Catch Get Error Message . Using error handling with powershell try catch blocks allows for managing and responding to these terminating errors. One property you can use to get the message of the error, is.message, as in: Typescript forces you to acknowledge you can't know what was thrown making getting the error message a pain. What is a try/catch block in javascript? If there were no errors, then catch (err) is ignored: The try statement allows you to define a block of code. The execution reaches the end of try. You use this when you don't want an error in your script to break your code. Here's how you can manage it. First, the code in try {.} is executed. Javascript catches adddlert as an error, and executes the catch code to handle it. In this post, you will be introduced to powershell try. I think the proper way of handling this is to identify the specific exception subclasses you want to catch, and then catch. A try / catch block is basically used to handle errors in javascript.
from forum.uipath.com
One property you can use to get the message of the error, is.message, as in: A try / catch block is basically used to handle errors in javascript. In this post, you will be introduced to powershell try. What is a try/catch block in javascript? Here's how you can manage it. Using error handling with powershell try catch blocks allows for managing and responding to these terminating errors. If there were no errors, then catch (err) is ignored: Javascript catches adddlert as an error, and executes the catch code to handle it. The execution reaches the end of try. The try statement allows you to define a block of code.
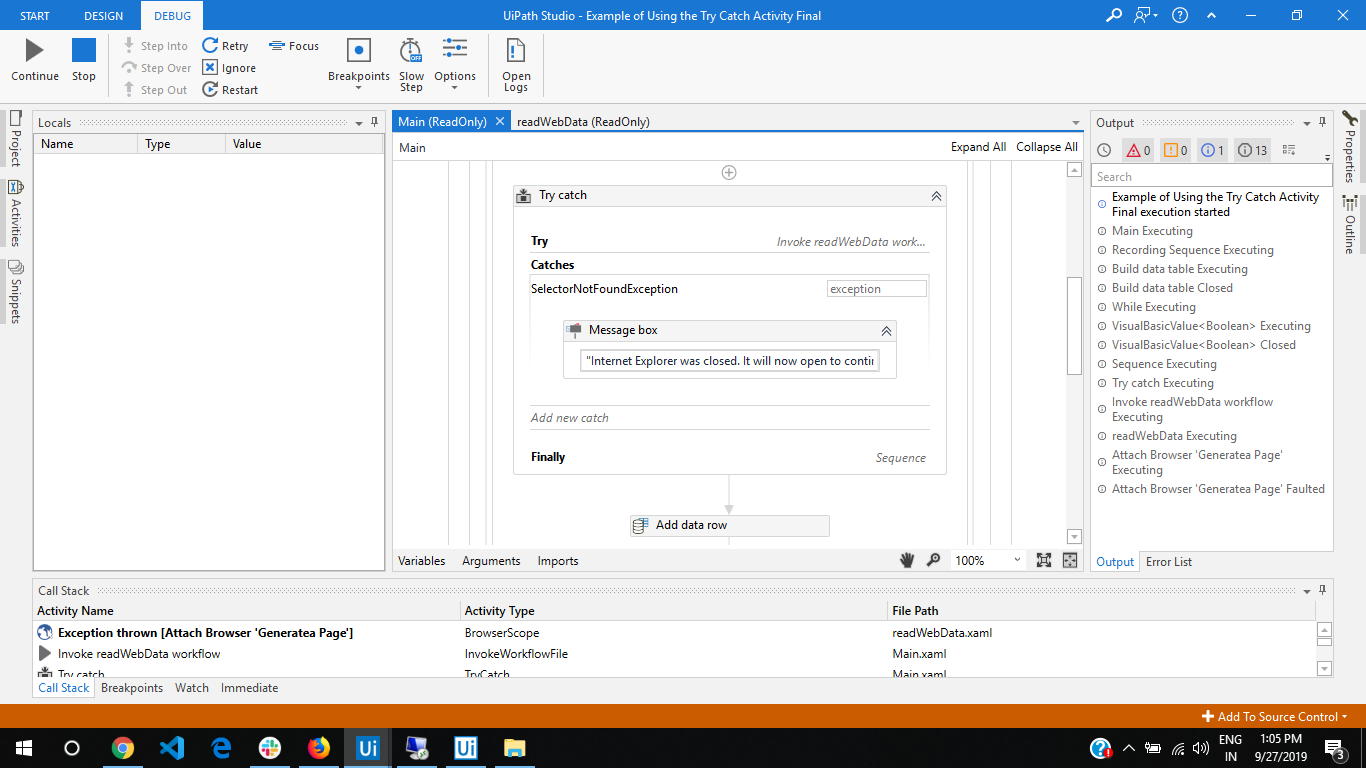
Try Catch Exception Help UiPath Community Forum
Catch Get Error Message If there were no errors, then catch (err) is ignored: In this post, you will be introduced to powershell try. First, the code in try {.} is executed. The execution reaches the end of try. Using error handling with powershell try catch blocks allows for managing and responding to these terminating errors. I think the proper way of handling this is to identify the specific exception subclasses you want to catch, and then catch. Javascript catches adddlert as an error, and executes the catch code to handle it. Here's how you can manage it. Typescript forces you to acknowledge you can't know what was thrown making getting the error message a pain. What is a try/catch block in javascript? The try statement allows you to define a block of code. One property you can use to get the message of the error, is.message, as in: You use this when you don't want an error in your script to break your code. If there were no errors, then catch (err) is ignored: A try / catch block is basically used to handle errors in javascript.
From goodly.co.in
Catch Error messages with TRY and CATCH in Power Query Goodly Catch Get Error Message Typescript forces you to acknowledge you can't know what was thrown making getting the error message a pain. Using error handling with powershell try catch blocks allows for managing and responding to these terminating errors. You use this when you don't want an error in your script to break your code. Here's how you can manage it. A try /. Catch Get Error Message.
From www.vrogue.co
How To Catch Networkerror In Javascript www.vrogue.co Catch Get Error Message If there were no errors, then catch (err) is ignored: A try / catch block is basically used to handle errors in javascript. What is a try/catch block in javascript? Typescript forces you to acknowledge you can't know what was thrown making getting the error message a pain. You use this when you don't want an error in your script. Catch Get Error Message.
From slideplayer.com
Exceptions Exceptions are used to signal that an unexpected event has Catch Get Error Message One property you can use to get the message of the error, is.message, as in: A try / catch block is basically used to handle errors in javascript. Javascript catches adddlert as an error, and executes the catch code to handle it. In this post, you will be introduced to powershell try. What is a try/catch block in javascript? The. Catch Get Error Message.
From www.youtube.com
JavaScript/TypeScript Error Handling Made Easy with try catch Catching Catch Get Error Message The try statement allows you to define a block of code. Using error handling with powershell try catch blocks allows for managing and responding to these terminating errors. In this post, you will be introduced to powershell try. Javascript catches adddlert as an error, and executes the catch code to handle it. First, the code in try {.} is executed.. Catch Get Error Message.
From gregoryboxij.blogspot.com
33 Catch All Javascript Errors On Page Modern Javascript Blog Catch Get Error Message In this post, you will be introduced to powershell try. One property you can use to get the message of the error, is.message, as in: Javascript catches adddlert as an error, and executes the catch code to handle it. If there were no errors, then catch (err) is ignored: Using error handling with powershell try catch blocks allows for managing. Catch Get Error Message.
From dexatel.com
Text Message Errors and What They Mean Catch Get Error Message Javascript catches adddlert as an error, and executes the catch code to handle it. One property you can use to get the message of the error, is.message, as in: In this post, you will be introduced to powershell try. Here's how you can manage it. A try / catch block is basically used to handle errors in javascript. If there. Catch Get Error Message.
From magecomp.com
Hook Error Handling doesn’t Catch Errors in ReactJS Catch Get Error Message Here's how you can manage it. The execution reaches the end of try. In this post, you will be introduced to powershell try. Javascript catches adddlert as an error, and executes the catch code to handle it. Using error handling with powershell try catch blocks allows for managing and responding to these terminating errors. I think the proper way of. Catch Get Error Message.
From forum.uipath.com
Try Catch Exception Help UiPath Community Forum Catch Get Error Message In this post, you will be introduced to powershell try. Using error handling with powershell try catch blocks allows for managing and responding to these terminating errors. One property you can use to get the message of the error, is.message, as in: What is a try/catch block in javascript? I think the proper way of handling this is to identify. Catch Get Error Message.
From wakeupandcode.com
Handling Errors in ASP Core Wake Up And Code! Catch Get Error Message What is a try/catch block in javascript? Typescript forces you to acknowledge you can't know what was thrown making getting the error message a pain. Using error handling with powershell try catch blocks allows for managing and responding to these terminating errors. I think the proper way of handling this is to identify the specific exception subclasses you want to. Catch Get Error Message.
From www.avanderlee.com
Try Catch Throw Error Handling in Swift with Code Examples Catch Get Error Message If there were no errors, then catch (err) is ignored: Here's how you can manage it. I think the proper way of handling this is to identify the specific exception subclasses you want to catch, and then catch. First, the code in try {.} is executed. A try / catch block is basically used to handle errors in javascript. Typescript. Catch Get Error Message.
From bestflutterapps.com
Flutter error catching and handling plugin Best Flutter apps Catch Get Error Message One property you can use to get the message of the error, is.message, as in: You use this when you don't want an error in your script to break your code. Javascript catches adddlert as an error, and executes the catch code to handle it. If there were no errors, then catch (err) is ignored: Using error handling with powershell. Catch Get Error Message.
From goodly.co.in
Catch Error messages with TRY and CATCH in Power Query Goodly Catch Get Error Message You use this when you don't want an error in your script to break your code. What is a try/catch block in javascript? Javascript catches adddlert as an error, and executes the catch code to handle it. The try statement allows you to define a block of code. Here's how you can manage it. I think the proper way of. Catch Get Error Message.
From mathbits.com
Detecting Errors and Exception Handlers Catch Get Error Message A try / catch block is basically used to handle errors in javascript. You use this when you don't want an error in your script to break your code. What is a try/catch block in javascript? I think the proper way of handling this is to identify the specific exception subclasses you want to catch, and then catch. Using error. Catch Get Error Message.
From www.w3resource.com
JavaScript Program Handling different types of errors with multiple Catch Get Error Message If there were no errors, then catch (err) is ignored: Using error handling with powershell try catch blocks allows for managing and responding to these terminating errors. Javascript catches adddlert as an error, and executes the catch code to handle it. One property you can use to get the message of the error, is.message, as in: The try statement allows. Catch Get Error Message.
From gregoryboxij.blogspot.com
34 How To Catch Error In Javascript Modern Javascript Blog Catch Get Error Message A try / catch block is basically used to handle errors in javascript. The execution reaches the end of try. One property you can use to get the message of the error, is.message, as in: I think the proper way of handling this is to identify the specific exception subclasses you want to catch, and then catch. Here's how you. Catch Get Error Message.
From blog.fictionlib.com
How to handle error or exceptions in SQL Stored Procedures Data Catch Get Error Message In this post, you will be introduced to powershell try. If there were no errors, then catch (err) is ignored: First, the code in try {.} is executed. Javascript catches adddlert as an error, and executes the catch code to handle it. You use this when you don't want an error in your script to break your code. What is. Catch Get Error Message.
From www.spguides.com
Power Automate Exception handling using Try Catch Block SharePoint Catch Get Error Message I think the proper way of handling this is to identify the specific exception subclasses you want to catch, and then catch. Typescript forces you to acknowledge you can't know what was thrown making getting the error message a pain. The try statement allows you to define a block of code. One property you can use to get the message. Catch Get Error Message.
From learningactors.com
What the... error handling! (try...catch) Learning Actors Catch Get Error Message Javascript catches adddlert as an error, and executes the catch code to handle it. You use this when you don't want an error in your script to break your code. Here's how you can manage it. Using error handling with powershell try catch blocks allows for managing and responding to these terminating errors. The try statement allows you to define. Catch Get Error Message.
From www.w3resource.com
PHP Exception Handling TryCatch blocks for error messages Catch Get Error Message The try statement allows you to define a block of code. In this post, you will be introduced to powershell try. One property you can use to get the message of the error, is.message, as in: Here's how you can manage it. Using error handling with powershell try catch blocks allows for managing and responding to these terminating errors. A. Catch Get Error Message.
From plainenglish.io
JavaScript Error and Exception Handling Catch Get Error Message The try statement allows you to define a block of code. Using error handling with powershell try catch blocks allows for managing and responding to these terminating errors. In this post, you will be introduced to powershell try. I think the proper way of handling this is to identify the specific exception subclasses you want to catch, and then catch.. Catch Get Error Message.
From www.itechguides.com
PowerShell Try Catch Finally And Error Handling Catch Get Error Message Typescript forces you to acknowledge you can't know what was thrown making getting the error message a pain. One property you can use to get the message of the error, is.message, as in: The try statement allows you to define a block of code. First, the code in try {.} is executed. Javascript catches adddlert as an error, and executes. Catch Get Error Message.
From garage.sekrab.com
Catching and displaying UI errors with toast messages in Angular Catch Get Error Message What is a try/catch block in javascript? First, the code in try {.} is executed. You use this when you don't want an error in your script to break your code. In this post, you will be introduced to powershell try. A try / catch block is basically used to handle errors in javascript. Typescript forces you to acknowledge you. Catch Get Error Message.
From www.youtube.com
How To Catch Errors In JavaScript YouTube Catch Get Error Message Here's how you can manage it. One property you can use to get the message of the error, is.message, as in: I think the proper way of handling this is to identify the specific exception subclasses you want to catch, and then catch. Javascript catches adddlert as an error, and executes the catch code to handle it. The try statement. Catch Get Error Message.
From venngage.com
Simple Error Flow Chart Template Catch Get Error Message I think the proper way of handling this is to identify the specific exception subclasses you want to catch, and then catch. What is a try/catch block in javascript? In this post, you will be introduced to powershell try. First, the code in try {.} is executed. Typescript forces you to acknowledge you can't know what was thrown making getting. Catch Get Error Message.
From www.sitepoint.com
A Guide to Proper Error Handling in JavaScript — SitePoint Catch Get Error Message A try / catch block is basically used to handle errors in javascript. In this post, you will be introduced to powershell try. What is a try/catch block in javascript? First, the code in try {.} is executed. Typescript forces you to acknowledge you can't know what was thrown making getting the error message a pain. If there were no. Catch Get Error Message.
From 4sysops.com
Try/catch/finally blocks in PowerShell for better error handling 4sysops Catch Get Error Message Javascript catches adddlert as an error, and executes the catch code to handle it. I think the proper way of handling this is to identify the specific exception subclasses you want to catch, and then catch. What is a try/catch block in javascript? The execution reaches the end of try. One property you can use to get the message of. Catch Get Error Message.
From goodly.co.in
Catch Error messages with TRY and CATCH in Power Query Goodly Catch Get Error Message A try / catch block is basically used to handle errors in javascript. What is a try/catch block in javascript? You use this when you don't want an error in your script to break your code. Here's how you can manage it. I think the proper way of handling this is to identify the specific exception subclasses you want to. Catch Get Error Message.
From data-flair.training
JavaScript Errors A Comprehensive Guide to master Error Handling Catch Get Error Message The try statement allows you to define a block of code. One property you can use to get the message of the error, is.message, as in: A try / catch block is basically used to handle errors in javascript. If there were no errors, then catch (err) is ignored: Using error handling with powershell try catch blocks allows for managing. Catch Get Error Message.
From inventwithpython.com
Python Error Messages Gotta Catch Em All The Invent with Python Blog Catch Get Error Message The try statement allows you to define a block of code. I think the proper way of handling this is to identify the specific exception subclasses you want to catch, and then catch. What is a try/catch block in javascript? In this post, you will be introduced to powershell try. A try / catch block is basically used to handle. Catch Get Error Message.
From forum.uipath.com
Get error message & send email Activities UiPath Community Forum Catch Get Error Message A try / catch block is basically used to handle errors in javascript. One property you can use to get the message of the error, is.message, as in: Javascript catches adddlert as an error, and executes the catch code to handle it. In this post, you will be introduced to powershell try. Using error handling with powershell try catch blocks. Catch Get Error Message.
From davidigheose.hashnode.dev
How to Catch Errors During Rendering in React Catch Get Error Message The try statement allows you to define a block of code. Typescript forces you to acknowledge you can't know what was thrown making getting the error message a pain. If there were no errors, then catch (err) is ignored: What is a try/catch block in javascript? In this post, you will be introduced to powershell try. One property you can. Catch Get Error Message.
From www.gamerevolution.com
How To Fix ChatGPT 'Something Went Wrong' Error GameRevolution Catch Get Error Message Typescript forces you to acknowledge you can't know what was thrown making getting the error message a pain. What is a try/catch block in javascript? One property you can use to get the message of the error, is.message, as in: Using error handling with powershell try catch blocks allows for managing and responding to these terminating errors. If there were. Catch Get Error Message.
From www.macros.com
Catch Error Catch Get Error Message What is a try/catch block in javascript? In this post, you will be introduced to powershell try. The execution reaches the end of try. Javascript catches adddlert as an error, and executes the catch code to handle it. A try / catch block is basically used to handle errors in javascript. You use this when you don't want an error. Catch Get Error Message.
From maibushyx.blogspot.com
37 Try Catch Error Message Javascript Javascript Overflow Catch Get Error Message In this post, you will be introduced to powershell try. A try / catch block is basically used to handle errors in javascript. One property you can use to get the message of the error, is.message, as in: First, the code in try {.} is executed. Using error handling with powershell try catch blocks allows for managing and responding to. Catch Get Error Message.
From www.voiceandcode.com
UX Best Practices How to Write Error Messages — Voice+Code Catch Get Error Message I think the proper way of handling this is to identify the specific exception subclasses you want to catch, and then catch. Here's how you can manage it. A try / catch block is basically used to handle errors in javascript. One property you can use to get the message of the error, is.message, as in: If there were no. Catch Get Error Message.