Angularjs Output Binding . i'm having to following setup with angularjs 1.5.8, using typescript: the event binding, (newitemevent)='additem($event)', connects the event in the child, newitemevent, to. i'd like to know what is the difference between the four currently available ways to declare a data binding. I have a parent component which contains a.
from www.techbubbles.com
the event binding, (newitemevent)='additem($event)', connects the event in the child, newitemevent, to. i'm having to following setup with angularjs 1.5.8, using typescript: I have a parent component which contains a. i'd like to know what is the difference between the four currently available ways to declare a data binding.
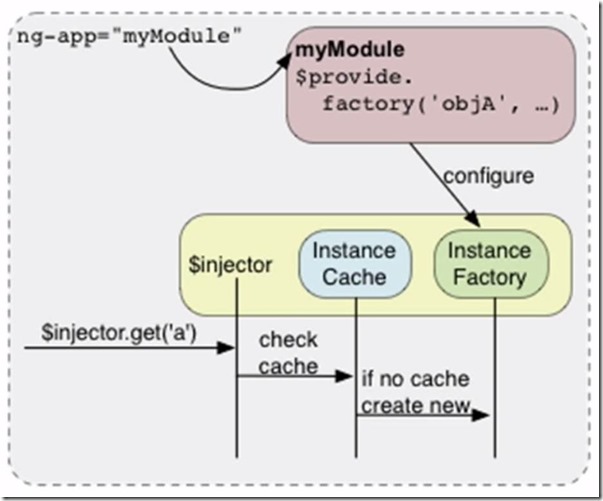
AngularJS basics overview TechBubbles
Angularjs Output Binding i'm having to following setup with angularjs 1.5.8, using typescript: i'd like to know what is the difference between the four currently available ways to declare a data binding. I have a parent component which contains a. the event binding, (newitemevent)='additem($event)', connects the event in the child, newitemevent, to. i'm having to following setup with angularjs 1.5.8, using typescript:
From www.youtube.com
How twoway data binding works AngularJS Session 2 YouTube Angularjs Output Binding i'm having to following setup with angularjs 1.5.8, using typescript: the event binding, (newitemevent)='additem($event)', connects the event in the child, newitemevent, to. I have a parent component which contains a. i'd like to know what is the difference between the four currently available ways to declare a data binding. Angularjs Output Binding.
From www.c-sharpcorner.com
Bind DropDownList Using AngularJS Angularjs Output Binding i'm having to following setup with angularjs 1.5.8, using typescript: i'd like to know what is the difference between the four currently available ways to declare a data binding. I have a parent component which contains a. the event binding, (newitemevent)='additem($event)', connects the event in the child, newitemevent, to. Angularjs Output Binding.
From www.youtube.com
How to bind data dynamically in AngularJS YouTube Angularjs Output Binding I have a parent component which contains a. i'm having to following setup with angularjs 1.5.8, using typescript: i'd like to know what is the difference between the four currently available ways to declare a data binding. the event binding, (newitemevent)='additem($event)', connects the event in the child, newitemevent, to. Angularjs Output Binding.
From www.youtube.com
الدرس الثاني Binding AngularJS YouTube Angularjs Output Binding i'm having to following setup with angularjs 1.5.8, using typescript: I have a parent component which contains a. the event binding, (newitemevent)='additem($event)', connects the event in the child, newitemevent, to. i'd like to know what is the difference between the four currently available ways to declare a data binding. Angularjs Output Binding.
From www.youtube.com
AngularJS Data Binding YouTube Angularjs Output Binding the event binding, (newitemevent)='additem($event)', connects the event in the child, newitemevent, to. I have a parent component which contains a. i'd like to know what is the difference between the four currently available ways to declare a data binding. i'm having to following setup with angularjs 1.5.8, using typescript: Angularjs Output Binding.
From www.youtube.com
AngularJS Data Binding Input Fields YouTube Angularjs Output Binding i'd like to know what is the difference between the four currently available ways to declare a data binding. the event binding, (newitemevent)='additem($event)', connects the event in the child, newitemevent, to. I have a parent component which contains a. i'm having to following setup with angularjs 1.5.8, using typescript: Angularjs Output Binding.
From www.eztek.vn
EZtek Blog Angular vs AngularJS How Are They Different? Angularjs Output Binding i'm having to following setup with angularjs 1.5.8, using typescript: i'd like to know what is the difference between the four currently available ways to declare a data binding. the event binding, (newitemevent)='additem($event)', connects the event in the child, newitemevent, to. I have a parent component which contains a. Angularjs Output Binding.
From www.youtube.com
Angular Tutorials for Beginners Part 11 Combining AngularJS Binding Angularjs Output Binding i'd like to know what is the difference between the four currently available ways to declare a data binding. I have a parent component which contains a. the event binding, (newitemevent)='additem($event)', connects the event in the child, newitemevent, to. i'm having to following setup with angularjs 1.5.8, using typescript: Angularjs Output Binding.
From www.youtube.com
Two Way Binding in AngularJs Tutorial 06 Angular Two Way Data Binding Angularjs Output Binding i'd like to know what is the difference between the four currently available ways to declare a data binding. I have a parent component which contains a. i'm having to following setup with angularjs 1.5.8, using typescript: the event binding, (newitemevent)='additem($event)', connects the event in the child, newitemevent, to. Angularjs Output Binding.
From www.youtube.com
AngularJS, ngModel, 2 way data binding, Part6 YouTube Angularjs Output Binding the event binding, (newitemevent)='additem($event)', connects the event in the child, newitemevent, to. i'm having to following setup with angularjs 1.5.8, using typescript: I have a parent component which contains a. i'd like to know what is the difference between the four currently available ways to declare a data binding. Angularjs Output Binding.
From www.youtube.com
Angularjs 2 5.2 Template and Data binding continue.. YouTube Angularjs Output Binding I have a parent component which contains a. i'd like to know what is the difference between the four currently available ways to declare a data binding. i'm having to following setup with angularjs 1.5.8, using typescript: the event binding, (newitemevent)='additem($event)', connects the event in the child, newitemevent, to. Angularjs Output Binding.
From www.bennadel.com
Directive Output Bindings Use "event" For DependencyInjection In Angularjs Output Binding i'm having to following setup with angularjs 1.5.8, using typescript: I have a parent component which contains a. the event binding, (newitemevent)='additem($event)', connects the event in the child, newitemevent, to. i'd like to know what is the difference between the four currently available ways to declare a data binding. Angularjs Output Binding.
From argutech.blogspot.com
Angularjs Array Binding and Filter Concept ArguTech Angularjs Output Binding i'm having to following setup with angularjs 1.5.8, using typescript: the event binding, (newitemevent)='additem($event)', connects the event in the child, newitemevent, to. i'd like to know what is the difference between the four currently available ways to declare a data binding. I have a parent component which contains a. Angularjs Output Binding.
From www.researchgate.net
DataBinding sample of AngularJS Download Scientific Diagram Angularjs Output Binding the event binding, (newitemevent)='additem($event)', connects the event in the child, newitemevent, to. i'd like to know what is the difference between the four currently available ways to declare a data binding. i'm having to following setup with angularjs 1.5.8, using typescript: I have a parent component which contains a. Angularjs Output Binding.
From www.youtube.com
AngularJs Tutorial Two Way Data Binding 1 YouTube Angularjs Output Binding i'd like to know what is the difference between the four currently available ways to declare a data binding. I have a parent component which contains a. the event binding, (newitemevent)='additem($event)', connects the event in the child, newitemevent, to. i'm having to following setup with angularjs 1.5.8, using typescript: Angularjs Output Binding.
From www.youtube.com
angularjs two way binding with '=' binding strategy input, directive Angularjs Output Binding I have a parent component which contains a. i'd like to know what is the difference between the four currently available ways to declare a data binding. i'm having to following setup with angularjs 1.5.8, using typescript: the event binding, (newitemevent)='additem($event)', connects the event in the child, newitemevent, to. Angularjs Output Binding.
From www.youtube.com
How does data binding work in AngularJS? YouTube Angularjs Output Binding I have a parent component which contains a. i'd like to know what is the difference between the four currently available ways to declare a data binding. i'm having to following setup with angularjs 1.5.8, using typescript: the event binding, (newitemevent)='additem($event)', connects the event in the child, newitemevent, to. Angularjs Output Binding.
From www.youtube.com
AngularJS For Everyone Tutorial 1 Twoway Data Binding YouTube Angularjs Output Binding i'd like to know what is the difference between the four currently available ways to declare a data binding. i'm having to following setup with angularjs 1.5.8, using typescript: I have a parent component which contains a. the event binding, (newitemevent)='additem($event)', connects the event in the child, newitemevent, to. Angularjs Output Binding.
From data-flair.training
Data Binding in AngularJS One Way & Two Way Data Binding DataFlair Angularjs Output Binding i'm having to following setup with angularjs 1.5.8, using typescript: I have a parent component which contains a. the event binding, (newitemevent)='additem($event)', connects the event in the child, newitemevent, to. i'd like to know what is the difference between the four currently available ways to declare a data binding. Angularjs Output Binding.
From www.techbubbles.com
AngularJS basics overview TechBubbles Angularjs Output Binding the event binding, (newitemevent)='additem($event)', connects the event in the child, newitemevent, to. i'm having to following setup with angularjs 1.5.8, using typescript: i'd like to know what is the difference between the four currently available ways to declare a data binding. I have a parent component which contains a. Angularjs Output Binding.
From www.valuebound.com
Databinding methods in AngularJS Angularjs Output Binding i'm having to following setup with angularjs 1.5.8, using typescript: I have a parent component which contains a. i'd like to know what is the difference between the four currently available ways to declare a data binding. the event binding, (newitemevent)='additem($event)', connects the event in the child, newitemevent, to. Angularjs Output Binding.
From www.youtube.com
AngularJS Tutorial 4 2Way Data Binding YouTube Angularjs Output Binding the event binding, (newitemevent)='additem($event)', connects the event in the child, newitemevent, to. I have a parent component which contains a. i'd like to know what is the difference between the four currently available ways to declare a data binding. i'm having to following setup with angularjs 1.5.8, using typescript: Angularjs Output Binding.
From www.pinterest.com
How to doublewrite in AngularJS via Angular Data Binding Data Angularjs Output Binding the event binding, (newitemevent)='additem($event)', connects the event in the child, newitemevent, to. I have a parent component which contains a. i'd like to know what is the difference between the four currently available ways to declare a data binding. i'm having to following setup with angularjs 1.5.8, using typescript: Angularjs Output Binding.
From www.youtube.com
AngularJS 1.6.x Tutorial 2 Data binding YouTube Angularjs Output Binding i'd like to know what is the difference between the four currently available ways to declare a data binding. I have a parent component which contains a. the event binding, (newitemevent)='additem($event)', connects the event in the child, newitemevent, to. i'm having to following setup with angularjs 1.5.8, using typescript: Angularjs Output Binding.
From www.youtube.com
AngularJS Tutorials 4 Data Binding YouTube Angularjs Output Binding the event binding, (newitemevent)='additem($event)', connects the event in the child, newitemevent, to. I have a parent component which contains a. i'd like to know what is the difference between the four currently available ways to declare a data binding. i'm having to following setup with angularjs 1.5.8, using typescript: Angularjs Output Binding.
From www.youtube.com
Angular Tutorials for Beginners Part 5 Using AngularJS Controllers Angularjs Output Binding i'm having to following setup with angularjs 1.5.8, using typescript: the event binding, (newitemevent)='additem($event)', connects the event in the child, newitemevent, to. i'd like to know what is the difference between the four currently available ways to declare a data binding. I have a parent component which contains a. Angularjs Output Binding.
From www.youtube.com
AngularJS Data Binding YouTube Angularjs Output Binding i'm having to following setup with angularjs 1.5.8, using typescript: I have a parent component which contains a. i'd like to know what is the difference between the four currently available ways to declare a data binding. the event binding, (newitemevent)='additem($event)', connects the event in the child, newitemevent, to. Angularjs Output Binding.
From www.youtube.com
AngularJS Data Binding YouTube Angularjs Output Binding the event binding, (newitemevent)='additem($event)', connects the event in the child, newitemevent, to. i'm having to following setup with angularjs 1.5.8, using typescript: i'd like to know what is the difference between the four currently available ways to declare a data binding. I have a parent component which contains a. Angularjs Output Binding.
From www.pinterest.com
How to doublewrite in AngularJS via Angular Data Binding Progress Angularjs Output Binding I have a parent component which contains a. i'd like to know what is the difference between the four currently available ways to declare a data binding. the event binding, (newitemevent)='additem($event)', connects the event in the child, newitemevent, to. i'm having to following setup with angularjs 1.5.8, using typescript: Angularjs Output Binding.
From www.wikitechy.com
AngularJS Data Binding wikitechy Angularjs Output Binding i'm having to following setup with angularjs 1.5.8, using typescript: I have a parent component which contains a. the event binding, (newitemevent)='additem($event)', connects the event in the child, newitemevent, to. i'd like to know what is the difference between the four currently available ways to declare a data binding. Angularjs Output Binding.
From www.youtube.com
Lesson1 Basic Binding in AngularJS YouTube Angularjs Output Binding i'm having to following setup with angularjs 1.5.8, using typescript: i'd like to know what is the difference between the four currently available ways to declare a data binding. the event binding, (newitemevent)='additem($event)', connects the event in the child, newitemevent, to. I have a parent component which contains a. Angularjs Output Binding.
From codepen.io
Threeway MV* Data Binding with AngularJS and Firebase by MTS UX on CodePen Angularjs Output Binding I have a parent component which contains a. i'm having to following setup with angularjs 1.5.8, using typescript: the event binding, (newitemevent)='additem($event)', connects the event in the child, newitemevent, to. i'd like to know what is the difference between the four currently available ways to declare a data binding. Angularjs Output Binding.
From www.wikitechy.com
AngularJS Data Binding wikitechy Angularjs Output Binding i'm having to following setup with angularjs 1.5.8, using typescript: I have a parent component which contains a. i'd like to know what is the difference between the four currently available ways to declare a data binding. the event binding, (newitemevent)='additem($event)', connects the event in the child, newitemevent, to. Angularjs Output Binding.
From www.esparkinfo.com
25 Major Advantages Of AngularJS Framework Angularjs Output Binding i'm having to following setup with angularjs 1.5.8, using typescript: the event binding, (newitemevent)='additem($event)', connects the event in the child, newitemevent, to. I have a parent component which contains a. i'd like to know what is the difference between the four currently available ways to declare a data binding. Angularjs Output Binding.
From www.wikitechy.com
AngularJS Data Binding wikitechy Angularjs Output Binding i'd like to know what is the difference between the four currently available ways to declare a data binding. i'm having to following setup with angularjs 1.5.8, using typescript: the event binding, (newitemevent)='additem($event)', connects the event in the child, newitemevent, to. I have a parent component which contains a. Angularjs Output Binding.