Throw Error In Try Block Javascript . The try.catch.finally statements combo handles errors without stopping javascript. The try block is used to. The try.catch statement is comprised of a try block and either a catch block, a finally block, or both. In javascript, errors can be thrown using the throw statement to indicate an exceptional condition. If any statement within the try block (or in a function called from within the try block) throws an exception, control immediately shifts. When you have a try/catch block in javascript, the catch block will take any error that can happen in try block. The error throwing on line (*) from inside catch block “falls out” of try.catch and can be either caught by an outer try.catch. Execution of the current function will stop (the statements after throw. The try statement defines the code block to run (to try). The code in the try block.
from hxetfopgf.blob.core.windows.net
The code in the try block. When you have a try/catch block in javascript, the catch block will take any error that can happen in try block. If any statement within the try block (or in a function called from within the try block) throws an exception, control immediately shifts. The try.catch statement is comprised of a try block and either a catch block, a finally block, or both. The try.catch.finally statements combo handles errors without stopping javascript. The try block is used to. Execution of the current function will stop (the statements after throw. In javascript, errors can be thrown using the throw statement to indicate an exceptional condition. The try statement defines the code block to run (to try). The error throwing on line (*) from inside catch block “falls out” of try.catch and can be either caught by an outer try.catch.
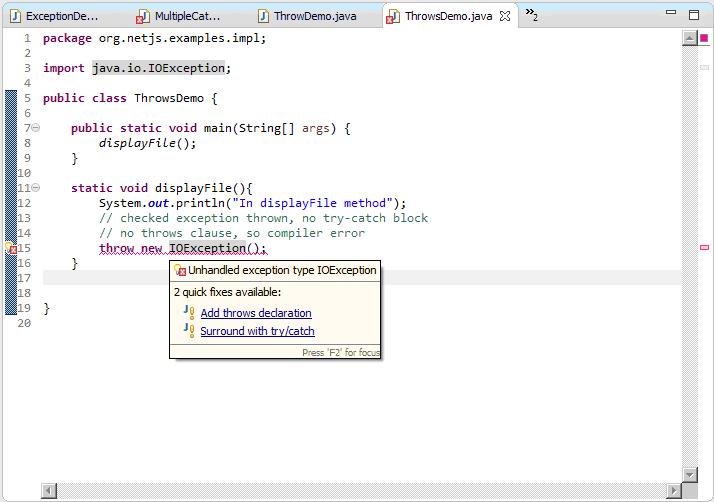
Throw New Exception In Try Block Java at Annie Maldonado blog
Throw Error In Try Block Javascript If any statement within the try block (or in a function called from within the try block) throws an exception, control immediately shifts. The code in the try block. If any statement within the try block (or in a function called from within the try block) throws an exception, control immediately shifts. The try block is used to. In javascript, errors can be thrown using the throw statement to indicate an exceptional condition. When you have a try/catch block in javascript, the catch block will take any error that can happen in try block. Execution of the current function will stop (the statements after throw. The error throwing on line (*) from inside catch block “falls out” of try.catch and can be either caught by an outer try.catch. The try.catch statement is comprised of a try block and either a catch block, a finally block, or both. The try.catch.finally statements combo handles errors without stopping javascript. The try statement defines the code block to run (to try).
From www.bank2home.com
Error Handling With Try Catch Finally In Powershell For Sql Server Throw Error In Try Block Javascript The try.catch statement is comprised of a try block and either a catch block, a finally block, or both. The code in the try block. In javascript, errors can be thrown using the throw statement to indicate an exceptional condition. The error throwing on line (*) from inside catch block “falls out” of try.catch and can be either caught by. Throw Error In Try Block Javascript.
From gregoryboxij.blogspot.com
37 Try Catch Javascript Not Working Modern Javascript Blog Throw Error In Try Block Javascript The try statement defines the code block to run (to try). Execution of the current function will stop (the statements after throw. The error throwing on line (*) from inside catch block “falls out” of try.catch and can be either caught by an outer try.catch. When you have a try/catch block in javascript, the catch block will take any error. Throw Error In Try Block Javascript.
From www.webdesigninghouse.com
Output Throw Error In Try Block Javascript If any statement within the try block (or in a function called from within the try block) throws an exception, control immediately shifts. In javascript, errors can be thrown using the throw statement to indicate an exceptional condition. The try statement defines the code block to run (to try). Execution of the current function will stop (the statements after throw.. Throw Error In Try Block Javascript.
From data-flair.training
JavaScript Errors A Comprehensive Guide to master Error Handling Throw Error In Try Block Javascript When you have a try/catch block in javascript, the catch block will take any error that can happen in try block. The try statement defines the code block to run (to try). The error throwing on line (*) from inside catch block “falls out” of try.catch and can be either caught by an outer try.catch. The try.catch statement is comprised. Throw Error In Try Block Javascript.
From www.benchresources.net
Java throws keyword or clause Throw Error In Try Block Javascript The try block is used to. In javascript, errors can be thrown using the throw statement to indicate an exceptional condition. The try.catch.finally statements combo handles errors without stopping javascript. The try.catch statement is comprised of a try block and either a catch block, a finally block, or both. When you have a try/catch block in javascript, the catch block. Throw Error In Try Block Javascript.
From www.youtube.com
Try Catch and Throw in javascript Error Handling html css javascript Throw Error In Try Block Javascript If any statement within the try block (or in a function called from within the try block) throws an exception, control immediately shifts. The try statement defines the code block to run (to try). Execution of the current function will stop (the statements after throw. In javascript, errors can be thrown using the throw statement to indicate an exceptional condition.. Throw Error In Try Block Javascript.
From www.educba.com
Node.js Error Handling Examples to Implement Error Handling Node.Js Throw Error In Try Block Javascript The code in the try block. In javascript, errors can be thrown using the throw statement to indicate an exceptional condition. The try.catch.finally statements combo handles errors without stopping javascript. The try block is used to. The try statement defines the code block to run (to try). The error throwing on line (*) from inside catch block “falls out” of. Throw Error In Try Block Javascript.
From plainenglish.io
JavaScript Error and Exception Handling Throw Error In Try Block Javascript The error throwing on line (*) from inside catch block “falls out” of try.catch and can be either caught by an outer try.catch. Execution of the current function will stop (the statements after throw. When you have a try/catch block in javascript, the catch block will take any error that can happen in try block. If any statement within the. Throw Error In Try Block Javascript.
From data-flair.training
JavaScript Errors A Comprehensive Guide to master Error Handling Throw Error In Try Block Javascript In javascript, errors can be thrown using the throw statement to indicate an exceptional condition. When you have a try/catch block in javascript, the catch block will take any error that can happen in try block. The code in the try block. If any statement within the try block (or in a function called from within the try block) throws. Throw Error In Try Block Javascript.
From lovebleeding9ffedd.blogspot.com
38 Javascript Return Error Vs Throw Error Javascript Nerd Answer Throw Error In Try Block Javascript In javascript, errors can be thrown using the throw statement to indicate an exceptional condition. The code in the try block. The try.catch statement is comprised of a try block and either a catch block, a finally block, or both. The try.catch.finally statements combo handles errors without stopping javascript. When you have a try/catch block in javascript, the catch block. Throw Error In Try Block Javascript.
From codedamn.com
Javascript Try Catch Throw Finally Error What it is & How to Fix it? Throw Error In Try Block Javascript Execution of the current function will stop (the statements after throw. When you have a try/catch block in javascript, the catch block will take any error that can happen in try block. In javascript, errors can be thrown using the throw statement to indicate an exceptional condition. The try.catch.finally statements combo handles errors without stopping javascript. If any statement within. Throw Error In Try Block Javascript.
From www.acte.in
Scala Exception Handling Tutorial Learn in 1 Day [ STEPIN ] Throw Error In Try Block Javascript Execution of the current function will stop (the statements after throw. The try block is used to. In javascript, errors can be thrown using the throw statement to indicate an exceptional condition. The try statement defines the code block to run (to try). If any statement within the try block (or in a function called from within the try block). Throw Error In Try Block Javascript.
From www.tektutorialshub.com
Error Handling in Angular Applications TekTutorialsHub Throw Error In Try Block Javascript Execution of the current function will stop (the statements after throw. The try.catch.finally statements combo handles errors without stopping javascript. The try.catch statement is comprised of a try block and either a catch block, a finally block, or both. The try block is used to. The code in the try block. The try statement defines the code block to run. Throw Error In Try Block Javascript.
From shopnflgamepass.blogspot.com
35 Javascript Throw Multiple Errors Javascript Answer Throw Error In Try Block Javascript If any statement within the try block (or in a function called from within the try block) throws an exception, control immediately shifts. The try statement defines the code block to run (to try). In javascript, errors can be thrown using the throw statement to indicate an exceptional condition. The code in the try block. When you have a try/catch. Throw Error In Try Block Javascript.
From tutorial.eyehunts.com
try catch finally Java Blocks Exception Handling Examples EyeHunts Throw Error In Try Block Javascript The try block is used to. When you have a try/catch block in javascript, the catch block will take any error that can happen in try block. Execution of the current function will stop (the statements after throw. The try statement defines the code block to run (to try). The try.catch statement is comprised of a try block and either. Throw Error In Try Block Javascript.
From wesbos.com
Async/Await Error Handling Beginner JavaScript Wes Bos Throw Error In Try Block Javascript The code in the try block. The error throwing on line (*) from inside catch block “falls out” of try.catch and can be either caught by an outer try.catch. The try.catch.finally statements combo handles errors without stopping javascript. In javascript, errors can be thrown using the throw statement to indicate an exceptional condition. The try.catch statement is comprised of a. Throw Error In Try Block Javascript.
From bobbyhadz.com
UnhandledPromiseRejection This error originated either by throwing Throw Error In Try Block Javascript When you have a try/catch block in javascript, the catch block will take any error that can happen in try block. The try block is used to. Execution of the current function will stop (the statements after throw. The try.catch statement is comprised of a try block and either a catch block, a finally block, or both. If any statement. Throw Error In Try Block Javascript.
From maibushyx.blogspot.com
37 Try Catch Error Message Javascript Javascript Overflow Throw Error In Try Block Javascript In javascript, errors can be thrown using the throw statement to indicate an exceptional condition. The try statement defines the code block to run (to try). The error throwing on line (*) from inside catch block “falls out” of try.catch and can be either caught by an outer try.catch. The try block is used to. The try.catch.finally statements combo handles. Throw Error In Try Block Javascript.
From www.vrogue.co
How To Catch Networkerror In Javascript www.vrogue.co Throw Error In Try Block Javascript Execution of the current function will stop (the statements after throw. The try block is used to. When you have a try/catch block in javascript, the catch block will take any error that can happen in try block. The code in the try block. The try.catch statement is comprised of a try block and either a catch block, a finally. Throw Error In Try Block Javascript.
From hxetfopgf.blob.core.windows.net
Throw New Exception In Try Block Java at Annie Maldonado blog Throw Error In Try Block Javascript The try block is used to. The try.catch statement is comprised of a try block and either a catch block, a finally block, or both. When you have a try/catch block in javascript, the catch block will take any error that can happen in try block. Execution of the current function will stop (the statements after throw. The try.catch.finally statements. Throw Error In Try Block Javascript.
From www.atatus.com
Logging with JavaScript Basic Tips Throw Error In Try Block Javascript The try statement defines the code block to run (to try). The try block is used to. If any statement within the try block (or in a function called from within the try block) throws an exception, control immediately shifts. In javascript, errors can be thrown using the throw statement to indicate an exceptional condition. The try.catch statement is comprised. Throw Error In Try Block Javascript.
From borstch.com
trycatchfinally blocks in Javascript Development Borstch Throw Error In Try Block Javascript When you have a try/catch block in javascript, the catch block will take any error that can happen in try block. The try block is used to. The code in the try block. The try statement defines the code block to run (to try). The try.catch statement is comprised of a try block and either a catch block, a finally. Throw Error In Try Block Javascript.
From masanyon.com
JavaScriptの例外処理 trycatchfinally文とthrow Error の使い方 No Change No Life I/O Throw Error In Try Block Javascript The try.catch.finally statements combo handles errors without stopping javascript. The try statement defines the code block to run (to try). The try.catch statement is comprised of a try block and either a catch block, a finally block, or both. When you have a try/catch block in javascript, the catch block will take any error that can happen in try block.. Throw Error In Try Block Javascript.
From www.delftstack.com
Handle Exceptions Using try..catch..finally in TypeScript Delft Stack Throw Error In Try Block Javascript In javascript, errors can be thrown using the throw statement to indicate an exceptional condition. The try block is used to. The code in the try block. The try statement defines the code block to run (to try). Execution of the current function will stop (the statements after throw. If any statement within the try block (or in a function. Throw Error In Try Block Javascript.
From refine.dev
Error Handling With try, catch and finally Blocks in JavaScript Refine Throw Error In Try Block Javascript The try.catch statement is comprised of a try block and either a catch block, a finally block, or both. The try block is used to. If any statement within the try block (or in a function called from within the try block) throws an exception, control immediately shifts. When you have a try/catch block in javascript, the catch block will. Throw Error In Try Block Javascript.
From www.youtube.com
JAVASCRIPTTRY CATCH BLOCK YouTube Throw Error In Try Block Javascript The try.catch statement is comprised of a try block and either a catch block, a finally block, or both. Execution of the current function will stop (the statements after throw. When you have a try/catch block in javascript, the catch block will take any error that can happen in try block. If any statement within the try block (or in. Throw Error In Try Block Javascript.
From www.skillsugar.com
Handling JavaScript Errors with try catch, finally & throw SkillSugar Throw Error In Try Block Javascript The try block is used to. The error throwing on line (*) from inside catch block “falls out” of try.catch and can be either caught by an outer try.catch. Execution of the current function will stop (the statements after throw. The code in the try block. The try.catch statement is comprised of a try block and either a catch block,. Throw Error In Try Block Javascript.
From forum.electroneek.com
How to capture an error message I throw using the JavaScript block Throw Error In Try Block Javascript The code in the try block. If any statement within the try block (or in a function called from within the try block) throws an exception, control immediately shifts. In javascript, errors can be thrown using the throw statement to indicate an exceptional condition. The error throwing on line (*) from inside catch block “falls out” of try.catch and can. Throw Error In Try Block Javascript.
From crunchify.com
What is a Difference Between throw Vs. throws in Java • Crunchify Throw Error In Try Block Javascript The error throwing on line (*) from inside catch block “falls out” of try.catch and can be either caught by an outer try.catch. Execution of the current function will stop (the statements after throw. If any statement within the try block (or in a function called from within the try block) throws an exception, control immediately shifts. When you have. Throw Error In Try Block Javascript.
From gregoryboxij.blogspot.com
37 Try Catch Javascript Not Working Modern Javascript Blog Throw Error In Try Block Javascript The error throwing on line (*) from inside catch block “falls out” of try.catch and can be either caught by an outer try.catch. The try.catch statement is comprised of a try block and either a catch block, a finally block, or both. The try block is used to. Execution of the current function will stop (the statements after throw. If. Throw Error In Try Block Javascript.
From www.scaler.com
JavaScript try...catch Scaler Topics Throw Error In Try Block Javascript In javascript, errors can be thrown using the throw statement to indicate an exceptional condition. The try statement defines the code block to run (to try). If any statement within the try block (or in a function called from within the try block) throws an exception, control immediately shifts. When you have a try/catch block in javascript, the catch block. Throw Error In Try Block Javascript.
From www.educba.com
Javascript Throw Exception Examples of Javascript Throw Exception Throw Error In Try Block Javascript If any statement within the try block (or in a function called from within the try block) throws an exception, control immediately shifts. When you have a try/catch block in javascript, the catch block will take any error that can happen in try block. Execution of the current function will stop (the statements after throw. The code in the try. Throw Error In Try Block Javascript.
From gioushwah.blob.core.windows.net
How To Throw An Exception In Try Block at Henry Alejos blog Throw Error In Try Block Javascript The error throwing on line (*) from inside catch block “falls out” of try.catch and can be either caught by an outer try.catch. If any statement within the try block (or in a function called from within the try block) throws an exception, control immediately shifts. The try.catch.finally statements combo handles errors without stopping javascript. Execution of the current function. Throw Error In Try Block Javascript.
From medium.com
How to handle JavaScript Errors with Try, Throw, Catch, & Finally by Throw Error In Try Block Javascript Execution of the current function will stop (the statements after throw. The try statement defines the code block to run (to try). If any statement within the try block (or in a function called from within the try block) throws an exception, control immediately shifts. In javascript, errors can be thrown using the throw statement to indicate an exceptional condition.. Throw Error In Try Block Javascript.
From zakruti.com
try, catch, finally, throw error handling in JavaScript Throw Error In Try Block Javascript The error throwing on line (*) from inside catch block “falls out” of try.catch and can be either caught by an outer try.catch. The try block is used to. The try.catch.finally statements combo handles errors without stopping javascript. The try statement defines the code block to run (to try). When you have a try/catch block in javascript, the catch block. Throw Error In Try Block Javascript.