Dash Html.p Callback . You can use n_clicks to trigger a callback and use the value of n_clicks in your callback logic. Store the results of the calculation in a hidden div as mentioned above. I want to update utc time every 5 seconds at the top of the web app. In this example, we capture the n_clicks value from. # import packages from dash import dash, html, dash_table import pandas as pd. On the new page, i have many. I am updating a dcc.graph with callback successfully. In my main app.layout i have the component dash.page_container to display the selected page. Callbacks automatically trigger whenever an input value changes. If you want a callback to trigger a calculation, you have two options:
from jscurious.com
I want to update utc time every 5 seconds at the top of the web app. Callbacks automatically trigger whenever an input value changes. In this example, we capture the n_clicks value from. On the new page, i have many. In my main app.layout i have the component dash.page_container to display the selected page. I am updating a dcc.graph with callback successfully. If you want a callback to trigger a calculation, you have two options: You can use n_clicks to trigger a callback and use the value of n_clicks in your callback logic. Store the results of the calculation in a hidden div as mentioned above. # import packages from dash import dash, html, dash_table import pandas as pd.
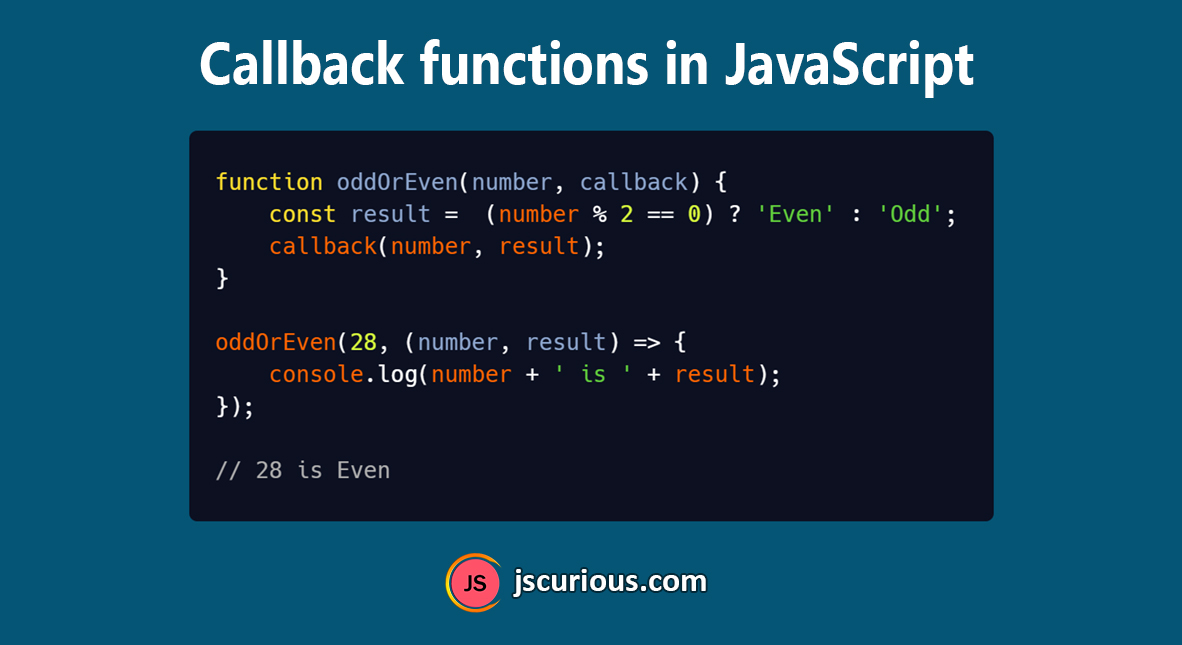
Callback functions in JavaScript JS Curious
Dash Html.p Callback In this example, we capture the n_clicks value from. I am updating a dcc.graph with callback successfully. # import packages from dash import dash, html, dash_table import pandas as pd. In my main app.layout i have the component dash.page_container to display the selected page. Store the results of the calculation in a hidden div as mentioned above. In this example, we capture the n_clicks value from. You can use n_clicks to trigger a callback and use the value of n_clicks in your callback logic. If you want a callback to trigger a calculation, you have two options: On the new page, i have many. I want to update utc time every 5 seconds at the top of the web app. Callbacks automatically trigger whenever an input value changes.
From www.toolsqa.com
What are Callback Functions in JavaScript and How to use JS CallBacks? Dash Html.p Callback In my main app.layout i have the component dash.page_container to display the selected page. In this example, we capture the n_clicks value from. Callbacks automatically trigger whenever an input value changes. You can use n_clicks to trigger a callback and use the value of n_clicks in your callback logic. Store the results of the calculation in a hidden div as. Dash Html.p Callback.
From community.plotly.com
Unable to update header of html using callback of dashbootstrap Dash Dash Html.p Callback On the new page, i have many. # import packages from dash import dash, html, dash_table import pandas as pd. I want to update utc time every 5 seconds at the top of the web app. In this example, we capture the n_clicks value from. If you want a callback to trigger a calculation, you have two options: You can. Dash Html.p Callback.
From jscurious.com
Callback functions in JavaScript JS Curious Dash Html.p Callback You can use n_clicks to trigger a callback and use the value of n_clicks in your callback logic. I want to update utc time every 5 seconds at the top of the web app. # import packages from dash import dash, html, dash_table import pandas as pd. If you want a callback to trigger a calculation, you have two options:. Dash Html.p Callback.
From www.researchgate.net
Example showing how to use Dash callbacks to react to mouse clicks on Dash Html.p Callback Store the results of the calculation in a hidden div as mentioned above. Callbacks automatically trigger whenever an input value changes. If you want a callback to trigger a calculation, you have two options: On the new page, i have many. # import packages from dash import dash, html, dash_table import pandas as pd. You can use n_clicks to trigger. Dash Html.p Callback.
From games.udlvirtual.edu.pe
Dash Callback Output Types BEST GAMES WALKTHROUGH Dash Html.p Callback Callbacks automatically trigger whenever an input value changes. You can use n_clicks to trigger a callback and use the value of n_clicks in your callback logic. Store the results of the calculation in a hidden div as mentioned above. I want to update utc time every 5 seconds at the top of the web app. If you want a callback. Dash Html.p Callback.
From knowledge.dataiku.com
Tutorial Python Dash webapps Dataiku Knowledge Base Dash Html.p Callback In this example, we capture the n_clicks value from. # import packages from dash import dash, html, dash_table import pandas as pd. On the new page, i have many. In my main app.layout i have the component dash.page_container to display the selected page. Store the results of the calculation in a hidden div as mentioned above. You can use n_clicks. Dash Html.p Callback.
From blog.csdn.net
【Dash搭建可视化网站】项目6:利用Dash callback高级特性实现货币汇率计算CSDN博客 Dash Html.p Callback You can use n_clicks to trigger a callback and use the value of n_clicks in your callback logic. # import packages from dash import dash, html, dash_table import pandas as pd. Callbacks automatically trigger whenever an input value changes. On the new page, i have many. If you want a callback to trigger a calculation, you have two options: In. Dash Html.p Callback.
From seanvw.github.io
Dash Example 1 Dash Html.p Callback In this example, we capture the n_clicks value from. You can use n_clicks to trigger a callback and use the value of n_clicks in your callback logic. On the new page, i have many. I want to update utc time every 5 seconds at the top of the web app. If you want a callback to trigger a calculation, you. Dash Html.p Callback.
From github.com
GitHub WestHealth/dashdictcallback Dash Html.p Callback # import packages from dash import dash, html, dash_table import pandas as pd. In my main app.layout i have the component dash.page_container to display the selected page. If you want a callback to trigger a calculation, you have two options: You can use n_clicks to trigger a callback and use the value of n_clicks in your callback logic. I am. Dash Html.p Callback.
From github.com
Callback validation for multiple outputs is wrong when one of those Dash Html.p Callback On the new page, i have many. You can use n_clicks to trigger a callback and use the value of n_clicks in your callback logic. Store the results of the calculation in a hidden div as mentioned above. Callbacks automatically trigger whenever an input value changes. I want to update utc time every 5 seconds at the top of the. Dash Html.p Callback.
From lo-victoria.com
Understanding JavaScript Callback Functions for Beginners Dash Html.p Callback In my main app.layout i have the component dash.page_container to display the selected page. Callbacks automatically trigger whenever an input value changes. You can use n_clicks to trigger a callback and use the value of n_clicks in your callback logic. # import packages from dash import dash, html, dash_table import pandas as pd. I want to update utc time every. Dash Html.p Callback.
From www.scribd.com
Part 2. Basic Callbacks Dash For Python Documentation Plotly PDF Dash Html.p Callback On the new page, i have many. I am updating a dcc.graph with callback successfully. If you want a callback to trigger a calculation, you have two options: I want to update utc time every 5 seconds at the top of the web app. # import packages from dash import dash, html, dash_table import pandas as pd. In my main. Dash Html.p Callback.
From games.udlvirtual.edu.pe
Dash Callback Function BEST GAMES WALKTHROUGH Dash Html.p Callback I am updating a dcc.graph with callback successfully. In this example, we capture the n_clicks value from. I want to update utc time every 5 seconds at the top of the web app. # import packages from dash import dash, html, dash_table import pandas as pd. If you want a callback to trigger a calculation, you have two options: In. Dash Html.p Callback.
From www.youtube.com
HTML Dash suppress_callback_exceptions not working YouTube Dash Html.p Callback On the new page, i have many. # import packages from dash import dash, html, dash_table import pandas as pd. In this example, we capture the n_clicks value from. If you want a callback to trigger a calculation, you have two options: Callbacks automatically trigger whenever an input value changes. You can use n_clicks to trigger a callback and use. Dash Html.p Callback.
From www.researchgate.net
Example showing how to use Dash callbacks to react to mouse clicks on Dash Html.p Callback If you want a callback to trigger a calculation, you have two options: Callbacks automatically trigger whenever an input value changes. In this example, we capture the n_clicks value from. You can use n_clicks to trigger a callback and use the value of n_clicks in your callback logic. # import packages from dash import dash, html, dash_table import pandas as. Dash Html.p Callback.
From codezup.com
What is Callback in Javascript Pros Cons Codez Up Dash Html.p Callback I am updating a dcc.graph with callback successfully. On the new page, i have many. I want to update utc time every 5 seconds at the top of the web app. Store the results of the calculation in a hidden div as mentioned above. # import packages from dash import dash, html, dash_table import pandas as pd. If you want. Dash Html.p Callback.
From community.plotly.com
Duplicate Callbacks output in Dash multi page Dash Python Plotly Dash Html.p Callback Store the results of the calculation in a hidden div as mentioned above. I want to update utc time every 5 seconds at the top of the web app. You can use n_clicks to trigger a callback and use the value of n_clicks in your callback logic. I am updating a dcc.graph with callback successfully. In my main app.layout i. Dash Html.p Callback.
From blog.csdn.net
Dash中的callback的使用 多input 6_dash callbackCSDN博客 Dash Html.p Callback I am updating a dcc.graph with callback successfully. On the new page, i have many. In my main app.layout i have the component dash.page_container to display the selected page. Callbacks automatically trigger whenever an input value changes. If you want a callback to trigger a calculation, you have two options: I want to update utc time every 5 seconds at. Dash Html.p Callback.
From stackoverflow.com
python Dash callback after clicking anywhere on a Scattermapbox map Dash Html.p Callback Callbacks automatically trigger whenever an input value changes. I am updating a dcc.graph with callback successfully. I want to update utc time every 5 seconds at the top of the web app. If you want a callback to trigger a calculation, you have two options: You can use n_clicks to trigger a callback and use the value of n_clicks in. Dash Html.p Callback.
From community.plotly.com
Callback graph improvements Dash Python Plotly Community Forum Dash Html.p Callback On the new page, i have many. # import packages from dash import dash, html, dash_table import pandas as pd. Store the results of the calculation in a hidden div as mentioned above. In this example, we capture the n_clicks value from. You can use n_clicks to trigger a callback and use the value of n_clicks in your callback logic.. Dash Html.p Callback.
From python-school.ru
Контроль над callback в Dash Корпоративные курсы Python в Big Data и Dash Html.p Callback In this example, we capture the n_clicks value from. Callbacks automatically trigger whenever an input value changes. I want to update utc time every 5 seconds at the top of the web app. On the new page, i have many. # import packages from dash import dash, html, dash_table import pandas as pd. I am updating a dcc.graph with callback. Dash Html.p Callback.
From www.youtube.com
Plotly Dash Discussion on basic callback YouTube Dash Html.p Callback I want to update utc time every 5 seconds at the top of the web app. Callbacks automatically trigger whenever an input value changes. You can use n_clicks to trigger a callback and use the value of n_clicks in your callback logic. In this example, we capture the n_clicks value from. Store the results of the calculation in a hidden. Dash Html.p Callback.
From stackoverflow.com
Dash App fstring callback output won't display on new line ('\n Dash Html.p Callback If you want a callback to trigger a calculation, you have two options: # import packages from dash import dash, html, dash_table import pandas as pd. You can use n_clicks to trigger a callback and use the value of n_clicks in your callback logic. I am updating a dcc.graph with callback successfully. Store the results of the calculation in a. Dash Html.p Callback.
From games.udlvirtual.edu.pe
Dash Callback Output Types BEST GAMES WALKTHROUGH Dash Html.p Callback In my main app.layout i have the component dash.page_container to display the selected page. # import packages from dash import dash, html, dash_table import pandas as pd. I am updating a dcc.graph with callback successfully. In this example, we capture the n_clicks value from. You can use n_clicks to trigger a callback and use the value of n_clicks in your. Dash Html.p Callback.
From morioh.com
Understanding JavaScript Callback Functions with Examples Dash Html.p Callback On the new page, i have many. Store the results of the calculation in a hidden div as mentioned above. If you want a callback to trigger a calculation, you have two options: In this example, we capture the n_clicks value from. In my main app.layout i have the component dash.page_container to display the selected page. Callbacks automatically trigger whenever. Dash Html.p Callback.
From community.plotly.com
How to trigger Callback if user manually resizes their window Dash Dash Html.p Callback Callbacks automatically trigger whenever an input value changes. In this example, we capture the n_clicks value from. In my main app.layout i have the component dash.page_container to display the selected page. You can use n_clicks to trigger a callback and use the value of n_clicks in your callback logic. On the new page, i have many. If you want a. Dash Html.p Callback.
From games.udlvirtual.edu.pe
Dash Callback Output Types BEST GAMES WALKTHROUGH Dash Html.p Callback I want to update utc time every 5 seconds at the top of the web app. In this example, we capture the n_clicks value from. On the new page, i have many. You can use n_clicks to trigger a callback and use the value of n_clicks in your callback logic. # import packages from dash import dash, html, dash_table import. Dash Html.p Callback.
From community.plotly.com
DASH table interactivity callback not working Dash Python Plotly Dash Html.p Callback On the new page, i have many. In this example, we capture the n_clicks value from. Callbacks automatically trigger whenever an input value changes. You can use n_clicks to trigger a callback and use the value of n_clicks in your callback logic. If you want a callback to trigger a calculation, you have two options: I want to update utc. Dash Html.p Callback.
From stackoverflow.com
python Dash app Callback error Duplicated Callback output error in Dash Html.p Callback Store the results of the calculation in a hidden div as mentioned above. Callbacks automatically trigger whenever an input value changes. I want to update utc time every 5 seconds at the top of the web app. On the new page, i have many. I am updating a dcc.graph with callback successfully. In this example, we capture the n_clicks value. Dash Html.p Callback.
From community.plotly.com
Store data from POST API REST in CallBack Dash Python Plotly Dash Html.p Callback You can use n_clicks to trigger a callback and use the value of n_clicks in your callback logic. # import packages from dash import dash, html, dash_table import pandas as pd. I want to update utc time every 5 seconds at the top of the web app. If you want a callback to trigger a calculation, you have two options:. Dash Html.p Callback.
From www.youtube.com
Learn about the Callback first if you are starting to learn Dash Plotly Dash Html.p Callback # import packages from dash import dash, html, dash_table import pandas as pd. If you want a callback to trigger a calculation, you have two options: In this example, we capture the n_clicks value from. Callbacks automatically trigger whenever an input value changes. You can use n_clicks to trigger a callback and use the value of n_clicks in your callback. Dash Html.p Callback.
From community.plotly.com
Context Menu in Dash AG Grid Dash Python Plotly Community Forum Dash Html.p Callback Store the results of the calculation in a hidden div as mentioned above. I want to update utc time every 5 seconds at the top of the web app. Callbacks automatically trigger whenever an input value changes. In this example, we capture the n_clicks value from. On the new page, i have many. You can use n_clicks to trigger a. Dash Html.p Callback.
From dschloe.github.io
Python Dash를 활용한 대시보드 만들기 with Heroku Data Science DSChloe Dash Html.p Callback In this example, we capture the n_clicks value from. I want to update utc time every 5 seconds at the top of the web app. Store the results of the calculation in a hidden div as mentioned above. If you want a callback to trigger a calculation, you have two options: I am updating a dcc.graph with callback successfully. Callbacks. Dash Html.p Callback.
From community.plotly.com
Duplicate Callbacks output in Dash multi page Dash Python Plotly Dash Html.p Callback In this example, we capture the n_clicks value from. In my main app.layout i have the component dash.page_container to display the selected page. If you want a callback to trigger a calculation, you have two options: # import packages from dash import dash, html, dash_table import pandas as pd. I want to update utc time every 5 seconds at the. Dash Html.p Callback.
From stackoverflow.com
python Handling dynamically generated components in Plotly Dash with Dash Html.p Callback On the new page, i have many. If you want a callback to trigger a calculation, you have two options: I am updating a dcc.graph with callback successfully. In my main app.layout i have the component dash.page_container to display the selected page. You can use n_clicks to trigger a callback and use the value of n_clicks in your callback logic.. Dash Html.p Callback.