Tag Input Example . — html <<strong>input</strong>> tag specifies an input field where the user can enter data. Optionally, you can pass a. It’s fundamental for web forms, enabling. The type of the field (text, checkbox, radio button, password field, etc.) is determined by the value of the type attribute. We’ll explore different methods, including creating a. The tag doesn’t have a text content, it contains only attributes. adds a tag $('input').tagsinput('add', 'some tag'); — a tags input box is a user interface element that enables users to insert a variety of tags into an input field. 34 rows — the <<strong>input</strong>> tag specifies an input field where the user can enter data. The element is the most important. — welcome to our tutorial, where we’ll guide you through creating a bootstrap 5 tags input. the <<strong>input</strong>> tag is used within the element and defines fields for user input.
from itsolutionstuff.com
adds a tag $('input').tagsinput('add', 'some tag'); — welcome to our tutorial, where we’ll guide you through creating a bootstrap 5 tags input. the <<strong>input</strong>> tag is used within the element and defines fields for user input. 34 rows — the <<strong>input</strong>> tag specifies an input field where the user can enter data. We’ll explore different methods, including creating a. The element is the most important. The type of the field (text, checkbox, radio button, password field, etc.) is determined by the value of the type attribute. — html <<strong>input</strong>> tag specifies an input field where the user can enter data. The tag doesn’t have a text content, it contains only attributes. Optionally, you can pass a.
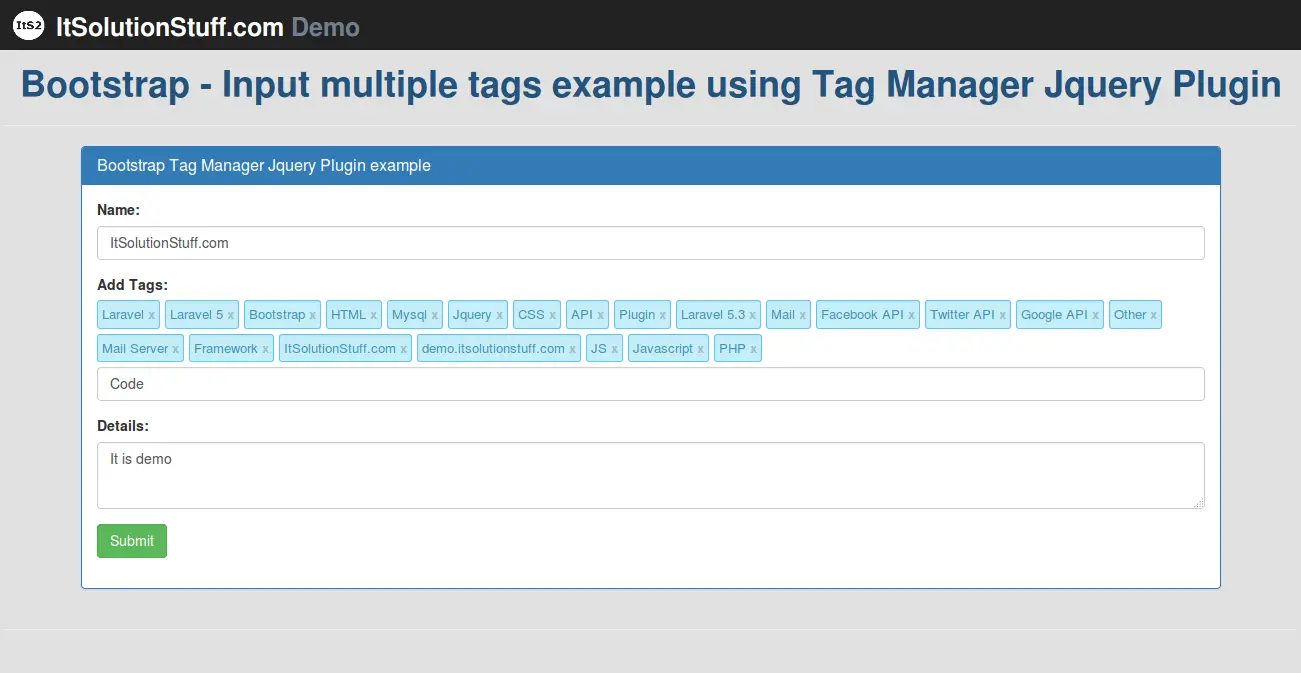
Bootstrap Input multiple tags example using Tag Manager Jquery Plugin
Tag Input Example adds a tag $('input').tagsinput('add', 'some tag'); The tag doesn’t have a text content, it contains only attributes. The type of the field (text, checkbox, radio button, password field, etc.) is determined by the value of the type attribute. — a tags input box is a user interface element that enables users to insert a variety of tags into an input field. adds a tag $('input').tagsinput('add', 'some tag'); — html <<strong>input</strong>> tag specifies an input field where the user can enter data. It’s fundamental for web forms, enabling. Optionally, you can pass a. the <<strong>input</strong>> tag is used within the element and defines fields for user input. 34 rows — the <<strong>input</strong>> tag specifies an input field where the user can enter data. — welcome to our tutorial, where we’ll guide you through creating a bootstrap 5 tags input. We’ll explore different methods, including creating a. The element is the most important.
From www.youtube.com
How To Add Option To Select Tag From Input Text using Javascript [ with Tag Input Example Optionally, you can pass a. the <<strong>input</strong>> tag is used within the element and defines fields for user input. We’ll explore different methods, including creating a. The type of the field (text, checkbox, radio button, password field, etc.) is determined by the value of the type attribute. — a tags input box is a user interface element that. Tag Input Example.
From www.youtube.com
HTML input Tag YouTube Tag Input Example Optionally, you can pass a. — welcome to our tutorial, where we’ll guide you through creating a bootstrap 5 tags input. — a tags input box is a user interface element that enables users to insert a variety of tags into an input field. 34 rows — the <<strong>input</strong>> tag specifies an input field where the user. Tag Input Example.
From www.wikitechy.com
html tutorial Tag in HTML html5 html code html form In 30Sec Tag Input Example The type of the field (text, checkbox, radio button, password field, etc.) is determined by the value of the type attribute. The element is the most important. adds a tag $('input').tagsinput('add', 'some tag'); Optionally, you can pass a. The tag doesn’t have a text content, it contains only attributes. — a tags input box is a user interface. Tag Input Example.
From www.vrogue.co
Create A Tags Input Box In Html Css Javascript vrogue.co Tag Input Example The type of the field (text, checkbox, radio button, password field, etc.) is determined by the value of the type attribute. The tag doesn’t have a text content, it contains only attributes. — a tags input box is a user interface element that enables users to insert a variety of tags into an input field. The element is the. Tag Input Example.
From www.youtube.com
Tags input in CSS and javascript (No Framework) YouTube Tag Input Example adds a tag $('input').tagsinput('add', 'some tag'); Optionally, you can pass a. — a tags input box is a user interface element that enables users to insert a variety of tags into an input field. The type of the field (text, checkbox, radio button, password field, etc.) is determined by the value of the type attribute. It’s fundamental for. Tag Input Example.
From www.cssscript.com
Simple Tiny Tags Input Plugin For Bootstrap 5 Framework CSS Script Tag Input Example It’s fundamental for web forms, enabling. the <<strong>input</strong>> tag is used within the element and defines fields for user input. 34 rows — the <<strong>input</strong>> tag specifies an input field where the user can enter data. We’ll explore different methods, including creating a. Optionally, you can pass a. — html <<strong>input</strong>> tag specifies an input field where. Tag Input Example.
From www.slideserve.com
PPT HTML Forms PowerPoint Presentation, free download ID520411 Tag Input Example 34 rows — the <<strong>input</strong>> tag specifies an input field where the user can enter data. The element is the most important. — a tags input box is a user interface element that enables users to insert a variety of tags into an input field. Optionally, you can pass a. It’s fundamental for web forms, enabling. The type. Tag Input Example.
From www.myprograming.com
HTML Input Tag myprograming Tag Input Example — welcome to our tutorial, where we’ll guide you through creating a bootstrap 5 tags input. Optionally, you can pass a. The type of the field (text, checkbox, radio button, password field, etc.) is determined by the value of the type attribute. 34 rows — the <<strong>input</strong>> tag specifies an input field where the user can enter data.. Tag Input Example.
From www.youtube.com
HTML5 FORMS TAG input Tag YouTube Tag Input Example The element is the most important. the <<strong>input</strong>> tag is used within the element and defines fields for user input. — welcome to our tutorial, where we’ll guide you through creating a bootstrap 5 tags input. The tag doesn’t have a text content, it contains only attributes. — a tags input box is a user interface element. Tag Input Example.
From www.d.umn.edu
JSF Input Text Tags Tag Input Example We’ll explore different methods, including creating a. Optionally, you can pass a. The element is the most important. The type of the field (text, checkbox, radio button, password field, etc.) is determined by the value of the type attribute. — a tags input box is a user interface element that enables users to insert a variety of tags into. Tag Input Example.
From codesandbox.io
examples CodeSandbox Tag Input Example adds a tag $('input').tagsinput('add', 'some tag'); — a tags input box is a user interface element that enables users to insert a variety of tags into an input field. — welcome to our tutorial, where we’ll guide you through creating a bootstrap 5 tags input. The element is the most important. Optionally, you can pass a. We’ll. Tag Input Example.
From www.jqueryscript.net
Animated Tags Input Based On Multi Select Box Free jQuery Plugins Tag Input Example 34 rows — the <<strong>input</strong>> tag specifies an input field where the user can enter data. — welcome to our tutorial, where we’ll guide you through creating a bootstrap 5 tags input. — a tags input box is a user interface element that enables users to insert a variety of tags into an input field. —. Tag Input Example.
From www.programiz.com
HTML Input Tag (With Examples) Tag Input Example — html <<strong>input</strong>> tag specifies an input field where the user can enter data. adds a tag $('input').tagsinput('add', 'some tag'); We’ll explore different methods, including creating a. The type of the field (text, checkbox, radio button, password field, etc.) is determined by the value of the type attribute. — welcome to our tutorial, where we’ll guide you. Tag Input Example.
From www.youtube.com
HTML Input tag attributes with examples HTML 5 Tutorial YouTube Tag Input Example We’ll explore different methods, including creating a. The type of the field (text, checkbox, radio button, password field, etc.) is determined by the value of the type attribute. Optionally, you can pass a. The tag doesn’t have a text content, it contains only attributes. — welcome to our tutorial, where we’ll guide you through creating a bootstrap 5 tags. Tag Input Example.
From www.youtube.com
Add Tags Input Box in HTML CSS & JavaScript Tags Input in JavaScript Tag Input Example It’s fundamental for web forms, enabling. The type of the field (text, checkbox, radio button, password field, etc.) is determined by the value of the type attribute. The element is the most important. adds a tag $('input').tagsinput('add', 'some tag'); the <<strong>input</strong>> tag is used within the element and defines fields for user input. — html <<strong>input</strong>> tag. Tag Input Example.
From itsolutionstuff.com
Bootstrap Input multiple tags example using Tag Manager Jquery Plugin Tag Input Example — a tags input box is a user interface element that enables users to insert a variety of tags into an input field. The type of the field (text, checkbox, radio button, password field, etc.) is determined by the value of the type attribute. The tag doesn’t have a text content, it contains only attributes. 34 rows —. Tag Input Example.
From www.vrogue.co
Create A Tags Input Box In Html Css Javascript vrogue.co Tag Input Example Optionally, you can pass a. It’s fundamental for web forms, enabling. — welcome to our tutorial, where we’ll guide you through creating a bootstrap 5 tags input. We’ll explore different methods, including creating a. — html <<strong>input</strong>> tag specifies an input field where the user can enter data. 34 rows — the <<strong>input</strong>> tag specifies an input. Tag Input Example.
From www.pinterest.com
Pin on jQuery Plugins Tag Input Example The tag doesn’t have a text content, it contains only attributes. 34 rows — the <<strong>input</strong>> tag specifies an input field where the user can enter data. It’s fundamental for web forms, enabling. The type of the field (text, checkbox, radio button, password field, etc.) is determined by the value of the type attribute. — html <<strong>input</strong>> tag. Tag Input Example.
From www.sourcecodester.com
Creating a Tags Input Field using CSS and JavaScript Tutorial Tag Input Example the <<strong>input</strong>> tag is used within the element and defines fields for user input. — welcome to our tutorial, where we’ll guide you through creating a bootstrap 5 tags input. Optionally, you can pass a. The tag doesn’t have a text content, it contains only attributes. The element is the most important. It’s fundamental for web forms, enabling.. Tag Input Example.
From www.w3docs.com
HTML Tag Tag Input Example the <<strong>input</strong>> tag is used within the element and defines fields for user input. 34 rows — the <<strong>input</strong>> tag specifies an input field where the user can enter data. Optionally, you can pass a. The tag doesn’t have a text content, it contains only attributes. — html <<strong>input</strong>> tag specifies an input field where the user. Tag Input Example.
From www.sourcecodester.com
Creating a Tags Input Field using CSS and JavaScript Tutorial Tag Input Example It’s fundamental for web forms, enabling. We’ll explore different methods, including creating a. The element is the most important. adds a tag $('input').tagsinput('add', 'some tag'); the <<strong>input</strong>> tag is used within the element and defines fields for user input. — html <<strong>input</strong>> tag specifies an input field where the user can enter data. Optionally, you can pass. Tag Input Example.
From www.youtube.com
HTML Tag Input Type Text YouTube Tag Input Example 34 rows — the <<strong>input</strong>> tag specifies an input field where the user can enter data. We’ll explore different methods, including creating a. It’s fundamental for web forms, enabling. The tag doesn’t have a text content, it contains only attributes. — a tags input box is a user interface element that enables users to insert a variety of. Tag Input Example.
From www.youtube.com
Tag Input Component for Angular ngxchips Example Angular 16 Tutorial Tag Input Example 34 rows — the <<strong>input</strong>> tag specifies an input field where the user can enter data. We’ll explore different methods, including creating a. The element is the most important. adds a tag $('input').tagsinput('add', 'some tag'); The tag doesn’t have a text content, it contains only attributes. It’s fundamental for web forms, enabling. — html <<strong>input</strong>> tag specifies. Tag Input Example.
From www.youtube.com
create tags input in html css and javascript css input field Tag Input Example It’s fundamental for web forms, enabling. the <<strong>input</strong>> tag is used within the element and defines fields for user input. The tag doesn’t have a text content, it contains only attributes. Optionally, you can pass a. The type of the field (text, checkbox, radio button, password field, etc.) is determined by the value of the type attribute. adds. Tag Input Example.
From codesandbox.io
reactmixtaginput examples CodeSandbox Tag Input Example — welcome to our tutorial, where we’ll guide you through creating a bootstrap 5 tags input. 34 rows — the <<strong>input</strong>> tag specifies an input field where the user can enter data. It’s fundamental for web forms, enabling. — a tags input box is a user interface element that enables users to insert a variety of tags. Tag Input Example.
From johna.compoutpost.com
tagInput A simple jQuery plugin for tag entry using Bootstrap 4 Tag Input Example — html <<strong>input</strong>> tag specifies an input field where the user can enter data. — a tags input box is a user interface element that enables users to insert a variety of tags into an input field. adds a tag $('input').tagsinput('add', 'some tag'); The type of the field (text, checkbox, radio button, password field, etc.) is determined. Tag Input Example.
From www.jotform.com
Tag Input Form Widgets Jotform Tag Input Example — welcome to our tutorial, where we’ll guide you through creating a bootstrap 5 tags input. The type of the field (text, checkbox, radio button, password field, etc.) is determined by the value of the type attribute. — html <<strong>input</strong>> tag specifies an input field where the user can enter data. the <<strong>input</strong>> tag is used within. Tag Input Example.
From www.codewithfaraz.com
Understanding the HTML Input Tag and Its Types A Comprehensive Guide Tag Input Example The element is the most important. The type of the field (text, checkbox, radio button, password field, etc.) is determined by the value of the type attribute. It’s fundamental for web forms, enabling. The tag doesn’t have a text content, it contains only attributes. — html <<strong>input</strong>> tag specifies an input field where the user can enter data. Optionally,. Tag Input Example.
From www.youtube.com
Create a Beautiful Tags Input Field with HTML, CSS and JavaScript YouTube Tag Input Example adds a tag $('input').tagsinput('add', 'some tag'); 34 rows — the <<strong>input</strong>> tag specifies an input field where the user can enter data. The tag doesn’t have a text content, it contains only attributes. We’ll explore different methods, including creating a. — a tags input box is a user interface element that enables users to insert a variety. Tag Input Example.
From www.youtube.com
Basic HTML Form and Input tag tutorial YouTube Tag Input Example The tag doesn’t have a text content, it contains only attributes. — html <<strong>input</strong>> tag specifies an input field where the user can enter data. It’s fundamental for web forms, enabling. 34 rows — the <<strong>input</strong>> tag specifies an input field where the user can enter data. the <<strong>input</strong>> tag is used within the element and defines. Tag Input Example.
From www.youtube.com
HTML Tag Input Type Reset YouTube Tag Input Example It’s fundamental for web forms, enabling. The type of the field (text, checkbox, radio button, password field, etc.) is determined by the value of the type attribute. Optionally, you can pass a. The tag doesn’t have a text content, it contains only attributes. — html <<strong>input</strong>> tag specifies an input field where the user can enter data. —. Tag Input Example.
From www.youtube.com
HTML Form and Input Tags in HTML YouTube Tag Input Example — a tags input box is a user interface element that enables users to insert a variety of tags into an input field. 34 rows — the <<strong>input</strong>> tag specifies an input field where the user can enter data. adds a tag $('input').tagsinput('add', 'some tag'); It’s fundamental for web forms, enabling. The type of the field (text,. Tag Input Example.
From codesandbox.io
bootstraptaginput examples CodeSandbox Tag Input Example — welcome to our tutorial, where we’ll guide you through creating a bootstrap 5 tags input. — html <<strong>input</strong>> tag specifies an input field where the user can enter data. — a tags input box is a user interface element that enables users to insert a variety of tags into an input field. It’s fundamental for web. Tag Input Example.
From www.pinterest.com
HTML Input Tag Input Fields and Labels Tutorial / HTML And CSS Css Tag Input Example — html <<strong>input</strong>> tag specifies an input field where the user can enter data. The tag doesn’t have a text content, it contains only attributes. Optionally, you can pass a. The element is the most important. It’s fundamental for web forms, enabling. — welcome to our tutorial, where we’ll guide you through creating a bootstrap 5 tags input.. Tag Input Example.
From codesandbox.io
reacttaginput examples CodeSandbox Tag Input Example It’s fundamental for web forms, enabling. adds a tag $('input').tagsinput('add', 'some tag'); The tag doesn’t have a text content, it contains only attributes. the <<strong>input</strong>> tag is used within the element and defines fields for user input. We’ll explore different methods, including creating a. — html <<strong>input</strong>> tag specifies an input field where the user can enter. Tag Input Example.