Table Css With Div . Creating responsive tables using css without the traditional. to begin styling your table, create and open a file named styles.css in your text editor, in the same folder as index.html. your problem is simple.your cell elements are divs and therefore are display: the quickest way to create responsive tables is by using css and <<strong>div</strong>> tag. Block, use spans instead for table cells (or add. Adjust the options in the interactive. Set the options then select the desired size. this article provides a guide to making html tables look good, with some specific table styling techniques highlighted. generate html div table grids for websites in just a few easy steps. tables are a great way to represent tabular data, and you can create them using basic html elements like <<strong>table</strong>>,<<strong>tr</strong>>, <<strong>td</strong>>.
from datatables.net
generate html div table grids for websites in just a few easy steps. your problem is simple.your cell elements are divs and therefore are display: Set the options then select the desired size. Creating responsive tables using css without the traditional. tables are a great way to represent tabular data, and you can create them using basic html elements like <<strong>table</strong>>,<<strong>tr</strong>>, <<strong>td</strong>>. to begin styling your table, create and open a file named styles.css in your text editor, in the same folder as index.html. Block, use spans instead for table cells (or add. this article provides a guide to making html tables look good, with some specific table styling techniques highlighted. Adjust the options in the interactive. the quickest way to create responsive tables is by using css and <<strong>div</strong>> tag.
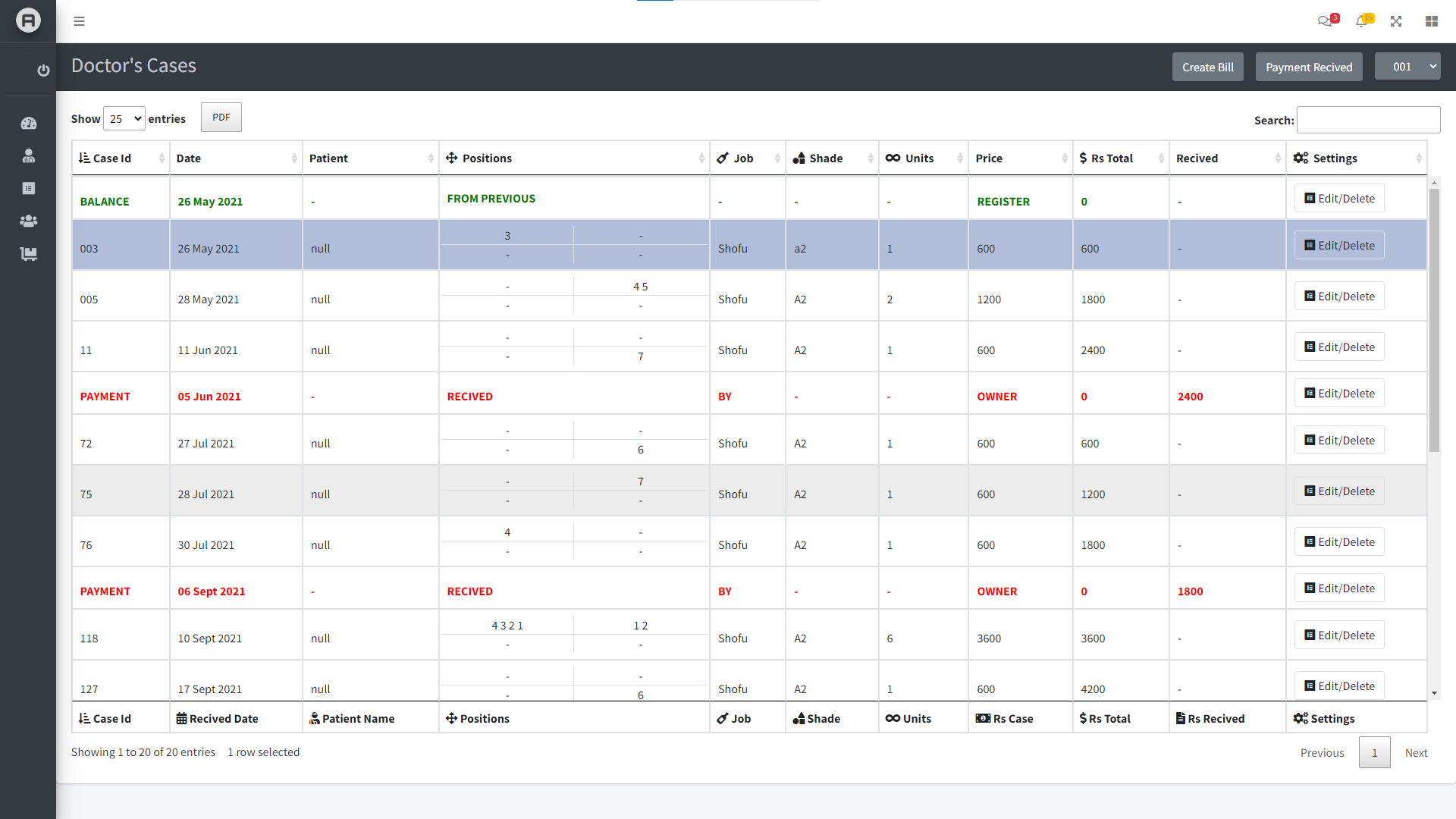
How to print an HTML, CSS div as it is in pdf? — DataTables forums
Table Css With Div to begin styling your table, create and open a file named styles.css in your text editor, in the same folder as index.html. Block, use spans instead for table cells (or add. Adjust the options in the interactive. the quickest way to create responsive tables is by using css and <<strong>div</strong>> tag. your problem is simple.your cell elements are divs and therefore are display: tables are a great way to represent tabular data, and you can create them using basic html elements like <<strong>table</strong>>,<<strong>tr</strong>>, <<strong>td</strong>>. generate html div table grids for websites in just a few easy steps. Set the options then select the desired size. Creating responsive tables using css without the traditional. this article provides a guide to making html tables look good, with some specific table styling techniques highlighted. to begin styling your table, create and open a file named styles.css in your text editor, in the same folder as index.html.
From coder-coder.com
3 ways to display two divs side by side (float, flexbox, CSS grid Table Css With Div Set the options then select the desired size. Creating responsive tables using css without the traditional. to begin styling your table, create and open a file named styles.css in your text editor, in the same folder as index.html. this article provides a guide to making html tables look good, with some specific table styling techniques highlighted. generate. Table Css With Div.
From fyoizjubi.blob.core.windows.net
Put Space Between Two Divs Css at John Avalos blog Table Css With Div Creating responsive tables using css without the traditional. the quickest way to create responsive tables is by using css and <<strong>div</strong>> tag. your problem is simple.your cell elements are divs and therefore are display: this article provides a guide to making html tables look good, with some specific table styling techniques highlighted. to begin styling your. Table Css With Div.
From community.qualtrics.com
CSS How to move the div/table without affecting other page XM Community Table Css With Div the quickest way to create responsive tables is by using css and <<strong>div</strong>> tag. Set the options then select the desired size. tables are a great way to represent tabular data, and you can create them using basic html elements like <<strong>table</strong>>,<<strong>tr</strong>>, <<strong>td</strong>>. generate html div table grids for websites in just a few easy steps. . Table Css With Div.
From www.i-onefield.com
tartályhajó Gyerekes minden nap css div table Table Css With Div Set the options then select the desired size. Adjust the options in the interactive. your problem is simple.your cell elements are divs and therefore are display: the quickest way to create responsive tables is by using css and <<strong>div</strong>> tag. to begin styling your table, create and open a file named styles.css in your text editor, in. Table Css With Div.
From themewagon.com
30+ Pricing Table For Your Next Responsive site ThemeWagon Table Css With Div to begin styling your table, create and open a file named styles.css in your text editor, in the same folder as index.html. your problem is simple.your cell elements are divs and therefore are display: Creating responsive tables using css without the traditional. tables are a great way to represent tabular data, and you can create them using. Table Css With Div.
From www.vrogue.co
Create A Full Responsive Table Using Html And Css vrogue.co Table Css With Div tables are a great way to represent tabular data, and you can create them using basic html elements like <<strong>table</strong>>,<<strong>tr</strong>>, <<strong>td</strong>>. the quickest way to create responsive tables is by using css and <<strong>div</strong>> tag. your problem is simple.your cell elements are divs and therefore are display: Set the options then select the desired size. to. Table Css With Div.
From digisavvy.com
Responsive HTML Table With Divs DigiSavvy Table Css With Div Block, use spans instead for table cells (or add. to begin styling your table, create and open a file named styles.css in your text editor, in the same folder as index.html. your problem is simple.your cell elements are divs and therefore are display: Set the options then select the desired size. the quickest way to create responsive. Table Css With Div.
From linuxhint.com
CSS Two Divs Side by Side Table Css With Div generate html div table grids for websites in just a few easy steps. Adjust the options in the interactive. the quickest way to create responsive tables is by using css and <<strong>div</strong>> tag. Set the options then select the desired size. tables are a great way to represent tabular data, and you can create them using basic. Table Css With Div.
From laptopprocessors.ru
Using div with css Table Css With Div Creating responsive tables using css without the traditional. your problem is simple.your cell elements are divs and therefore are display: generate html div table grids for websites in just a few easy steps. to begin styling your table, create and open a file named styles.css in your text editor, in the same folder as index.html. Block, use. Table Css With Div.
From w3mind.com
How to create HTML tables Using DIV and CSS W3Mind Table Css With Div this article provides a guide to making html tables look good, with some specific table styling techniques highlighted. your problem is simple.your cell elements are divs and therefore are display: the quickest way to create responsive tables is by using css and <<strong>div</strong>> tag. generate html div table grids for websites in just a few easy. Table Css With Div.
From www.bennadel.com
Rotating Table Headers With CSS Transform Table Css With Div Adjust the options in the interactive. Set the options then select the desired size. Creating responsive tables using css without the traditional. generate html div table grids for websites in just a few easy steps. the quickest way to create responsive tables is by using css and <<strong>div</strong>> tag. Block, use spans instead for table cells (or add.. Table Css With Div.
From officialbruinsshop.com
Table Html Padding Css Bruin Blog Table Css With Div tables are a great way to represent tabular data, and you can create them using basic html elements like <<strong>table</strong>>,<<strong>tr</strong>>, <<strong>td</strong>>. the quickest way to create responsive tables is by using css and <<strong>div</strong>> tag. your problem is simple.your cell elements are divs and therefore are display: Adjust the options in the interactive. this article provides. Table Css With Div.
From devcodef1.com
Converting Div Layout to TableBased CSS Styles in HTML Table Css With Div Block, use spans instead for table cells (or add. Adjust the options in the interactive. Creating responsive tables using css without the traditional. generate html div table grids for websites in just a few easy steps. to begin styling your table, create and open a file named styles.css in your text editor, in the same folder as index.html.. Table Css With Div.
From matthewjamestaylor.com
Right Sidebar Responsive 2Column Layout (CSS Grid, Flexbox) Table Css With Div Creating responsive tables using css without the traditional. Adjust the options in the interactive. generate html div table grids for websites in just a few easy steps. the quickest way to create responsive tables is by using css and <<strong>div</strong>> tag. Set the options then select the desired size. this article provides a guide to making html. Table Css With Div.
From www.tpsearchtool.com
24 How To Create Table In Css Using Div Images Table Css With Div Adjust the options in the interactive. Set the options then select the desired size. your problem is simple.your cell elements are divs and therefore are display: to begin styling your table, create and open a file named styles.css in your text editor, in the same folder as index.html. Block, use spans instead for table cells (or add. Creating. Table Css With Div.
From sharkcoder.com
CSS Tabs 5 Examples Table Css With Div Set the options then select the desired size. your problem is simple.your cell elements are divs and therefore are display: the quickest way to create responsive tables is by using css and <<strong>div</strong>> tag. Block, use spans instead for table cells (or add. generate html div table grids for websites in just a few easy steps. . Table Css With Div.
From datatables.net
How to print an HTML, CSS div as it is in pdf? — DataTables forums Table Css With Div Creating responsive tables using css without the traditional. this article provides a guide to making html tables look good, with some specific table styling techniques highlighted. the quickest way to create responsive tables is by using css and <<strong>div</strong>> tag. generate html div table grids for websites in just a few easy steps. your problem is. Table Css With Div.
From www.tpsearchtool.com
24 How To Create Table In Css Using Div Images Table Css With Div Set the options then select the desired size. Adjust the options in the interactive. the quickest way to create responsive tables is by using css and <<strong>div</strong>> tag. this article provides a guide to making html tables look good, with some specific table styling techniques highlighted. Creating responsive tables using css without the traditional. Block, use spans instead. Table Css With Div.
From exyaswsbb.blob.core.windows.net
What Tools Are Needed To Make A Table at Krista Joslin blog Table Css With Div this article provides a guide to making html tables look good, with some specific table styling techniques highlighted. Adjust the options in the interactive. the quickest way to create responsive tables is by using css and <<strong>div</strong>> tag. generate html div table grids for websites in just a few easy steps. to begin styling your table,. Table Css With Div.
From www.mobilefish.com
A tutorial about Cascading Style Sheet (CSS). Div Table Css With Div Block, use spans instead for table cells (or add. to begin styling your table, create and open a file named styles.css in your text editor, in the same folder as index.html. Adjust the options in the interactive. your problem is simple.your cell elements are divs and therefore are display: the quickest way to create responsive tables is. Table Css With Div.
From stackoverflow.com
html css div layout with text area expanding vertically Stack Overflow Table Css With Div Adjust the options in the interactive. your problem is simple.your cell elements are divs and therefore are display: Block, use spans instead for table cells (or add. this article provides a guide to making html tables look good, with some specific table styling techniques highlighted. to begin styling your table, create and open a file named styles.css. Table Css With Div.
From ototamp.blogspot.com
40 Best CSS Table Templates For Creating Visually Appealing Tables Table Css With Div Block, use spans instead for table cells (or add. this article provides a guide to making html tables look good, with some specific table styling techniques highlighted. tables are a great way to represent tabular data, and you can create them using basic html elements like <<strong>table</strong>>,<<strong>tr</strong>>, <<strong>td</strong>>. Adjust the options in the interactive. Set the options then. Table Css With Div.
From hxewsjoxk.blob.core.windows.net
Table Design Using Div Html at Mary Suttles blog Table Css With Div to begin styling your table, create and open a file named styles.css in your text editor, in the same folder as index.html. Set the options then select the desired size. your problem is simple.your cell elements are divs and therefore are display: Creating responsive tables using css without the traditional. Adjust the options in the interactive. Block, use. Table Css With Div.
From www.tpsearchtool.com
Css Best Practice For Form Layout In Html Table Or Flow Stack Images Table Css With Div Block, use spans instead for table cells (or add. Set the options then select the desired size. Creating responsive tables using css without the traditional. tables are a great way to represent tabular data, and you can create them using basic html elements like <<strong>table</strong>>,<<strong>tr</strong>>, <<strong>td</strong>>. this article provides a guide to making html tables look good, with. Table Css With Div.
From onaircode.com
17+ Responsive Div CSS Layout Examples OnAirCode Table Css With Div Adjust the options in the interactive. the quickest way to create responsive tables is by using css and <<strong>div</strong>> tag. to begin styling your table, create and open a file named styles.css in your text editor, in the same folder as index.html. generate html div table grids for websites in just a few easy steps. Creating responsive. Table Css With Div.
From stacktuts.com
How to make shadow on borderbottom in Css? StackTuts Table Css With Div Set the options then select the desired size. Adjust the options in the interactive. generate html div table grids for websites in just a few easy steps. this article provides a guide to making html tables look good, with some specific table styling techniques highlighted. tables are a great way to represent tabular data, and you can. Table Css With Div.
From ye5.blogspot.com
Positioning / Sorting DIV by using HTML and CSS Position instead of Table Table Css With Div tables are a great way to represent tabular data, and you can create them using basic html elements like <<strong>table</strong>>,<<strong>tr</strong>>, <<strong>td</strong>>. your problem is simple.your cell elements are divs and therefore are display: Block, use spans instead for table cells (or add. Creating responsive tables using css without the traditional. this article provides a guide to making. Table Css With Div.
From www.youtube.com
HTML CSS Learn to Create Table with the Help of DiV in CSS Table Css With Div Block, use spans instead for table cells (or add. to begin styling your table, create and open a file named styles.css in your text editor, in the same folder as index.html. your problem is simple.your cell elements are divs and therefore are display: Creating responsive tables using css without the traditional. the quickest way to create responsive. Table Css With Div.
From www.freecodecamp.org
The CSS Display Property Display None, Display Table, Inline Block Table Css With Div Creating responsive tables using css without the traditional. the quickest way to create responsive tables is by using css and <<strong>div</strong>> tag. Set the options then select the desired size. Adjust the options in the interactive. tables are a great way to represent tabular data, and you can create them using basic html elements like <<strong>table</strong>>,<<strong>tr</strong>>, <<strong>td</strong>>. . Table Css With Div.
From elchoroukhost.net
Css Responsive Table Design Examples With Code Elcho Table Table Css With Div Adjust the options in the interactive. your problem is simple.your cell elements are divs and therefore are display: tables are a great way to represent tabular data, and you can create them using basic html elements like <<strong>table</strong>>,<<strong>tr</strong>>, <<strong>td</strong>>. generate html div table grids for websites in just a few easy steps. Set the options then select. Table Css With Div.
From www.tpsearchtool.com
How To Center A Div In Css How To Center A Div In Html Grid Flex And Table Css With Div Adjust the options in the interactive. Creating responsive tables using css without the traditional. generate html div table grids for websites in just a few easy steps. to begin styling your table, create and open a file named styles.css in your text editor, in the same folder as index.html. Set the options then select the desired size. . Table Css With Div.
From onaircode.com
20+ Responsive Table CSS Examples OnAirCode Table Css With Div generate html div table grids for websites in just a few easy steps. tables are a great way to represent tabular data, and you can create them using basic html elements like <<strong>table</strong>>,<<strong>tr</strong>>, <<strong>td</strong>>. Adjust the options in the interactive. Creating responsive tables using css without the traditional. Set the options then select the desired size. to. Table Css With Div.
From www.digitalocean.com
How To Style a Table with CSS DigitalOcean Table Css With Div your problem is simple.your cell elements are divs and therefore are display: Adjust the options in the interactive. the quickest way to create responsive tables is by using css and <<strong>div</strong>> tag. Creating responsive tables using css without the traditional. Block, use spans instead for table cells (or add. to begin styling your table, create and open. Table Css With Div.
From onaircode.com
17+ Responsive Div CSS Layout Examples OnAirCode Table Css With Div tables are a great way to represent tabular data, and you can create them using basic html elements like <<strong>table</strong>>,<<strong>tr</strong>>, <<strong>td</strong>>. Set the options then select the desired size. generate html div table grids for websites in just a few easy steps. Block, use spans instead for table cells (or add. the quickest way to create responsive. Table Css With Div.
From www.vrogue.co
How To Horizontally Align Center A Div Using Css Onaircode Vrogue Table Css With Div Block, use spans instead for table cells (or add. tables are a great way to represent tabular data, and you can create them using basic html elements like <<strong>table</strong>>,<<strong>tr</strong>>, <<strong>td</strong>>. to begin styling your table, create and open a file named styles.css in your text editor, in the same folder as index.html. the quickest way to create. Table Css With Div.