Angular Httpclient Pipe Tap . Step 2 — initializing a new angular 11 example project. the rxjs tap operator captures whether the request succeeded or failed. You are right, the documentation lacks of those methods. .pipe( tap(data => console.log(anlagenstatus daten:, data)), catcherror(this.handleerror('getdata',[])),. Step 3 — setting up a (fake) json rest api. However when i dug into rxjs. The ability to request typed response values. Step 4 — setting up angular. step 1 — setting up angular cli 11. The rxjs finalize operator is called when the response.
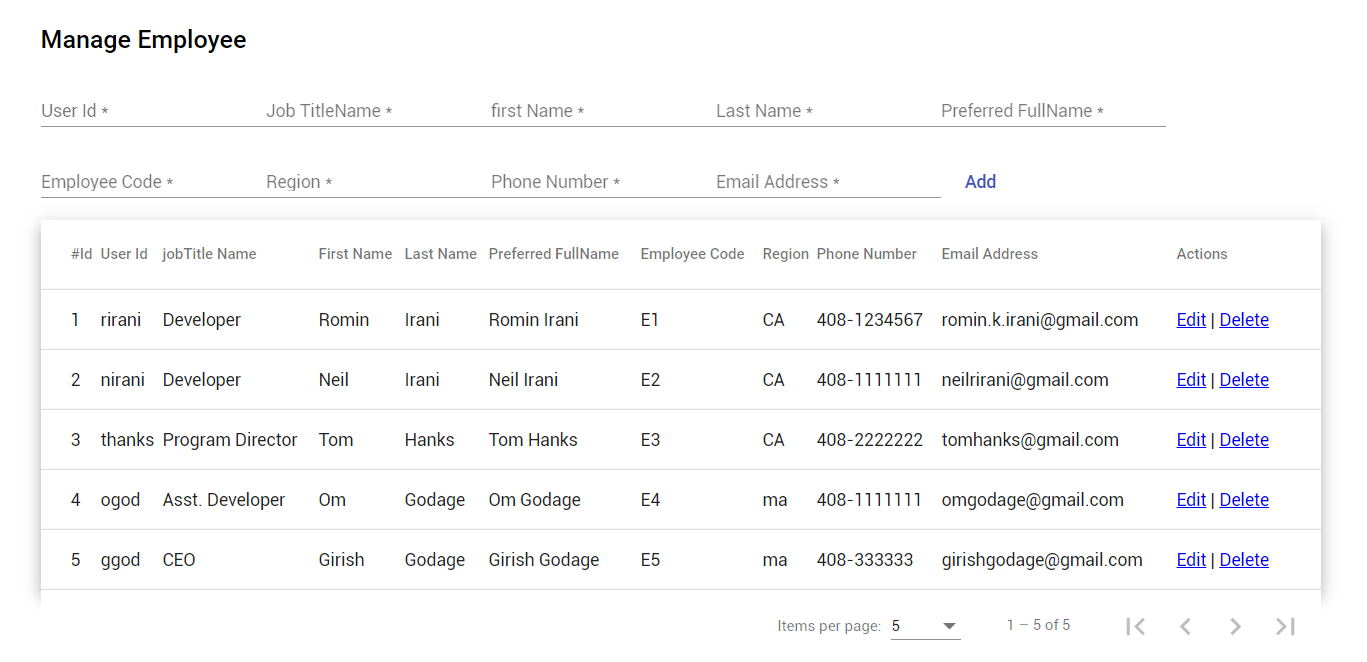
from girishgodage.in
.pipe( tap(data => console.log(anlagenstatus daten:, data)), catcherror(this.handleerror('getdata',[])),. step 1 — setting up angular cli 11. You are right, the documentation lacks of those methods. The ability to request typed response values. Step 2 — initializing a new angular 11 example project. the rxjs tap operator captures whether the request succeeded or failed. Step 3 — setting up a (fake) json rest api. However when i dug into rxjs. The rxjs finalize operator is called when the response. Step 4 — setting up angular.
Angular 10 Material Datatable Inline HttpClient CRUD Operations using
Angular Httpclient Pipe Tap .pipe( tap(data => console.log(anlagenstatus daten:, data)), catcherror(this.handleerror('getdata',[])),. step 1 — setting up angular cli 11. .pipe( tap(data => console.log(anlagenstatus daten:, data)), catcherror(this.handleerror('getdata',[])),. The rxjs finalize operator is called when the response. the rxjs tap operator captures whether the request succeeded or failed. Step 3 — setting up a (fake) json rest api. Step 2 — initializing a new angular 11 example project. However when i dug into rxjs. You are right, the documentation lacks of those methods. Step 4 — setting up angular. The ability to request typed response values.
From www.itsolutionstuff.com
Angular Service with Httpclient Example Angular Httpclient Pipe Tap step 1 — setting up angular cli 11. You are right, the documentation lacks of those methods. The ability to request typed response values. Step 2 — initializing a new angular 11 example project. However when i dug into rxjs. Step 3 — setting up a (fake) json rest api. the rxjs tap operator captures whether the request. Angular Httpclient Pipe Tap.
From github.com
GitHub turkhayCA/AngularHttpClientFormspipesobservables Angular Httpclient Pipe Tap The rxjs finalize operator is called when the response. the rxjs tap operator captures whether the request succeeded or failed. step 1 — setting up angular cli 11. However when i dug into rxjs. .pipe( tap(data => console.log(anlagenstatus daten:, data)), catcherror(this.handleerror('getdata',[])),. The ability to request typed response values. Step 4 — setting up angular. Step 2 —. Angular Httpclient Pipe Tap.
From www.youtube.com
Angular10 HTTP error handling simple exampleAngular httpclient Angular Httpclient Pipe Tap Step 3 — setting up a (fake) json rest api. .pipe( tap(data => console.log(anlagenstatus daten:, data)), catcherror(this.handleerror('getdata',[])),. The ability to request typed response values. The rxjs finalize operator is called when the response. Step 2 — initializing a new angular 11 example project. You are right, the documentation lacks of those methods. the rxjs tap operator captures whether. Angular Httpclient Pipe Tap.
From www.telerik.com
Angular Basics How To Use HttpClient in Angular Angular Httpclient Pipe Tap Step 4 — setting up angular. the rxjs tap operator captures whether the request succeeded or failed. step 1 — setting up angular cli 11. The ability to request typed response values. Step 3 — setting up a (fake) json rest api. The rxjs finalize operator is called when the response. However when i dug into rxjs. You. Angular Httpclient Pipe Tap.
From viettuts.vn
HttpClient trong Angular7 Học Angular 7 VietTuts Angular Httpclient Pipe Tap However when i dug into rxjs. Step 4 — setting up angular. the rxjs tap operator captures whether the request succeeded or failed. The rxjs finalize operator is called when the response. step 1 — setting up angular cli 11. .pipe( tap(data => console.log(anlagenstatus daten:, data)), catcherror(this.handleerror('getdata',[])),. Step 2 — initializing a new angular 11 example project.. Angular Httpclient Pipe Tap.
From girishgodage.in
Angular 10 Material Datatable Inline HttpClient CRUD Operations using Angular Httpclient Pipe Tap The rxjs finalize operator is called when the response. The ability to request typed response values. Step 3 — setting up a (fake) json rest api. Step 4 — setting up angular. Step 2 — initializing a new angular 11 example project. .pipe( tap(data => console.log(anlagenstatus daten:, data)), catcherror(this.handleerror('getdata',[])),. the rxjs tap operator captures whether the request succeeded. Angular Httpclient Pipe Tap.
From stackoverflow.com
php How to send the "body" parameter to HttpClient.get ()? Stack Angular Httpclient Pipe Tap Step 2 — initializing a new angular 11 example project. However when i dug into rxjs. You are right, the documentation lacks of those methods. The rxjs finalize operator is called when the response. .pipe( tap(data => console.log(anlagenstatus daten:, data)), catcherror(this.handleerror('getdata',[])),. Step 3 — setting up a (fake) json rest api. Step 4 — setting up angular. the. Angular Httpclient Pipe Tap.
From www.techiediaries.com
Angular 10 HttpClient Techiediaries Angular Httpclient Pipe Tap Step 3 — setting up a (fake) json rest api. However when i dug into rxjs. the rxjs tap operator captures whether the request succeeded or failed. The ability to request typed response values. .pipe( tap(data => console.log(anlagenstatus daten:, data)), catcherror(this.handleerror('getdata',[])),. step 1 — setting up angular cli 11. The rxjs finalize operator is called when the. Angular Httpclient Pipe Tap.
From dev.to
Angular & RxJS Tips 1 HttpClient & Async Pipe DEV Community Angular Httpclient Pipe Tap Step 4 — setting up angular. Step 2 — initializing a new angular 11 example project. The rxjs finalize operator is called when the response. .pipe( tap(data => console.log(anlagenstatus daten:, data)), catcherror(this.handleerror('getdata',[])),. step 1 — setting up angular cli 11. Step 3 — setting up a (fake) json rest api. However when i dug into rxjs. You are. Angular Httpclient Pipe Tap.
From www.youtube.com
Difference between Http and HttpClient in Angular 8 Angular 8 Angular Httpclient Pipe Tap The rxjs finalize operator is called when the response. the rxjs tap operator captures whether the request succeeded or failed. Step 3 — setting up a (fake) json rest api. step 1 — setting up angular cli 11. Step 2 — initializing a new angular 11 example project. You are right, the documentation lacks of those methods. Step. Angular Httpclient Pipe Tap.
From www.tektutorialshub.com
Using Angular observable pipe with example TekTutorialsHub Angular Httpclient Pipe Tap However when i dug into rxjs. step 1 — setting up angular cli 11. .pipe( tap(data => console.log(anlagenstatus daten:, data)), catcherror(this.handleerror('getdata',[])),. Step 3 — setting up a (fake) json rest api. You are right, the documentation lacks of those methods. The ability to request typed response values. Step 2 — initializing a new angular 11 example project. The. Angular Httpclient Pipe Tap.
From www.youtube.com
96. Implement HTTP Delete Request with HttpClient in Angular. YouTube Angular Httpclient Pipe Tap The ability to request typed response values. .pipe( tap(data => console.log(anlagenstatus daten:, data)), catcherror(this.handleerror('getdata',[])),. step 1 — setting up angular cli 11. You are right, the documentation lacks of those methods. the rxjs tap operator captures whether the request succeeded or failed. However when i dug into rxjs. Step 3 — setting up a (fake) json rest. Angular Httpclient Pipe Tap.
From www.youtube.com
Angular & RxJS Tips 1 HttpClient & Async Pipe YouTube Angular Httpclient Pipe Tap .pipe( tap(data => console.log(anlagenstatus daten:, data)), catcherror(this.handleerror('getdata',[])),. However when i dug into rxjs. Step 3 — setting up a (fake) json rest api. the rxjs tap operator captures whether the request succeeded or failed. step 1 — setting up angular cli 11. You are right, the documentation lacks of those methods. The ability to request typed response. Angular Httpclient Pipe Tap.
From ryovalicho.weebly.com
Angularhttpclienttimeout [UPDATED] Angular Httpclient Pipe Tap Step 3 — setting up a (fake) json rest api. You are right, the documentation lacks of those methods. the rxjs tap operator captures whether the request succeeded or failed. The ability to request typed response values. Step 4 — setting up angular. step 1 — setting up angular cli 11. The rxjs finalize operator is called when. Angular Httpclient Pipe Tap.
From www.youtube.com
Use of Tap() in Angular (Example) YouTube Angular Httpclient Pipe Tap However when i dug into rxjs. step 1 — setting up angular cli 11. You are right, the documentation lacks of those methods. the rxjs tap operator captures whether the request succeeded or failed. Step 4 — setting up angular. Step 2 — initializing a new angular 11 example project. .pipe( tap(data => console.log(anlagenstatus daten:, data)), catcherror(this.handleerror('getdata',[])),.. Angular Httpclient Pipe Tap.
From zhuanlan.zhihu.com
Angular HTTPClient API 在 SAP 电商云中的使用 知乎 Angular Httpclient Pipe Tap the rxjs tap operator captures whether the request succeeded or failed. Step 2 — initializing a new angular 11 example project. However when i dug into rxjs. .pipe( tap(data => console.log(anlagenstatus daten:, data)), catcherror(this.handleerror('getdata',[])),. The rxjs finalize operator is called when the response. Step 4 — setting up angular. You are right, the documentation lacks of those methods.. Angular Httpclient Pipe Tap.
From medium.com
HttpInterceptor in Angular HttpClient Medium Angular Httpclient Pipe Tap The rxjs finalize operator is called when the response. Step 3 — setting up a (fake) json rest api. However when i dug into rxjs. .pipe( tap(data => console.log(anlagenstatus daten:, data)), catcherror(this.handleerror('getdata',[])),. step 1 — setting up angular cli 11. You are right, the documentation lacks of those methods. The ability to request typed response values. the. Angular Httpclient Pipe Tap.
From www.webnethelper.com
Angular 15 Performing Parallel HTTP Calls to REST APIs using RxJs 7.8 Angular Httpclient Pipe Tap step 1 — setting up angular cli 11. The ability to request typed response values. The rxjs finalize operator is called when the response. Step 4 — setting up angular. Step 3 — setting up a (fake) json rest api. You are right, the documentation lacks of those methods. the rxjs tap operator captures whether the request succeeded. Angular Httpclient Pipe Tap.
From programmerah.com
Angular error staticinjector error (appmodule) Angular Httpclient Pipe Tap .pipe( tap(data => console.log(anlagenstatus daten:, data)), catcherror(this.handleerror('getdata',[])),. step 1 — setting up angular cli 11. Step 2 — initializing a new angular 11 example project. However when i dug into rxjs. Step 3 — setting up a (fake) json rest api. Step 4 — setting up angular. You are right, the documentation lacks of those methods. The ability. Angular Httpclient Pipe Tap.
From www.alphorm.com
MEILLEUR TUTO GRATUIT Angular 11 Les bases indispensables HttpClient Angular Httpclient Pipe Tap Step 3 — setting up a (fake) json rest api. The rxjs finalize operator is called when the response. You are right, the documentation lacks of those methods. However when i dug into rxjs. The ability to request typed response values. Step 4 — setting up angular. the rxjs tap operator captures whether the request succeeded or failed. . Angular Httpclient Pipe Tap.
From stackoverflow.com
How to fetch data from json file using angular HttpClient service using Angular Httpclient Pipe Tap The ability to request typed response values. Step 2 — initializing a new angular 11 example project. Step 3 — setting up a (fake) json rest api. However when i dug into rxjs. .pipe( tap(data => console.log(anlagenstatus daten:, data)), catcherror(this.handleerror('getdata',[])),. Step 4 — setting up angular. The rxjs finalize operator is called when the response. the rxjs tap. Angular Httpclient Pipe Tap.
From www.tabnews.com.br
Como fazer requisições Http no Angular usando a classe HttpClient Angular Httpclient Pipe Tap step 1 — setting up angular cli 11. The ability to request typed response values. Step 3 — setting up a (fake) json rest api. Step 4 — setting up angular. Step 2 — initializing a new angular 11 example project. The rxjs finalize operator is called when the response. .pipe( tap(data => console.log(anlagenstatus daten:, data)), catcherror(this.handleerror('getdata',[])),. . Angular Httpclient Pipe Tap.
From ugo.tokyo
AngularのHttpClientの使い方!ヘッダー・インターセプター・パラメーターなど。 │ Ugo Angular Httpclient Pipe Tap The rxjs finalize operator is called when the response. However when i dug into rxjs. .pipe( tap(data => console.log(anlagenstatus daten:, data)), catcherror(this.handleerror('getdata',[])),. Step 4 — setting up angular. Step 3 — setting up a (fake) json rest api. the rxjs tap operator captures whether the request succeeded or failed. Step 2 — initializing a new angular 11 example. Angular Httpclient Pipe Tap.
From www.vrogue.co
Custom Pipes For Everyday Use In Angular Coding Defined Basics How To Angular Httpclient Pipe Tap However when i dug into rxjs. The ability to request typed response values. Step 4 — setting up angular. the rxjs tap operator captures whether the request succeeded or failed. .pipe( tap(data => console.log(anlagenstatus daten:, data)), catcherror(this.handleerror('getdata',[])),. Step 3 — setting up a (fake) json rest api. step 1 — setting up angular cli 11. You are. Angular Httpclient Pipe Tap.
From www.vrogue.co
How To Use Rest Api In Angular 11 Simple Httpclient Tutorial Vrogue Angular Httpclient Pipe Tap The rxjs finalize operator is called when the response. Step 2 — initializing a new angular 11 example project. the rxjs tap operator captures whether the request succeeded or failed. step 1 — setting up angular cli 11. However when i dug into rxjs. Step 3 — setting up a (fake) json rest api. Step 4 — setting. Angular Httpclient Pipe Tap.
From tapmatic.com
Standard Pipe Tap Dimensions (ANSI/DIN) Tapmatic Corporation Angular Httpclient Pipe Tap Step 3 — setting up a (fake) json rest api. The ability to request typed response values. You are right, the documentation lacks of those methods. step 1 — setting up angular cli 11. Step 2 — initializing a new angular 11 example project. The rxjs finalize operator is called when the response. .pipe( tap(data => console.log(anlagenstatus daten:,. Angular Httpclient Pipe Tap.
From www.tabnews.com.br
Como fazer requisições Http no Angular usando a classe HttpClient Angular Httpclient Pipe Tap Step 2 — initializing a new angular 11 example project. Step 4 — setting up angular. However when i dug into rxjs. .pipe( tap(data => console.log(anlagenstatus daten:, data)), catcherror(this.handleerror('getdata',[])),. Step 3 — setting up a (fake) json rest api. You are right, the documentation lacks of those methods. step 1 — setting up angular cli 11. The ability. Angular Httpclient Pipe Tap.
From malcoded.com
Connect your Angular App with your Backend using the HttpClient malcoded Angular Httpclient Pipe Tap Step 2 — initializing a new angular 11 example project. step 1 — setting up angular cli 11. The rxjs finalize operator is called when the response. .pipe( tap(data => console.log(anlagenstatus daten:, data)), catcherror(this.handleerror('getdata',[])),. However when i dug into rxjs. Step 4 — setting up angular. the rxjs tap operator captures whether the request succeeded or failed.. Angular Httpclient Pipe Tap.
From 9to5answer.com
[Solved] How to test map and tap pipe from RXJS in 9to5Answer Angular Httpclient Pipe Tap However when i dug into rxjs. .pipe( tap(data => console.log(anlagenstatus daten:, data)), catcherror(this.handleerror('getdata',[])),. step 1 — setting up angular cli 11. the rxjs tap operator captures whether the request succeeded or failed. The ability to request typed response values. The rxjs finalize operator is called when the response. Step 4 — setting up angular. Step 3 —. Angular Httpclient Pipe Tap.
From www.youtube.com
Angular 4. HttpClient. Основы YouTube Angular Httpclient Pipe Tap the rxjs tap operator captures whether the request succeeded or failed. You are right, the documentation lacks of those methods. The rxjs finalize operator is called when the response. The ability to request typed response values. Step 3 — setting up a (fake) json rest api. step 1 — setting up angular cli 11. Step 2 — initializing. Angular Httpclient Pipe Tap.
From stackoverflow.com
Angular 6 services, HTTPClient Stack Overflow Angular Httpclient Pipe Tap You are right, the documentation lacks of those methods. step 1 — setting up angular cli 11. The rxjs finalize operator is called when the response. the rxjs tap operator captures whether the request succeeded or failed. However when i dug into rxjs. Step 3 — setting up a (fake) json rest api. .pipe( tap(data => console.log(anlagenstatus. Angular Httpclient Pipe Tap.
From www.angularaddicts.com
Unlock the Power of HTTP Request Cancellation in Angular Angular Httpclient Pipe Tap the rxjs tap operator captures whether the request succeeded or failed. The ability to request typed response values. You are right, the documentation lacks of those methods. Step 4 — setting up angular. Step 3 — setting up a (fake) json rest api. step 1 — setting up angular cli 11. .pipe( tap(data => console.log(anlagenstatus daten:, data)),. Angular Httpclient Pipe Tap.
From www.youtube.com
Angular 10 Tutorial HttpClient YouTube Angular Httpclient Pipe Tap Step 4 — setting up angular. You are right, the documentation lacks of those methods. Step 3 — setting up a (fake) json rest api. Step 2 — initializing a new angular 11 example project. However when i dug into rxjs. .pipe( tap(data => console.log(anlagenstatus daten:, data)), catcherror(this.handleerror('getdata',[])),. step 1 — setting up angular cli 11. The ability. Angular Httpclient Pipe Tap.
From medium.com
Extending Angular HttpClient Bogdan Bogdanov Medium Angular Httpclient Pipe Tap However when i dug into rxjs. Step 4 — setting up angular. The rxjs finalize operator is called when the response. step 1 — setting up angular cli 11. .pipe( tap(data => console.log(anlagenstatus daten:, data)), catcherror(this.handleerror('getdata',[])),. Step 2 — initializing a new angular 11 example project. You are right, the documentation lacks of those methods. Step 3 —. Angular Httpclient Pipe Tap.
From appdividend.com
How to Use HttpClient in Angular Angular Httpclient Pipe Tap Step 3 — setting up a (fake) json rest api. You are right, the documentation lacks of those methods. .pipe( tap(data => console.log(anlagenstatus daten:, data)), catcherror(this.handleerror('getdata',[])),. However when i dug into rxjs. Step 4 — setting up angular. The ability to request typed response values. step 1 — setting up angular cli 11. The rxjs finalize operator is. Angular Httpclient Pipe Tap.