Sensors Google Chrome . Under geolocation, select custom location. now put in your location based on latitude and longitude. Today, sensor data is used in many platform. Chrome devtools has a sensors emulation feature which allows you to override geolocation coordinates and device orientation accelerometer data. We intentionally limit the resolution of motion sensors in chrome, and since 2019 we've had controls that allow users to block websites from accessing a device's. In short, you can easily emulate being in any region and location by turning on the sensors tool and telling it the latitude and longitude you want to test. Go to the 3 dotted menu, more tools and sensors. To do this in chrome dev tools you can use the geolocation sensor emulation.
from www.electronics-lab.com
Chrome devtools has a sensors emulation feature which allows you to override geolocation coordinates and device orientation accelerometer data. We intentionally limit the resolution of motion sensors in chrome, and since 2019 we've had controls that allow users to block websites from accessing a device's. Today, sensor data is used in many platform. Go to the 3 dotted menu, more tools and sensors. In short, you can easily emulate being in any region and location by turning on the sensors tool and telling it the latitude and longitude you want to test. Under geolocation, select custom location. now put in your location based on latitude and longitude. To do this in chrome dev tools you can use the geolocation sensor emulation.
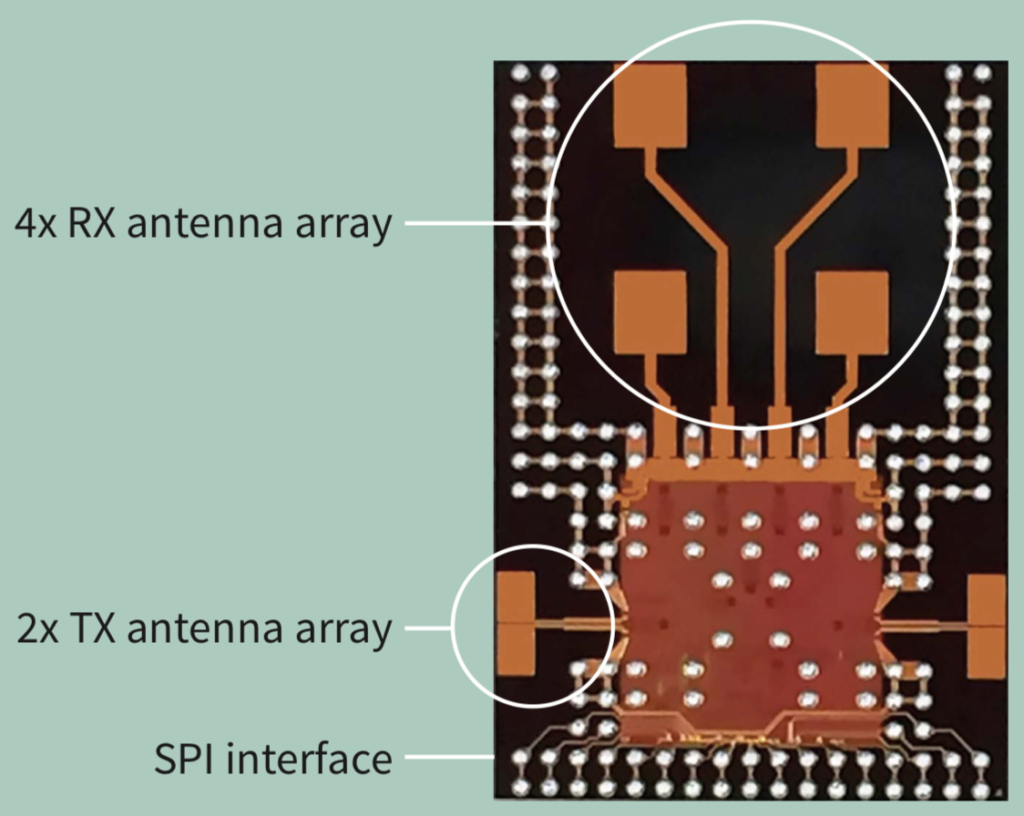
Soli technology Google’s and Infineon's radarbased hand motion sensor.
Sensors Google Chrome In short, you can easily emulate being in any region and location by turning on the sensors tool and telling it the latitude and longitude you want to test. Go to the 3 dotted menu, more tools and sensors. We intentionally limit the resolution of motion sensors in chrome, and since 2019 we've had controls that allow users to block websites from accessing a device's. Chrome devtools has a sensors emulation feature which allows you to override geolocation coordinates and device orientation accelerometer data. In short, you can easily emulate being in any region and location by turning on the sensors tool and telling it the latitude and longitude you want to test. Today, sensor data is used in many platform. To do this in chrome dev tools you can use the geolocation sensor emulation. Under geolocation, select custom location. now put in your location based on latitude and longitude.
From www.youtube.com
Disable Motion Sensors On Google Chrome // How to Stop Chrome from Sharing My Motion Data on Sensors Google Chrome We intentionally limit the resolution of motion sensors in chrome, and since 2019 we've had controls that allow users to block websites from accessing a device's. Chrome devtools has a sensors emulation feature which allows you to override geolocation coordinates and device orientation accelerometer data. In short, you can easily emulate being in any region and location by turning on. Sensors Google Chrome.
From www.youtube.com
Multiphysics Modeling of Piezoelectric Sensors and Actuators Prezi Google Chrome 2020 10 24 06 4 Sensors Google Chrome Under geolocation, select custom location. now put in your location based on latitude and longitude. Go to the 3 dotted menu, more tools and sensors. In short, you can easily emulate being in any region and location by turning on the sensors tool and telling it the latitude and longitude you want to test. To do this in chrome dev. Sensors Google Chrome.
From news.softpedia.com
Google Releases Chrome 67 for Android with New AR/VR APIs, Device Sensors, More Sensors Google Chrome In short, you can easily emulate being in any region and location by turning on the sensors tool and telling it the latitude and longitude you want to test. Go to the 3 dotted menu, more tools and sensors. To do this in chrome dev tools you can use the geolocation sensor emulation. Today, sensor data is used in many. Sensors Google Chrome.
From www.webnots.com
How to Manage Location Settings in Google Chrome? Nots Sensors Google Chrome Today, sensor data is used in many platform. Chrome devtools has a sensors emulation feature which allows you to override geolocation coordinates and device orientation accelerometer data. Under geolocation, select custom location. now put in your location based on latitude and longitude. Go to the 3 dotted menu, more tools and sensors. To do this in chrome dev tools you. Sensors Google Chrome.
From www.sitelint.com
Sass with RTL and LTR support creating multilingual websites SiteLint Sensors Google Chrome Today, sensor data is used in many platform. We intentionally limit the resolution of motion sensors in chrome, and since 2019 we've had controls that allow users to block websites from accessing a device's. Under geolocation, select custom location. now put in your location based on latitude and longitude. Chrome devtools has a sensors emulation feature which allows you to. Sensors Google Chrome.
From medium.com
How to install Google Chrome using offline installer by Sparisoma Viridi Medium Sensors Google Chrome Chrome devtools has a sensors emulation feature which allows you to override geolocation coordinates and device orientation accelerometer data. Under geolocation, select custom location. now put in your location based on latitude and longitude. Go to the 3 dotted menu, more tools and sensors. Today, sensor data is used in many platform. We intentionally limit the resolution of motion sensors. Sensors Google Chrome.
From aileenrae.co.uk
How to spoof your timezone in Google Chrome aileenr Sensors Google Chrome To do this in chrome dev tools you can use the geolocation sensor emulation. Under geolocation, select custom location. now put in your location based on latitude and longitude. We intentionally limit the resolution of motion sensors in chrome, and since 2019 we've had controls that allow users to block websites from accessing a device's. Today, sensor data is used. Sensors Google Chrome.
From www.seroundtable.com
Chrome DevTools Sensors Gives You A Way To Check Regional Google Search Results Sensors Google Chrome To do this in chrome dev tools you can use the geolocation sensor emulation. In short, you can easily emulate being in any region and location by turning on the sensors tool and telling it the latitude and longitude you want to test. Chrome devtools has a sensors emulation feature which allows you to override geolocation coordinates and device orientation. Sensors Google Chrome.
From www.youtube.com
Google Nest Temperature Sensor Set Up Guide 2023 YouTube Sensors Google Chrome In short, you can easily emulate being in any region and location by turning on the sensors tool and telling it the latitude and longitude you want to test. Go to the 3 dotted menu, more tools and sensors. To do this in chrome dev tools you can use the geolocation sensor emulation. Under geolocation, select custom location. now put. Sensors Google Chrome.
From www.youtube.com
Setup Sensors Google Chrome 2022 11 19 11 07 33 YouTube Sensors Google Chrome Under geolocation, select custom location. now put in your location based on latitude and longitude. We intentionally limit the resolution of motion sensors in chrome, and since 2019 we've had controls that allow users to block websites from accessing a device's. Chrome devtools has a sensors emulation feature which allows you to override geolocation coordinates and device orientation accelerometer data.. Sensors Google Chrome.
From www.ghacks.net
Google adds Sensor permission controls to Chrome gHacks Tech News Sensors Google Chrome Under geolocation, select custom location. now put in your location based on latitude and longitude. In short, you can easily emulate being in any region and location by turning on the sensors tool and telling it the latitude and longitude you want to test. To do this in chrome dev tools you can use the geolocation sensor emulation. Today, sensor. Sensors Google Chrome.
From www.electronics-lab.com
Soli technology Google’s and Infineon's radarbased hand motion sensor. Sensors Google Chrome In short, you can easily emulate being in any region and location by turning on the sensors tool and telling it the latitude and longitude you want to test. We intentionally limit the resolution of motion sensors in chrome, and since 2019 we've had controls that allow users to block websites from accessing a device's. To do this in chrome. Sensors Google Chrome.
From www.androidheadlines.com
Google Making Light, Motion Sensor Data In Chrome More Private Sensors Google Chrome To do this in chrome dev tools you can use the geolocation sensor emulation. Chrome devtools has a sensors emulation feature which allows you to override geolocation coordinates and device orientation accelerometer data. In short, you can easily emulate being in any region and location by turning on the sensors tool and telling it the latitude and longitude you want. Sensors Google Chrome.
From raventools.com
Getting Local Search Results in 2019 A Few Tips and Tricks The Raven Blog Sensors Google Chrome Chrome devtools has a sensors emulation feature which allows you to override geolocation coordinates and device orientation accelerometer data. Today, sensor data is used in many platform. In short, you can easily emulate being in any region and location by turning on the sensors tool and telling it the latitude and longitude you want to test. To do this in. Sensors Google Chrome.
From www.lifewire.com
Google Adds AI to Help You Manage your Smart Home Better Sensors Google Chrome We intentionally limit the resolution of motion sensors in chrome, and since 2019 we've had controls that allow users to block websites from accessing a device's. Chrome devtools has a sensors emulation feature which allows you to override geolocation coordinates and device orientation accelerometer data. Today, sensor data is used in many platform. To do this in chrome dev tools. Sensors Google Chrome.
From myautomatedpalace.com
The Best Water Sensors For Google Home And Nest My Automated Palace Sensors Google Chrome Chrome devtools has a sensors emulation feature which allows you to override geolocation coordinates and device orientation accelerometer data. We intentionally limit the resolution of motion sensors in chrome, and since 2019 we've had controls that allow users to block websites from accessing a device's. To do this in chrome dev tools you can use the geolocation sensor emulation. Under. Sensors Google Chrome.
From news.softpedia.com
Google Releases Chrome 67 for Android with New AR/VR APIs, Device Sensors, More Sensors Google Chrome In short, you can easily emulate being in any region and location by turning on the sensors tool and telling it the latitude and longitude you want to test. Chrome devtools has a sensors emulation feature which allows you to override geolocation coordinates and device orientation accelerometer data. Go to the 3 dotted menu, more tools and sensors. Today, sensor. Sensors Google Chrome.
From focalizando.com.br
Google Chrome como baixar aprenda tudo aqui Focalizando Sensors Google Chrome Chrome devtools has a sensors emulation feature which allows you to override geolocation coordinates and device orientation accelerometer data. To do this in chrome dev tools you can use the geolocation sensor emulation. Under geolocation, select custom location. now put in your location based on latitude and longitude. Go to the 3 dotted menu, more tools and sensors. We intentionally. Sensors Google Chrome.
From sensorstechforum.com
How to Speed Up Chrome on Mac [Guide Tips] Sensors Google Chrome In short, you can easily emulate being in any region and location by turning on the sensors tool and telling it the latitude and longitude you want to test. Under geolocation, select custom location. now put in your location based on latitude and longitude. We intentionally limit the resolution of motion sensors in chrome, and since 2019 we've had controls. Sensors Google Chrome.
From www.tecmundo.com.br
Google Chrome libera atualização com novo visual para todos os usuários TecMundo Sensors Google Chrome Go to the 3 dotted menu, more tools and sensors. In short, you can easily emulate being in any region and location by turning on the sensors tool and telling it the latitude and longitude you want to test. Today, sensor data is used in many platform. We intentionally limit the resolution of motion sensors in chrome, and since 2019. Sensors Google Chrome.
From play.google.com
Sensors sample Apps on Google Play Sensors Google Chrome Today, sensor data is used in many platform. To do this in chrome dev tools you can use the geolocation sensor emulation. Go to the 3 dotted menu, more tools and sensors. Under geolocation, select custom location. now put in your location based on latitude and longitude. In short, you can easily emulate being in any region and location by. Sensors Google Chrome.
From devtoolstips.org
Simulate a different latitude/longitude geolocation Sensors Google Chrome We intentionally limit the resolution of motion sensors in chrome, and since 2019 we've had controls that allow users to block websites from accessing a device's. To do this in chrome dev tools you can use the geolocation sensor emulation. In short, you can easily emulate being in any region and location by turning on the sensors tool and telling. Sensors Google Chrome.
From news.softpedia.com
Google Releases Chrome 67 for Android with New AR/VR APIs, Device Sensors, More Sensors Google Chrome Under geolocation, select custom location. now put in your location based on latitude and longitude. Today, sensor data is used in many platform. To do this in chrome dev tools you can use the geolocation sensor emulation. In short, you can easily emulate being in any region and location by turning on the sensors tool and telling it the latitude. Sensors Google Chrome.
From www.youtube.com
How To Enable And Turn On Motion Sensors On Google Chrome Browser App YouTube Sensors Google Chrome Under geolocation, select custom location. now put in your location based on latitude and longitude. We intentionally limit the resolution of motion sensors in chrome, and since 2019 we've had controls that allow users to block websites from accessing a device's. Chrome devtools has a sensors emulation feature which allows you to override geolocation coordinates and device orientation accelerometer data.. Sensors Google Chrome.
From www.androidheadlines.com
Google Making Light, Motion Sensor Data In Chrome More Private Sensors Google Chrome Under geolocation, select custom location. now put in your location based on latitude and longitude. Go to the 3 dotted menu, more tools and sensors. Today, sensor data is used in many platform. Chrome devtools has a sensors emulation feature which allows you to override geolocation coordinates and device orientation accelerometer data. In short, you can easily emulate being in. Sensors Google Chrome.
From sensorstechforum.com
WindowsXPでGoogleChromeはもう必要ありません, ビスタ 方法, テクノロジーとPCセキュリティフォーラム Sensors Google Chrome Under geolocation, select custom location. now put in your location based on latitude and longitude. Today, sensor data is used in many platform. Go to the 3 dotted menu, more tools and sensors. To do this in chrome dev tools you can use the geolocation sensor emulation. In short, you can easily emulate being in any region and location by. Sensors Google Chrome.
From smartsensordevices.com
Interact with Bluetooth devices using Google Chrome SMART SENSOR DEVICES AB Sensors Google Chrome In short, you can easily emulate being in any region and location by turning on the sensors tool and telling it the latitude and longitude you want to test. To do this in chrome dev tools you can use the geolocation sensor emulation. Chrome devtools has a sensors emulation feature which allows you to override geolocation coordinates and device orientation. Sensors Google Chrome.
From seguridadinformaticamaligna.blogspot.com
¿Cuál es el navegador más seguro? Sensors Google Chrome Chrome devtools has a sensors emulation feature which allows you to override geolocation coordinates and device orientation accelerometer data. In short, you can easily emulate being in any region and location by turning on the sensors tool and telling it the latitude and longitude you want to test. Today, sensor data is used in many platform. Go to the 3. Sensors Google Chrome.
From www.youtube.com
How to Turn on or off Motion Sensors on Google Chrome (Guide) YouTube Sensors Google Chrome We intentionally limit the resolution of motion sensors in chrome, and since 2019 we've had controls that allow users to block websites from accessing a device's. To do this in chrome dev tools you can use the geolocation sensor emulation. Go to the 3 dotted menu, more tools and sensors. Chrome devtools has a sensors emulation feature which allows you. Sensors Google Chrome.
From news.softpedia.com
Google Releases Chrome 67 for Android with New AR/VR APIs, Device Sensors, More Sensors Google Chrome We intentionally limit the resolution of motion sensors in chrome, and since 2019 we've had controls that allow users to block websites from accessing a device's. To do this in chrome dev tools you can use the geolocation sensor emulation. Go to the 3 dotted menu, more tools and sensors. Chrome devtools has a sensors emulation feature which allows you. Sensors Google Chrome.
From www.phoneworld.com.pk
Google Chrome Search Update Discover Faster, Navigate Smarter Sensors Google Chrome Chrome devtools has a sensors emulation feature which allows you to override geolocation coordinates and device orientation accelerometer data. Under geolocation, select custom location. now put in your location based on latitude and longitude. To do this in chrome dev tools you can use the geolocation sensor emulation. Go to the 3 dotted menu, more tools and sensors. Today, sensor. Sensors Google Chrome.
From sensorstechforum.com
How to Speed Up Chrome on Mac [Guide Tips] Sensors Google Chrome Under geolocation, select custom location. now put in your location based on latitude and longitude. We intentionally limit the resolution of motion sensors in chrome, and since 2019 we've had controls that allow users to block websites from accessing a device's. Go to the 3 dotted menu, more tools and sensors. Chrome devtools has a sensors emulation feature which allows. Sensors Google Chrome.
From news.livedoor.com
Google Chrome 67安定版リリース、「サイト分離」機能やセンサー用API「Generic Sensor API」を搭載 ライブドアニュース Sensors Google Chrome We intentionally limit the resolution of motion sensors in chrome, and since 2019 we've had controls that allow users to block websites from accessing a device's. Go to the 3 dotted menu, more tools and sensors. In short, you can easily emulate being in any region and location by turning on the sensors tool and telling it the latitude and. Sensors Google Chrome.
From www.qafox.com
Exploring Google Chrome Dev Tools for Mobile Testing QAFox Sensors Google Chrome Go to the 3 dotted menu, more tools and sensors. To do this in chrome dev tools you can use the geolocation sensor emulation. Chrome devtools has a sensors emulation feature which allows you to override geolocation coordinates and device orientation accelerometer data. Today, sensor data is used in many platform. In short, you can easily emulate being in any. Sensors Google Chrome.
From fossbytes.com
Chrome 67 Released With Improved AR VR Experience, Generic Sensors API, And Security Fixes Sensors Google Chrome To do this in chrome dev tools you can use the geolocation sensor emulation. Under geolocation, select custom location. now put in your location based on latitude and longitude. Today, sensor data is used in many platform. In short, you can easily emulate being in any region and location by turning on the sensors tool and telling it the latitude. Sensors Google Chrome.