Sidebar Fixed Css Codepen . Learn how to create a sticky sidebar that adjusts its height based on its content and stays visible as you scroll the main section. Codepen doesn't work very well without javascript. A fixed sticky sidebar which gets removed when main content area reached to end/footer. Learn how to create a fixed side navigation menu with css using html code. Pens tagged 'fixed sidebar' on codepen. Just put a url to it here and we'll apply it, in the order you have them,. Use css variables, flexbox, grid, and. We're all for progressive enhancement, but codepen. See how to adjust the width, height, color, padding and font size of the. A sticky sidebar without using jquery, with just pure css. You can apply css to your pen from any stylesheet on the web. Learn how to create and customize sidebar menus with. Explore various examples of html and css sidebar menu code from codepen, github, and other resources.
from klarjbfdb.blob.core.windows.net
A sticky sidebar without using jquery, with just pure css. Use css variables, flexbox, grid, and. Learn how to create a sticky sidebar that adjusts its height based on its content and stays visible as you scroll the main section. Pens tagged 'fixed sidebar' on codepen. See how to adjust the width, height, color, padding and font size of the. Explore various examples of html and css sidebar menu code from codepen, github, and other resources. Just put a url to it here and we'll apply it, in the order you have them,. A fixed sticky sidebar which gets removed when main content area reached to end/footer. Codepen doesn't work very well without javascript. You can apply css to your pen from any stylesheet on the web.
Left Side Menu Examples at Mildred Crespo blog
Sidebar Fixed Css Codepen Learn how to create and customize sidebar menus with. Just put a url to it here and we'll apply it, in the order you have them,. Learn how to create a fixed side navigation menu with css using html code. A sticky sidebar without using jquery, with just pure css. Learn how to create a sticky sidebar that adjusts its height based on its content and stays visible as you scroll the main section. See how to adjust the width, height, color, padding and font size of the. Use css variables, flexbox, grid, and. We're all for progressive enhancement, but codepen. Codepen doesn't work very well without javascript. Learn how to create and customize sidebar menus with. Pens tagged 'fixed sidebar' on codepen. A fixed sticky sidebar which gets removed when main content area reached to end/footer. Explore various examples of html and css sidebar menu code from codepen, github, and other resources. You can apply css to your pen from any stylesheet on the web.
From www.codinglabweb.com
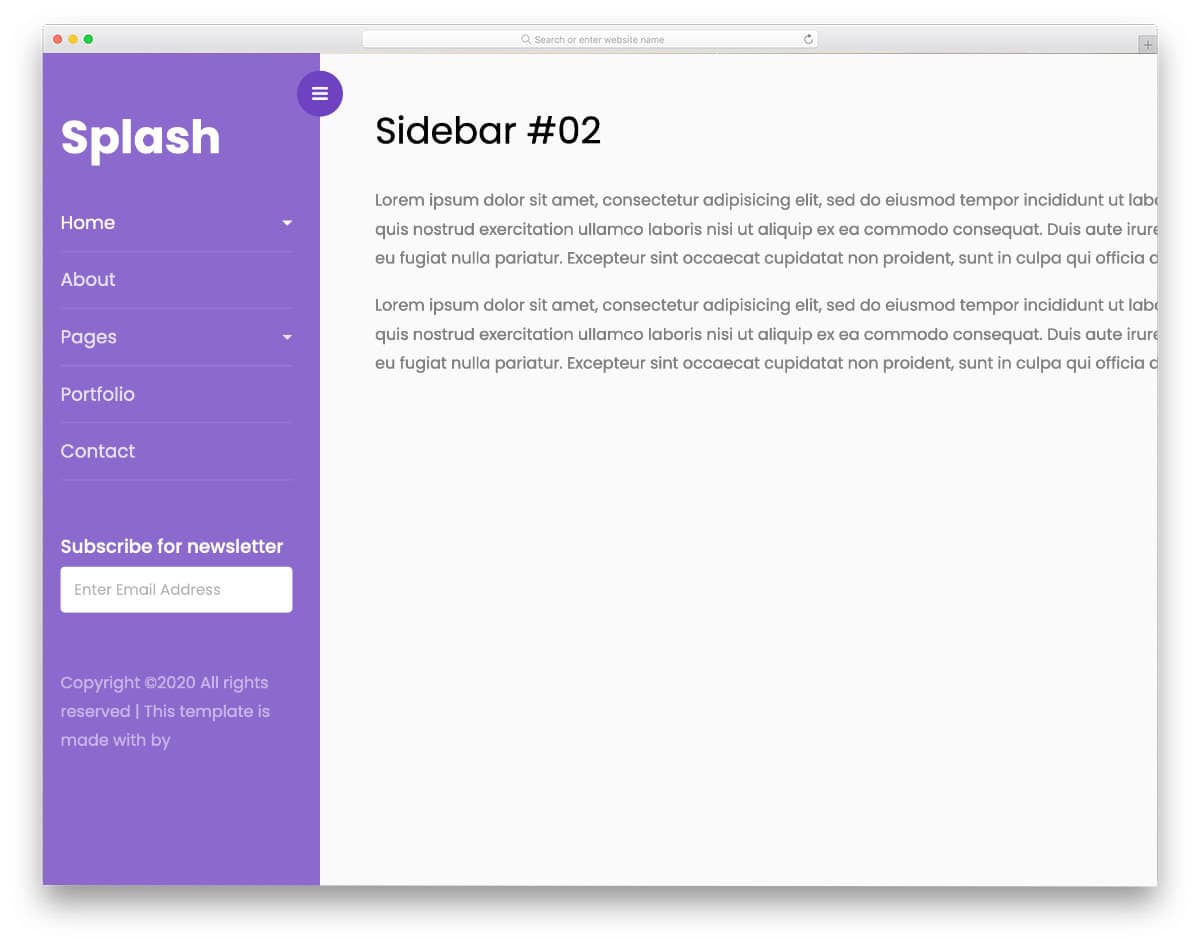
Top 5 Sidebar Menu Templates in HTML CSS & JavaScript Sidebar Fixed Css Codepen You can apply css to your pen from any stylesheet on the web. We're all for progressive enhancement, but codepen. Explore various examples of html and css sidebar menu code from codepen, github, and other resources. See how to adjust the width, height, color, padding and font size of the. A sticky sidebar without using jquery, with just pure css.. Sidebar Fixed Css Codepen.
From www.codingnepalweb.com
Dropdown Sidebar Menu using HTML CSS & JavaScript Sidebar Fixed Css Codepen Learn how to create and customize sidebar menus with. Use css variables, flexbox, grid, and. A sticky sidebar without using jquery, with just pure css. We're all for progressive enhancement, but codepen. Learn how to create a sticky sidebar that adjusts its height based on its content and stays visible as you scroll the main section. Pens tagged 'fixed sidebar'. Sidebar Fixed Css Codepen.
From giozvmfcp.blob.core.windows.net
Bootstrap Admin Menu at Timothy Johnston blog Sidebar Fixed Css Codepen You can apply css to your pen from any stylesheet on the web. Explore various examples of html and css sidebar menu code from codepen, github, and other resources. See how to adjust the width, height, color, padding and font size of the. We're all for progressive enhancement, but codepen. Codepen doesn't work very well without javascript. Use css variables,. Sidebar Fixed Css Codepen.
From www.codewithfaraz.com
Innovative and Stylish Create a Codepen Team Member List with HTML/CSS Sidebar Fixed Css Codepen You can apply css to your pen from any stylesheet on the web. A fixed sticky sidebar which gets removed when main content area reached to end/footer. Pens tagged 'fixed sidebar' on codepen. Explore various examples of html and css sidebar menu code from codepen, github, and other resources. Use css variables, flexbox, grid, and. Learn how to create a. Sidebar Fixed Css Codepen.
From stackoverflow.com
html Fixed sidebar and fluid content area Stack Overflow Sidebar Fixed Css Codepen Just put a url to it here and we'll apply it, in the order you have them,. We're all for progressive enhancement, but codepen. A sticky sidebar without using jquery, with just pure css. Learn how to create a sticky sidebar that adjusts its height based on its content and stays visible as you scroll the main section. Explore various. Sidebar Fixed Css Codepen.
From css-tricks.com
[Solved] Fixed Sidebar Nav Maintaining width on Responsive Site CSS Sidebar Fixed Css Codepen Pens tagged 'fixed sidebar' on codepen. A sticky sidebar without using jquery, with just pure css. Codepen doesn't work very well without javascript. Learn how to create a sticky sidebar that adjusts its height based on its content and stays visible as you scroll the main section. Use css variables, flexbox, grid, and. Just put a url to it here. Sidebar Fixed Css Codepen.
From medium.com
Create a beautiful hovertriggered expandable sidebar with simple HTML Sidebar Fixed Css Codepen Pens tagged 'fixed sidebar' on codepen. Learn how to create a fixed side navigation menu with css using html code. Explore various examples of html and css sidebar menu code from codepen, github, and other resources. You can apply css to your pen from any stylesheet on the web. We're all for progressive enhancement, but codepen. Just put a url. Sidebar Fixed Css Codepen.
From morioh.com
Sidebar Menu using HTML CSS JS Figma Design to Code Expandable Side Sidebar Fixed Css Codepen A fixed sticky sidebar which gets removed when main content area reached to end/footer. Codepen doesn't work very well without javascript. Learn how to create a sticky sidebar that adjusts its height based on its content and stays visible as you scroll the main section. Use css variables, flexbox, grid, and. We're all for progressive enhancement, but codepen. Explore various. Sidebar Fixed Css Codepen.
From dorabfisher.blob.core.windows.net
Sidebar Category Filter Codepen at dorabfisher blog Sidebar Fixed Css Codepen Learn how to create a fixed side navigation menu with css using html code. Learn how to create a sticky sidebar that adjusts its height based on its content and stays visible as you scroll the main section. Learn how to create and customize sidebar menus with. Just put a url to it here and we'll apply it, in the. Sidebar Fixed Css Codepen.
From www.youtube.com
Amazing Sidebar Menu Using HTML CSS & Javascript YouTube Sidebar Fixed Css Codepen Learn how to create a fixed side navigation menu with css using html code. Just put a url to it here and we'll apply it, in the order you have them,. Use css variables, flexbox, grid, and. Codepen doesn't work very well without javascript. A fixed sticky sidebar which gets removed when main content area reached to end/footer. Pens tagged. Sidebar Fixed Css Codepen.
From www.artofit.org
Side admin navigation bar Artofit Sidebar Fixed Css Codepen Learn how to create a fixed side navigation menu with css using html code. Pens tagged 'fixed sidebar' on codepen. See how to adjust the width, height, color, padding and font size of the. Use css variables, flexbox, grid, and. A sticky sidebar without using jquery, with just pure css. Explore various examples of html and css sidebar menu code. Sidebar Fixed Css Codepen.
From www.codingnepalweb.com
How to Create Sidebar in HTML CSS JavaScript With Source Code Sidebar Fixed Css Codepen We're all for progressive enhancement, but codepen. Learn how to create a sticky sidebar that adjusts its height based on its content and stays visible as you scroll the main section. Codepen doesn't work very well without javascript. You can apply css to your pen from any stylesheet on the web. Just put a url to it here and we'll. Sidebar Fixed Css Codepen.
From v-s.mobi
Download Sidebar Navigation Menu using Tailwind CSS Beginners Guide Sidebar Fixed Css Codepen We're all for progressive enhancement, but codepen. You can apply css to your pen from any stylesheet on the web. Use css variables, flexbox, grid, and. A fixed sticky sidebar which gets removed when main content area reached to end/footer. Pens tagged 'fixed sidebar' on codepen. Just put a url to it here and we'll apply it, in the order. Sidebar Fixed Css Codepen.
From joivfsita.blob.core.windows.net
Sidebar Layout Html Css at Rose Miner blog Sidebar Fixed Css Codepen Codepen doesn't work very well without javascript. A fixed sticky sidebar which gets removed when main content area reached to end/footer. A sticky sidebar without using jquery, with just pure css. Learn how to create a sticky sidebar that adjusts its height based on its content and stays visible as you scroll the main section. See how to adjust the. Sidebar Fixed Css Codepen.
From www.youtube.com
Fixed Sidebar Menu HTML CSS How To YouTube Sidebar Fixed Css Codepen A fixed sticky sidebar which gets removed when main content area reached to end/footer. Learn how to create and customize sidebar menus with. Codepen doesn't work very well without javascript. Learn how to create a sticky sidebar that adjusts its height based on its content and stays visible as you scroll the main section. Explore various examples of html and. Sidebar Fixed Css Codepen.
From www.codewithrandom.com
Sidebar Dropdown Menu using HTML, CSS & JavaScript Code Sidebar Fixed Css Codepen A fixed sticky sidebar which gets removed when main content area reached to end/footer. Pens tagged 'fixed sidebar' on codepen. Learn how to create a sticky sidebar that adjusts its height based on its content and stays visible as you scroll the main section. Learn how to create a fixed side navigation menu with css using html code. Use css. Sidebar Fixed Css Codepen.
From www.youtube.com
Side Navigation Bar Using HTML CSS and Jquery SideBar Menu YouTube Sidebar Fixed Css Codepen Learn how to create and customize sidebar menus with. Pens tagged 'fixed sidebar' on codepen. We're all for progressive enhancement, but codepen. Explore various examples of html and css sidebar menu code from codepen, github, and other resources. Just put a url to it here and we'll apply it, in the order you have them,. Learn how to create a. Sidebar Fixed Css Codepen.
From giolrskkb.blob.core.windows.net
Css Code For Sidebar Menu at Michael Murray blog Sidebar Fixed Css Codepen Codepen doesn't work very well without javascript. Use css variables, flexbox, grid, and. You can apply css to your pen from any stylesheet on the web. Just put a url to it here and we'll apply it, in the order you have them,. A sticky sidebar without using jquery, with just pure css. Pens tagged 'fixed sidebar' on codepen. Explore. Sidebar Fixed Css Codepen.
From stackoverflow.com
html How to create a fixed sidebar layout with Bootstrap 4? Stack Sidebar Fixed Css Codepen A sticky sidebar without using jquery, with just pure css. Pens tagged 'fixed sidebar' on codepen. We're all for progressive enhancement, but codepen. You can apply css to your pen from any stylesheet on the web. See how to adjust the width, height, color, padding and font size of the. Use css variables, flexbox, grid, and. Learn how to create. Sidebar Fixed Css Codepen.
From klamjzchc.blob.core.windows.net
Create A Sidebar In Html And Css at Lissette Carnahan blog Sidebar Fixed Css Codepen Just put a url to it here and we'll apply it, in the order you have them,. Use css variables, flexbox, grid, and. Learn how to create a fixed side navigation menu with css using html code. Learn how to create and customize sidebar menus with. See how to adjust the width, height, color, padding and font size of the.. Sidebar Fixed Css Codepen.
From rangechange.ca
professoressa dizionario Provalo html css fixed header scrolling body Sidebar Fixed Css Codepen See how to adjust the width, height, color, padding and font size of the. Learn how to create a sticky sidebar that adjusts its height based on its content and stays visible as you scroll the main section. Explore various examples of html and css sidebar menu code from codepen, github, and other resources. You can apply css to your. Sidebar Fixed Css Codepen.
From www.atlascode.com
BootStrap Fixed Width Sidebar (Responsive) AtlasCode UK Sidebar Fixed Css Codepen Learn how to create a fixed side navigation menu with css using html code. Use css variables, flexbox, grid, and. Pens tagged 'fixed sidebar' on codepen. A fixed sticky sidebar which gets removed when main content area reached to end/footer. Explore various examples of html and css sidebar menu code from codepen, github, and other resources. We're all for progressive. Sidebar Fixed Css Codepen.
From www.kindacode.com
How to Create a Fixed Sidebar with Tailwind CSS KindaCode Sidebar Fixed Css Codepen Codepen doesn't work very well without javascript. We're all for progressive enhancement, but codepen. Learn how to create a sticky sidebar that adjusts its height based on its content and stays visible as you scroll the main section. You can apply css to your pen from any stylesheet on the web. Explore various examples of html and css sidebar menu. Sidebar Fixed Css Codepen.
From stackoverflow.com
html Bootstrap Fixed Sidebar in body Stack Overflow Sidebar Fixed Css Codepen Explore various examples of html and css sidebar menu code from codepen, github, and other resources. Use css variables, flexbox, grid, and. See how to adjust the width, height, color, padding and font size of the. Learn how to create a sticky sidebar that adjusts its height based on its content and stays visible as you scroll the main section.. Sidebar Fixed Css Codepen.
From www.tutorjoes.in
Fixed Sidebar Property in CSS Sidebar Fixed Css Codepen Use css variables, flexbox, grid, and. Just put a url to it here and we'll apply it, in the order you have them,. See how to adjust the width, height, color, padding and font size of the. A sticky sidebar without using jquery, with just pure css. Explore various examples of html and css sidebar menu code from codepen, github,. Sidebar Fixed Css Codepen.
From quartervensxy.blogspot.com
Css Fixed ボタン quartervensxy Sidebar Fixed Css Codepen We're all for progressive enhancement, but codepen. Just put a url to it here and we'll apply it, in the order you have them,. A sticky sidebar without using jquery, with just pure css. Use css variables, flexbox, grid, and. See how to adjust the width, height, color, padding and font size of the. Learn how to create a fixed. Sidebar Fixed Css Codepen.
From onaircode.com
20+ Awesome Sidebar CSS Menu Examples OnAirCode Sidebar Fixed Css Codepen Use css variables, flexbox, grid, and. A sticky sidebar without using jquery, with just pure css. Explore various examples of html and css sidebar menu code from codepen, github, and other resources. Pens tagged 'fixed sidebar' on codepen. Learn how to create a fixed side navigation menu with css using html code. Codepen doesn't work very well without javascript. We're. Sidebar Fixed Css Codepen.
From morioh.com
Responsive Sidebar Menu Using HTML CSS And JavaScript Responsive Sidebar Fixed Css Codepen Use css variables, flexbox, grid, and. Pens tagged 'fixed sidebar' on codepen. You can apply css to your pen from any stylesheet on the web. Just put a url to it here and we'll apply it, in the order you have them,. See how to adjust the width, height, color, padding and font size of the. A fixed sticky sidebar. Sidebar Fixed Css Codepen.
From stackoverflow.com
css How to make nested div scroll using outer scrollbar, while Sidebar Fixed Css Codepen A sticky sidebar without using jquery, with just pure css. We're all for progressive enhancement, but codepen. Explore various examples of html and css sidebar menu code from codepen, github, and other resources. Codepen doesn't work very well without javascript. Just put a url to it here and we'll apply it, in the order you have them,. Learn how to. Sidebar Fixed Css Codepen.
From klarjbfdb.blob.core.windows.net
Left Side Menu Examples at Mildred Crespo blog Sidebar Fixed Css Codepen Pens tagged 'fixed sidebar' on codepen. See how to adjust the width, height, color, padding and font size of the. A fixed sticky sidebar which gets removed when main content area reached to end/footer. Learn how to create a sticky sidebar that adjusts its height based on its content and stays visible as you scroll the main section. You can. Sidebar Fixed Css Codepen.
From www.elegantthemes.com
How to Build a Responsive Fixed Sidebar with Smooth Scrolling Anchor Sidebar Fixed Css Codepen See how to adjust the width, height, color, padding and font size of the. Codepen doesn't work very well without javascript. Learn how to create a fixed side navigation menu with css using html code. Learn how to create a sticky sidebar that adjusts its height based on its content and stays visible as you scroll the main section. You. Sidebar Fixed Css Codepen.
From stackoverflow.com
html Make a sidebar from reactbootstrap Stack Overflow Sidebar Fixed Css Codepen Learn how to create a fixed side navigation menu with css using html code. See how to adjust the width, height, color, padding and font size of the. Learn how to create a sticky sidebar that adjusts its height based on its content and stays visible as you scroll the main section. Learn how to create and customize sidebar menus. Sidebar Fixed Css Codepen.
From webdevtrick.com
CSS Sidebar Menu With Flexbox Pure CSS Sidenav Bar Sidebar Fixed Css Codepen See how to adjust the width, height, color, padding and font size of the. Codepen doesn't work very well without javascript. Learn how to create a fixed side navigation menu with css using html code. A fixed sticky sidebar which gets removed when main content area reached to end/footer. Explore various examples of html and css sidebar menu code from. Sidebar Fixed Css Codepen.
From morioh.com
Responsive Sidebar Menu with Submenu with HTML, CSS, and JavaScript Sidebar Fixed Css Codepen Explore various examples of html and css sidebar menu code from codepen, github, and other resources. Learn how to create a fixed side navigation menu with css using html code. You can apply css to your pen from any stylesheet on the web. Learn how to create and customize sidebar menus with. We're all for progressive enhancement, but codepen. See. Sidebar Fixed Css Codepen.
From morioh.com
How to Create Sidebar in HTML and CSS Sidebar Fixed Css Codepen Learn how to create a sticky sidebar that adjusts its height based on its content and stays visible as you scroll the main section. See how to adjust the width, height, color, padding and font size of the. We're all for progressive enhancement, but codepen. Codepen doesn't work very well without javascript. A sticky sidebar without using jquery, with just. Sidebar Fixed Css Codepen.