Bootstrap Post Ajax . Learn about each plugin, our data and programmatic api options, and more. In this article, we’ll examine how to load a bootstrap modal with ajax content. We’ll being using.net core and a web api to serve our content. Example script to create bootstrap modal popup contact form, validate form data and submit using jquery and ajax. However, you could grab the ajax content from any backend technology that you have access to. In this tutorial, you will be presented with a sample form that communicates to a php backend. Learn how to send bootstrap modal form data to email in php. Bring bootstrap to life with our optional javascript plugins. And often it is simpler. The form will use jquery to process a form without a page refresh (using ajax), indicate. Sometimes you don’t need ajax, or you prefer to use one of the many standalone libraries that focus on ajax requests.
from morioh.com
Bring bootstrap to life with our optional javascript plugins. In this article, we’ll examine how to load a bootstrap modal with ajax content. Sometimes you don’t need ajax, or you prefer to use one of the many standalone libraries that focus on ajax requests. Learn about each plugin, our data and programmatic api options, and more. We’ll being using.net core and a web api to serve our content. And often it is simpler. In this tutorial, you will be presented with a sample form that communicates to a php backend. However, you could grab the ajax content from any backend technology that you have access to. Learn how to send bootstrap modal form data to email in php. Example script to create bootstrap modal popup contact form, validate form data and submit using jquery and ajax.
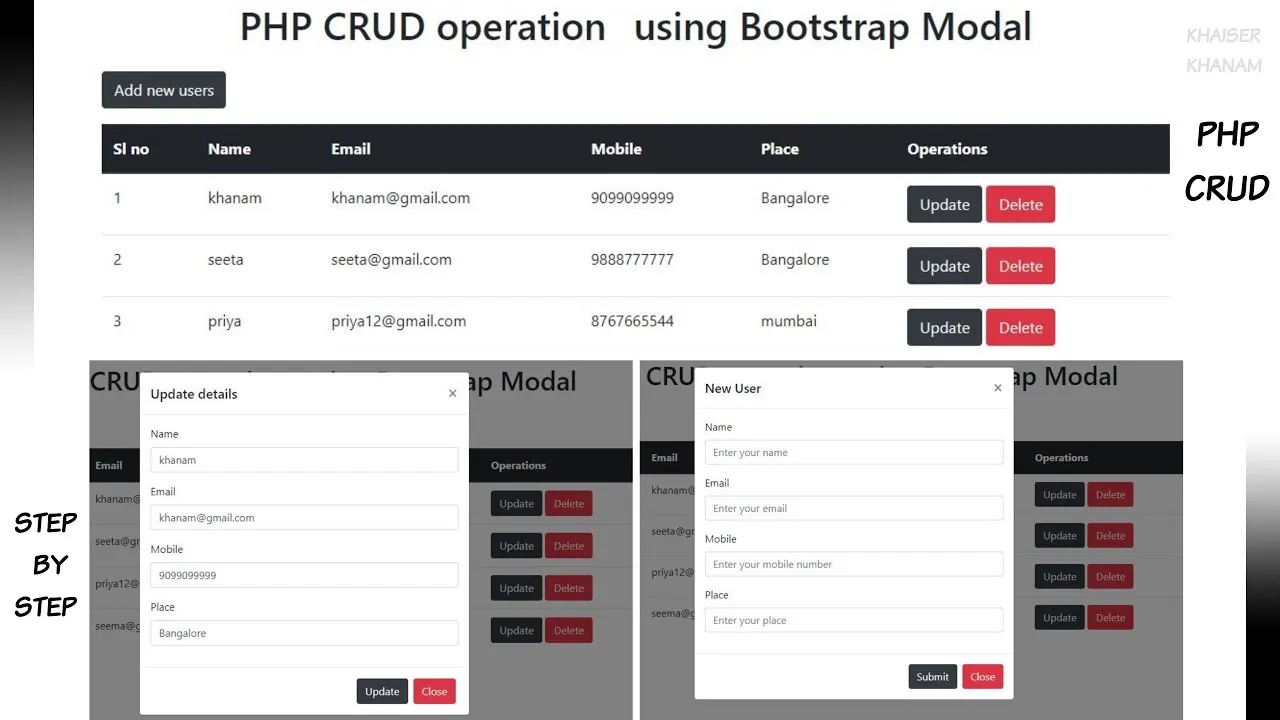
How to Create a Complete PHP CRUD Application Using Bootstrap Modal
Bootstrap Post Ajax The form will use jquery to process a form without a page refresh (using ajax), indicate. However, you could grab the ajax content from any backend technology that you have access to. In this tutorial, you will be presented with a sample form that communicates to a php backend. The form will use jquery to process a form without a page refresh (using ajax), indicate. Example script to create bootstrap modal popup contact form, validate form data and submit using jquery and ajax. In this article, we’ll examine how to load a bootstrap modal with ajax content. Learn how to send bootstrap modal form data to email in php. Learn about each plugin, our data and programmatic api options, and more. We’ll being using.net core and a web api to serve our content. Bring bootstrap to life with our optional javascript plugins. Sometimes you don’t need ajax, or you prefer to use one of the many standalone libraries that focus on ajax requests. And often it is simpler.
From gregoryboxij.blogspot.com
34 Ajax Call Using Post Method In Javascript Modern Javascript Blog Bootstrap Post Ajax And often it is simpler. Bring bootstrap to life with our optional javascript plugins. However, you could grab the ajax content from any backend technology that you have access to. We’ll being using.net core and a web api to serve our content. The form will use jquery to process a form without a page refresh (using ajax), indicate. Example script. Bootstrap Post Ajax.
From www.vrogue.co
Crud Con Php Pdo Ajax Datatables Y Bootstrap 5 Free Course www.vrogue.co Bootstrap Post Ajax We’ll being using.net core and a web api to serve our content. In this tutorial, you will be presented with a sample form that communicates to a php backend. Learn about each plugin, our data and programmatic api options, and more. The form will use jquery to process a form without a page refresh (using ajax), indicate. In this article,. Bootstrap Post Ajax.
From designcorral.com
Bootstrap Toggle Switch With Ajax Update To Mysql In Php Design Corral Bootstrap Post Ajax In this article, we’ll examine how to load a bootstrap modal with ajax content. In this tutorial, you will be presented with a sample form that communicates to a php backend. We’ll being using.net core and a web api to serve our content. Learn how to send bootstrap modal form data to email in php. Bring bootstrap to life with. Bootstrap Post Ajax.
From www.itsolutionstuff.com
PHP Bootstrap Tokenfield using Ajax Example Bootstrap Post Ajax Learn how to send bootstrap modal form data to email in php. And often it is simpler. We’ll being using.net core and a web api to serve our content. However, you could grab the ajax content from any backend technology that you have access to. Learn about each plugin, our data and programmatic api options, and more. Bring bootstrap to. Bootstrap Post Ajax.
From pixabay.com
Bootstrap Ajax Free photo on Pixabay Pixabay Bootstrap Post Ajax Example script to create bootstrap modal popup contact form, validate form data and submit using jquery and ajax. The form will use jquery to process a form without a page refresh (using ajax), indicate. Learn about each plugin, our data and programmatic api options, and more. We’ll being using.net core and a web api to serve our content. Bring bootstrap. Bootstrap Post Ajax.
From www.vrogue.co
Php Pdo Ajax Crud Using Bootstrap Modals And Datatabl vrogue.co Bootstrap Post Ajax In this tutorial, you will be presented with a sample form that communicates to a php backend. We’ll being using.net core and a web api to serve our content. Example script to create bootstrap modal popup contact form, validate form data and submit using jquery and ajax. Learn how to send bootstrap modal form data to email in php. However,. Bootstrap Post Ajax.
From www.itsolutionstuff.com
PHP Ajax Inline Editing using Xeditable Bootstrap JS Example Bootstrap Post Ajax Sometimes you don’t need ajax, or you prefer to use one of the many standalone libraries that focus on ajax requests. Example script to create bootstrap modal popup contact form, validate form data and submit using jquery and ajax. The form will use jquery to process a form without a page refresh (using ajax), indicate. Learn about each plugin, our. Bootstrap Post Ajax.
From www.youtube.com
PHP Ajax Insert Data in MySQL By Using Bootstrap Modal YouTube Bootstrap Post Ajax Bring bootstrap to life with our optional javascript plugins. The form will use jquery to process a form without a page refresh (using ajax), indicate. In this tutorial, you will be presented with a sample form that communicates to a php backend. Example script to create bootstrap modal popup contact form, validate form data and submit using jquery and ajax.. Bootstrap Post Ajax.
From roytuts.com
Bootstrap AJAX Spring Boot Pagination Roy Tutorials Bootstrap Post Ajax Example script to create bootstrap modal popup contact form, validate form data and submit using jquery and ajax. Learn how to send bootstrap modal form data to email in php. We’ll being using.net core and a web api to serve our content. Learn about each plugin, our data and programmatic api options, and more. Sometimes you don’t need ajax, or. Bootstrap Post Ajax.
From github.com
GitHub sunilbhatt638/JqueryAjaxPaginationinPHPandBootstrap Bootstrap Post Ajax In this tutorial, you will be presented with a sample form that communicates to a php backend. Sometimes you don’t need ajax, or you prefer to use one of the many standalone libraries that focus on ajax requests. And often it is simpler. The form will use jquery to process a form without a page refresh (using ajax), indicate. Learn. Bootstrap Post Ajax.
From www.vrogue.co
Php Pdo Ajax Crud Using Bootstrap Modals And Datatabl vrogue.co Bootstrap Post Ajax However, you could grab the ajax content from any backend technology that you have access to. Bring bootstrap to life with our optional javascript plugins. Example script to create bootstrap modal popup contact form, validate form data and submit using jquery and ajax. Sometimes you don’t need ajax, or you prefer to use one of the many standalone libraries that. Bootstrap Post Ajax.
From www.codexworld.com
Bootstrap Modal Popup Form Submit with Ajax & PHP CodexWorld Bootstrap Post Ajax Example script to create bootstrap modal popup contact form, validate form data and submit using jquery and ajax. In this article, we’ll examine how to load a bootstrap modal with ajax content. The form will use jquery to process a form without a page refresh (using ajax), indicate. In this tutorial, you will be presented with a sample form that. Bootstrap Post Ajax.
From 9to5answer.com
[Solved] Using Bootstrap validator.js with Jquery ajax 9to5Answer Bootstrap Post Ajax Example script to create bootstrap modal popup contact form, validate form data and submit using jquery and ajax. Bring bootstrap to life with our optional javascript plugins. However, you could grab the ajax content from any backend technology that you have access to. In this tutorial, you will be presented with a sample form that communicates to a php backend.. Bootstrap Post Ajax.
From github.com
GitHub dnaextrim/ajaxcrudbootstrap Ajax CRUD with Bootstrap UI Bootstrap Post Ajax In this article, we’ll examine how to load a bootstrap modal with ajax content. We’ll being using.net core and a web api to serve our content. However, you could grab the ajax content from any backend technology that you have access to. And often it is simpler. Learn about each plugin, our data and programmatic api options, and more. Learn. Bootstrap Post Ajax.
From www.sourcecodester.com
Creating a CRUD Operation using PHP/PDO and Ajax with Bootstrap/Modal Bootstrap Post Ajax Example script to create bootstrap modal popup contact form, validate form data and submit using jquery and ajax. Learn how to send bootstrap modal form data to email in php. And often it is simpler. The form will use jquery to process a form without a page refresh (using ajax), indicate. We’ll being using.net core and a web api to. Bootstrap Post Ajax.
From www.educba.com
JQuery Ajax Post How does jQuery Ajax Post Work with Examples? Bootstrap Post Ajax In this article, we’ll examine how to load a bootstrap modal with ajax content. However, you could grab the ajax content from any backend technology that you have access to. Bring bootstrap to life with our optional javascript plugins. The form will use jquery to process a form without a page refresh (using ajax), indicate. Example script to create bootstrap. Bootstrap Post Ajax.
From pixabay.com
Bootstrap Ajax Free photo on Pixabay Pixabay Bootstrap Post Ajax Learn about each plugin, our data and programmatic api options, and more. We’ll being using.net core and a web api to serve our content. In this article, we’ll examine how to load a bootstrap modal with ajax content. In this tutorial, you will be presented with a sample form that communicates to a php backend. However, you could grab the. Bootstrap Post Ajax.
From abdultechhub.com
How to Create Ajax based Bootstrap Pagination in Laravel 9 Bootstrap Post Ajax Learn about each plugin, our data and programmatic api options, and more. In this article, we’ll examine how to load a bootstrap modal with ajax content. In this tutorial, you will be presented with a sample form that communicates to a php backend. However, you could grab the ajax content from any backend technology that you have access to. Example. Bootstrap Post Ajax.
From roytuts.com
Bootstrap AJAX Spring Boot Pagination Roy Tutorials Bootstrap Post Ajax Bring bootstrap to life with our optional javascript plugins. In this article, we’ll examine how to load a bootstrap modal with ajax content. Learn about each plugin, our data and programmatic api options, and more. Sometimes you don’t need ajax, or you prefer to use one of the many standalone libraries that focus on ajax requests. In this tutorial, you. Bootstrap Post Ajax.
From www.codexworld.com
Bootstrap Modal Popup Form Submit with Ajax & PHP CodexWorld Bootstrap Post Ajax Bring bootstrap to life with our optional javascript plugins. In this article, we’ll examine how to load a bootstrap modal with ajax content. Sometimes you don’t need ajax, or you prefer to use one of the many standalone libraries that focus on ajax requests. And often it is simpler. Learn how to send bootstrap modal form data to email in. Bootstrap Post Ajax.
From 9to5answer.com
[Solved] bootstrap load collapse panel with ajax 9to5Answer Bootstrap Post Ajax The form will use jquery to process a form without a page refresh (using ajax), indicate. Bring bootstrap to life with our optional javascript plugins. In this article, we’ll examine how to load a bootstrap modal with ajax content. In this tutorial, you will be presented with a sample form that communicates to a php backend. We’ll being using.net core. Bootstrap Post Ajax.
From www.youtube.com
Dynamically load content in Bootstrap Modal with AJAX YouTube Bootstrap Post Ajax Learn about each plugin, our data and programmatic api options, and more. Learn how to send bootstrap modal form data to email in php. In this tutorial, you will be presented with a sample form that communicates to a php backend. However, you could grab the ajax content from any backend technology that you have access to. And often it. Bootstrap Post Ajax.
From github.com
Ajax search get multiple calls · Issue 2659 · snapappointments Bootstrap Post Ajax Learn about each plugin, our data and programmatic api options, and more. Sometimes you don’t need ajax, or you prefer to use one of the many standalone libraries that focus on ajax requests. In this tutorial, you will be presented with a sample form that communicates to a php backend. We’ll being using.net core and a web api to serve. Bootstrap Post Ajax.
From www.vrogue.co
Codeigniter Ajax Crud Using Bootstrap Modals And Datatables Mbah Coding Bootstrap Post Ajax Sometimes you don’t need ajax, or you prefer to use one of the many standalone libraries that focus on ajax requests. Learn how to send bootstrap modal form data to email in php. Learn about each plugin, our data and programmatic api options, and more. The form will use jquery to process a form without a page refresh (using ajax),. Bootstrap Post Ajax.
From roytuts.com
Bootstrap AJAX Spring Boot Pagination Roy Tutorials Bootstrap Post Ajax Example script to create bootstrap modal popup contact form, validate form data and submit using jquery and ajax. And often it is simpler. Learn about each plugin, our data and programmatic api options, and more. However, you could grab the ajax content from any backend technology that you have access to. Sometimes you don’t need ajax, or you prefer to. Bootstrap Post Ajax.
From www.youtube.com
Display jQuery Ajax Progress using Bootstrap Progress Bar Tutorial Bootstrap Post Ajax We’ll being using.net core and a web api to serve our content. Learn how to send bootstrap modal form data to email in php. Example script to create bootstrap modal popup contact form, validate form data and submit using jquery and ajax. However, you could grab the ajax content from any backend technology that you have access to. In this. Bootstrap Post Ajax.
From www.vrogue.co
Facebook Style Header Notification Using Php Ajax Bootstrap slesson Bootstrap Post Ajax In this article, we’ll examine how to load a bootstrap modal with ajax content. Learn about each plugin, our data and programmatic api options, and more. The form will use jquery to process a form without a page refresh (using ajax), indicate. And often it is simpler. In this tutorial, you will be presented with a sample form that communicates. Bootstrap Post Ajax.
From www.youtube.com
Bootstrap AJAX Springboot Pagination YouTube Bootstrap Post Ajax In this article, we’ll examine how to load a bootstrap modal with ajax content. The form will use jquery to process a form without a page refresh (using ajax), indicate. Learn how to send bootstrap modal form data to email in php. Sometimes you don’t need ajax, or you prefer to use one of the many standalone libraries that focus. Bootstrap Post Ajax.
From tutorial101.blogspot.com
Laravel Jquery Ajax CRUD (Create, Read, Update and Delete) Bootstrap 5 Bootstrap Post Ajax Learn how to send bootstrap modal form data to email in php. Learn about each plugin, our data and programmatic api options, and more. However, you could grab the ajax content from any backend technology that you have access to. In this article, we’ll examine how to load a bootstrap modal with ajax content. We’ll being using.net core and a. Bootstrap Post Ajax.
From morioh.com
How to Create a Complete PHP CRUD Application Using Bootstrap Modal Bootstrap Post Ajax Example script to create bootstrap modal popup contact form, validate form data and submit using jquery and ajax. And often it is simpler. In this article, we’ll examine how to load a bootstrap modal with ajax content. However, you could grab the ajax content from any backend technology that you have access to. Bring bootstrap to life with our optional. Bootstrap Post Ajax.
From imagesposter.blogspot.com
Bootstrap Multiple Image Upload With Preview And Delete Images Poster Bootstrap Post Ajax Bring bootstrap to life with our optional javascript plugins. In this article, we’ll examine how to load a bootstrap modal with ajax content. The form will use jquery to process a form without a page refresh (using ajax), indicate. Learn how to send bootstrap modal form data to email in php. Sometimes you don’t need ajax, or you prefer to. Bootstrap Post Ajax.
From www.vrogue.co
Php Pdo Ajax Crud Using Bootstrap Modals And Datatabl vrogue.co Bootstrap Post Ajax We’ll being using.net core and a web api to serve our content. Bring bootstrap to life with our optional javascript plugins. Learn about each plugin, our data and programmatic api options, and more. In this article, we’ll examine how to load a bootstrap modal with ajax content. Learn how to send bootstrap modal form data to email in php. The. Bootstrap Post Ajax.
From pixabay.com
Bootstrap Ajax Free photo on Pixabay Pixabay Bootstrap Post Ajax Bring bootstrap to life with our optional javascript plugins. In this tutorial, you will be presented with a sample form that communicates to a php backend. The form will use jquery to process a form without a page refresh (using ajax), indicate. Example script to create bootstrap modal popup contact form, validate form data and submit using jquery and ajax.. Bootstrap Post Ajax.
From www.laravelcode.com
Posts Bootstrap Post Ajax Sometimes you don’t need ajax, or you prefer to use one of the many standalone libraries that focus on ajax requests. Example script to create bootstrap modal popup contact form, validate form data and submit using jquery and ajax. The form will use jquery to process a form without a page refresh (using ajax), indicate. We’ll being using.net core and. Bootstrap Post Ajax.
From github.com
AjaxBootstrapSelect/index.php at master · truckingsim/AjaxBootstrap Bootstrap Post Ajax Learn about each plugin, our data and programmatic api options, and more. In this article, we’ll examine how to load a bootstrap modal with ajax content. Bring bootstrap to life with our optional javascript plugins. Example script to create bootstrap modal popup contact form, validate form data and submit using jquery and ajax. In this tutorial, you will be presented. Bootstrap Post Ajax.