropdown List Items In Javascript Javascript sort dropdown list by value example description: Document.getelementbyid('lstall') when you need your list sorted. Click the button to sort the list alphabetically: This will do the trick. To sort the items in a dropdown (html select element) using javascript, you can follow these steps: Sort method takes sortfunction as parameter which defines the sort order. Learn how to sort. How To Sort Dropdown List Items In Javascript.
From www.vrogue.co
34 How To Create A Dropdown List In Html Using Javascript Javascript How To Sort Dropdown List Items In Javascript Document.getelementbyid('lstall') when you need your list sorted. This query looks for examples illustrating how to sort a dropdown list by its. Click the button to sort the list alphabetically: Read on for an example! That covers the basics, but how can we create a sortable list with this? To sort the items, use javascript sort method. This will do the. How To Sort Dropdown List Items In Javascript.
From lovebleeding9ffedd.blogspot.com
36 Select Onchange Javascript Not Working Javascript Nerd Answer How To Sort Dropdown List Items In Javascript Read on for an example! Get all the options from the dropdown. This query looks for examples illustrating how to sort a dropdown list by its. To sort the items, use javascript sort method. To sort this dropdown list programmatically, you can use the following javascript code: Function sortdropdown() { // get the dropdown. This will do the trick. That. How To Sort Dropdown List Items In Javascript.
From shopnflgamepass.blogspot.com
39 How To Get All Dropdown Values In Javascript Javascript Answer How To Sort Dropdown List Items In Javascript Learn how to sort an html list, using javascript. Click the button to sort the list alphabetically: That covers the basics, but how can we create a sortable list with this? Sort method takes sortfunction as parameter which defines the sort order. Get all the options from the dropdown. This will do the trick. To sort the items in a. How To Sort Dropdown List Items In Javascript.
From www.npmjs.com
multiselectreactdropdown npm How To Sort Dropdown List Items In Javascript Function sortdropdown() { // get the dropdown. Learn how to sort an html list, using javascript. That covers the basics, but how can we create a sortable list with this? To sort the items, use javascript sort method. Read on for an example! This will do the trick. Just pass it your select element a la: This query looks for. How To Sort Dropdown List Items In Javascript.
From plainenglish.io
Implement Dropdown Select Boxes in React Native with Formik How To Sort Dropdown List Items In Javascript Just pass it your select element a la: This will do the trick. This query looks for examples illustrating how to sort a dropdown list by its. To sort the items in a dropdown (html select element) using javascript, you can follow these steps: Learn how to sort an html list, using javascript. Read on for an example! To sort. How To Sort Dropdown List Items In Javascript.
From uxdesign.cc
UI cheat sheet dropdown field. Dropdowns get a lot of flak from the UI How To Sort Dropdown List Items In Javascript To sort this dropdown list programmatically, you can use the following javascript code: Function sortdropdown() { // get the dropdown. Get all the options from the dropdown. This query looks for examples illustrating how to sort a dropdown list by its. Document.getelementbyid('lstall') when you need your list sorted. Javascript sort dropdown list by value example description: Read on for an. How To Sort Dropdown List Items In Javascript.
From maibushyx.blogspot.com
35 How To Create Dynamic Drop Down List In Javascript Javascript Overflow How To Sort Dropdown List Items In Javascript To sort this dropdown list programmatically, you can use the following javascript code: Get all the options from the dropdown. Function sortdropdown() { // get the dropdown. Learn how to sort an html list, using javascript. Sort method takes sortfunction as parameter which defines the sort order. To sort the items, use javascript sort method. Read on for an example!. How To Sort Dropdown List Items In Javascript.
From www.youtube.com
Create A Custom Select Menu with Search Box in HTML CSS & JavaScript How To Sort Dropdown List Items In Javascript This query looks for examples illustrating how to sort a dropdown list by its. Just pass it your select element a la: To sort the items, use javascript sort method. To sort this dropdown list programmatically, you can use the following javascript code: Click the button to sort the list alphabetically: Sort method takes sortfunction as parameter which defines the. How To Sort Dropdown List Items In Javascript.
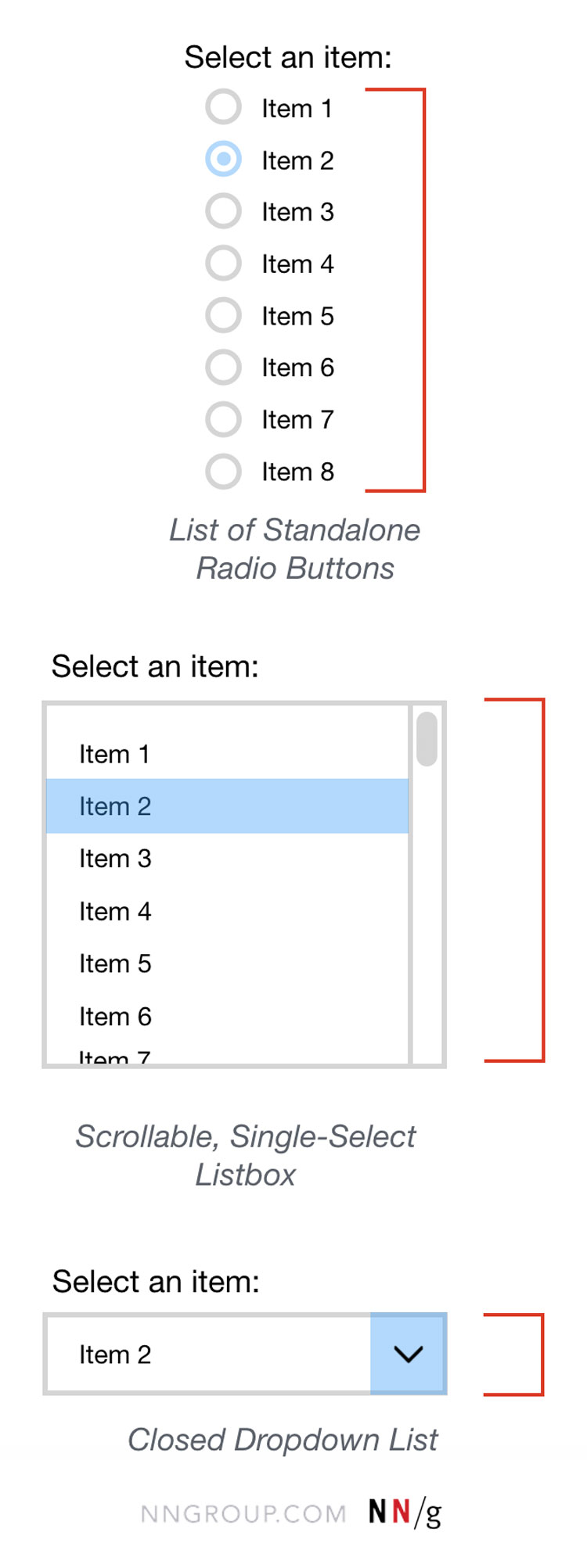
From www.nngroup.com
Listboxes vs. Dropdown Lists How To Sort Dropdown List Items In Javascript To sort the items in a dropdown (html select element) using javascript, you can follow these steps: Read on for an example! Just pass it your select element a la: Click the button to sort the list alphabetically: To sort this dropdown list programmatically, you can use the following javascript code: Javascript sort dropdown list by value example description: That. How To Sort Dropdown List Items In Javascript.
From www.vrogue.co
How To Make Rounded Border For Dropdownbutton In Flut vrogue.co How To Sort Dropdown List Items In Javascript Just pass it your select element a la: Document.getelementbyid('lstall') when you need your list sorted. Get all the options from the dropdown. Sort method takes sortfunction as parameter which defines the sort order. To sort this dropdown list programmatically, you can use the following javascript code: That covers the basics, but how can we create a sortable list with this?. How To Sort Dropdown List Items In Javascript.
From www.nngroup.com
Listboxes vs. Dropdown Lists How To Sort Dropdown List Items In Javascript This will do the trick. To sort the items, use javascript sort method. Read on for an example! Just pass it your select element a la: Javascript sort dropdown list by value example description: Function sortdropdown() { // get the dropdown. Learn how to sort an html list, using javascript. Sort method takes sortfunction as parameter which defines the sort. How To Sort Dropdown List Items In Javascript.
From forum.figma.com
Properly sort variables on contextual dropdown lists Share an idea How To Sort Dropdown List Items In Javascript Javascript sort dropdown list by value example description: To sort the items in a dropdown (html select element) using javascript, you can follow these steps: Learn how to sort an html list, using javascript. Sort method takes sortfunction as parameter which defines the sort order. That covers the basics, but how can we create a sortable list with this? Function. How To Sort Dropdown List Items In Javascript.
From www.enjoysharepoint.com
How to use Power Apps dropdown control? Enjoy SharePoint How To Sort Dropdown List Items In Javascript Sort method takes sortfunction as parameter which defines the sort order. Click the button to sort the list alphabetically: Learn how to sort an html list, using javascript. That covers the basics, but how can we create a sortable list with this? To sort the items, use javascript sort method. This will do the trick. Read on for an example!. How To Sort Dropdown List Items In Javascript.