Javascript Block Keys . Key values for keyboard events. The keyboardevent object handles events that occur when a user presses a key on the keyboard. The tables below list the standard values for the keyboardevent.key property, with an. Use event.key (preferably) or event.code and compare them against the key name like event.key === f1. There are primarily three keyboard event types, keydown, keypress and, keyup. In this tutorial we will show you how to enable and disable keyboard keys using javascript. User can disable and enable all the. The lock() method of the keyboard interface returns a promise that resolves after enabling the capture of keypresses for any or. We can get contextual information about these.
from subscription.packtpub.com
There are primarily three keyboard event types, keydown, keypress and, keyup. The tables below list the standard values for the keyboardevent.key property, with an. Key values for keyboard events. Use event.key (preferably) or event.code and compare them against the key name like event.key === f1. User can disable and enable all the. We can get contextual information about these. The keyboardevent object handles events that occur when a user presses a key on the keyboard. In this tutorial we will show you how to enable and disable keyboard keys using javascript. The lock() method of the keyboard interface returns a promise that resolves after enabling the capture of keypresses for any or.
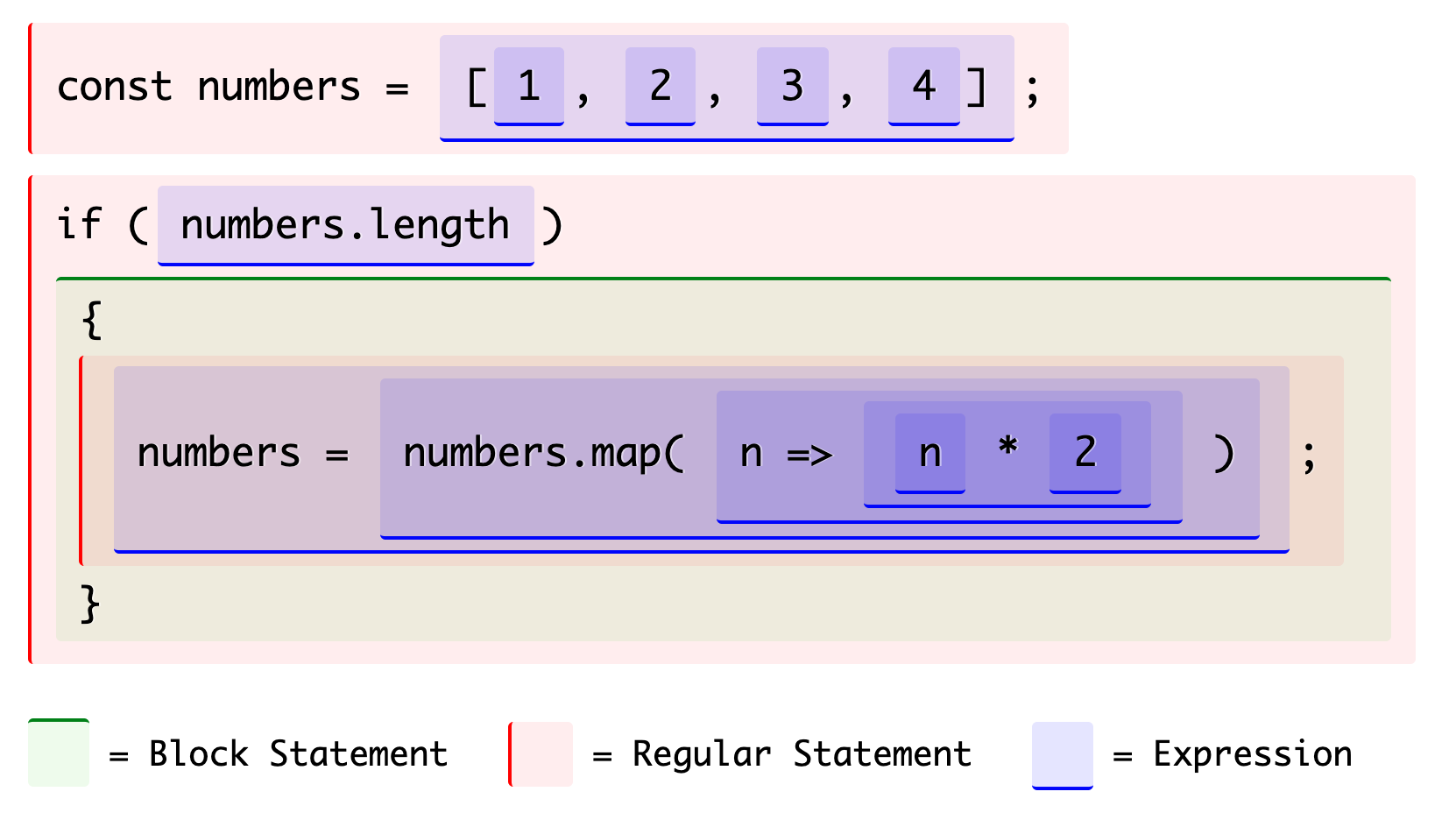
Expressions, statements, and blocks Clean Code in JavaScript
Javascript Block Keys The lock() method of the keyboard interface returns a promise that resolves after enabling the capture of keypresses for any or. We can get contextual information about these. The lock() method of the keyboard interface returns a promise that resolves after enabling the capture of keypresses for any or. The tables below list the standard values for the keyboardevent.key property, with an. In this tutorial we will show you how to enable and disable keyboard keys using javascript. Key values for keyboard events. The keyboardevent object handles events that occur when a user presses a key on the keyboard. Use event.key (preferably) or event.code and compare them against the key name like event.key === f1. There are primarily three keyboard event types, keydown, keypress and, keyup. User can disable and enable all the.
From www.youtube.com
Keys and Values Method for Objects in Javascript Lecture 20 JavaScript for Beginners YouTube Javascript Block Keys Key values for keyboard events. The keyboardevent object handles events that occur when a user presses a key on the keyboard. The lock() method of the keyboard interface returns a promise that resolves after enabling the capture of keypresses for any or. The tables below list the standard values for the keyboardevent.key property, with an. In this tutorial we will. Javascript Block Keys.
From www.researchgate.net
At the top, the JavaScript block used in the controller code. At the... Download Scientific Javascript Block Keys Key values for keyboard events. There are primarily three keyboard event types, keydown, keypress and, keyup. Use event.key (preferably) or event.code and compare them against the key name like event.key === f1. In this tutorial we will show you how to enable and disable keyboard keys using javascript. The keyboardevent object handles events that occur when a user presses a. Javascript Block Keys.
From help.joonbot.com
How does JavaScript block work Joonbot Javascript Block Keys Use event.key (preferably) or event.code and compare them against the key name like event.key === f1. The tables below list the standard values for the keyboardevent.key property, with an. The lock() method of the keyboard interface returns a promise that resolves after enabling the capture of keypresses for any or. The keyboardevent object handles events that occur when a user. Javascript Block Keys.
From www.keyjs.dev
Key.js \ JavaScript keyboard event key codes & key identifiers Javascript Block Keys Key values for keyboard events. Use event.key (preferably) or event.code and compare them against the key name like event.key === f1. The lock() method of the keyboard interface returns a promise that resolves after enabling the capture of keypresses for any or. In this tutorial we will show you how to enable and disable keyboard keys using javascript. The keyboardevent. Javascript Block Keys.
From ford-sun.ru
Key code JavaScript Key Code Event Tool & List Javascript Block Keys The keyboardevent object handles events that occur when a user presses a key on the keyboard. The lock() method of the keyboard interface returns a promise that resolves after enabling the capture of keypresses for any or. In this tutorial we will show you how to enable and disable keyboard keys using javascript. Key values for keyboard events. We can. Javascript Block Keys.
From www.exeideas.com
List Of All Keyboard Keys JavaScript Char Codes (Key Codes) EXEIdeas Let's Your Mind Rock Javascript Block Keys Key values for keyboard events. User can disable and enable all the. In this tutorial we will show you how to enable and disable keyboard keys using javascript. The keyboardevent object handles events that occur when a user presses a key on the keyboard. The lock() method of the keyboard interface returns a promise that resolves after enabling the capture. Javascript Block Keys.
From www.jqueryscript.net
jQuery Plugin For Editable and Runnable JS Code Blocks Codeblock.js Free jQuery Plugins Javascript Block Keys Use event.key (preferably) or event.code and compare them against the key name like event.key === f1. The keyboardevent object handles events that occur when a user presses a key on the keyboard. There are primarily three keyboard event types, keydown, keypress and, keyup. We can get contextual information about these. Key values for keyboard events. The lock() method of the. Javascript Block Keys.
From marketplace.visualstudio.com
TypeScript / JavaScript Block Identifier Visual Studio Marketplace Javascript Block Keys There are primarily three keyboard event types, keydown, keypress and, keyup. In this tutorial we will show you how to enable and disable keyboard keys using javascript. Use event.key (preferably) or event.code and compare them against the key name like event.key === f1. Key values for keyboard events. User can disable and enable all the. The lock() method of the. Javascript Block Keys.
From www.educba.com
JavaScript keys() Guide to Examples to Implement JavaScript keys() Javascript Block Keys User can disable and enable all the. We can get contextual information about these. The tables below list the standard values for the keyboardevent.key property, with an. The lock() method of the keyboard interface returns a promise that resolves after enabling the capture of keypresses for any or. Use event.key (preferably) or event.code and compare them against the key name. Javascript Block Keys.
From www.youtube.com
Explain Object.keys in JavaScript YouTube Javascript Block Keys User can disable and enable all the. The lock() method of the keyboard interface returns a promise that resolves after enabling the capture of keypresses for any or. Use event.key (preferably) or event.code and compare them against the key name like event.key === f1. We can get contextual information about these. In this tutorial we will show you how to. Javascript Block Keys.
From www.scaler.com
What is Block Statement in JavaScript? Scaler Topics Javascript Block Keys We can get contextual information about these. Key values for keyboard events. The lock() method of the keyboard interface returns a promise that resolves after enabling the capture of keypresses for any or. The keyboardevent object handles events that occur when a user presses a key on the keyboard. There are primarily three keyboard event types, keydown, keypress and, keyup.. Javascript Block Keys.
From www.youtube.com
How to add code blocks with syntax highlighting to a Next.js blog with Prism.js Blog with Next Javascript Block Keys User can disable and enable all the. The lock() method of the keyboard interface returns a promise that resolves after enabling the capture of keypresses for any or. The tables below list the standard values for the keyboardevent.key property, with an. There are primarily three keyboard event types, keydown, keypress and, keyup. We can get contextual information about these. In. Javascript Block Keys.
From www.rajamsr.com
How to Use JavaScript Object Keys Like a Pro MSR Dev Simplified Javascript Block Keys The lock() method of the keyboard interface returns a promise that resolves after enabling the capture of keypresses for any or. We can get contextual information about these. In this tutorial we will show you how to enable and disable keyboard keys using javascript. Key values for keyboard events. There are primarily three keyboard event types, keydown, keypress and, keyup.. Javascript Block Keys.
From printableformsfree.com
How To Execute Javascript In Command Line Printable Forms Free Online Javascript Block Keys The keyboardevent object handles events that occur when a user presses a key on the keyboard. We can get contextual information about these. The lock() method of the keyboard interface returns a promise that resolves after enabling the capture of keypresses for any or. There are primarily three keyboard event types, keydown, keypress and, keyup. In this tutorial we will. Javascript Block Keys.
From www.dsfaisal.com
JavaScript Block Bindings and ES6 every developer must know! Javascript Block Keys The lock() method of the keyboard interface returns a promise that resolves after enabling the capture of keypresses for any or. In this tutorial we will show you how to enable and disable keyboard keys using javascript. We can get contextual information about these. The tables below list the standard values for the keyboardevent.key property, with an. The keyboardevent object. Javascript Block Keys.
From babeslana.weebly.com
Javascript object keys babeslana Javascript Block Keys The tables below list the standard values for the keyboardevent.key property, with an. Use event.key (preferably) or event.code and compare them against the key name like event.key === f1. In this tutorial we will show you how to enable and disable keyboard keys using javascript. There are primarily three keyboard event types, keydown, keypress and, keyup. The lock() method of. Javascript Block Keys.
From maibushyx.blogspot.com
37 Javascript Keyboard Key Codes Javascript Overflow Javascript Block Keys We can get contextual information about these. Use event.key (preferably) or event.code and compare them against the key name like event.key === f1. The lock() method of the keyboard interface returns a promise that resolves after enabling the capture of keypresses for any or. In this tutorial we will show you how to enable and disable keyboard keys using javascript.. Javascript Block Keys.
From www.pinterest.com
JavaScript keycode table Coding, Javascript, Subtraction Javascript Block Keys There are primarily three keyboard event types, keydown, keypress and, keyup. The lock() method of the keyboard interface returns a promise that resolves after enabling the capture of keypresses for any or. We can get contextual information about these. User can disable and enable all the. In this tutorial we will show you how to enable and disable keyboard keys. Javascript Block Keys.
From itsourcecode.com
How to rename object keys in JavaScript? 4 Different Ways Javascript Block Keys The lock() method of the keyboard interface returns a promise that resolves after enabling the capture of keypresses for any or. The tables below list the standard values for the keyboardevent.key property, with an. Key values for keyboard events. In this tutorial we will show you how to enable and disable keyboard keys using javascript. There are primarily three keyboard. Javascript Block Keys.
From appdividend.com
JavaScript Array keys() Method Javascript Block Keys The keyboardevent object handles events that occur when a user presses a key on the keyboard. The lock() method of the keyboard interface returns a promise that resolves after enabling the capture of keypresses for any or. The tables below list the standard values for the keyboardevent.key property, with an. In this tutorial we will show you how to enable. Javascript Block Keys.
From subscription.packtpub.com
Expressions, statements, and blocks Clean Code in JavaScript Javascript Block Keys There are primarily three keyboard event types, keydown, keypress and, keyup. The lock() method of the keyboard interface returns a promise that resolves after enabling the capture of keypresses for any or. In this tutorial we will show you how to enable and disable keyboard keys using javascript. User can disable and enable all the. The tables below list the. Javascript Block Keys.
From www.scaler.com
What is Block Statement in JavaScript? Scaler Topics Javascript Block Keys In this tutorial we will show you how to enable and disable keyboard keys using javascript. We can get contextual information about these. The keyboardevent object handles events that occur when a user presses a key on the keyboard. The tables below list the standard values for the keyboardevent.key property, with an. There are primarily three keyboard event types, keydown,. Javascript Block Keys.
From maibushyx.blogspot.com
37 Javascript Keyboard Key Codes Javascript Overflow Javascript Block Keys In this tutorial we will show you how to enable and disable keyboard keys using javascript. The lock() method of the keyboard interface returns a promise that resolves after enabling the capture of keypresses for any or. User can disable and enable all the. Use event.key (preferably) or event.code and compare them against the key name like event.key === f1.. Javascript Block Keys.
From medium.com
JavaScript — Block scoped Variables by Sujeet Kumar Jaiswal Sujeet’s Blog Medium Javascript Block Keys The tables below list the standard values for the keyboardevent.key property, with an. We can get contextual information about these. Use event.key (preferably) or event.code and compare them against the key name like event.key === f1. The keyboardevent object handles events that occur when a user presses a key on the keyboard. In this tutorial we will show you how. Javascript Block Keys.
From help.joonbot.com
How does JavaScript block work Joonbot Javascript Block Keys There are primarily three keyboard event types, keydown, keypress and, keyup. The tables below list the standard values for the keyboardevent.key property, with an. In this tutorial we will show you how to enable and disable keyboard keys using javascript. Key values for keyboard events. We can get contextual information about these. The keyboardevent object handles events that occur when. Javascript Block Keys.
From www.freecodecamp.org
JavaScript Key in Object How to Check if an Object has a Key in JS Javascript Block Keys In this tutorial we will show you how to enable and disable keyboard keys using javascript. The keyboardevent object handles events that occur when a user presses a key on the keyboard. There are primarily three keyboard event types, keydown, keypress and, keyup. Key values for keyboard events. User can disable and enable all the. The lock() method of the. Javascript Block Keys.
From www.scaler.com
Javascript vs Python What are the Key Differences? Scaler Topics Javascript Block Keys Key values for keyboard events. We can get contextual information about these. User can disable and enable all the. Use event.key (preferably) or event.code and compare them against the key name like event.key === f1. In this tutorial we will show you how to enable and disable keyboard keys using javascript. The tables below list the standard values for the. Javascript Block Keys.
From www.youtube.com
3 Javascript Functional Scope Vs Block Scope YouTube Javascript Block Keys The keyboardevent object handles events that occur when a user presses a key on the keyboard. Key values for keyboard events. In this tutorial we will show you how to enable and disable keyboard keys using javascript. User can disable and enable all the. We can get contextual information about these. The tables below list the standard values for the. Javascript Block Keys.
From www.youtube.com
JavaScript Training Tutorial Code and Code Blocks YouTube Javascript Block Keys Use event.key (preferably) or event.code and compare them against the key name like event.key === f1. The keyboardevent object handles events that occur when a user presses a key on the keyboard. In this tutorial we will show you how to enable and disable keyboard keys using javascript. The tables below list the standard values for the keyboardevent.key property, with. Javascript Block Keys.
From www.youtube.com
JavaScript What's the best way (most efficient) to turn all the keys of an object to lower Javascript Block Keys User can disable and enable all the. Use event.key (preferably) or event.code and compare them against the key name like event.key === f1. The keyboardevent object handles events that occur when a user presses a key on the keyboard. We can get contextual information about these. There are primarily three keyboard event types, keydown, keypress and, keyup. The lock() method. Javascript Block Keys.
From www.youtube.com
16 JavaScript Code Blocks Code Blocks in JavaScript YouTube Javascript Block Keys We can get contextual information about these. Use event.key (preferably) or event.code and compare them against the key name like event.key === f1. In this tutorial we will show you how to enable and disable keyboard keys using javascript. The keyboardevent object handles events that occur when a user presses a key on the keyboard. There are primarily three keyboard. Javascript Block Keys.
From www.youtube.com
841. Keys and Rooms JavaScript Stack O(n) TC LeetCode Daily Challenge Detailed Javascript Block Keys The tables below list the standard values for the keyboardevent.key property, with an. In this tutorial we will show you how to enable and disable keyboard keys using javascript. User can disable and enable all the. The lock() method of the keyboard interface returns a promise that resolves after enabling the capture of keypresses for any or. We can get. Javascript Block Keys.
From codewithgeeks.com
The Ultimate Guide to Using JavaScript Object Keys CodeWithGeeks Javascript Block Keys The keyboardevent object handles events that occur when a user presses a key on the keyboard. There are primarily three keyboard event types, keydown, keypress and, keyup. Use event.key (preferably) or event.code and compare them against the key name like event.key === f1. We can get contextual information about these. User can disable and enable all the. The tables below. Javascript Block Keys.
From www.youtube.com
keys Array Method in JavaScript Episode 20 YouTube Javascript Block Keys Use event.key (preferably) or event.code and compare them against the key name like event.key === f1. Key values for keyboard events. User can disable and enable all the. We can get contextual information about these. In this tutorial we will show you how to enable and disable keyboard keys using javascript. The lock() method of the keyboard interface returns a. Javascript Block Keys.
From www.codingninjas.com
In javascript what is a block of statement Coding Ninjas Javascript Block Keys The keyboardevent object handles events that occur when a user presses a key on the keyboard. User can disable and enable all the. In this tutorial we will show you how to enable and disable keyboard keys using javascript. We can get contextual information about these. Use event.key (preferably) or event.code and compare them against the key name like event.key. Javascript Block Keys.