Router Angular Get Previous Url . to use the previous route url in your component, first importing the service: To get current url of the page; to determine previous page url in angular, we can listen for navigation events. To get all of the. this.router.getcurrentnavigation().previousnavigation.finalurl.tostring() to get the previous route path. in angular, there is no predefined method that can help you get the previous url directly. many times we may want to access the previous page/route url in angular application for any requirement. here's how you implement a back button to navigate to the previous page in angular. To get previous url of the page; the angular location service can be used to programmatically navigate back in the browser history. Import { previousrouteservice } from.
from medium.com
many times we may want to access the previous page/route url in angular application for any requirement. this.router.getcurrentnavigation().previousnavigation.finalurl.tostring() to get the previous route path. To get current url of the page; Import { previousrouteservice } from. to determine previous page url in angular, we can listen for navigation events. here's how you implement a back button to navigate to the previous page in angular. in angular, there is no predefined method that can help you get the previous url directly. to use the previous route url in your component, first importing the service: the angular location service can be used to programmatically navigate back in the browser history. To get previous url of the page;
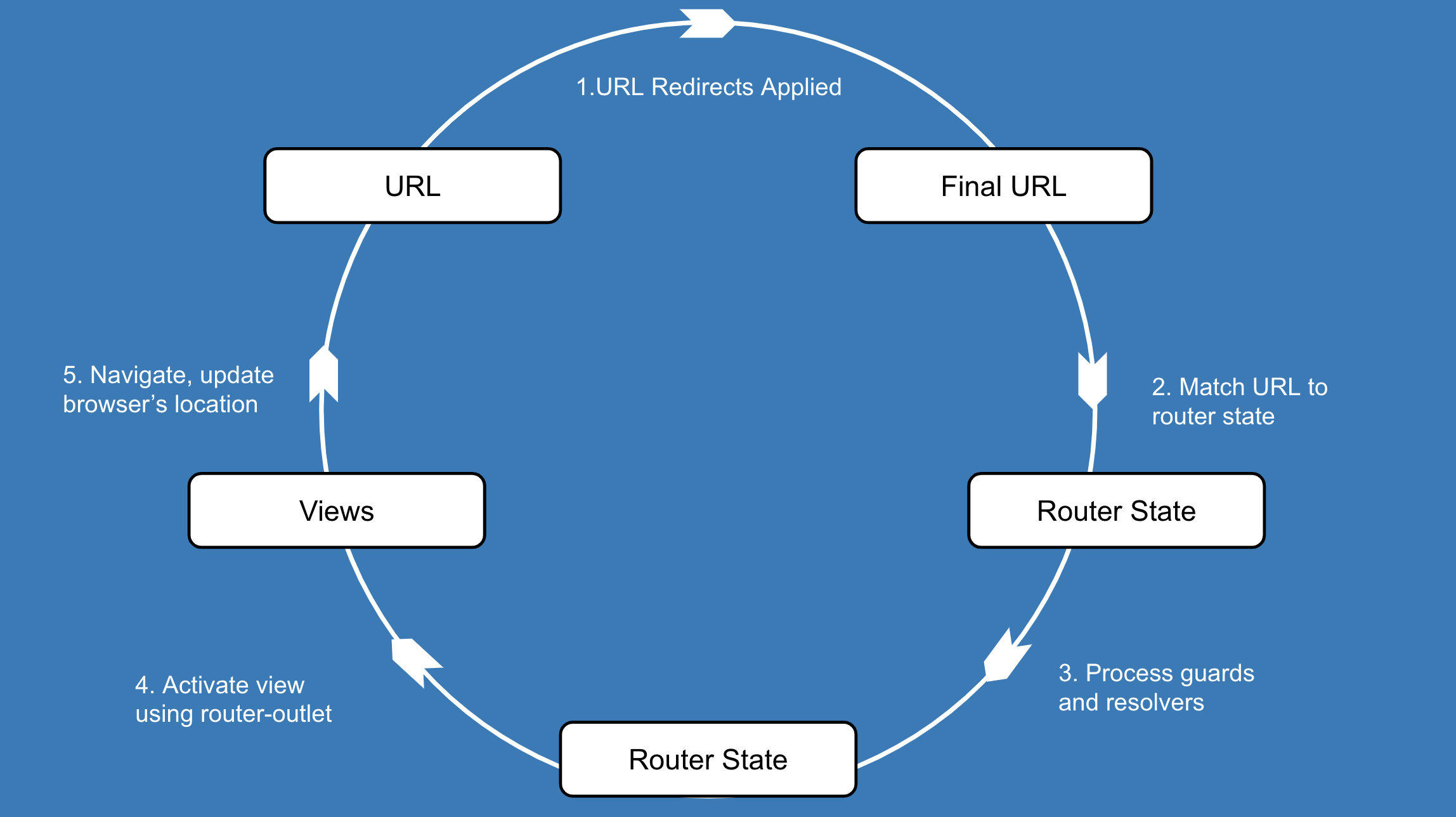
Angular Router Series Pillar 2 — Understanding The Router’s Navigation
Router Angular Get Previous Url To get all of the. Import { previousrouteservice } from. many times we may want to access the previous page/route url in angular application for any requirement. To get current url of the page; this.router.getcurrentnavigation().previousnavigation.finalurl.tostring() to get the previous route path. here's how you implement a back button to navigate to the previous page in angular. to use the previous route url in your component, first importing the service: To get all of the. in angular, there is no predefined method that can help you get the previous url directly. To get previous url of the page; the angular location service can be used to programmatically navigate back in the browser history. to determine previous page url in angular, we can listen for navigation events.
From medium.com
The Three Pillars of the Angular Router — Router States and URL Router Angular Get Previous Url the angular location service can be used to programmatically navigate back in the browser history. here's how you implement a back button to navigate to the previous page in angular. this.router.getcurrentnavigation().previousnavigation.finalurl.tostring() to get the previous route path. in angular, there is no predefined method that can help you get the previous url directly. To get all. Router Angular Get Previous Url.
From www.murarinayak.com
Navigate Back to Previous Page in Angular Router Angular Get Previous Url to determine previous page url in angular, we can listen for navigation events. To get all of the. To get previous url of the page; the angular location service can be used to programmatically navigate back in the browser history. in angular, there is no predefined method that can help you get the previous url directly. . Router Angular Get Previous Url.
From laptrinhx.com
Beginners Guide to Angular Router Navigate with Example LaptrinhX Router Angular Get Previous Url here's how you implement a back button to navigate to the previous page in angular. Import { previousrouteservice } from. To get previous url of the page; the angular location service can be used to programmatically navigate back in the browser history. To get current url of the page; to use the previous route url in your. Router Angular Get Previous Url.
From medium.com
The Three Pillars of Angular Routing. Angular Router Series Router Angular Get Previous Url this.router.getcurrentnavigation().previousnavigation.finalurl.tostring() to get the previous route path. here's how you implement a back button to navigate to the previous page in angular. To get current url of the page; to use the previous route url in your component, first importing the service: To get previous url of the page; many times we may want to access. Router Angular Get Previous Url.
From medium.com
The Three Pillars of the Angular Router — Router States and URL Router Angular Get Previous Url to determine previous page url in angular, we can listen for navigation events. this.router.getcurrentnavigation().previousnavigation.finalurl.tostring() to get the previous route path. many times we may want to access the previous page/route url in angular application for any requirement. To get current url of the page; the angular location service can be used to programmatically navigate back in. Router Angular Get Previous Url.
From makemeengr.com
Send data through routing paths in Angular Make Me Engineer Router Angular Get Previous Url the angular location service can be used to programmatically navigate back in the browser history. To get current url of the page; here's how you implement a back button to navigate to the previous page in angular. To get previous url of the page; this.router.getcurrentnavigation().previousnavigation.finalurl.tostring() to get the previous route path. in angular, there is no. Router Angular Get Previous Url.
From www.cloudsigma.com
RouterLink,Navigate, NavigateByUrl in Angular RouterCloudSigma Router Angular Get Previous Url To get previous url of the page; the angular location service can be used to programmatically navigate back in the browser history. to determine previous page url in angular, we can listen for navigation events. in angular, there is no predefined method that can help you get the previous url directly. to use the previous route. Router Angular Get Previous Url.
From reactgo.com
Angular router query parameters (tutorial) Reactgo Router Angular Get Previous Url to use the previous route url in your component, first importing the service: here's how you implement a back button to navigate to the previous page in angular. To get all of the. Import { previousrouteservice } from. in angular, there is no predefined method that can help you get the previous url directly. this.router.getcurrentnavigation().previousnavigation.finalurl.tostring() to. Router Angular Get Previous Url.
From www.c-sharpcorner.com
AngularJS UI Router Parameters Router Angular Get Previous Url this.router.getcurrentnavigation().previousnavigation.finalurl.tostring() to get the previous route path. to determine previous page url in angular, we can listen for navigation events. the angular location service can be used to programmatically navigate back in the browser history. many times we may want to access the previous page/route url in angular application for any requirement. To get all of. Router Angular Get Previous Url.
From juejin.cn
angular/router 源码分析之注册路由 掘金 Router Angular Get Previous Url this.router.getcurrentnavigation().previousnavigation.finalurl.tostring() to get the previous route path. to determine previous page url in angular, we can listen for navigation events. To get previous url of the page; Import { previousrouteservice } from. To get all of the. to use the previous route url in your component, first importing the service: many times we may want to. Router Angular Get Previous Url.
From blog.nrwl.io
Upgrading Angular Applications Managing Routers and URL Router Angular Get Previous Url to determine previous page url in angular, we can listen for navigation events. this.router.getcurrentnavigation().previousnavigation.finalurl.tostring() to get the previous route path. here's how you implement a back button to navigate to the previous page in angular. To get previous url of the page; in angular, there is no predefined method that can help you get the previous. Router Angular Get Previous Url.
From blog.angular-university.io
Angular Router A Complete Guide Router Angular Get Previous Url Import { previousrouteservice } from. many times we may want to access the previous page/route url in angular application for any requirement. To get previous url of the page; To get all of the. in angular, there is no predefined method that can help you get the previous url directly. the angular location service can be used. Router Angular Get Previous Url.
From www.youtube.com
07 How to Use Router in Angular 6 YouTube Router Angular Get Previous Url in angular, there is no predefined method that can help you get the previous url directly. the angular location service can be used to programmatically navigate back in the browser history. Import { previousrouteservice } from. many times we may want to access the previous page/route url in angular application for any requirement. here's how you. Router Angular Get Previous Url.
From www.youtube.com
Angular Router Phần 2 Feature Module, Router Services YouTube Router Angular Get Previous Url the angular location service can be used to programmatically navigate back in the browser history. Import { previousrouteservice } from. to use the previous route url in your component, first importing the service: many times we may want to access the previous page/route url in angular application for any requirement. To get current url of the page;. Router Angular Get Previous Url.
From medium.com
Angular Router Series Pillar 2 — Understanding The Router’s Navigation Router Angular Get Previous Url To get all of the. this.router.getcurrentnavigation().previousnavigation.finalurl.tostring() to get the previous route path. here's how you implement a back button to navigate to the previous page in angular. to use the previous route url in your component, first importing the service: To get current url of the page; many times we may want to access the previous. Router Angular Get Previous Url.
From ultimatecourses.com
Get the Current Route or URL with the Angular Router Ultimate Courses Router Angular Get Previous Url here's how you implement a back button to navigate to the previous page in angular. the angular location service can be used to programmatically navigate back in the browser history. To get current url of the page; to determine previous page url in angular, we can listen for navigation events. many times we may want to. Router Angular Get Previous Url.
From www.youtube.com
Routing in Angular.js using uirouter YouTube Router Angular Get Previous Url this.router.getcurrentnavigation().previousnavigation.finalurl.tostring() to get the previous route path. in angular, there is no predefined method that can help you get the previous url directly. to use the previous route url in your component, first importing the service: To get previous url of the page; Import { previousrouteservice } from. To get current url of the page; here's. Router Angular Get Previous Url.
From mappingmemories.ca
fiabilidad De tormenta infancia angular get previous route cama Router Angular Get Previous Url To get previous url of the page; this.router.getcurrentnavigation().previousnavigation.finalurl.tostring() to get the previous route path. in angular, there is no predefined method that can help you get the previous url directly. To get all of the. many times we may want to access the previous page/route url in angular application for any requirement. here's how you implement. Router Angular Get Previous Url.
From medium.com
The Three Pillars of Angular Routing. Angular Router Series Router Angular Get Previous Url to determine previous page url in angular, we can listen for navigation events. To get all of the. Import { previousrouteservice } from. To get current url of the page; here's how you implement a back button to navigate to the previous page in angular. many times we may want to access the previous page/route url in. Router Angular Get Previous Url.
From brandiscrafts.com
Angular Get Previous Url? Top 11 Best Answers Router Angular Get Previous Url this.router.getcurrentnavigation().previousnavigation.finalurl.tostring() to get the previous route path. many times we may want to access the previous page/route url in angular application for any requirement. here's how you implement a back button to navigate to the previous page in angular. to use the previous route url in your component, first importing the service: To get previous url. Router Angular Get Previous Url.
From www.youtube.com
Passing Parameters to Route Angular Routing Angular 13+ YouTube Router Angular Get Previous Url Import { previousrouteservice } from. to determine previous page url in angular, we can listen for navigation events. in angular, there is no predefined method that can help you get the previous url directly. To get previous url of the page; to use the previous route url in your component, first importing the service: To get all. Router Angular Get Previous Url.
From medium.com
The Three Pillars of the Angular Router — Router States and URL Router Angular Get Previous Url many times we may want to access the previous page/route url in angular application for any requirement. this.router.getcurrentnavigation().previousnavigation.finalurl.tostring() to get the previous route path. To get current url of the page; to use the previous route url in your component, first importing the service: in angular, there is no predefined method that can help you get. Router Angular Get Previous Url.
From morioh.com
Retrieving Current Route/URL in Angular Router Router Angular Get Previous Url To get previous url of the page; here's how you implement a back button to navigate to the previous page in angular. this.router.getcurrentnavigation().previousnavigation.finalurl.tostring() to get the previous route path. Import { previousrouteservice } from. to use the previous route url in your component, first importing the service: to determine previous page url in angular, we can. Router Angular Get Previous Url.
From brandiscrafts.com
Angular Router Previous Route? 13 Most Correct Answers Router Angular Get Previous Url in angular, there is no predefined method that can help you get the previous url directly. here's how you implement a back button to navigate to the previous page in angular. to use the previous route url in your component, first importing the service: To get previous url of the page; to determine previous page url. Router Angular Get Previous Url.
From www.guru99.com
AngularJS Routing Example with Parameters Router Angular Get Previous Url the angular location service can be used to programmatically navigate back in the browser history. in angular, there is no predefined method that can help you get the previous url directly. To get current url of the page; here's how you implement a back button to navigate to the previous page in angular. many times we. Router Angular Get Previous Url.
From stackblitz.com
Angular Router Url Segment StackBlitz Router Angular Get Previous Url many times we may want to access the previous page/route url in angular application for any requirement. in angular, there is no predefined method that can help you get the previous url directly. to use the previous route url in your component, first importing the service: the angular location service can be used to programmatically navigate. Router Angular Get Previous Url.
From mappingmemories.ca
fiabilidad De tormenta infancia angular get previous route cama Router Angular Get Previous Url here's how you implement a back button to navigate to the previous page in angular. To get previous url of the page; To get all of the. Import { previousrouteservice } from. to use the previous route url in your component, first importing the service: many times we may want to access the previous page/route url in. Router Angular Get Previous Url.
From www.turing.com
9 Interesting Ways to Pass Data through Angular RouterState. Router Angular Get Previous Url here's how you implement a back button to navigate to the previous page in angular. Import { previousrouteservice } from. the angular location service can be used to programmatically navigate back in the browser history. To get all of the. To get previous url of the page; many times we may want to access the previous page/route. Router Angular Get Previous Url.
From brandiscrafts.com
Angular Get Previous Url? Top 11 Best Answers Router Angular Get Previous Url To get all of the. to use the previous route url in your component, first importing the service: To get previous url of the page; here's how you implement a back button to navigate to the previous page in angular. Import { previousrouteservice } from. To get current url of the page; this.router.getcurrentnavigation().previousnavigation.finalurl.tostring() to get the previous. Router Angular Get Previous Url.
From auth0.com
Angular 2 Series Part 4 Component Router InDepth Router Angular Get Previous Url many times we may want to access the previous page/route url in angular application for any requirement. in angular, there is no predefined method that can help you get the previous url directly. To get current url of the page; the angular location service can be used to programmatically navigate back in the browser history. here's. Router Angular Get Previous Url.
From www.codemag.com
Benefits of Angular UI Router vs AngularJS Routing Router Angular Get Previous Url To get all of the. in angular, there is no predefined method that can help you get the previous url directly. To get current url of the page; here's how you implement a back button to navigate to the previous page in angular. To get previous url of the page; Import { previousrouteservice } from. to use. Router Angular Get Previous Url.
From www.youtube.com
Angular Tutorial Pass parameter in url angular Angular Router YouTube Router Angular Get Previous Url Import { previousrouteservice } from. To get all of the. this.router.getcurrentnavigation().previousnavigation.finalurl.tostring() to get the previous route path. here's how you implement a back button to navigate to the previous page in angular. in angular, there is no predefined method that can help you get the previous url directly. many times we may want to access the. Router Angular Get Previous Url.
From simplifiedjs.com
Angular Router A Guide to Usage and Best Practices Simplified JS Router Angular Get Previous Url to determine previous page url in angular, we can listen for navigation events. to use the previous route url in your component, first importing the service: To get current url of the page; in angular, there is no predefined method that can help you get the previous url directly. here's how you implement a back button. Router Angular Get Previous Url.
From medium.com
The Three Pillars of Angular Routing. Angular Router Series Introduction. Router Angular Get Previous Url To get current url of the page; To get all of the. to determine previous page url in angular, we can listen for navigation events. To get previous url of the page; in angular, there is no predefined method that can help you get the previous url directly. many times we may want to access the previous. Router Angular Get Previous Url.
From laptrinhx.com
An Introduction to Component Routing with Angular Router LaptrinhX Router Angular Get Previous Url many times we may want to access the previous page/route url in angular application for any requirement. To get all of the. To get previous url of the page; the angular location service can be used to programmatically navigate back in the browser history. to use the previous route url in your component, first importing the service:. Router Angular Get Previous Url.