Box Collapse In Html . This is the content that will be shown or hidden with a. Welcome to a quick tutorial on how to create a collapsible list with html, css, and javascript. Yes, there are plenty of such “free. There are a ton of different implementations out there. Collapsible widgets are a popular way to create sections of content that can contract and expand. It should collapse into a single border or be separated from its border in html. The.collapse class indicates a collapsible element (a in our example); Define styles using css for the collapsible button, the active state, and the content section.
from www.hotzxgirl.com
The.collapse class indicates a collapsible element (a in our example); Welcome to a quick tutorial on how to create a collapsible list with html, css, and javascript. Define styles using css for the collapsible button, the active state, and the content section. Yes, there are plenty of such “free. It should collapse into a single border or be separated from its border in html. This is the content that will be shown or hidden with a. Collapsible widgets are a popular way to create sections of content that can contract and expand. There are a ton of different implementations out there.
Expand And Collapse Icon Tree Using Css And Javascript Neeraj Code
Box Collapse In Html There are a ton of different implementations out there. It should collapse into a single border or be separated from its border in html. This is the content that will be shown or hidden with a. Yes, there are plenty of such “free. Welcome to a quick tutorial on how to create a collapsible list with html, css, and javascript. Collapsible widgets are a popular way to create sections of content that can contract and expand. Define styles using css for the collapsible button, the active state, and the content section. There are a ton of different implementations out there. The.collapse class indicates a collapsible element (a in our example);
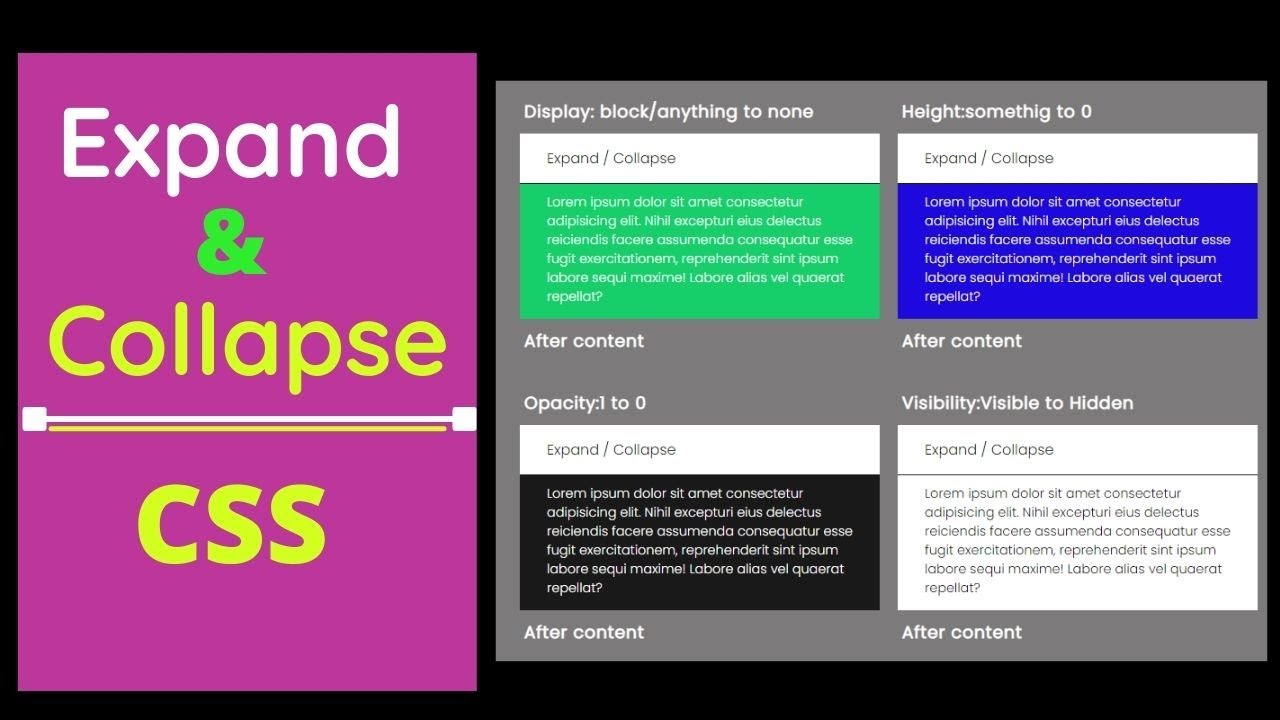
From www.youtube.com
Expand Collapse Section using only HTML & CSS [No JavaScript]🔥 Box Collapse In Html There are a ton of different implementations out there. Collapsible widgets are a popular way to create sections of content that can contract and expand. Define styles using css for the collapsible button, the active state, and the content section. Welcome to a quick tutorial on how to create a collapsible list with html, css, and javascript. The.collapse class indicates. Box Collapse In Html.
From www.scaler.com
CSS bordercollapse Property Scaler Topics Box Collapse In Html The.collapse class indicates a collapsible element (a in our example); This is the content that will be shown or hidden with a. There are a ton of different implementations out there. Define styles using css for the collapsible button, the active state, and the content section. It should collapse into a single border or be separated from its border in. Box Collapse In Html.
From tailwind-elements.com
Tailwind CSS React Collapse Free Examples & Tutorial Box Collapse In Html There are a ton of different implementations out there. Welcome to a quick tutorial on how to create a collapsible list with html, css, and javascript. Yes, there are plenty of such “free. Define styles using css for the collapsible button, the active state, and the content section. It should collapse into a single border or be separated from its. Box Collapse In Html.
From www.tanakamedical.jp
ネット ファイター ソーセージ table box in html tanakamedical.jp Box Collapse In Html There are a ton of different implementations out there. The.collapse class indicates a collapsible element (a in our example); Yes, there are plenty of such “free. Welcome to a quick tutorial on how to create a collapsible list with html, css, and javascript. Collapsible widgets are a popular way to create sections of content that can contract and expand. Define. Box Collapse In Html.
From www.youtube.com
Animated Expanding Search box Expandable Search Bar HTML & CSS Box Collapse In Html There are a ton of different implementations out there. Yes, there are plenty of such “free. This is the content that will be shown or hidden with a. Welcome to a quick tutorial on how to create a collapsible list with html, css, and javascript. Collapsible widgets are a popular way to create sections of content that can contract and. Box Collapse In Html.
From lovebleeding9ffedd.blogspot.com
36 Html Expand Collapse Text With Javascript Javascript Nerd Answer Box Collapse In Html It should collapse into a single border or be separated from its border in html. This is the content that will be shown or hidden with a. There are a ton of different implementations out there. Define styles using css for the collapsible button, the active state, and the content section. Collapsible widgets are a popular way to create sections. Box Collapse In Html.
From www.positioniseverything.net
CSS Border Collapse A Complete Guide to the Border Collapse Property Box Collapse In Html There are a ton of different implementations out there. Welcome to a quick tutorial on how to create a collapsible list with html, css, and javascript. Collapsible widgets are a popular way to create sections of content that can contract and expand. The.collapse class indicates a collapsible element (a in our example); Define styles using css for the collapsible button,. Box Collapse In Html.
From dev.to
Use more HTML Elements Expand/Collapse with details DEV Community Box Collapse In Html This is the content that will be shown or hidden with a. It should collapse into a single border or be separated from its border in html. Define styles using css for the collapsible button, the active state, and the content section. Yes, there are plenty of such “free. Collapsible widgets are a popular way to create sections of content. Box Collapse In Html.
From www.hotzxgirl.com
Expand And Collapse Icon Tree Using Css And Javascript Neeraj Code Box Collapse In Html Welcome to a quick tutorial on how to create a collapsible list with html, css, and javascript. Yes, there are plenty of such “free. This is the content that will be shown or hidden with a. It should collapse into a single border or be separated from its border in html. The.collapse class indicates a collapsible element (a in our. Box Collapse In Html.
From www.codehim.com
Expand and Collapse Table Rows in HTML CSS — CodeHim Box Collapse In Html It should collapse into a single border or be separated from its border in html. Welcome to a quick tutorial on how to create a collapsible list with html, css, and javascript. Yes, there are plenty of such “free. This is the content that will be shown or hidden with a. There are a ton of different implementations out there.. Box Collapse In Html.
From www.drupal.org
Collapse Text Box Collapse In Html The.collapse class indicates a collapsible element (a in our example); It should collapse into a single border or be separated from its border in html. Yes, there are plenty of such “free. There are a ton of different implementations out there. Collapsible widgets are a popular way to create sections of content that can contract and expand. Define styles using. Box Collapse In Html.
From support.wix.com
Wix Editor Adding and Setting Up Collapsible Text Help Center Box Collapse In Html Define styles using css for the collapsible button, the active state, and the content section. It should collapse into a single border or be separated from its border in html. Yes, there are plenty of such “free. Welcome to a quick tutorial on how to create a collapsible list with html, css, and javascript. Collapsible widgets are a popular way. Box Collapse In Html.
From www.simplilearn.com
Boxes in HTML Your Guide to Create Responsive Content Boxes Box Collapse In Html Collapsible widgets are a popular way to create sections of content that can contract and expand. Define styles using css for the collapsible button, the active state, and the content section. There are a ton of different implementations out there. It should collapse into a single border or be separated from its border in html. Yes, there are plenty of. Box Collapse In Html.
From webdesign.tutsplus.com
CSS Basics Understanding Collapsing Margins Box Collapse In Html Yes, there are plenty of such “free. The.collapse class indicates a collapsible element (a in our example); Define styles using css for the collapsible button, the active state, and the content section. There are a ton of different implementations out there. This is the content that will be shown or hidden with a. It should collapse into a single border. Box Collapse In Html.
From www.codewithrandom.com
Expand/Collapse Using HTML Code Only Box Collapse In Html The.collapse class indicates a collapsible element (a in our example); There are a ton of different implementations out there. Yes, there are plenty of such “free. Welcome to a quick tutorial on how to create a collapsible list with html, css, and javascript. It should collapse into a single border or be separated from its border in html. Collapsible widgets. Box Collapse In Html.
From www.drupal.org
Collapse Text Box Collapse In Html Yes, there are plenty of such “free. Define styles using css for the collapsible button, the active state, and the content section. This is the content that will be shown or hidden with a. It should collapse into a single border or be separated from its border in html. Collapsible widgets are a popular way to create sections of content. Box Collapse In Html.
From www.geeksforgeeks.org
How to always show first two rows in dynamic collapse using Bootstrap Box Collapse In Html Yes, there are plenty of such “free. This is the content that will be shown or hidden with a. Welcome to a quick tutorial on how to create a collapsible list with html, css, and javascript. Collapsible widgets are a popular way to create sections of content that can contract and expand. It should collapse into a single border or. Box Collapse In Html.
From www.youtube.com
HTML Pure CSS box collapse in specific way YouTube Box Collapse In Html The.collapse class indicates a collapsible element (a in our example); It should collapse into a single border or be separated from its border in html. There are a ton of different implementations out there. Yes, there are plenty of such “free. This is the content that will be shown or hidden with a. Welcome to a quick tutorial on how. Box Collapse In Html.
From maibushyx.blogspot.com
34 Html Expand Collapse Without Javascript Javascript Overflow Box Collapse In Html Collapsible widgets are a popular way to create sections of content that can contract and expand. Welcome to a quick tutorial on how to create a collapsible list with html, css, and javascript. There are a ton of different implementations out there. This is the content that will be shown or hidden with a. Yes, there are plenty of such. Box Collapse In Html.
From cayden-khan.blogspot.com
CLICK TO EXPAND AND COLLAPSE TEXT BOX JAVASCRIPT CaydenKhan Box Collapse In Html Collapsible widgets are a popular way to create sections of content that can contract and expand. Define styles using css for the collapsible button, the active state, and the content section. There are a ton of different implementations out there. Yes, there are plenty of such “free. The.collapse class indicates a collapsible element (a in our example); This is the. Box Collapse In Html.
From m1.material.io
Expansion panels Components Material Design Box Collapse In Html Collapsible widgets are a popular way to create sections of content that can contract and expand. The.collapse class indicates a collapsible element (a in our example); Define styles using css for the collapsible button, the active state, and the content section. There are a ton of different implementations out there. It should collapse into a single border or be separated. Box Collapse In Html.
From elchoroukhost.net
Html Table Border Collapse Elcho Table Box Collapse In Html Yes, there are plenty of such “free. Define styles using css for the collapsible button, the active state, and the content section. There are a ton of different implementations out there. This is the content that will be shown or hidden with a. Collapsible widgets are a popular way to create sections of content that can contract and expand. It. Box Collapse In Html.
From lovebleeding9ffedd.blogspot.com
36 Html Expand Collapse Text With Javascript Javascript Nerd Answer Box Collapse In Html Welcome to a quick tutorial on how to create a collapsible list with html, css, and javascript. Collapsible widgets are a popular way to create sections of content that can contract and expand. Yes, there are plenty of such “free. Define styles using css for the collapsible button, the active state, and the content section. There are a ton of. Box Collapse In Html.
From www.youtube.com
Expanding & Collapsing Button Bar like read more in Html And CSS Box Collapse In Html The.collapse class indicates a collapsible element (a in our example); It should collapse into a single border or be separated from its border in html. Yes, there are plenty of such “free. Define styles using css for the collapsible button, the active state, and the content section. There are a ton of different implementations out there. Welcome to a quick. Box Collapse In Html.
From visuallightbox.com
Bootstrap Collapse Toggle Box Collapse In Html Define styles using css for the collapsible button, the active state, and the content section. This is the content that will be shown or hidden with a. It should collapse into a single border or be separated from its border in html. Collapsible widgets are a popular way to create sections of content that can contract and expand. Yes, there. Box Collapse In Html.
From www.tpsearchtool.com
22 Expand Collapse Menu Html Css Images Box Collapse In Html This is the content that will be shown or hidden with a. Welcome to a quick tutorial on how to create a collapsible list with html, css, and javascript. There are a ton of different implementations out there. It should collapse into a single border or be separated from its border in html. The.collapse class indicates a collapsible element (a. Box Collapse In Html.
From pezcame.com
Set Table Width In Html & Set Display To Inline Table For Div Element Box Collapse In Html Welcome to a quick tutorial on how to create a collapsible list with html, css, and javascript. Yes, there are plenty of such “free. Collapsible widgets are a popular way to create sections of content that can contract and expand. It should collapse into a single border or be separated from its border in html. This is the content that. Box Collapse In Html.
From morioh.com
Responsive Navigation bar with Collapse using HTML CSS & Javascript Box Collapse In Html It should collapse into a single border or be separated from its border in html. There are a ton of different implementations out there. Define styles using css for the collapsible button, the active state, and the content section. Yes, there are plenty of such “free. This is the content that will be shown or hidden with a. Welcome to. Box Collapse In Html.
From www.pinterest.com
Bootstrap collapse panel example with default open Paneling, Collapse Box Collapse In Html Define styles using css for the collapsible button, the active state, and the content section. There are a ton of different implementations out there. Welcome to a quick tutorial on how to create a collapsible list with html, css, and javascript. Collapsible widgets are a popular way to create sections of content that can contract and expand. Yes, there are. Box Collapse In Html.
From www.vidoe.top
Create a Comments Box using HTML and CSS Comment Box Comment box Box Collapse In Html Collapsible widgets are a popular way to create sections of content that can contract and expand. There are a ton of different implementations out there. Welcome to a quick tutorial on how to create a collapsible list with html, css, and javascript. Yes, there are plenty of such “free. Define styles using css for the collapsible button, the active state,. Box Collapse In Html.
From www.web-dev-qa-db-ja.com
html — HTML / CSSの折りたたみパネル Box Collapse In Html This is the content that will be shown or hidden with a. Define styles using css for the collapsible button, the active state, and the content section. There are a ton of different implementations out there. The.collapse class indicates a collapsible element (a in our example); It should collapse into a single border or be separated from its border in. Box Collapse In Html.
From www.freecodecamp.org
What is Margin Collapse in CSS? And How to Avoid It Box Collapse In Html Collapsible widgets are a popular way to create sections of content that can contract and expand. This is the content that will be shown or hidden with a. It should collapse into a single border or be separated from its border in html. The.collapse class indicates a collapsible element (a in our example); Define styles using css for the collapsible. Box Collapse In Html.
From cayden-khan.blogspot.com
CLICK TO EXPAND AND COLLAPSE TEXT BOX JAVASCRIPT CaydenKhan Box Collapse In Html Collapsible widgets are a popular way to create sections of content that can contract and expand. Welcome to a quick tutorial on how to create a collapsible list with html, css, and javascript. The.collapse class indicates a collapsible element (a in our example); Define styles using css for the collapsible button, the active state, and the content section. There are. Box Collapse In Html.
From www.youtube.com
css div box responsive using flexbox css flexbox tutorial YouTube Box Collapse In Html This is the content that will be shown or hidden with a. It should collapse into a single border or be separated from its border in html. Collapsible widgets are a popular way to create sections of content that can contract and expand. Define styles using css for the collapsible button, the active state, and the content section. The.collapse class. Box Collapse In Html.
From maibushyx.blogspot.com
38 Expand Collapse Div Javascript Javascript Overflow Box Collapse In Html This is the content that will be shown or hidden with a. The.collapse class indicates a collapsible element (a in our example); Yes, there are plenty of such “free. There are a ton of different implementations out there. Collapsible widgets are a popular way to create sections of content that can contract and expand. It should collapse into a single. Box Collapse In Html.