Html Box With Scrollbar . Scrollboxes are boxes that contains scrollbars. Usually the scrollbox is made using the html tag. If the content of the page is too large to fit in, the content box grows scroll bars. More specifically, the box usually contains text or other content that is too large to fit within the. (this will force a scrollbar on the vertical). What is an html scrollbox? An html scrollbox is basically a box with scrollbars. How to create custom scrollbars. Here, we will see how to create a scroll box in html. In html and css, scrollbars can allow users to navigate through the overflowed content within the specified area. In css, a responsive scroll. The purpose of this article is to create a responsive scrollbar in html page structure using css. If you only want a scrollbar.
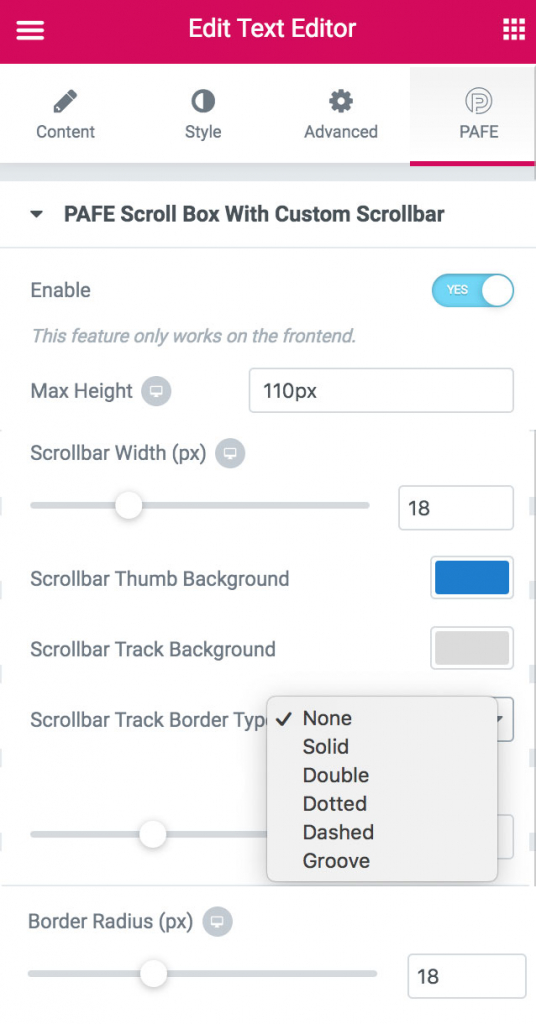
from pafe.piotnet.com
How to create custom scrollbars. What is an html scrollbox? An html scrollbox is basically a box with scrollbars. Scrollboxes are boxes that contains scrollbars. If the content of the page is too large to fit in, the content box grows scroll bars. Usually the scrollbox is made using the html tag. In css, a responsive scroll. More specifically, the box usually contains text or other content that is too large to fit within the. The purpose of this article is to create a responsive scrollbar in html page structure using css. (this will force a scrollbar on the vertical).
Scroll Box With Custom Scrollbar for Elementor Widgets PAFE
Html Box With Scrollbar How to create custom scrollbars. (this will force a scrollbar on the vertical). If the content of the page is too large to fit in, the content box grows scroll bars. More specifically, the box usually contains text or other content that is too large to fit within the. How to create custom scrollbars. If you only want a scrollbar. An html scrollbox is basically a box with scrollbars. In html and css, scrollbars can allow users to navigate through the overflowed content within the specified area. The purpose of this article is to create a responsive scrollbar in html page structure using css. Here, we will see how to create a scroll box in html. In css, a responsive scroll. What is an html scrollbox? Usually the scrollbox is made using the html tag. Scrollboxes are boxes that contains scrollbars.
From developer.chrome.com
Scrollbar styling CSS and UI Chrome for Developers Html Box With Scrollbar In css, a responsive scroll. The purpose of this article is to create a responsive scrollbar in html page structure using css. If you only want a scrollbar. If the content of the page is too large to fit in, the content box grows scroll bars. (this will force a scrollbar on the vertical). Here, we will see how to. Html Box With Scrollbar.
From laptrinhx.com
Custom Scrollbars Using HTML, CSS And JQuery Customize Scrollbars dev LaptrinhX Html Box With Scrollbar Here, we will see how to create a scroll box in html. An html scrollbox is basically a box with scrollbars. In css, a responsive scroll. If you only want a scrollbar. The purpose of this article is to create a responsive scrollbar in html page structure using css. What is an html scrollbox? (this will force a scrollbar on. Html Box With Scrollbar.
From onaircode.com
18+ Custom Scrollbar CSS Examples with Code OnAirCode Html Box With Scrollbar Usually the scrollbox is made using the html tag. Here, we will see how to create a scroll box in html. More specifically, the box usually contains text or other content that is too large to fit within the. What is an html scrollbox? If you only want a scrollbar. In css, a responsive scroll. The purpose of this article. Html Box With Scrollbar.
From ishadeed.com
Custom Scrollbars In CSS Html Box With Scrollbar In css, a responsive scroll. If the content of the page is too large to fit in, the content box grows scroll bars. In html and css, scrollbars can allow users to navigate through the overflowed content within the specified area. The purpose of this article is to create a responsive scrollbar in html page structure using css. An html. Html Box With Scrollbar.
From sahilchandravanshi.hashnode.dev
Custom ScrollBar with Pure CSS Html Box With Scrollbar In html and css, scrollbars can allow users to navigate through the overflowed content within the specified area. Scrollboxes are boxes that contains scrollbars. The purpose of this article is to create a responsive scrollbar in html page structure using css. Here, we will see how to create a scroll box in html. If the content of the page is. Html Box With Scrollbar.
From www.lifewire.com
Create a Box With Scrolling Text Using CSS and HTML Html Box With Scrollbar Usually the scrollbox is made using the html tag. Scrollboxes are boxes that contains scrollbars. What is an html scrollbox? The purpose of this article is to create a responsive scrollbar in html page structure using css. An html scrollbox is basically a box with scrollbars. In html and css, scrollbars can allow users to navigate through the overflowed content. Html Box With Scrollbar.
From medium.flutterdevs.com
Scrollbar Widget for Flutter . A vertical scroll bar gives the user… by Prachi Shukla Html Box With Scrollbar In html and css, scrollbars can allow users to navigate through the overflowed content within the specified area. More specifically, the box usually contains text or other content that is too large to fit within the. Here, we will see how to create a scroll box in html. If the content of the page is too large to fit in,. Html Box With Scrollbar.
From css-tricks.com
Fixed Width Box With Scrollbar Height Of The Full Window CSSTricks Html Box With Scrollbar How to create custom scrollbars. The purpose of this article is to create a responsive scrollbar in html page structure using css. In html and css, scrollbars can allow users to navigate through the overflowed content within the specified area. More specifically, the box usually contains text or other content that is too large to fit within the. Here, we. Html Box With Scrollbar.
From www.vrogue.co
Scrollbar In Html Examples Of Scroll Box Created In H vrogue.co Html Box With Scrollbar Scrollboxes are boxes that contains scrollbars. In html and css, scrollbars can allow users to navigate through the overflowed content within the specified area. An html scrollbox is basically a box with scrollbars. (this will force a scrollbar on the vertical). Here, we will see how to create a scroll box in html. If the content of the page is. Html Box With Scrollbar.
From www.youtube.com
How to make horizontal scroll item CSS Tricks YouTube Html Box With Scrollbar If you only want a scrollbar. (this will force a scrollbar on the vertical). More specifically, the box usually contains text or other content that is too large to fit within the. The purpose of this article is to create a responsive scrollbar in html page structure using css. An html scrollbox is basically a box with scrollbars. Scrollboxes are. Html Box With Scrollbar.
From 9to5answer.com
[Solved] html listbox with Vertical scrollbar 9to5Answer Html Box With Scrollbar Here, we will see how to create a scroll box in html. Scrollboxes are boxes that contains scrollbars. If the content of the page is too large to fit in, the content box grows scroll bars. If you only want a scrollbar. An html scrollbox is basically a box with scrollbars. Usually the scrollbox is made using the html tag.. Html Box With Scrollbar.
From morioh.com
How to Build an Onhover Custom Scrollbar in React Html Box With Scrollbar If the content of the page is too large to fit in, the content box grows scroll bars. What is an html scrollbox? An html scrollbox is basically a box with scrollbars. (this will force a scrollbar on the vertical). Scrollboxes are boxes that contains scrollbars. Usually the scrollbox is made using the html tag. The purpose of this article. Html Box With Scrollbar.
From www.which-addon.com
Scroll Box Official Elementor Addons, Plugins and Widgets Html Box With Scrollbar The purpose of this article is to create a responsive scrollbar in html page structure using css. In css, a responsive scroll. Here, we will see how to create a scroll box in html. (this will force a scrollbar on the vertical). More specifically, the box usually contains text or other content that is too large to fit within the.. Html Box With Scrollbar.
From webdevtrick.com
Horizontal Scroll Navigation Using HTML CSS Scrolling Menu Bar Html Box With Scrollbar If the content of the page is too large to fit in, the content box grows scroll bars. If you only want a scrollbar. More specifically, the box usually contains text or other content that is too large to fit within the. The purpose of this article is to create a responsive scrollbar in html page structure using css. In. Html Box With Scrollbar.
From 9to5answer.com
[Solved] kit scrollbar CSS, always a white box in 9to5Answer Html Box With Scrollbar An html scrollbox is basically a box with scrollbars. Here, we will see how to create a scroll box in html. More specifically, the box usually contains text or other content that is too large to fit within the. In css, a responsive scroll. Usually the scrollbox is made using the html tag. How to create custom scrollbars. What is. Html Box With Scrollbar.
From studypolygon.com
How To Create Custom Scrollbar In CSS Html Box With Scrollbar What is an html scrollbox? More specifically, the box usually contains text or other content that is too large to fit within the. How to create custom scrollbars. Scrollboxes are boxes that contains scrollbars. In css, a responsive scroll. An html scrollbox is basically a box with scrollbars. Usually the scrollbox is made using the html tag. If the content. Html Box With Scrollbar.
From laptopprocessors.ru
Css styling scrollbars examples Html Box With Scrollbar Scrollboxes are boxes that contains scrollbars. (this will force a scrollbar on the vertical). If the content of the page is too large to fit in, the content box grows scroll bars. Usually the scrollbox is made using the html tag. More specifically, the box usually contains text or other content that is too large to fit within the. How. Html Box With Scrollbar.
From stackoverflow.com
html How Can I put a box around text and allow user to scroll using scrollbar only on the Html Box With Scrollbar If the content of the page is too large to fit in, the content box grows scroll bars. Scrollboxes are boxes that contains scrollbars. More specifically, the box usually contains text or other content that is too large to fit within the. Usually the scrollbox is made using the html tag. If you only want a scrollbar. Here, we will. Html Box With Scrollbar.
From laptopprocessors.ru
Css styling scrollbars examples Html Box With Scrollbar An html scrollbox is basically a box with scrollbars. Scrollboxes are boxes that contains scrollbars. The purpose of this article is to create a responsive scrollbar in html page structure using css. In css, a responsive scroll. How to create custom scrollbars. More specifically, the box usually contains text or other content that is too large to fit within the.. Html Box With Scrollbar.
From www.bram.us
Styling Scrollbars with CSS The Modern Way to Style Scrollbars Bram.us Html Box With Scrollbar Usually the scrollbox is made using the html tag. An html scrollbox is basically a box with scrollbars. The purpose of this article is to create a responsive scrollbar in html page structure using css. If you only want a scrollbar. If the content of the page is too large to fit in, the content box grows scroll bars. Scrollboxes. Html Box With Scrollbar.
From ar.inspiredpencil.com
Html Scrollbar Style Html Box With Scrollbar In css, a responsive scroll. An html scrollbox is basically a box with scrollbars. The purpose of this article is to create a responsive scrollbar in html page structure using css. Scrollboxes are boxes that contains scrollbars. Here, we will see how to create a scroll box in html. Usually the scrollbox is made using the html tag. What is. Html Box With Scrollbar.
From ar.inspiredpencil.com
Html Scrollbar Style Html Box With Scrollbar An html scrollbox is basically a box with scrollbars. In css, a responsive scroll. If the content of the page is too large to fit in, the content box grows scroll bars. Usually the scrollbox is made using the html tag. Here, we will see how to create a scroll box in html. The purpose of this article is to. Html Box With Scrollbar.
From onaircode.com
18+ Custom Scrollbar CSS Examples with Code OnAirCode Html Box With Scrollbar More specifically, the box usually contains text or other content that is too large to fit within the. If the content of the page is too large to fit in, the content box grows scroll bars. In css, a responsive scroll. What is an html scrollbox? An html scrollbox is basically a box with scrollbars. In html and css, scrollbars. Html Box With Scrollbar.
From userstyles.world
Classic scrollbars on every website — UserStyles.world Html Box With Scrollbar If you only want a scrollbar. Scrollboxes are boxes that contains scrollbars. How to create custom scrollbars. More specifically, the box usually contains text or other content that is too large to fit within the. (this will force a scrollbar on the vertical). Usually the scrollbox is made using the html tag. The purpose of this article is to create. Html Box With Scrollbar.
From www.tpsearchtool.com
15 Css Scrollbar Custom Html Design Example Css Scrollbar Css Design Images Html Box With Scrollbar The purpose of this article is to create a responsive scrollbar in html page structure using css. Here, we will see how to create a scroll box in html. An html scrollbox is basically a box with scrollbars. (this will force a scrollbar on the vertical). In css, a responsive scroll. If the content of the page is too large. Html Box With Scrollbar.
From www.youtube.com
How to Style Scrollbars with CSS CSS Scrollbar Tutorial Make a Custom Scrollbar with CSS Html Box With Scrollbar (this will force a scrollbar on the vertical). How to create custom scrollbars. Here, we will see how to create a scroll box in html. If the content of the page is too large to fit in, the content box grows scroll bars. Usually the scrollbox is made using the html tag. Scrollboxes are boxes that contains scrollbars. More specifically,. Html Box With Scrollbar.
From onaircode.com
15+ Bootstrap Custom Scrollbar Code Examples OnAirCode Html Box With Scrollbar How to create custom scrollbars. More specifically, the box usually contains text or other content that is too large to fit within the. Here, we will see how to create a scroll box in html. An html scrollbox is basically a box with scrollbars. Scrollboxes are boxes that contains scrollbars. The purpose of this article is to create a responsive. Html Box With Scrollbar.
From www.youtube.com
Custom Scrollbar UI Design HTML CSS YouTube Html Box With Scrollbar If the content of the page is too large to fit in, the content box grows scroll bars. (this will force a scrollbar on the vertical). Usually the scrollbox is made using the html tag. If you only want a scrollbar. The purpose of this article is to create a responsive scrollbar in html page structure using css. Here, we. Html Box With Scrollbar.
From www.youtube.com
How to Make Any DIV Scrollable Scrollbar in Div CSS Tutorial YouTube Html Box With Scrollbar (this will force a scrollbar on the vertical). Usually the scrollbox is made using the html tag. In html and css, scrollbars can allow users to navigate through the overflowed content within the specified area. In css, a responsive scroll. If the content of the page is too large to fit in, the content box grows scroll bars. Here, we. Html Box With Scrollbar.
From www.youtube.com
How To Create A Horizontal Scroll Bar In HTML YouTube Html Box With Scrollbar Here, we will see how to create a scroll box in html. The purpose of this article is to create a responsive scrollbar in html page structure using css. What is an html scrollbox? More specifically, the box usually contains text or other content that is too large to fit within the. In css, a responsive scroll. Scrollboxes are boxes. Html Box With Scrollbar.
From www.youtube.com
How To Create Custom Scrollbar Using CSS In Just 2 Minutes site Scrollbar Design YouTube Html Box With Scrollbar How to create custom scrollbars. In css, a responsive scroll. An html scrollbox is basically a box with scrollbars. If you only want a scrollbar. If the content of the page is too large to fit in, the content box grows scroll bars. Here, we will see how to create a scroll box in html. The purpose of this article. Html Box With Scrollbar.
From stacktuts.com
How to display scroll bar onto a html table? StackTuts Html Box With Scrollbar In css, a responsive scroll. More specifically, the box usually contains text or other content that is too large to fit within the. (this will force a scrollbar on the vertical). If you only want a scrollbar. The purpose of this article is to create a responsive scrollbar in html page structure using css. If the content of the page. Html Box With Scrollbar.
From www.vrogue.co
Using Html Css Create A Scrollable Container That Will Snap On Vrogue Html Box With Scrollbar If the content of the page is too large to fit in, the content box grows scroll bars. An html scrollbox is basically a box with scrollbars. What is an html scrollbox? Here, we will see how to create a scroll box in html. In html and css, scrollbars can allow users to navigate through the overflowed content within the. Html Box With Scrollbar.
From pafe.piotnet.com
Scroll Box With Custom Scrollbar for Elementor Widgets PAFE Html Box With Scrollbar Usually the scrollbox is made using the html tag. More specifically, the box usually contains text or other content that is too large to fit within the. (this will force a scrollbar on the vertical). What is an html scrollbox? In html and css, scrollbars can allow users to navigate through the overflowed content within the specified area. The purpose. Html Box With Scrollbar.
From www.vrogue.co
Custom Scrollbar Using Tailwind Css Tailwind Css Scro vrogue.co Html Box With Scrollbar In css, a responsive scroll. If you only want a scrollbar. Usually the scrollbox is made using the html tag. An html scrollbox is basically a box with scrollbars. How to create custom scrollbars. Scrollboxes are boxes that contains scrollbars. More specifically, the box usually contains text or other content that is too large to fit within the. The purpose. Html Box With Scrollbar.