Pie Charts Angular . Pie chart is also referred to as circular chart. Angular pie chart divides a circle into multiple slices that are proportional to their contribution towards the total sum. Chart type is defined using the type property that accepts pie, doughtnut, line, bar, radar and polararea as a value. Use the angular pie chart to build expressive dashboards and render small. In this tutorial we will learn how to create a simple pie and doughnut chart using the chart.js library in an angular application. Want to enable stunning and interactive angular pie charts for your project? Reactive, responsive, beautiful charts for angular based on chart.js. Display dynamic data in simple bar, line, pie, and doughnut charts using the chart.js library and angular. The data defines datasets represented. Edit the code to make changes and see it instantly in the.
from www.telerik.com
Angular pie chart divides a circle into multiple slices that are proportional to their contribution towards the total sum. Use the angular pie chart to build expressive dashboards and render small. In this tutorial we will learn how to create a simple pie and doughnut chart using the chart.js library in an angular application. The data defines datasets represented. Display dynamic data in simple bar, line, pie, and doughnut charts using the chart.js library and angular. Pie chart is also referred to as circular chart. Edit the code to make changes and see it instantly in the. Reactive, responsive, beautiful charts for angular based on chart.js. Want to enable stunning and interactive angular pie charts for your project? Chart type is defined using the type property that accepts pie, doughtnut, line, bar, radar and polararea as a value.
Angular Charts Component Kendo UI for Angular
Pie Charts Angular Pie chart is also referred to as circular chart. Reactive, responsive, beautiful charts for angular based on chart.js. In this tutorial we will learn how to create a simple pie and doughnut chart using the chart.js library in an angular application. Chart type is defined using the type property that accepts pie, doughtnut, line, bar, radar and polararea as a value. Use the angular pie chart to build expressive dashboards and render small. Display dynamic data in simple bar, line, pie, and doughnut charts using the chart.js library and angular. Angular pie chart divides a circle into multiple slices that are proportional to their contribution towards the total sum. Edit the code to make changes and see it instantly in the. The data defines datasets represented. Pie chart is also referred to as circular chart. Want to enable stunning and interactive angular pie charts for your project?
From www.ngdevelop.tech
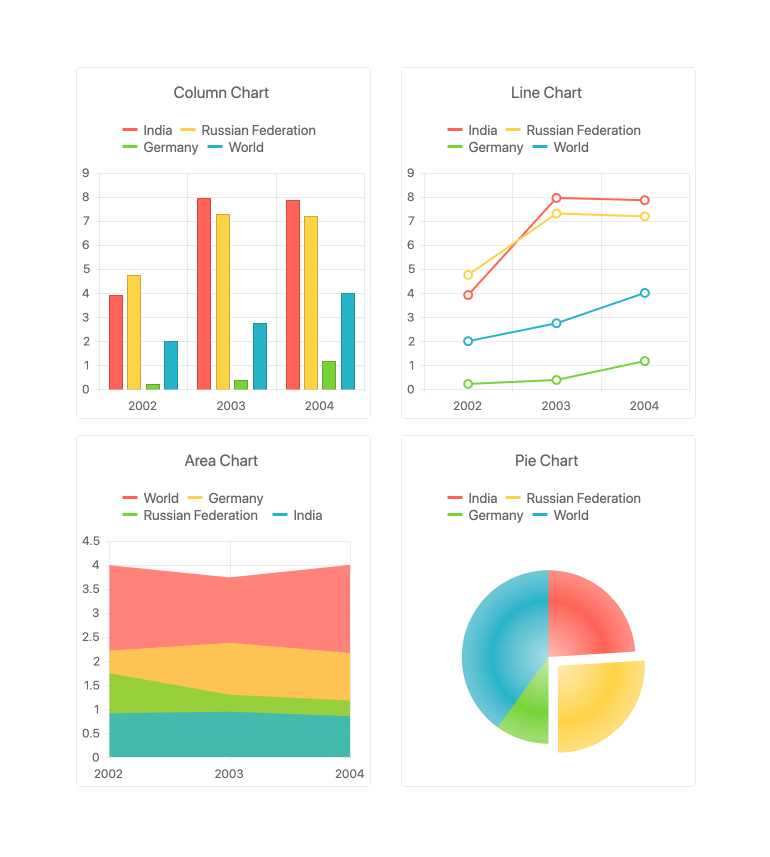
Awesome Charts in Angular 13 with ng2charts Pie Charts Angular The data defines datasets represented. Use the angular pie chart to build expressive dashboards and render small. Chart type is defined using the type property that accepts pie, doughtnut, line, bar, radar and polararea as a value. In this tutorial we will learn how to create a simple pie and doughnut chart using the chart.js library in an angular application.. Pie Charts Angular.
From edupala.com
How to integrate d3js in Angular and example of Angular D3js Pie Charts Angular Chart type is defined using the type property that accepts pie, doughtnut, line, bar, radar and polararea as a value. Want to enable stunning and interactive angular pie charts for your project? In this tutorial we will learn how to create a simple pie and doughnut chart using the chart.js library in an angular application. Edit the code to make. Pie Charts Angular.
From www.itsolutionstuff.com
Angular Pie Chart Example Tutorial Pie Charts Angular Angular pie chart divides a circle into multiple slices that are proportional to their contribution towards the total sum. The data defines datasets represented. In this tutorial we will learn how to create a simple pie and doughnut chart using the chart.js library in an angular application. Use the angular pie chart to build expressive dashboards and render small. Pie. Pie Charts Angular.
From www.tpsearchtool.com
Angular 13 Pie Chart Using Chart Js Example Lara Tutorials Images Pie Charts Angular Edit the code to make changes and see it instantly in the. The data defines datasets represented. Chart type is defined using the type property that accepts pie, doughtnut, line, bar, radar and polararea as a value. In this tutorial we will learn how to create a simple pie and doughnut chart using the chart.js library in an angular application.. Pie Charts Angular.
From chordcharts.z28.web.core.windows.net
ng2 charts change scale label Awesome charts in angular 13 with ng2charts Pie Charts Angular Angular pie chart divides a circle into multiple slices that are proportional to their contribution towards the total sum. Want to enable stunning and interactive angular pie charts for your project? Reactive, responsive, beautiful charts for angular based on chart.js. Use the angular pie chart to build expressive dashboards and render small. Chart type is defined using the type property. Pie Charts Angular.
From angularscript.tumblr.com
Free AngularJS Modules — Create Beautiful Charts In Angular Pie Charts Angular Edit the code to make changes and see it instantly in the. Chart type is defined using the type property that accepts pie, doughtnut, line, bar, radar and polararea as a value. Use the angular pie chart to build expressive dashboards and render small. Display dynamic data in simple bar, line, pie, and doughnut charts using the chart.js library and. Pie Charts Angular.
From medium.com
Angular Charts Libraries, Gotchas, Tip & Tricks Learn Angular Pie Charts Angular The data defines datasets represented. Chart type is defined using the type property that accepts pie, doughtnut, line, bar, radar and polararea as a value. Pie chart is also referred to as circular chart. Angular pie chart divides a circle into multiple slices that are proportional to their contribution towards the total sum. Edit the code to make changes and. Pie Charts Angular.
From www.telerik.com
Angular Charts Component Kendo UI for Angular Pie Charts Angular Display dynamic data in simple bar, line, pie, and doughnut charts using the chart.js library and angular. The data defines datasets represented. Want to enable stunning and interactive angular pie charts for your project? Reactive, responsive, beautiful charts for angular based on chart.js. Pie chart is also referred to as circular chart. Use the angular pie chart to build expressive. Pie Charts Angular.
From stackoverflow.com
How i can display values on PIE chart in angular ? i am using ngx Pie Charts Angular In this tutorial we will learn how to create a simple pie and doughnut chart using the chart.js library in an angular application. Want to enable stunning and interactive angular pie charts for your project? Use the angular pie chart to build expressive dashboards and render small. The data defines datasets represented. Chart type is defined using the type property. Pie Charts Angular.
From www.cuemath.com
Pie Charts Solved Examples Data Cuemath Pie Charts Angular Want to enable stunning and interactive angular pie charts for your project? Display dynamic data in simple bar, line, pie, and doughnut charts using the chart.js library and angular. Reactive, responsive, beautiful charts for angular based on chart.js. In this tutorial we will learn how to create a simple pie and doughnut chart using the chart.js library in an angular. Pie Charts Angular.
From www.code-sample.com
Angular 4 Pie Chart Example How to Use Pie Chart in Angular4? Pie Charts Angular Pie chart is also referred to as circular chart. The data defines datasets represented. Use the angular pie chart to build expressive dashboards and render small. In this tutorial we will learn how to create a simple pie and doughnut chart using the chart.js library in an angular application. Chart type is defined using the type property that accepts pie,. Pie Charts Angular.
From www.youtube.com
Build Pie chart with Apex Chart and Angular 13 (Typescript) YouTube Pie Charts Angular Want to enable stunning and interactive angular pie charts for your project? Chart type is defined using the type property that accepts pie, doughtnut, line, bar, radar and polararea as a value. Use the angular pie chart to build expressive dashboards and render small. The data defines datasets represented. Pie chart is also referred to as circular chart. Edit the. Pie Charts Angular.
From www.c-sharpcorner.com
How to make Pie Chart using D3 with AngularJS Pie Charts Angular Chart type is defined using the type property that accepts pie, doughtnut, line, bar, radar and polararea as a value. Display dynamic data in simple bar, line, pie, and doughnut charts using the chart.js library and angular. Pie chart is also referred to as circular chart. Reactive, responsive, beautiful charts for angular based on chart.js. In this tutorial we will. Pie Charts Angular.
From morioh.com
How to Integrate and Use Pie Chart with Charts.js in Angular Pie Charts Angular Edit the code to make changes and see it instantly in the. Chart type is defined using the type property that accepts pie, doughtnut, line, bar, radar and polararea as a value. The data defines datasets represented. Display dynamic data in simple bar, line, pie, and doughnut charts using the chart.js library and angular. Use the angular pie chart to. Pie Charts Angular.
From www.sourcecodester.com
Pie/Doughnut Chart using ChartJS, AngularJS and PHP/MySQLi SourceCodester Pie Charts Angular Want to enable stunning and interactive angular pie charts for your project? Reactive, responsive, beautiful charts for angular based on chart.js. Use the angular pie chart to build expressive dashboards and render small. The data defines datasets represented. In this tutorial we will learn how to create a simple pie and doughnut chart using the chart.js library in an angular. Pie Charts Angular.
From morioh.com
Create Pie Chart in Angular 12 using ng2Charts Pie Charts Angular In this tutorial we will learn how to create a simple pie and doughnut chart using the chart.js library in an angular application. Display dynamic data in simple bar, line, pie, and doughnut charts using the chart.js library and angular. Angular pie chart divides a circle into multiple slices that are proportional to their contribution towards the total sum. The. Pie Charts Angular.
From www.youtube.com
Angular Pie Chart YouTube Pie Charts Angular Edit the code to make changes and see it instantly in the. Use the angular pie chart to build expressive dashboards and render small. Angular pie chart divides a circle into multiple slices that are proportional to their contribution towards the total sum. Reactive, responsive, beautiful charts for angular based on chart.js. Want to enable stunning and interactive angular pie. Pie Charts Angular.
From www.dreamstime.com
Set of Pie Charts with Straight Edges. Sectoral Angular Graphs in Flat Pie Charts Angular Angular pie chart divides a circle into multiple slices that are proportional to their contribution towards the total sum. Display dynamic data in simple bar, line, pie, and doughnut charts using the chart.js library and angular. In this tutorial we will learn how to create a simple pie and doughnut chart using the chart.js library in an angular application. Pie. Pie Charts Angular.
From blog.quickapi.cloud
Create a pie chart using Angular and Springboot Quick博客 Pie Charts Angular Chart type is defined using the type property that accepts pie, doughtnut, line, bar, radar and polararea as a value. Use the angular pie chart to build expressive dashboards and render small. Reactive, responsive, beautiful charts for angular based on chart.js. Display dynamic data in simple bar, line, pie, and doughnut charts using the chart.js library and angular. Pie chart. Pie Charts Angular.
From morioh.com
Creating Angular Pie Charts, Pyramid Charts and Funnel Charts Pie Charts Angular In this tutorial we will learn how to create a simple pie and doughnut chart using the chart.js library in an angular application. Use the angular pie chart to build expressive dashboards and render small. Edit the code to make changes and see it instantly in the. Pie chart is also referred to as circular chart. Chart type is defined. Pie Charts Angular.
From www.delftstack.com
AngularJS에서 파이 차트 만들기 Delft Stack Pie Charts Angular Chart type is defined using the type property that accepts pie, doughtnut, line, bar, radar and polararea as a value. Display dynamic data in simple bar, line, pie, and doughnut charts using the chart.js library and angular. Reactive, responsive, beautiful charts for angular based on chart.js. Want to enable stunning and interactive angular pie charts for your project? Use the. Pie Charts Angular.
From www.npmjs.com
angulard3graphs npm Pie Charts Angular Display dynamic data in simple bar, line, pie, and doughnut charts using the chart.js library and angular. Reactive, responsive, beautiful charts for angular based on chart.js. Want to enable stunning and interactive angular pie charts for your project? Chart type is defined using the type property that accepts pie, doughtnut, line, bar, radar and polararea as a value. Edit the. Pie Charts Angular.
From github.com
GitHub levsavranskiy/angulard3piechart angular d3 pie chart Pie Charts Angular Reactive, responsive, beautiful charts for angular based on chart.js. Want to enable stunning and interactive angular pie charts for your project? Chart type is defined using the type property that accepts pie, doughtnut, line, bar, radar and polararea as a value. The data defines datasets represented. Angular pie chart divides a circle into multiple slices that are proportional to their. Pie Charts Angular.
From www.tpsearchtool.com
Angular 13 Pie Chart Using Chart Js Example Lara Tutorials Images Pie Charts Angular Chart type is defined using the type property that accepts pie, doughtnut, line, bar, radar and polararea as a value. Want to enable stunning and interactive angular pie charts for your project? Edit the code to make changes and see it instantly in the. Use the angular pie chart to build expressive dashboards and render small. In this tutorial we. Pie Charts Angular.
From stackoverflow.com
angularjs How to Build this Rounded Two Tone Donut Chart? Stack Pie Charts Angular Use the angular pie chart to build expressive dashboards and render small. Pie chart is also referred to as circular chart. Angular pie chart divides a circle into multiple slices that are proportional to their contribution towards the total sum. Display dynamic data in simple bar, line, pie, and doughnut charts using the chart.js library and angular. In this tutorial. Pie Charts Angular.
From www.geeksforgeeks.org
Angular PrimeNG Pie Chart Component Pie Charts Angular Angular pie chart divides a circle into multiple slices that are proportional to their contribution towards the total sum. Edit the code to make changes and see it instantly in the. Reactive, responsive, beautiful charts for angular based on chart.js. Display dynamic data in simple bar, line, pie, and doughnut charts using the chart.js library and angular. Want to enable. Pie Charts Angular.
From www.tutorialspoint.com
Angular Google Charts Configuration Syntax Pie Charts Angular Angular pie chart divides a circle into multiple slices that are proportional to their contribution towards the total sum. Pie chart is also referred to as circular chart. Want to enable stunning and interactive angular pie charts for your project? The data defines datasets represented. Edit the code to make changes and see it instantly in the. Chart type is. Pie Charts Angular.
From www.tutsmake.com
Dynamic Pie Chart in Angular 16 Tuts Make Pie Charts Angular Pie chart is also referred to as circular chart. Edit the code to make changes and see it instantly in the. Reactive, responsive, beautiful charts for angular based on chart.js. Want to enable stunning and interactive angular pie charts for your project? In this tutorial we will learn how to create a simple pie and doughnut chart using the chart.js. Pie Charts Angular.
From github.com
GitHub Chtau/dlChart Lightweight Angular Chart Library Pie Charts Angular In this tutorial we will learn how to create a simple pie and doughnut chart using the chart.js library in an angular application. Use the angular pie chart to build expressive dashboards and render small. Edit the code to make changes and see it instantly in the. Pie chart is also referred to as circular chart. Want to enable stunning. Pie Charts Angular.
From angularscript.com
Handy Angular Direcitve For Chartist.js Angular Script Pie Charts Angular Chart type is defined using the type property that accepts pie, doughtnut, line, bar, radar and polararea as a value. Edit the code to make changes and see it instantly in the. Pie chart is also referred to as circular chart. Use the angular pie chart to build expressive dashboards and render small. In this tutorial we will learn how. Pie Charts Angular.
From www.itsolutionstuff.com
Angular Google Pie Chart Example Pie Charts Angular Display dynamic data in simple bar, line, pie, and doughnut charts using the chart.js library and angular. Use the angular pie chart to build expressive dashboards and render small. Pie chart is also referred to as circular chart. In this tutorial we will learn how to create a simple pie and doughnut chart using the chart.js library in an angular. Pie Charts Angular.
From mdbootstrap.com
Bootstrap Charts Guideline examples & tutorial. Basic & advanced Pie Charts Angular Use the angular pie chart to build expressive dashboards and render small. Pie chart is also referred to as circular chart. Reactive, responsive, beautiful charts for angular based on chart.js. The data defines datasets represented. Chart type is defined using the type property that accepts pie, doughtnut, line, bar, radar and polararea as a value. Display dynamic data in simple. Pie Charts Angular.
From dotnetdetail.net
How to add Pie Chart in Angular 6 and Asp Net Core Application using Pie Charts Angular Angular pie chart divides a circle into multiple slices that are proportional to their contribution towards the total sum. Edit the code to make changes and see it instantly in the. In this tutorial we will learn how to create a simple pie and doughnut chart using the chart.js library in an angular application. Use the angular pie chart to. Pie Charts Angular.
From stackoverflow.com
html how to Create AngularJS charts with dynamic data Stack Overflow Pie Charts Angular Angular pie chart divides a circle into multiple slices that are proportional to their contribution towards the total sum. Want to enable stunning and interactive angular pie charts for your project? Pie chart is also referred to as circular chart. In this tutorial we will learn how to create a simple pie and doughnut chart using the chart.js library in. Pie Charts Angular.
From www.youtube.com
How to use Pie Chart in angular 8 Chart.js in Angular Dashboard in Pie Charts Angular In this tutorial we will learn how to create a simple pie and doughnut chart using the chart.js library in an angular application. Angular pie chart divides a circle into multiple slices that are proportional to their contribution towards the total sum. Pie chart is also referred to as circular chart. Display dynamic data in simple bar, line, pie, and. Pie Charts Angular.