Angular Material Dialog Open . The default functionality provided by material allows developers to launch a dialog by injecting the matdialog service in a component’s constructor, then calling the. Id to use when looking up the dialog. The matdialogconfig class in angular material allows you to configure various options when opening a dialog. Opens a modal dialog containing the given component. Its methods are open, getdialogbyid and closeall. On this page we will learn to set material dialog position in right, left, top, bottom or anywhere in the display area in our angular material application. Type of the component to load into the dialog,. The matdialog service is used to open dialog. In this tutorial, we're going to learn how to use the angular material dialog component (matdialog along with matdialogref, mat_dialog_data and. Matdialog, ) { } opendialog (t1) {. To open a dialog, material provides matdialog service. Material dialog is opened using matdialog.open method.
from edupala.com
Opens a modal dialog containing the given component. The matdialog service is used to open dialog. Type of the component to load into the dialog,. The matdialogconfig class in angular material allows you to configure various options when opening a dialog. On this page we will learn to set material dialog position in right, left, top, bottom or anywhere in the display area in our angular material application. Id to use when looking up the dialog. The default functionality provided by material allows developers to launch a dialog by injecting the matdialog service in a component’s constructor, then calling the. Matdialog, ) { } opendialog (t1) {. Material dialog is opened using matdialog.open method. Its methods are open, getdialogbyid and closeall.
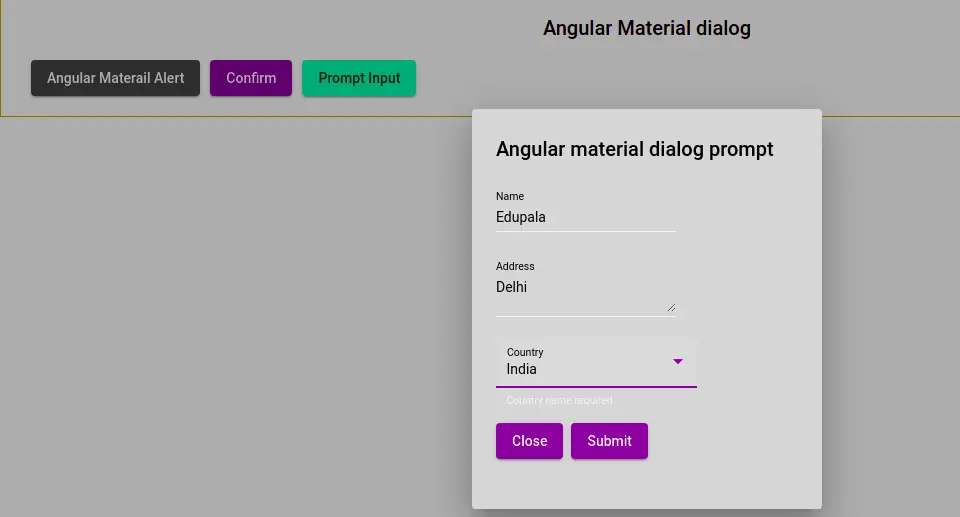
How to implement Angular material dialog .? Edupala
Angular Material Dialog Open To open a dialog, material provides matdialog service. The matdialogconfig class in angular material allows you to configure various options when opening a dialog. Its methods are open, getdialogbyid and closeall. In this tutorial, we're going to learn how to use the angular material dialog component (matdialog along with matdialogref, mat_dialog_data and. Material dialog is opened using matdialog.open method. To open a dialog, material provides matdialog service. Opens a modal dialog containing the given component. Id to use when looking up the dialog. The default functionality provided by material allows developers to launch a dialog by injecting the matdialog service in a component’s constructor, then calling the. The matdialog service is used to open dialog. On this page we will learn to set material dialog position in right, left, top, bottom or anywhere in the display area in our angular material application. Type of the component to load into the dialog,. Matdialog, ) { } opendialog (t1) {.
From www.youtube.com
Angular Material Tutorial 26 Dialog YouTube Angular Material Dialog Open In this tutorial, we're going to learn how to use the angular material dialog component (matdialog along with matdialogref, mat_dialog_data and. Id to use when looking up the dialog. Opens a modal dialog containing the given component. Its methods are open, getdialogbyid and closeall. Type of the component to load into the dialog,. Matdialog, ) { } opendialog (t1) {.. Angular Material Dialog Open.
From stackblitz.com
Angular Material Dialog StackBlitz Angular Material Dialog Open Its methods are open, getdialogbyid and closeall. To open a dialog, material provides matdialog service. Opens a modal dialog containing the given component. In this tutorial, we're going to learn how to use the angular material dialog component (matdialog along with matdialogref, mat_dialog_data and. Type of the component to load into the dialog,. The matdialogconfig class in angular material allows. Angular Material Dialog Open.
From stackoverflow.com
Angular material dialog with table Stack Overflow Angular Material Dialog Open To open a dialog, material provides matdialog service. Type of the component to load into the dialog,. On this page we will learn to set material dialog position in right, left, top, bottom or anywhere in the display area in our angular material application. Material dialog is opened using matdialog.open method. In this tutorial, we're going to learn how to. Angular Material Dialog Open.
From htomar.dev
🦺Adding Type Safety to Angular Material Dialog • Harshit Tomar Angular Material Dialog Open Its methods are open, getdialogbyid and closeall. Opens a modal dialog containing the given component. On this page we will learn to set material dialog position in right, left, top, bottom or anywhere in the display area in our angular material application. To open a dialog, material provides matdialog service. The default functionality provided by material allows developers to launch. Angular Material Dialog Open.
From www.turing.com
The Best Way to Utilise Angular Material For a Consistent UI Angular Material Dialog Open In this tutorial, we're going to learn how to use the angular material dialog component (matdialog along with matdialogref, mat_dialog_data and. Opens a modal dialog containing the given component. Id to use when looking up the dialog. On this page we will learn to set material dialog position in right, left, top, bottom or anywhere in the display area in. Angular Material Dialog Open.
From bullishlife.com
Angular Material Dialog Angular Material Dialog Open Id to use when looking up the dialog. Material dialog is opened using matdialog.open method. Type of the component to load into the dialog,. On this page we will learn to set material dialog position in right, left, top, bottom or anywhere in the display area in our angular material application. The matdialog service is used to open dialog. In. Angular Material Dialog Open.
From beachweddingoutfitguestmen.blogspot.com
angular material card animation beachweddingoutfitguestmen Angular Material Dialog Open Its methods are open, getdialogbyid and closeall. The default functionality provided by material allows developers to launch a dialog by injecting the matdialog service in a component’s constructor, then calling the. The matdialogconfig class in angular material allows you to configure various options when opening a dialog. Type of the component to load into the dialog,. Opens a modal dialog. Angular Material Dialog Open.
From auth0.com
Creating Beautiful Apps with Angular Material Angular Material Dialog Open On this page we will learn to set material dialog position in right, left, top, bottom or anywhere in the display area in our angular material application. In this tutorial, we're going to learn how to use the angular material dialog component (matdialog along with matdialogref, mat_dialog_data and. Its methods are open, getdialogbyid and closeall. Material dialog is opened using. Angular Material Dialog Open.
From stackoverflow.com
Edge extension popup does not work well with Angular Material Dialog Angular Material Dialog Open The default functionality provided by material allows developers to launch a dialog by injecting the matdialog service in a component’s constructor, then calling the. Matdialog, ) { } opendialog (t1) {. Id to use when looking up the dialog. Material dialog is opened using matdialog.open method. In this tutorial, we're going to learn how to use the angular material dialog. Angular Material Dialog Open.
From www.congress-intercultural.eu
How To Implement An Angular Material Dialog In Angular By , 58 OFF Angular Material Dialog Open The matdialog service is used to open dialog. In this tutorial, we're going to learn how to use the angular material dialog component (matdialog along with matdialogref, mat_dialog_data and. Matdialog, ) { } opendialog (t1) {. Its methods are open, getdialogbyid and closeall. Opens a modal dialog containing the given component. Id to use when looking up the dialog. The. Angular Material Dialog Open.
From www.dunebook.com
How to add Angular material to our project Dunebook Angular Material Dialog Open Its methods are open, getdialogbyid and closeall. The matdialogconfig class in angular material allows you to configure various options when opening a dialog. To open a dialog, material provides matdialog service. The default functionality provided by material allows developers to launch a dialog by injecting the matdialog service in a component’s constructor, then calling the. In this tutorial, we're going. Angular Material Dialog Open.
From www.sitepen.com
Angular Components Library More Than Just Material SitePen Angular Material Dialog Open Its methods are open, getdialogbyid and closeall. The default functionality provided by material allows developers to launch a dialog by injecting the matdialog service in a component’s constructor, then calling the. On this page we will learn to set material dialog position in right, left, top, bottom or anywhere in the display area in our angular material application. To open. Angular Material Dialog Open.
From www.youtube.com
Angular Material Popup Dialog & Model YouTube Angular Material Dialog Open Id to use when looking up the dialog. Opens a modal dialog containing the given component. The matdialogconfig class in angular material allows you to configure various options when opening a dialog. Type of the component to load into the dialog,. To open a dialog, material provides matdialog service. On this page we will learn to set material dialog position. Angular Material Dialog Open.
From www.vrogue.co
Create Angular Tree Component Using Angular Material vrogue.co Angular Material Dialog Open The matdialogconfig class in angular material allows you to configure various options when opening a dialog. In this tutorial, we're going to learn how to use the angular material dialog component (matdialog along with matdialogref, mat_dialog_data and. The default functionality provided by material allows developers to launch a dialog by injecting the matdialog service in a component’s constructor, then calling. Angular Material Dialog Open.
From zhuanlan.zhihu.com
Angular 13 + Angular Material 构建应用详解 知乎 Angular Material Dialog Open Matdialog, ) { } opendialog (t1) {. Its methods are open, getdialogbyid and closeall. The matdialog service is used to open dialog. Material dialog is opened using matdialog.open method. The default functionality provided by material allows developers to launch a dialog by injecting the matdialog service in a component’s constructor, then calling the. In this tutorial, we're going to learn. Angular Material Dialog Open.
From www.youtube.com
Angular Material Confirm Dialog YouTube Angular Material Dialog Open To open a dialog, material provides matdialog service. The matdialogconfig class in angular material allows you to configure various options when opening a dialog. The matdialog service is used to open dialog. In this tutorial, we're going to learn how to use the angular material dialog component (matdialog along with matdialogref, mat_dialog_data and. Id to use when looking up the. Angular Material Dialog Open.
From github.com
GitHub CodAffection/AngularMaterialPopupDialogModel Angular Angular Material Dialog Open Type of the component to load into the dialog,. Its methods are open, getdialogbyid and closeall. The default functionality provided by material allows developers to launch a dialog by injecting the matdialog service in a component’s constructor, then calling the. To open a dialog, material provides matdialog service. Opens a modal dialog containing the given component. The matdialogconfig class in. Angular Material Dialog Open.
From edupala.com
How to implement Angular material dialog .? Edupala Angular Material Dialog Open The default functionality provided by material allows developers to launch a dialog by injecting the matdialog service in a component’s constructor, then calling the. Its methods are open, getdialogbyid and closeall. Type of the component to load into the dialog,. To open a dialog, material provides matdialog service. The matdialogconfig class in angular material allows you to configure various options. Angular Material Dialog Open.
From www.educative.io
How to get started with Angular Material Angular Material Dialog Open To open a dialog, material provides matdialog service. On this page we will learn to set material dialog position in right, left, top, bottom or anywhere in the display area in our angular material application. The matdialogconfig class in angular material allows you to configure various options when opening a dialog. Opens a modal dialog containing the given component. Material. Angular Material Dialog Open.
From www.youtube.com
Angular 8 13; Dialog Window (Material Design) YouTube Angular Material Dialog Open In this tutorial, we're going to learn how to use the angular material dialog component (matdialog along with matdialogref, mat_dialog_data and. Id to use when looking up the dialog. The matdialog service is used to open dialog. Its methods are open, getdialogbyid and closeall. On this page we will learn to set material dialog position in right, left, top, bottom. Angular Material Dialog Open.
From www.justinmind.com
Free Angular Material UI library to design modern web apps Justinmind Angular Material Dialog Open The matdialog service is used to open dialog. Matdialog, ) { } opendialog (t1) {. To open a dialog, material provides matdialog service. Id to use when looking up the dialog. Opens a modal dialog containing the given component. The default functionality provided by material allows developers to launch a dialog by injecting the matdialog service in a component’s constructor,. Angular Material Dialog Open.
From stackblitz.com
Angular Material Dialog So55110692 StackBlitz Angular Material Dialog Open In this tutorial, we're going to learn how to use the angular material dialog component (matdialog along with matdialogref, mat_dialog_data and. Opens a modal dialog containing the given component. Matdialog, ) { } opendialog (t1) {. Type of the component to load into the dialog,. Material dialog is opened using matdialog.open method. Id to use when looking up the dialog.. Angular Material Dialog Open.
From www.youtube.com
How to use Angular Material Dialog in Angular5 YouTube Angular Material Dialog Open Its methods are open, getdialogbyid and closeall. To open a dialog, material provides matdialog service. Material dialog is opened using matdialog.open method. The default functionality provided by material allows developers to launch a dialog by injecting the matdialog service in a component’s constructor, then calling the. The matdialog service is used to open dialog. Opens a modal dialog containing the. Angular Material Dialog Open.
From www.bootstrapdash.com
10+ Best Angular Material Templates to help you build Apps in 2020 Angular Material Dialog Open The default functionality provided by material allows developers to launch a dialog by injecting the matdialog service in a component’s constructor, then calling the. Matdialog, ) { } opendialog (t1) {. The matdialogconfig class in angular material allows you to configure various options when opening a dialog. Id to use when looking up the dialog. Material dialog is opened using. Angular Material Dialog Open.
From www.youtube.com
Angular Material UI Dialog YouTube Angular Material Dialog Open Type of the component to load into the dialog,. Its methods are open, getdialogbyid and closeall. Id to use when looking up the dialog. Opens a modal dialog containing the given component. The matdialogconfig class in angular material allows you to configure various options when opening a dialog. On this page we will learn to set material dialog position in. Angular Material Dialog Open.
From ui-lib.com
15+ Best Angular Material Dashboards Free and Premium 2022 UILib Angular Material Dialog Open In this tutorial, we're going to learn how to use the angular material dialog component (matdialog along with matdialogref, mat_dialog_data and. Matdialog, ) { } opendialog (t1) {. The default functionality provided by material allows developers to launch a dialog by injecting the matdialog service in a component’s constructor, then calling the. To open a dialog, material provides matdialog service.. Angular Material Dialog Open.
From bullishlife.com
Angular Material Icons Angular Material Dialog Open On this page we will learn to set material dialog position in right, left, top, bottom or anywhere in the display area in our angular material application. In this tutorial, we're going to learn how to use the angular material dialog component (matdialog along with matdialogref, mat_dialog_data and. The matdialog service is used to open dialog. Matdialog, ) { }. Angular Material Dialog Open.
From dribbble.com
Figma Angular UI kit styled material design components by Roman Angular Material Dialog Open Matdialog, ) { } opendialog (t1) {. The matdialog service is used to open dialog. The default functionality provided by material allows developers to launch a dialog by injecting the matdialog service in a component’s constructor, then calling the. Opens a modal dialog containing the given component. On this page we will learn to set material dialog position in right,. Angular Material Dialog Open.
From github.com
GitHub angularmaterialextensions/selectcountry Angular Material Angular Material Dialog Open Its methods are open, getdialogbyid and closeall. Type of the component to load into the dialog,. Matdialog, ) { } opendialog (t1) {. To open a dialog, material provides matdialog service. The default functionality provided by material allows developers to launch a dialog by injecting the matdialog service in a component’s constructor, then calling the. Opens a modal dialog containing. Angular Material Dialog Open.
From github.com
GitHub carlosItDevelop/AngularMaterialDialog Angular Material Dialog Open The matdialogconfig class in angular material allows you to configure various options when opening a dialog. Matdialog, ) { } opendialog (t1) {. In this tutorial, we're going to learn how to use the angular material dialog component (matdialog along with matdialogref, mat_dialog_data and. Material dialog is opened using matdialog.open method. Id to use when looking up the dialog. Opens. Angular Material Dialog Open.
From www.youtube.com
Angular Material Introduction & Setup YouTube Angular Material Dialog Open To open a dialog, material provides matdialog service. Opens a modal dialog containing the given component. In this tutorial, we're going to learn how to use the angular material dialog component (matdialog along with matdialogref, mat_dialog_data and. On this page we will learn to set material dialog position in right, left, top, bottom or anywhere in the display area in. Angular Material Dialog Open.
From blog.openreplay.com
Getting started with Angular Material UI Angular Material Dialog Open Opens a modal dialog containing the given component. The default functionality provided by material allows developers to launch a dialog by injecting the matdialog service in a component’s constructor, then calling the. In this tutorial, we're going to learn how to use the angular material dialog component (matdialog along with matdialogref, mat_dialog_data and. Type of the component to load into. Angular Material Dialog Open.
From monsterlessons-academy.com
Angular Material Table With Sorting and API Data Angular Material Dialog Open The matdialog service is used to open dialog. In this tutorial, we're going to learn how to use the angular material dialog component (matdialog along with matdialogref, mat_dialog_data and. Material dialog is opened using matdialog.open method. Opens a modal dialog containing the given component. The matdialogconfig class in angular material allows you to configure various options when opening a dialog.. Angular Material Dialog Open.
From www.youtube.com
Angular Material Dialog Tutorial YouTube Angular Material Dialog Open Id to use when looking up the dialog. The matdialogconfig class in angular material allows you to configure various options when opening a dialog. In this tutorial, we're going to learn how to use the angular material dialog component (matdialog along with matdialogref, mat_dialog_data and. To open a dialog, material provides matdialog service. On this page we will learn to. Angular Material Dialog Open.
From angularexperts.io
Angular Material component harnesses Angular Experts Angular Material Dialog Open Material dialog is opened using matdialog.open method. The matdialogconfig class in angular material allows you to configure various options when opening a dialog. Opens a modal dialog containing the given component. On this page we will learn to set material dialog position in right, left, top, bottom or anywhere in the display area in our angular material application. The matdialog. Angular Material Dialog Open.