Streamlit Sidebar Wrap Text . Is there a way to wrap or inline texts around images in the sidebar? The feature to solve this issue should be on the priority as displaying text is. I am facing the same issue while displaying the text output on my bert text summarizer app. These are featured components created by our lovely community. I just started creating an app with streamlit and have a problem, that the text does not comply with container (column) width: For more examples and inspiration, check out our components gallery and streamlit extras! You can apply custom css to st.dataframe to control text wrapping, cell spacing, and handling of newlines. One of its notable features is the ability to build sidebars,. Display unsupported elements as literal. Not only can you add interactivity to your app with widgets, you can organize them into a sidebar. Something like the code below does not work. Streamlit is a powerful python library that allows developers to create interactive web applications with ease. Elements can be passed to st.sidebar using. Unsupported markdown elements are unwrapped so only their children (text contents) render.
from gilberttanner.com
Streamlit is a powerful python library that allows developers to create interactive web applications with ease. For more examples and inspiration, check out our components gallery and streamlit extras! Elements can be passed to st.sidebar using. Not only can you add interactivity to your app with widgets, you can organize them into a sidebar. The feature to solve this issue should be on the priority as displaying text is. I am facing the same issue while displaying the text output on my bert text summarizer app. I just started creating an app with streamlit and have a problem, that the text does not comply with container (column) width: Is there a way to wrap or inline texts around images in the sidebar? One of its notable features is the ability to build sidebars,. You can apply custom css to st.dataframe to control text wrapping, cell spacing, and handling of newlines.
Turn your data science scripts into websites with Streamlit
Streamlit Sidebar Wrap Text These are featured components created by our lovely community. Unsupported markdown elements are unwrapped so only their children (text contents) render. I just started creating an app with streamlit and have a problem, that the text does not comply with container (column) width: Is there a way to wrap or inline texts around images in the sidebar? Display unsupported elements as literal. Not only can you add interactivity to your app with widgets, you can organize them into a sidebar. The feature to solve this issue should be on the priority as displaying text is. For more examples and inspiration, check out our components gallery and streamlit extras! Streamlit is a powerful python library that allows developers to create interactive web applications with ease. I am facing the same issue while displaying the text output on my bert text summarizer app. One of its notable features is the ability to build sidebars,. Something like the code below does not work. Elements can be passed to st.sidebar using. You can apply custom css to st.dataframe to control text wrapping, cell spacing, and handling of newlines. These are featured components created by our lovely community.
From www.askpython.com
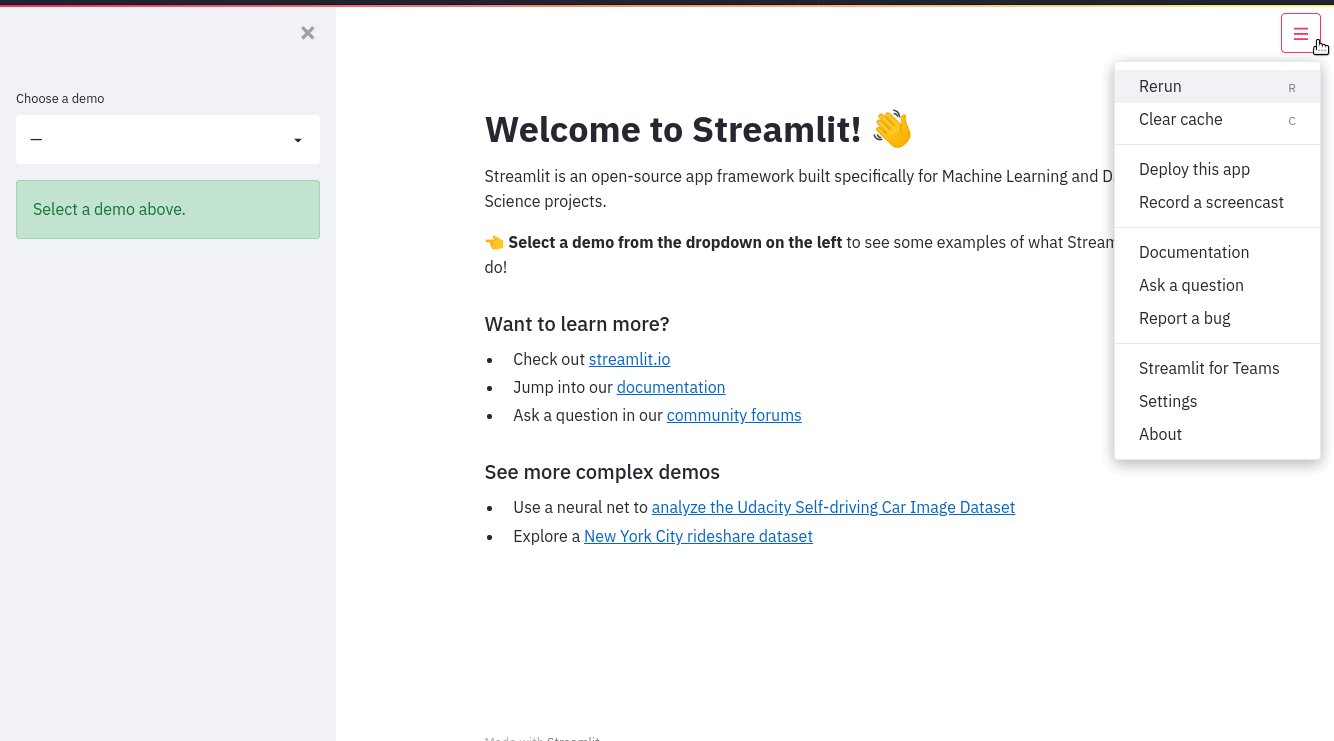
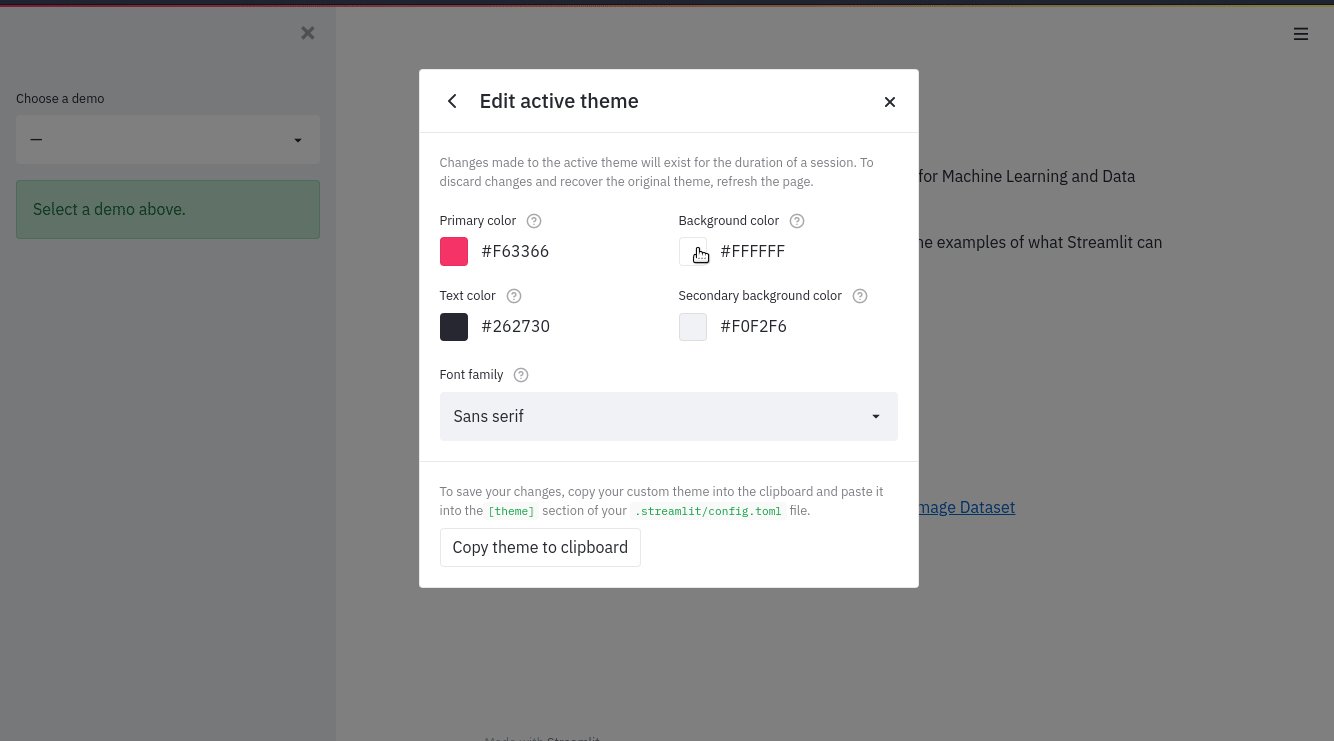
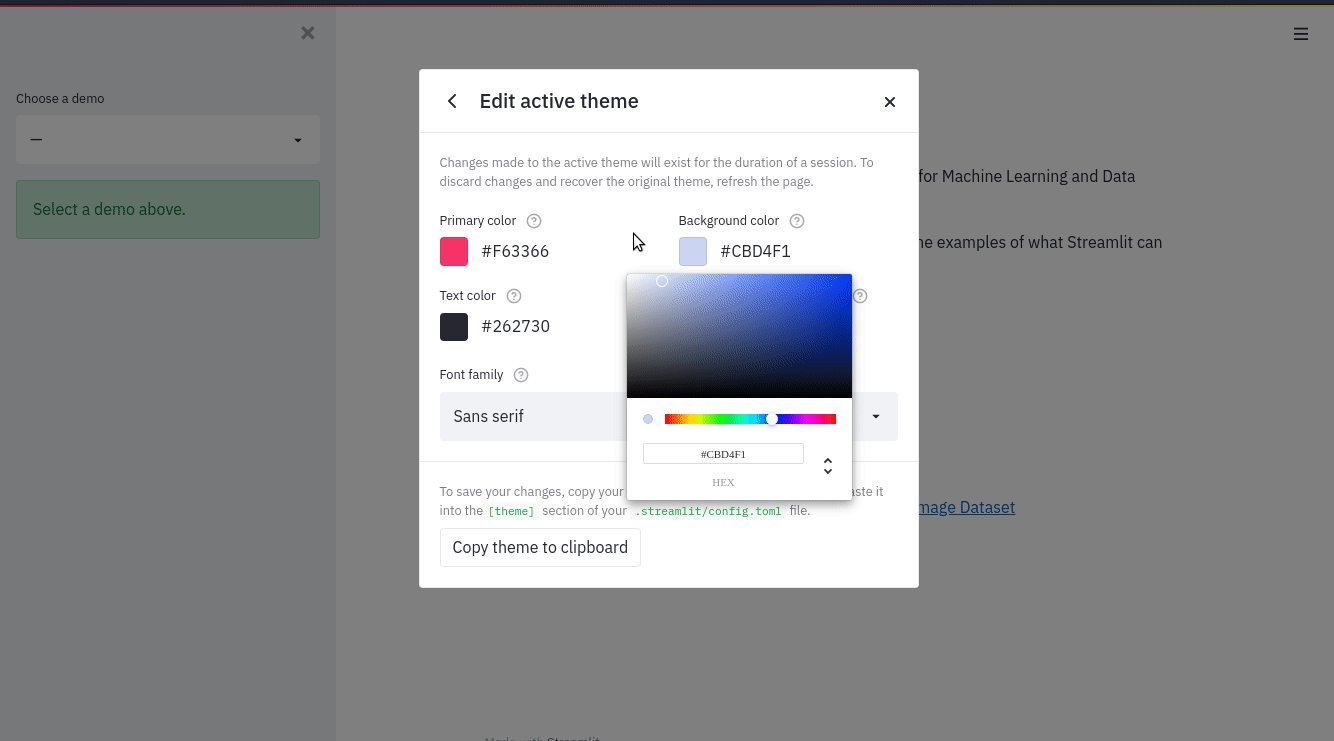
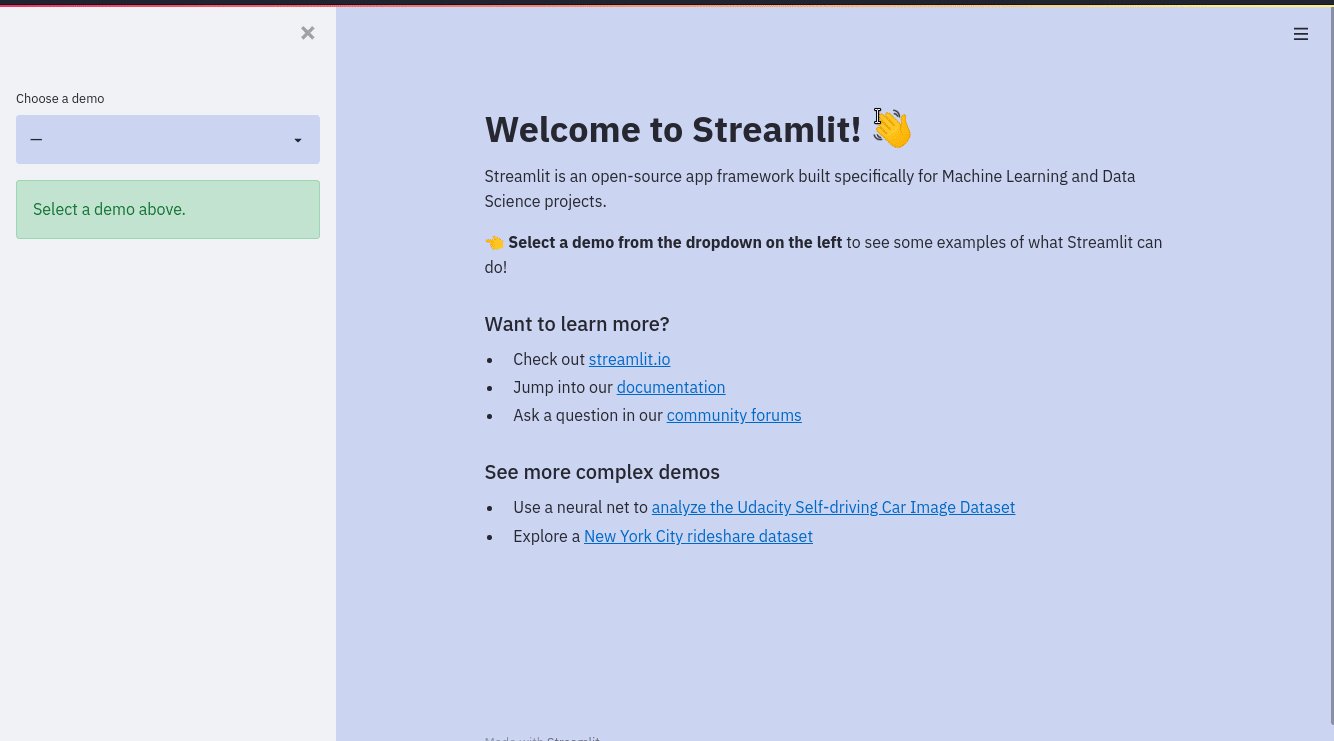
Theming in Streamlit 2 Methods to Customize The Look and Feel of Streamlit Sidebar Wrap Text One of its notable features is the ability to build sidebars,. Display unsupported elements as literal. Streamlit is a powerful python library that allows developers to create interactive web applications with ease. For more examples and inspiration, check out our components gallery and streamlit extras! You can apply custom css to st.dataframe to control text wrapping, cell spacing, and handling. Streamlit Sidebar Wrap Text.
From www.youtube.com
Streamlit Text Elements and Sidebar Python YouTube Streamlit Sidebar Wrap Text For more examples and inspiration, check out our components gallery and streamlit extras! Display unsupported elements as literal. Is there a way to wrap or inline texts around images in the sidebar? Unsupported markdown elements are unwrapped so only their children (text contents) render. I just started creating an app with streamlit and have a problem, that the text does. Streamlit Sidebar Wrap Text.
From www.youtube.com
Learn Streamlit Text Elements and Sidebar in 1 Minute YouTube Streamlit Sidebar Wrap Text Streamlit is a powerful python library that allows developers to create interactive web applications with ease. Something like the code below does not work. I just started creating an app with streamlit and have a problem, that the text does not comply with container (column) width: Elements can be passed to st.sidebar using. Is there a way to wrap or. Streamlit Sidebar Wrap Text.
From discuss.streamlit.io
Toggle, hide sidebar Using Streamlit Streamlit Streamlit Sidebar Wrap Text One of its notable features is the ability to build sidebars,. I am facing the same issue while displaying the text output on my bert text summarizer app. Elements can be passed to st.sidebar using. You can apply custom css to st.dataframe to control text wrapping, cell spacing, and handling of newlines. Streamlit is a powerful python library that allows. Streamlit Sidebar Wrap Text.
From pythonwife.com
Configuring Streamlit Page Streamlit Sidebar Wrap Text Is there a way to wrap or inline texts around images in the sidebar? These are featured components created by our lovely community. Display unsupported elements as literal. I am facing the same issue while displaying the text output on my bert text summarizer app. Streamlit is a powerful python library that allows developers to create interactive web applications with. Streamlit Sidebar Wrap Text.
From github.com
GitHub Socvest/Sidebarnavcustomiconsstreamlit Add custom icons Streamlit Sidebar Wrap Text These are featured components created by our lovely community. Streamlit is a powerful python library that allows developers to create interactive web applications with ease. Is there a way to wrap or inline texts around images in the sidebar? I just started creating an app with streamlit and have a problem, that the text does not comply with container (column). Streamlit Sidebar Wrap Text.
From www.youtube.com
Add sidebar in streamlit web application streamlit sidebar and Streamlit Sidebar Wrap Text Something like the code below does not work. I just started creating an app with streamlit and have a problem, that the text does not comply with container (column) width: Elements can be passed to st.sidebar using. Not only can you add interactivity to your app with widgets, you can organize them into a sidebar. You can apply custom css. Streamlit Sidebar Wrap Text.
From discuss.streamlit.io
Streamlit Navbar Show the Community! Streamlit Streamlit Sidebar Wrap Text For more examples and inspiration, check out our components gallery and streamlit extras! Is there a way to wrap or inline texts around images in the sidebar? Streamlit is a powerful python library that allows developers to create interactive web applications with ease. Not only can you add interactivity to your app with widgets, you can organize them into a. Streamlit Sidebar Wrap Text.
From exofyctoc.blob.core.windows.net
Streamlit Sidebar Examples at Leilani Lyons blog Streamlit Sidebar Wrap Text Streamlit is a powerful python library that allows developers to create interactive web applications with ease. You can apply custom css to st.dataframe to control text wrapping, cell spacing, and handling of newlines. Is there a way to wrap or inline texts around images in the sidebar? One of its notable features is the ability to build sidebars,. I just. Streamlit Sidebar Wrap Text.
From discuss.streamlit.io
How to make sidebar as navigation bar? Using Streamlit Streamlit Streamlit Sidebar Wrap Text You can apply custom css to st.dataframe to control text wrapping, cell spacing, and handling of newlines. Something like the code below does not work. Not only can you add interactivity to your app with widgets, you can organize them into a sidebar. Is there a way to wrap or inline texts around images in the sidebar? These are featured. Streamlit Sidebar Wrap Text.
From discuss.streamlit.io
Streamlit Responsive Ui Using Streamlit Streamlit Streamlit Sidebar Wrap Text I just started creating an app with streamlit and have a problem, that the text does not comply with container (column) width: Streamlit is a powerful python library that allows developers to create interactive web applications with ease. The feature to solve this issue should be on the priority as displaying text is. One of its notable features is the. Streamlit Sidebar Wrap Text.
From discuss.streamlit.io
How to make sidebar as navigation bar? Using Streamlit Streamlit Streamlit Sidebar Wrap Text I am facing the same issue while displaying the text output on my bert text summarizer app. Display unsupported elements as literal. For more examples and inspiration, check out our components gallery and streamlit extras! The feature to solve this issue should be on the priority as displaying text is. Streamlit is a powerful python library that allows developers to. Streamlit Sidebar Wrap Text.
From discuss.streamlit.io
How to maintain images and text even if change some widget on sidebar Streamlit Sidebar Wrap Text You can apply custom css to st.dataframe to control text wrapping, cell spacing, and handling of newlines. The feature to solve this issue should be on the priority as displaying text is. For more examples and inspiration, check out our components gallery and streamlit extras! These are featured components created by our lovely community. Streamlit is a powerful python library. Streamlit Sidebar Wrap Text.
From discuss.streamlit.io
Multipage sidebar categorized into subdirectories Using Streamlit Streamlit Sidebar Wrap Text I am facing the same issue while displaying the text output on my bert text summarizer app. Is there a way to wrap or inline texts around images in the sidebar? The feature to solve this issue should be on the priority as displaying text is. Elements can be passed to st.sidebar using. These are featured components created by our. Streamlit Sidebar Wrap Text.
From discuss.streamlit.io
New package stpages change page names and icons in sidebar without Streamlit Sidebar Wrap Text One of its notable features is the ability to build sidebars,. Display unsupported elements as literal. Not only can you add interactivity to your app with widgets, you can organize them into a sidebar. Is there a way to wrap or inline texts around images in the sidebar? The feature to solve this issue should be on the priority as. Streamlit Sidebar Wrap Text.
From discuss.streamlit.io
Preserving state across sidebar pages 🎈 Using Streamlit Streamlit Streamlit Sidebar Wrap Text You can apply custom css to st.dataframe to control text wrapping, cell spacing, and handling of newlines. I am facing the same issue while displaying the text output on my bert text summarizer app. These are featured components created by our lovely community. Is there a way to wrap or inline texts around images in the sidebar? Display unsupported elements. Streamlit Sidebar Wrap Text.
From www.youtube.com
Streamlit Tutorial 8 Layout elements. st.sidebar, st.columns, st Streamlit Sidebar Wrap Text Elements can be passed to st.sidebar using. Not only can you add interactivity to your app with widgets, you can organize them into a sidebar. Display unsupported elements as literal. Something like the code below does not work. Unsupported markdown elements are unwrapped so only their children (text contents) render. For more examples and inspiration, check out our components gallery. Streamlit Sidebar Wrap Text.
From www.justintodata.com
How to build apps with Streamlit Python (quick Tutorial) Just into Data Streamlit Sidebar Wrap Text Streamlit is a powerful python library that allows developers to create interactive web applications with ease. Not only can you add interactivity to your app with widgets, you can organize them into a sidebar. I am facing the same issue while displaying the text output on my bert text summarizer app. Display unsupported elements as literal. Is there a way. Streamlit Sidebar Wrap Text.
From www.youtube.com
Streamlit Sidebar and Columns Streamlit Tutorial [2022] YouTube Streamlit Sidebar Wrap Text These are featured components created by our lovely community. Streamlit is a powerful python library that allows developers to create interactive web applications with ease. The feature to solve this issue should be on the priority as displaying text is. For more examples and inspiration, check out our components gallery and streamlit extras! Not only can you add interactivity to. Streamlit Sidebar Wrap Text.
From dynamic-filters-demo.streamlit.app
Sidebar_Example Streamlit Sidebar Wrap Text Is there a way to wrap or inline texts around images in the sidebar? I just started creating an app with streamlit and have a problem, that the text does not comply with container (column) width: One of its notable features is the ability to build sidebars,. Something like the code below does not work. Not only can you add. Streamlit Sidebar Wrap Text.
From discuss.streamlit.io
Redirecting to a different page without the sidebar 🎈 Using Streamlit Streamlit Sidebar Wrap Text These are featured components created by our lovely community. Elements can be passed to st.sidebar using. I am facing the same issue while displaying the text output on my bert text summarizer app. Streamlit is a powerful python library that allows developers to create interactive web applications with ease. One of its notable features is the ability to build sidebars,.. Streamlit Sidebar Wrap Text.
From discuss.streamlit.io
Expandable Sidebar 🎈 Using Streamlit Streamlit Streamlit Sidebar Wrap Text I am facing the same issue while displaying the text output on my bert text summarizer app. Elements can be passed to st.sidebar using. Is there a way to wrap or inline texts around images in the sidebar? For more examples and inspiration, check out our components gallery and streamlit extras! Something like the code below does not work. One. Streamlit Sidebar Wrap Text.
From discuss.streamlit.io
Expandable tabs in sidebar Using Streamlit Streamlit Streamlit Sidebar Wrap Text You can apply custom css to st.dataframe to control text wrapping, cell spacing, and handling of newlines. For more examples and inspiration, check out our components gallery and streamlit extras! The feature to solve this issue should be on the priority as displaying text is. Is there a way to wrap or inline texts around images in the sidebar? Display. Streamlit Sidebar Wrap Text.
From discuss.streamlit.io
Create two sidebars in multipage app Using Streamlit Streamlit Streamlit Sidebar Wrap Text One of its notable features is the ability to build sidebars,. I just started creating an app with streamlit and have a problem, that the text does not comply with container (column) width: For more examples and inspiration, check out our components gallery and streamlit extras! Is there a way to wrap or inline texts around images in the sidebar?. Streamlit Sidebar Wrap Text.
From www.askpython.com
Theming in Streamlit 2 Methods to Customize The Look and Feel of Streamlit Sidebar Wrap Text Something like the code below does not work. I am facing the same issue while displaying the text output on my bert text summarizer app. Unsupported markdown elements are unwrapped so only their children (text contents) render. Elements can be passed to st.sidebar using. One of its notable features is the ability to build sidebars,. Streamlit is a powerful python. Streamlit Sidebar Wrap Text.
From github.com
Unable to use sidebar with columns in same web page · Issue 4139 Streamlit Sidebar Wrap Text I just started creating an app with streamlit and have a problem, that the text does not comply with container (column) width: These are featured components created by our lovely community. One of its notable features is the ability to build sidebars,. The feature to solve this issue should be on the priority as displaying text is. Elements can be. Streamlit Sidebar Wrap Text.
From github.com
Word wrapping in st.dataframe · Issue 5386 · streamlit/streamlit · GitHub Streamlit Sidebar Wrap Text For more examples and inspiration, check out our components gallery and streamlit extras! Something like the code below does not work. You can apply custom css to st.dataframe to control text wrapping, cell spacing, and handling of newlines. Display unsupported elements as literal. I am facing the same issue while displaying the text output on my bert text summarizer app.. Streamlit Sidebar Wrap Text.
From discuss.streamlit.io
Sidebar layout change Using Streamlit Streamlit Streamlit Sidebar Wrap Text The feature to solve this issue should be on the priority as displaying text is. Is there a way to wrap or inline texts around images in the sidebar? I just started creating an app with streamlit and have a problem, that the text does not comply with container (column) width: Not only can you add interactivity to your app. Streamlit Sidebar Wrap Text.
From exofyctoc.blob.core.windows.net
Streamlit Sidebar Examples at Leilani Lyons blog Streamlit Sidebar Wrap Text The feature to solve this issue should be on the priority as displaying text is. One of its notable features is the ability to build sidebars,. Unsupported markdown elements are unwrapped so only their children (text contents) render. You can apply custom css to st.dataframe to control text wrapping, cell spacing, and handling of newlines. Something like the code below. Streamlit Sidebar Wrap Text.
From github.com
Add function to set the height of the sidebar separator with multipage Streamlit Sidebar Wrap Text Elements can be passed to st.sidebar using. Streamlit is a powerful python library that allows developers to create interactive web applications with ease. Not only can you add interactivity to your app with widgets, you can organize them into a sidebar. I am facing the same issue while displaying the text output on my bert text summarizer app. Is there. Streamlit Sidebar Wrap Text.
From gilberttanner.com
Turn your data science scripts into websites with Streamlit Streamlit Sidebar Wrap Text I am facing the same issue while displaying the text output on my bert text summarizer app. Something like the code below does not work. Unsupported markdown elements are unwrapped so only their children (text contents) render. These are featured components created by our lovely community. For more examples and inspiration, check out our components gallery and streamlit extras! I. Streamlit Sidebar Wrap Text.
From sakizo-blog.com
How to create a dashboard with Streamlit and Plotly sakizo blog Streamlit Sidebar Wrap Text Something like the code below does not work. Streamlit is a powerful python library that allows developers to create interactive web applications with ease. These are featured components created by our lovely community. For more examples and inspiration, check out our components gallery and streamlit extras! Display unsupported elements as literal. I am facing the same issue while displaying the. Streamlit Sidebar Wrap Text.
From discuss.streamlit.io
How can I directly use streamlit to create sidebars similar to those in Streamlit Sidebar Wrap Text Unsupported markdown elements are unwrapped so only their children (text contents) render. The feature to solve this issue should be on the priority as displaying text is. Elements can be passed to st.sidebar using. I am facing the same issue while displaying the text output on my bert text summarizer app. I just started creating an app with streamlit and. Streamlit Sidebar Wrap Text.
From discuss.streamlit.io
Inserting image at side bar 8 by Roy_Joshua_Oclarit 🎈 Using Streamlit Sidebar Wrap Text Streamlit is a powerful python library that allows developers to create interactive web applications with ease. I just started creating an app with streamlit and have a problem, that the text does not comply with container (column) width: One of its notable features is the ability to build sidebars,. Unsupported markdown elements are unwrapped so only their children (text contents). Streamlit Sidebar Wrap Text.
From stackoverflow.com
python Customize the Sidebar (Pages) in Streamlit to Have Sections Streamlit Sidebar Wrap Text One of its notable features is the ability to build sidebars,. I just started creating an app with streamlit and have a problem, that the text does not comply with container (column) width: Display unsupported elements as literal. Streamlit is a powerful python library that allows developers to create interactive web applications with ease. Not only can you add interactivity. Streamlit Sidebar Wrap Text.