Jquery Data.d . The.data() method allows us to attach data of any type to dom elements in a way that is safe from circular references and therefore from memory. For the purposes of this article,. // using the data method: Jquery.data () store arbitrary data associated with the specified element and/or return the value that was set. In the first line of code, we're attaching a data value 'value' to a dom element with a key. You can call the data method on a jquery object, or you can use the $.data() function instead. Bar } any kind of data can be stored on an element. How to use the new html5 data storage feature with jquery data function for adding data into a html5 page and passing custom settings into jquery code. The jquery data method can be used in two ways: The jquery.data() method allows us to attach data of any type to dom elements in a way that is safe from circular references and therefore free from. When the server sends a json response it will have a signature similar to this:
from quyasoft.com
In the first line of code, we're attaching a data value 'value' to a dom element with a key. For the purposes of this article,. The jquery data method can be used in two ways: Jquery.data () store arbitrary data associated with the specified element and/or return the value that was set. The.data() method allows us to attach data of any type to dom elements in a way that is safe from circular references and therefore from memory. When the server sends a json response it will have a signature similar to this: The jquery.data() method allows us to attach data of any type to dom elements in a way that is safe from circular references and therefore free from. How to use the new html5 data storage feature with jquery data function for adding data into a html5 page and passing custom settings into jquery code. // using the data method: You can call the data method on a jquery object, or you can use the $.data() function instead.
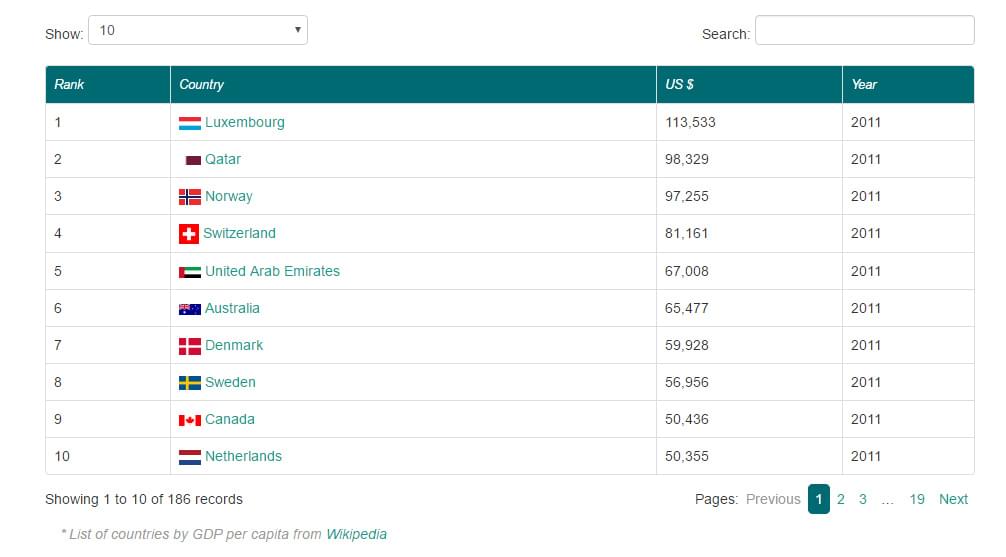
Jquery Table Plugin For Large Data QuyaSoft
Jquery Data.d Bar } any kind of data can be stored on an element. The jquery.data() method allows us to attach data of any type to dom elements in a way that is safe from circular references and therefore free from. The jquery data method can be used in two ways: // using the data method: In the first line of code, we're attaching a data value 'value' to a dom element with a key. How to use the new html5 data storage feature with jquery data function for adding data into a html5 page and passing custom settings into jquery code. You can call the data method on a jquery object, or you can use the $.data() function instead. Bar } any kind of data can be stored on an element. For the purposes of this article,. When the server sends a json response it will have a signature similar to this: The.data() method allows us to attach data of any type to dom elements in a way that is safe from circular references and therefore from memory. Jquery.data () store arbitrary data associated with the specified element and/or return the value that was set.
From stackoverflow.com
How to customize jquery datatables export such as PDF Excel Print and Jquery Data.d Bar } any kind of data can be stored on an element. // using the data method: For the purposes of this article,. Jquery.data () store arbitrary data associated with the specified element and/or return the value that was set. When the server sends a json response it will have a signature similar to this: The.data() method allows us to. Jquery Data.d.
From www.telerik.com
jQuery Chart Component Kendo UI for jQuery Jquery Data.d // using the data method: You can call the data method on a jquery object, or you can use the $.data() function instead. The jquery data method can be used in two ways: In the first line of code, we're attaching a data value 'value' to a dom element with a key. The jquery.data() method allows us to attach data. Jquery Data.d.
From www.youtube.com
How to use jQuery Datatable with and without Database(PHP MySQL) YouTube Jquery Data.d You can call the data method on a jquery object, or you can use the $.data() function instead. The jquery data method can be used in two ways: Jquery.data () store arbitrary data associated with the specified element and/or return the value that was set. The.data() method allows us to attach data of any type to dom elements in a. Jquery Data.d.
From stackoverflow.com
core How to set jquery data in angular variable? Stack Overflow Jquery Data.d The.data() method allows us to attach data of any type to dom elements in a way that is safe from circular references and therefore from memory. You can call the data method on a jquery object, or you can use the $.data() function instead. // using the data method: The jquery data method can be used in two ways: The. Jquery Data.d.
From www.youtube.com
jQuery Data attribute value updated by jquery is not visible in DOM Jquery Data.d How to use the new html5 data storage feature with jquery data function for adding data into a html5 page and passing custom settings into jquery code. The.data() method allows us to attach data of any type to dom elements in a way that is safe from circular references and therefore from memory. // using the data method: When the. Jquery Data.d.
From www.youtube.com
jQuery jquery .data lost after remove() and append() YouTube Jquery Data.d You can call the data method on a jquery object, or you can use the $.data() function instead. Jquery.data () store arbitrary data associated with the specified element and/or return the value that was set. The jquery.data() method allows us to attach data of any type to dom elements in a way that is safe from circular references and therefore. Jquery Data.d.
From www.youtube.com
jQuery Does using jQuery .data() on an element and then removing the Jquery Data.d For the purposes of this article,. The.data() method allows us to attach data of any type to dom elements in a way that is safe from circular references and therefore from memory. Bar } any kind of data can be stored on an element. In the first line of code, we're attaching a data value 'value' to a dom element. Jquery Data.d.
From www.webjourney.dev
How to Show user data dynamically in Modal using jQuery in Laravel 10 Jquery Data.d You can call the data method on a jquery object, or you can use the $.data() function instead. Bar } any kind of data can be stored on an element. For the purposes of this article,. The jquery.data() method allows us to attach data of any type to dom elements in a way that is safe from circular references and. Jquery Data.d.
From www.inventiontricks.com
jQuery DataTable with searchable sortable and pagination Jquery Data.d The jquery.data() method allows us to attach data of any type to dom elements in a way that is safe from circular references and therefore free from. Bar } any kind of data can be stored on an element. For the purposes of this article,. In the first line of code, we're attaching a data value 'value' to a dom. Jquery Data.d.
From office54.net
【jQuery】Data Tables:基本的な使い方やオプションについて OFFICE54 Jquery Data.d How to use the new html5 data storage feature with jquery data function for adding data into a html5 page and passing custom settings into jquery code. The.data() method allows us to attach data of any type to dom elements in a way that is safe from circular references and therefore from memory. The jquery data method can be used. Jquery Data.d.
From webdevpuneet.com
How to use external search, pagination, and download buttons in jQuery Jquery Data.d You can call the data method on a jquery object, or you can use the $.data() function instead. Bar } any kind of data can be stored on an element. How to use the new html5 data storage feature with jquery data function for adding data into a html5 page and passing custom settings into jquery code. For the purposes. Jquery Data.d.
From www.telerik.com
jQuery Data Grid (Table) Widget Kendo UI for jQuery Jquery Data.d The.data() method allows us to attach data of any type to dom elements in a way that is safe from circular references and therefore from memory. How to use the new html5 data storage feature with jquery data function for adding data into a html5 page and passing custom settings into jquery code. The jquery.data() method allows us to attach. Jquery Data.d.
From www.youtube.com
Styling Your jQuery Data Chart YouTube Jquery Data.d The jquery.data() method allows us to attach data of any type to dom elements in a way that is safe from circular references and therefore free from. // using the data method: When the server sends a json response it will have a signature similar to this: You can call the data method on a jquery object, or you can. Jquery Data.d.
From www.youtube.com
jQuery Data graphing with html YouTube Jquery Data.d Jquery.data () store arbitrary data associated with the specified element and/or return the value that was set. Bar } any kind of data can be stored on an element. // using the data method: For the purposes of this article,. How to use the new html5 data storage feature with jquery data function for adding data into a html5 page. Jquery Data.d.
From www.youtube.com
jQuery Differentiate Data Stored using Custom data Attribute and Jquery Data.d Jquery.data () store arbitrary data associated with the specified element and/or return the value that was set. The.data() method allows us to attach data of any type to dom elements in a way that is safe from circular references and therefore from memory. The jquery.data() method allows us to attach data of any type to dom elements in a way. Jquery Data.d.
From www.w3docs.com
How to Use jQuery Selectors on Custom Data Attributes Jquery Data.d The.data() method allows us to attach data of any type to dom elements in a way that is safe from circular references and therefore from memory. When the server sends a json response it will have a signature similar to this: The jquery.data() method allows us to attach data of any type to dom elements in a way that is. Jquery Data.d.
From errorsea.com
How to Create Pagination on Table Data Using jQuery and Bootstrap 4 Jquery Data.d The jquery.data() method allows us to attach data of any type to dom elements in a way that is safe from circular references and therefore free from. For the purposes of this article,. Bar } any kind of data can be stored on an element. In the first line of code, we're attaching a data value 'value' to a dom. Jquery Data.d.
From www.youtube.com
Export jQuery Datatables Data to Excel CSV PDF using PHP Ajax YouTube Jquery Data.d The jquery.data() method allows us to attach data of any type to dom elements in a way that is safe from circular references and therefore free from. When the server sends a json response it will have a signature similar to this: In the first line of code, we're attaching a data value 'value' to a dom element with a. Jquery Data.d.
From www.telerik.com
jQuery Data Grid (Table) Widget Kendo UI for jQuery Jquery Data.d When the server sends a json response it will have a signature similar to this: How to use the new html5 data storage feature with jquery data function for adding data into a html5 page and passing custom settings into jquery code. For the purposes of this article,. In the first line of code, we're attaching a data value 'value'. Jquery Data.d.
From www.tutsmake.com
jQuery Get Data Text, Id, Attribute Value Example Tuts Make Jquery Data.d The jquery data method can be used in two ways: For the purposes of this article,. In the first line of code, we're attaching a data value 'value' to a dom element with a key. How to use the new html5 data storage feature with jquery data function for adding data into a html5 page and passing custom settings into. Jquery Data.d.
From www.youtube.com
jQuery jQuery data select from multiple names YouTube Jquery Data.d For the purposes of this article,. How to use the new html5 data storage feature with jquery data function for adding data into a html5 page and passing custom settings into jquery code. // using the data method: Jquery.data () store arbitrary data associated with the specified element and/or return the value that was set. The jquery data method can. Jquery Data.d.
From www.baulphp.com
¿Cómo usar DataTables jQuery plugin? » BaulPHP Jquery Data.d The.data() method allows us to attach data of any type to dom elements in a way that is safe from circular references and therefore from memory. When the server sends a json response it will have a signature similar to this: You can call the data method on a jquery object, or you can use the $.data() function instead. The. Jquery Data.d.
From js.devexpress.com
jQuery Data Grid DevExtreme jQuery Components Jquery Data.d For the purposes of this article,. The jquery.data() method allows us to attach data of any type to dom elements in a way that is safe from circular references and therefore free from. How to use the new html5 data storage feature with jquery data function for adding data into a html5 page and passing custom settings into jquery code.. Jquery Data.d.
From www.youtube.com
jQuery Data Table Child rows (show detailed information) in 3 min YouTube Jquery Data.d The.data() method allows us to attach data of any type to dom elements in a way that is safe from circular references and therefore from memory. Jquery.data () store arbitrary data associated with the specified element and/or return the value that was set. When the server sends a json response it will have a signature similar to this: // using. Jquery Data.d.
From www.youtube.com
how to use jquery to add data in database YouTube Jquery Data.d You can call the data method on a jquery object, or you can use the $.data() function instead. When the server sends a json response it will have a signature similar to this: Bar } any kind of data can be stored on an element. The.data() method allows us to attach data of any type to dom elements in a. Jquery Data.d.
From jswebsolutions.in
Load more data on button click using jQuery jQuery jswebsolutions.in Jquery Data.d In the first line of code, we're attaching a data value 'value' to a dom element with a key. When the server sends a json response it will have a signature similar to this: // using the data method: For the purposes of this article,. Jquery.data () store arbitrary data associated with the specified element and/or return the value that. Jquery Data.d.
From www.c-sharpcorner.com
JQuery DataTable Paging, Sorting, Searching In from Code Behind Jquery Data.d The jquery.data() method allows us to attach data of any type to dom elements in a way that is safe from circular references and therefore free from. In the first line of code, we're attaching a data value 'value' to a dom element with a key. You can call the data method on a jquery object, or you can use. Jquery Data.d.
From www.youtube.com
jQuery Data Table With JSON Data API Invention Tricks YouTube Jquery Data.d The jquery.data() method allows us to attach data of any type to dom elements in a way that is safe from circular references and therefore free from. The.data() method allows us to attach data of any type to dom elements in a way that is safe from circular references and therefore from memory. You can call the data method on. Jquery Data.d.
From learningjquery.com
7 Best Lightweight jQuery Data Table Plugins Learning jQuery Jquery Data.d Jquery.data () store arbitrary data associated with the specified element and/or return the value that was set. // using the data method: Bar } any kind of data can be stored on an element. In the first line of code, we're attaching a data value 'value' to a dom element with a key. When the server sends a json response. Jquery Data.d.
From www.youtube.com
jQuery Jquery data() storage YouTube Jquery Data.d Jquery.data () store arbitrary data associated with the specified element and/or return the value that was set. You can call the data method on a jquery object, or you can use the $.data() function instead. The jquery.data() method allows us to attach data of any type to dom elements in a way that is safe from circular references and therefore. Jquery Data.d.
From lwcfactory.com
How To Use jQuery Data Table In Salesforce Lightning Component Jquery Data.d Jquery.data () store arbitrary data associated with the specified element and/or return the value that was set. For the purposes of this article,. In the first line of code, we're attaching a data value 'value' to a dom element with a key. // using the data method: The jquery.data() method allows us to attach data of any type to dom. Jquery Data.d.
From www.youtube.com
jQuery jQuery '' + data("target") pattern YouTube Jquery Data.d The jquery.data() method allows us to attach data of any type to dom elements in a way that is safe from circular references and therefore free from. In the first line of code, we're attaching a data value 'value' to a dom element with a key. How to use the new html5 data storage feature with jquery data function for. Jquery Data.d.
From learningjquery.com
7 Best Lightweight jQuery Data Table Plugins Learning jQuery Jquery Data.d The jquery.data() method allows us to attach data of any type to dom elements in a way that is safe from circular references and therefore free from. When the server sends a json response it will have a signature similar to this: Bar } any kind of data can be stored on an element. The.data() method allows us to attach. Jquery Data.d.
From quyasoft.com
Jquery Table Plugin For Large Data QuyaSoft Jquery Data.d The jquery data method can be used in two ways: In the first line of code, we're attaching a data value 'value' to a dom element with a key. When the server sends a json response it will have a signature similar to this: Jquery.data () store arbitrary data associated with the specified element and/or return the value that was. Jquery Data.d.
From qawall.in
jQuery Datatable Easy Steps The Syntax Source Jquery Data.d // using the data method: Jquery.data () store arbitrary data associated with the specified element and/or return the value that was set. You can call the data method on a jquery object, or you can use the $.data() function instead. The jquery data method can be used in two ways: In the first line of code, we're attaching a data. Jquery Data.d.