Trigger Scroll Event Without Scrolling . Here are five examples of how to make “scrollleft” and “scrolltop” changes not trigger a scroll event listener in javascript: The scroll event fires when the document view has been scrolled. If you have a window scroll listener, like the one defined in this answer, then you can trigger it with this code: The scroll event fires when an element has been scrolled. The easiest solution is to temporary replace scroll event subscription. To detect when scrolling has completed, see the scrollend. However, if scroll event doesn't happen during manual. Handling scroll events in react can be tricky due to the asynchronous nature of javascript and the way react batches state updates. One of the options is to listen to the wheel event on the element you want to prevent the scrolling and then prevent the default behavior as well as stopping the propagation and. To detect when scrolling has completed, see the scrollend.
from www.rootandbranchgroup.com
To detect when scrolling has completed, see the scrollend. However, if scroll event doesn't happen during manual. The scroll event fires when the document view has been scrolled. The scroll event fires when an element has been scrolled. If you have a window scroll listener, like the one defined in this answer, then you can trigger it with this code: The easiest solution is to temporary replace scroll event subscription. One of the options is to listen to the wheel event on the element you want to prevent the scrolling and then prevent the default behavior as well as stopping the propagation and. To detect when scrolling has completed, see the scrollend. Handling scroll events in react can be tricky due to the asynchronous nature of javascript and the way react batches state updates. Here are five examples of how to make “scrollleft” and “scrolltop” changes not trigger a scroll event listener in javascript:
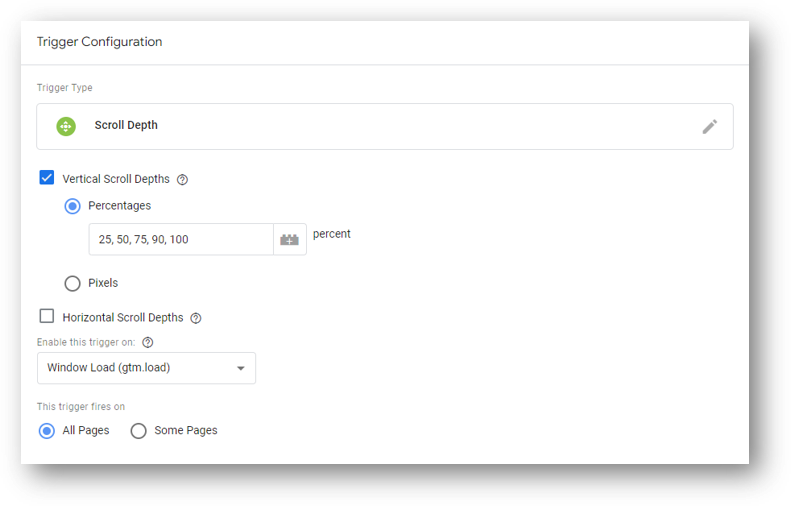
GA4 Scroll Tracking Track 25, 50, 75 and More Scroll Activity
Trigger Scroll Event Without Scrolling Handling scroll events in react can be tricky due to the asynchronous nature of javascript and the way react batches state updates. Handling scroll events in react can be tricky due to the asynchronous nature of javascript and the way react batches state updates. One of the options is to listen to the wheel event on the element you want to prevent the scrolling and then prevent the default behavior as well as stopping the propagation and. The scroll event fires when the document view has been scrolled. To detect when scrolling has completed, see the scrollend. To detect when scrolling has completed, see the scrollend. The easiest solution is to temporary replace scroll event subscription. However, if scroll event doesn't happen during manual. If you have a window scroll listener, like the one defined in this answer, then you can trigger it with this code: The scroll event fires when an element has been scrolled. Here are five examples of how to make “scrollleft” and “scrolltop” changes not trigger a scroll event listener in javascript:
From twitter.com
James on Twitter "What forces a browser (Chrome) to trigger hover Trigger Scroll Event Without Scrolling Handling scroll events in react can be tricky due to the asynchronous nature of javascript and the way react batches state updates. The scroll event fires when the document view has been scrolled. Here are five examples of how to make “scrollleft” and “scrolltop” changes not trigger a scroll event listener in javascript: If you have a window scroll listener,. Trigger Scroll Event Without Scrolling.
From community.motion.page
Lesson 5 Scroll Trigger Trigger Scroll Event Without Scrolling If you have a window scroll listener, like the one defined in this answer, then you can trigger it with this code: The scroll event fires when the document view has been scrolled. Here are five examples of how to make “scrollleft” and “scrolltop” changes not trigger a scroll event listener in javascript: To detect when scrolling has completed, see. Trigger Scroll Event Without Scrolling.
From codesandbox.io
reactscrolltrigger examples CodeSandbox Trigger Scroll Event Without Scrolling However, if scroll event doesn't happen during manual. To detect when scrolling has completed, see the scrollend. If you have a window scroll listener, like the one defined in this answer, then you can trigger it with this code: Here are five examples of how to make “scrollleft” and “scrolltop” changes not trigger a scroll event listener in javascript: To. Trigger Scroll Event Without Scrolling.
From community.motion.page
Lesson 5 Scroll Trigger Trigger Scroll Event Without Scrolling The easiest solution is to temporary replace scroll event subscription. One of the options is to listen to the wheel event on the element you want to prevent the scrolling and then prevent the default behavior as well as stopping the propagation and. Here are five examples of how to make “scrollleft” and “scrolltop” changes not trigger a scroll event. Trigger Scroll Event Without Scrolling.
From www.vrogue.co
How To Trigger An Event On Page Scroll In React 1 vrogue.co Trigger Scroll Event Without Scrolling The easiest solution is to temporary replace scroll event subscription. Here are five examples of how to make “scrollleft” and “scrolltop” changes not trigger a scroll event listener in javascript: To detect when scrolling has completed, see the scrollend. If you have a window scroll listener, like the one defined in this answer, then you can trigger it with this. Trigger Scroll Event Without Scrolling.
From hxeaotfsu.blob.core.windows.net
Javascript Trigger Scroll Event On Div at Anthony Santos blog Trigger Scroll Event Without Scrolling To detect when scrolling has completed, see the scrollend. The scroll event fires when an element has been scrolled. However, if scroll event doesn't happen during manual. Here are five examples of how to make “scrollleft” and “scrolltop” changes not trigger a scroll event listener in javascript: The easiest solution is to temporary replace scroll event subscription. Handling scroll events. Trigger Scroll Event Without Scrolling.
From divimode.com
Divi Popup Triggers Explained The Case for ScrollEvent Divimode Trigger Scroll Event Without Scrolling However, if scroll event doesn't happen during manual. Here are five examples of how to make “scrollleft” and “scrolltop” changes not trigger a scroll event listener in javascript: The scroll event fires when an element has been scrolled. Handling scroll events in react can be tricky due to the asynchronous nature of javascript and the way react batches state updates.. Trigger Scroll Event Without Scrolling.
From hxeaotfsu.blob.core.windows.net
Javascript Trigger Scroll Event On Div at Anthony Santos blog Trigger Scroll Event Without Scrolling However, if scroll event doesn't happen during manual. Handling scroll events in react can be tricky due to the asynchronous nature of javascript and the way react batches state updates. Here are five examples of how to make “scrollleft” and “scrolltop” changes not trigger a scroll event listener in javascript: To detect when scrolling has completed, see the scrollend. To. Trigger Scroll Event Without Scrolling.
From www.youtube.com
HTML Javascript change window.location.hash without scrolling, but Trigger Scroll Event Without Scrolling To detect when scrolling has completed, see the scrollend. Here are five examples of how to make “scrollleft” and “scrolltop” changes not trigger a scroll event listener in javascript: Handling scroll events in react can be tricky due to the asynchronous nature of javascript and the way react batches state updates. The scroll event fires when an element has been. Trigger Scroll Event Without Scrolling.
From www.vrogue.co
How To Trigger An Event On Page Scroll In React 1 vrogue.co Trigger Scroll Event Without Scrolling The easiest solution is to temporary replace scroll event subscription. To detect when scrolling has completed, see the scrollend. Here are five examples of how to make “scrollleft” and “scrolltop” changes not trigger a scroll event listener in javascript: However, if scroll event doesn't happen during manual. One of the options is to listen to the wheel event on the. Trigger Scroll Event Without Scrolling.
From exomizvig.blob.core.windows.net
Trigger Scroll Event React at James Salcido blog Trigger Scroll Event Without Scrolling One of the options is to listen to the wheel event on the element you want to prevent the scrolling and then prevent the default behavior as well as stopping the propagation and. The easiest solution is to temporary replace scroll event subscription. To detect when scrolling has completed, see the scrollend. Handling scroll events in react can be tricky. Trigger Scroll Event Without Scrolling.
From divimode.com
Divi Popup Triggers Explained ScrollEvent Trigger Divimode Trigger Scroll Event Without Scrolling The easiest solution is to temporary replace scroll event subscription. Here are five examples of how to make “scrollleft” and “scrolltop” changes not trigger a scroll event listener in javascript: To detect when scrolling has completed, see the scrollend. The scroll event fires when an element has been scrolled. If you have a window scroll listener, like the one defined. Trigger Scroll Event Without Scrolling.
From nickwolny.com
172 Trigger Words That Stop the Scroll Trigger Scroll Event Without Scrolling Here are five examples of how to make “scrollleft” and “scrolltop” changes not trigger a scroll event listener in javascript: The easiest solution is to temporary replace scroll event subscription. The scroll event fires when an element has been scrolled. To detect when scrolling has completed, see the scrollend. One of the options is to listen to the wheel event. Trigger Scroll Event Without Scrolling.
From codesandbox.io
reactscrolltrigger examples CodeSandbox Trigger Scroll Event Without Scrolling If you have a window scroll listener, like the one defined in this answer, then you can trigger it with this code: However, if scroll event doesn't happen during manual. The easiest solution is to temporary replace scroll event subscription. To detect when scrolling has completed, see the scrollend. The scroll event fires when an element has been scrolled. Here. Trigger Scroll Event Without Scrolling.
From exomizvig.blob.core.windows.net
Trigger Scroll Event React at James Salcido blog Trigger Scroll Event Without Scrolling One of the options is to listen to the wheel event on the element you want to prevent the scrolling and then prevent the default behavior as well as stopping the propagation and. If you have a window scroll listener, like the one defined in this answer, then you can trigger it with this code: To detect when scrolling has. Trigger Scroll Event Without Scrolling.
From exomizvig.blob.core.windows.net
Trigger Scroll Event React at James Salcido blog Trigger Scroll Event Without Scrolling The scroll event fires when the document view has been scrolled. Handling scroll events in react can be tricky due to the asynchronous nature of javascript and the way react batches state updates. However, if scroll event doesn't happen during manual. The easiest solution is to temporary replace scroll event subscription. To detect when scrolling has completed, see the scrollend.. Trigger Scroll Event Without Scrolling.
From codesandbox.io
scrolleventtriggercount Codesandbox Trigger Scroll Event Without Scrolling One of the options is to listen to the wheel event on the element you want to prevent the scrolling and then prevent the default behavior as well as stopping the propagation and. The scroll event fires when the document view has been scrolled. The scroll event fires when an element has been scrolled. However, if scroll event doesn't happen. Trigger Scroll Event Without Scrolling.
From www.rootandbranchgroup.com
GA4 Scroll Tracking Track 25, 50, 75 and More Scroll Activity Trigger Scroll Event Without Scrolling Handling scroll events in react can be tricky due to the asynchronous nature of javascript and the way react batches state updates. If you have a window scroll listener, like the one defined in this answer, then you can trigger it with this code: To detect when scrolling has completed, see the scrollend. Here are five examples of how to. Trigger Scroll Event Without Scrolling.
From stackoverflow.com
javascript any ways to trigger an scroll event like clicking in Trigger Scroll Event Without Scrolling The easiest solution is to temporary replace scroll event subscription. One of the options is to listen to the wheel event on the element you want to prevent the scrolling and then prevent the default behavior as well as stopping the propagation and. Here are five examples of how to make “scrollleft” and “scrolltop” changes not trigger a scroll event. Trigger Scroll Event Without Scrolling.
From www.spguides.com
Handling Events in React js tutorial with examples Trigger Scroll Event Without Scrolling If you have a window scroll listener, like the one defined in this answer, then you can trigger it with this code: The scroll event fires when an element has been scrolled. To detect when scrolling has completed, see the scrollend. However, if scroll event doesn't happen during manual. Handling scroll events in react can be tricky due to the. Trigger Scroll Event Without Scrolling.
From twoctobers.com
Guide to GA4 Scroll Tracking Two Octobers Trigger Scroll Event Without Scrolling The scroll event fires when an element has been scrolled. To detect when scrolling has completed, see the scrollend. The scroll event fires when the document view has been scrolled. The easiest solution is to temporary replace scroll event subscription. One of the options is to listen to the wheel event on the element you want to prevent the scrolling. Trigger Scroll Event Without Scrolling.
From codesandbox.io
scrolltrigger examples CodeSandbox Trigger Scroll Event Without Scrolling To detect when scrolling has completed, see the scrollend. The easiest solution is to temporary replace scroll event subscription. The scroll event fires when an element has been scrolled. To detect when scrolling has completed, see the scrollend. However, if scroll event doesn't happen during manual. Handling scroll events in react can be tricky due to the asynchronous nature of. Trigger Scroll Event Without Scrolling.
From softlite.io
Scroll Trigger Softlite.io Trigger Scroll Event Without Scrolling One of the options is to listen to the wheel event on the element you want to prevent the scrolling and then prevent the default behavior as well as stopping the propagation and. The scroll event fires when an element has been scrolled. The easiest solution is to temporary replace scroll event subscription. The scroll event fires when the document. Trigger Scroll Event Without Scrolling.
From github.com
useInfiniteScroll v10 behavior differs from v9 Scrolling to the edge Trigger Scroll Event Without Scrolling If you have a window scroll listener, like the one defined in this answer, then you can trigger it with this code: To detect when scrolling has completed, see the scrollend. The scroll event fires when an element has been scrolled. Here are five examples of how to make “scrollleft” and “scrolltop” changes not trigger a scroll event listener in. Trigger Scroll Event Without Scrolling.
From github.com
GitHub ryanhefner/reactscrolltrigger 📜 React component that Trigger Scroll Event Without Scrolling If you have a window scroll listener, like the one defined in this answer, then you can trigger it with this code: However, if scroll event doesn't happen during manual. One of the options is to listen to the wheel event on the element you want to prevent the scrolling and then prevent the default behavior as well as stopping. Trigger Scroll Event Without Scrolling.
From qualzz.com
How to trigger a popup based on scroll percentage Qualzz Trigger Scroll Event Without Scrolling One of the options is to listen to the wheel event on the element you want to prevent the scrolling and then prevent the default behavior as well as stopping the propagation and. If you have a window scroll listener, like the one defined in this answer, then you can trigger it with this code: The scroll event fires when. Trigger Scroll Event Without Scrolling.
From imjignesh.com
How To Trigger CSS Animation On Scroll? Just Add Class Trigger Scroll Event Without Scrolling To detect when scrolling has completed, see the scrollend. However, if scroll event doesn't happen during manual. The scroll event fires when an element has been scrolled. Here are five examples of how to make “scrollleft” and “scrolltop” changes not trigger a scroll event listener in javascript: The easiest solution is to temporary replace scroll event subscription. Handling scroll events. Trigger Scroll Event Without Scrolling.
From divimode.com
Divi Popup Triggers Explained ScrollEvent Trigger Divimode Trigger Scroll Event Without Scrolling Here are five examples of how to make “scrollleft” and “scrolltop” changes not trigger a scroll event listener in javascript: However, if scroll event doesn't happen during manual. The scroll event fires when an element has been scrolled. If you have a window scroll listener, like the one defined in this answer, then you can trigger it with this code:. Trigger Scroll Event Without Scrolling.
From imjignesh.com
Trigger CSS Animation on Scroll Without Javascript Example Trigger Scroll Event Without Scrolling To detect when scrolling has completed, see the scrollend. The scroll event fires when the document view has been scrolled. One of the options is to listen to the wheel event on the element you want to prevent the scrolling and then prevent the default behavior as well as stopping the propagation and. The scroll event fires when an element. Trigger Scroll Event Without Scrolling.
From github.com
Multiple scrollbars error not follow the scrolling and Trigger Trigger Scroll Event Without Scrolling One of the options is to listen to the wheel event on the element you want to prevent the scrolling and then prevent the default behavior as well as stopping the propagation and. Handling scroll events in react can be tricky due to the asynchronous nature of javascript and the way react batches state updates. To detect when scrolling has. Trigger Scroll Event Without Scrolling.
From community.motion.page
Lesson 5 Scroll Trigger Trigger Scroll Event Without Scrolling Handling scroll events in react can be tricky due to the asynchronous nature of javascript and the way react batches state updates. The scroll event fires when the document view has been scrolled. To detect when scrolling has completed, see the scrollend. If you have a window scroll listener, like the one defined in this answer, then you can trigger. Trigger Scroll Event Without Scrolling.
From www.getelevar.com
How to Implement the New Scroll Depth Trigger in GTM Elevar Trigger Scroll Event Without Scrolling The scroll event fires when an element has been scrolled. The easiest solution is to temporary replace scroll event subscription. If you have a window scroll listener, like the one defined in this answer, then you can trigger it with this code: The scroll event fires when the document view has been scrolled. One of the options is to listen. Trigger Scroll Event Without Scrolling.
From twitter.com
Play on Twitter "Can you trigger actions on a scroll event in your Trigger Scroll Event Without Scrolling Here are five examples of how to make “scrollleft” and “scrolltop” changes not trigger a scroll event listener in javascript: The scroll event fires when an element has been scrolled. Handling scroll events in react can be tricky due to the asynchronous nature of javascript and the way react batches state updates. The easiest solution is to temporary replace scroll. Trigger Scroll Event Without Scrolling.
From www.youtube.com
Smooth Skew Scrolling in React Scroll Trigger GSAP YouTube Trigger Scroll Event Without Scrolling The easiest solution is to temporary replace scroll event subscription. Handling scroll events in react can be tricky due to the asynchronous nature of javascript and the way react batches state updates. To detect when scrolling has completed, see the scrollend. However, if scroll event doesn't happen during manual. One of the options is to listen to the wheel event. Trigger Scroll Event Without Scrolling.
From exomizvig.blob.core.windows.net
Trigger Scroll Event React at James Salcido blog Trigger Scroll Event Without Scrolling However, if scroll event doesn't happen during manual. The scroll event fires when the document view has been scrolled. The scroll event fires when an element has been scrolled. Handling scroll events in react can be tricky due to the asynchronous nature of javascript and the way react batches state updates. To detect when scrolling has completed, see the scrollend.. Trigger Scroll Event Without Scrolling.