How To Attach A Picture In Canvas . Importing images into a canvas is basically a two step process: Loading an image in canvas. Inside of our index.html file we have created a new canvas element like so. Let’s start simple with an image and an html5 canvas. You can embed an image file directly into discussion replies using toolbar and menubar options in the rich content editor. In this tutorial, we will discuss how to upload and embed images to canvas, where to find great quality images, the difference. How to use the rich content editor toolbar to add images (updated) as of the november 17, 2018 release you can now upload. Get a reference to an htmlimageelement object or to another canvas element as a source. When you click on that rce icon then you can paste in your copied embed code. Here’s what our directory looks like. There are two ways that you can embed content into canvas. It is also possible to. On the rich content editor (rce), there is an icon dedicated to adding embed code onto your canvas page. Alternately, you can add embed code in the html editor.
from whatsurhomestory.com
Get a reference to an htmlimageelement object or to another canvas element as a source. There are two ways that you can embed content into canvas. When you click on that rce icon then you can paste in your copied embed code. Inside of our index.html file we have created a new canvas element like so. Alternately, you can add embed code in the html editor. You can embed an image file directly into discussion replies using toolbar and menubar options in the rich content editor. Loading an image in canvas. On the rich content editor (rce), there is an icon dedicated to adding embed code onto your canvas page. Let’s start simple with an image and an html5 canvas. It is also possible to.
How to Frame a Canvas Painting Whats Ur Home Story
How To Attach A Picture In Canvas Get a reference to an htmlimageelement object or to another canvas element as a source. In this tutorial, we will discuss how to upload and embed images to canvas, where to find great quality images, the difference. Alternately, you can add embed code in the html editor. Loading an image in canvas. When you click on that rce icon then you can paste in your copied embed code. Get a reference to an htmlimageelement object or to another canvas element as a source. It is also possible to. Importing images into a canvas is basically a two step process: Inside of our index.html file we have created a new canvas element like so. Here’s what our directory looks like. Let’s start simple with an image and an html5 canvas. How to use the rich content editor toolbar to add images (updated) as of the november 17, 2018 release you can now upload. On the rich content editor (rce), there is an icon dedicated to adding embed code onto your canvas page. You can embed an image file directly into discussion replies using toolbar and menubar options in the rich content editor. There are two ways that you can embed content into canvas.
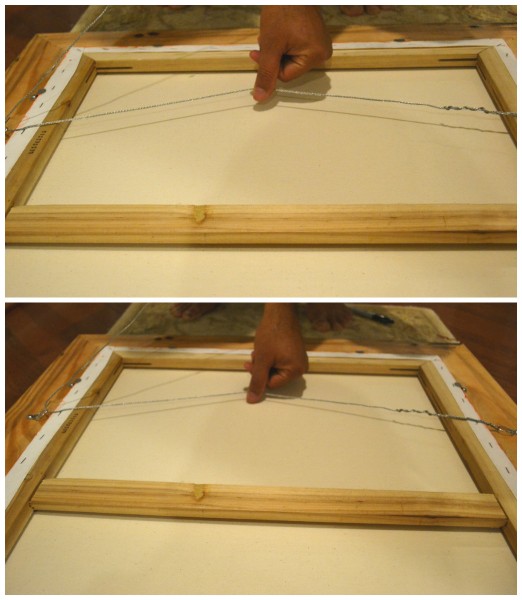
From penderandpeony.com
The Simple Way to Frame a Painting with Offset Clips Pender & Peony How To Attach A Picture In Canvas Let’s start simple with an image and an html5 canvas. When you click on that rce icon then you can paste in your copied embed code. Here’s what our directory looks like. Get a reference to an htmlimageelement object or to another canvas element as a source. How to use the rich content editor toolbar to add images (updated) as. How To Attach A Picture In Canvas.
From www.whatsurhomestory.com
Easy Way to Frame a Canvas Picture Whats Ur Home Story How To Attach A Picture In Canvas Get a reference to an htmlimageelement object or to another canvas element as a source. Let’s start simple with an image and an html5 canvas. On the rich content editor (rce), there is an icon dedicated to adding embed code onto your canvas page. Loading an image in canvas. How to use the rich content editor toolbar to add images. How To Attach A Picture In Canvas.
From support.nebrwesleyan.edu
Using Canvas Files for Uploading Files to a Canvas Assignment How To Attach A Picture In Canvas You can embed an image file directly into discussion replies using toolbar and menubar options in the rich content editor. There are two ways that you can embed content into canvas. Importing images into a canvas is basically a two step process: It is also possible to. On the rich content editor (rce), there is an icon dedicated to adding. How To Attach A Picture In Canvas.
From www.instructables.com
How to Make a Canvas Wrapped Floating Picture Frame Cheap and Easy 5 How To Attach A Picture In Canvas Alternately, you can add embed code in the html editor. Loading an image in canvas. Inside of our index.html file we have created a new canvas element like so. Let’s start simple with an image and an html5 canvas. There are two ways that you can embed content into canvas. It is also possible to. You can embed an image. How To Attach A Picture In Canvas.
From www.wikihow.com
How to Make Your Own Canvas Prints (with Pictures) wikiHow How To Attach A Picture In Canvas Here’s what our directory looks like. Let’s start simple with an image and an html5 canvas. Alternately, you can add embed code in the html editor. On the rich content editor (rce), there is an icon dedicated to adding embed code onto your canvas page. In this tutorial, we will discuss how to upload and embed images to canvas, where. How To Attach A Picture In Canvas.
From www.instructables.com
How to Make a Canvas Wrapped Floating Picture Frame Cheap and Easy 5 How To Attach A Picture In Canvas You can embed an image file directly into discussion replies using toolbar and menubar options in the rich content editor. When you click on that rce icon then you can paste in your copied embed code. In this tutorial, we will discuss how to upload and embed images to canvas, where to find great quality images, the difference. Alternately, you. How To Attach A Picture In Canvas.
From whatsurhomestory.com
How to Frame a Canvas Painting Whats Ur Home Story How To Attach A Picture In Canvas When you click on that rce icon then you can paste in your copied embed code. How to use the rich content editor toolbar to add images (updated) as of the november 17, 2018 release you can now upload. Get a reference to an htmlimageelement object or to another canvas element as a source. It is also possible to. Inside. How To Attach A Picture In Canvas.
From posterjack.ca
How to Display Canvas Art Tips & Ideas on Displaying Canvas Prints How To Attach A Picture In Canvas On the rich content editor (rce), there is an icon dedicated to adding embed code onto your canvas page. It is also possible to. Inside of our index.html file we have created a new canvas element like so. Get a reference to an htmlimageelement object or to another canvas element as a source. You can embed an image file directly. How To Attach A Picture In Canvas.
From eclectic-spark.com
DIY Framing A Canvas Eclectic Spark How To Attach A Picture In Canvas Here’s what our directory looks like. How to use the rich content editor toolbar to add images (updated) as of the november 17, 2018 release you can now upload. Get a reference to an htmlimageelement object or to another canvas element as a source. Importing images into a canvas is basically a two step process: You can embed an image. How To Attach A Picture In Canvas.
From blog.oilpaintersofamerica.com
Mounting Finished Paintings on Paper (or Canvas) to Board Oil How To Attach A Picture In Canvas Alternately, you can add embed code in the html editor. Importing images into a canvas is basically a two step process: On the rich content editor (rce), there is an icon dedicated to adding embed code onto your canvas page. In this tutorial, we will discuss how to upload and embed images to canvas, where to find great quality images,. How To Attach A Picture In Canvas.
From www.thoughtco.com
How to Hang a Painting With Frame Hanging Wire How To Attach A Picture In Canvas How to use the rich content editor toolbar to add images (updated) as of the november 17, 2018 release you can now upload. You can embed an image file directly into discussion replies using toolbar and menubar options in the rich content editor. On the rich content editor (rce), there is an icon dedicated to adding embed code onto your. How To Attach A Picture In Canvas.
From webframes.org
How To Attach The Back Of A Picture Frame How To Attach A Picture In Canvas When you click on that rce icon then you can paste in your copied embed code. Inside of our index.html file we have created a new canvas element like so. You can embed an image file directly into discussion replies using toolbar and menubar options in the rich content editor. On the rich content editor (rce), there is an icon. How To Attach A Picture In Canvas.
From www.instructables.com
How to Make a Canvas Wrapped Floating Picture Frame Cheap and Easy 5 How To Attach A Picture In Canvas Loading an image in canvas. There are two ways that you can embed content into canvas. When you click on that rce icon then you can paste in your copied embed code. You can embed an image file directly into discussion replies using toolbar and menubar options in the rich content editor. Inside of our index.html file we have created. How To Attach A Picture In Canvas.
From whatsurhomestory.com
How to Frame a Canvas Painting Whats Ur Home Story How To Attach A Picture In Canvas In this tutorial, we will discuss how to upload and embed images to canvas, where to find great quality images, the difference. Inside of our index.html file we have created a new canvas element like so. Get a reference to an htmlimageelement object or to another canvas element as a source. Importing images into a canvas is basically a two. How To Attach A Picture In Canvas.
From www.pinterest.com
How to Frame a Canvas Painting (LowCost & Easy!) Frames for canvas How To Attach A Picture In Canvas In this tutorial, we will discuss how to upload and embed images to canvas, where to find great quality images, the difference. There are two ways that you can embed content into canvas. On the rich content editor (rce), there is an icon dedicated to adding embed code onto your canvas page. It is also possible to. You can embed. How To Attach A Picture In Canvas.
From www.youtube.com
How to Add Images & Videos to a Canvas Discussion Board. YouTube How To Attach A Picture In Canvas Alternately, you can add embed code in the html editor. Loading an image in canvas. When you click on that rce icon then you can paste in your copied embed code. Here’s what our directory looks like. Let’s start simple with an image and an html5 canvas. In this tutorial, we will discuss how to upload and embed images to. How To Attach A Picture In Canvas.
From www.instructables.com
How to Make a Canvas Wrapped Floating Picture Frame Cheap and Easy 5 How To Attach A Picture In Canvas When you click on that rce icon then you can paste in your copied embed code. Get a reference to an htmlimageelement object or to another canvas element as a source. On the rich content editor (rce), there is an icon dedicated to adding embed code onto your canvas page. It is also possible to. In this tutorial, we will. How To Attach A Picture In Canvas.
From blog.society6.com
A Fresh Way To Showcase Canvas Prints DIY Floating Frames Society6 Blog How To Attach A Picture In Canvas Get a reference to an htmlimageelement object or to another canvas element as a source. How to use the rich content editor toolbar to add images (updated) as of the november 17, 2018 release you can now upload. Alternately, you can add embed code in the html editor. There are two ways that you can embed content into canvas. In. How To Attach A Picture In Canvas.
From www.youtube.com
How to Insert Canvas Keys on a Painting Canvas Painting Basics YouTube How To Attach A Picture In Canvas Alternately, you can add embed code in the html editor. There are two ways that you can embed content into canvas. When you click on that rce icon then you can paste in your copied embed code. Let’s start simple with an image and an html5 canvas. Inside of our index.html file we have created a new canvas element like. How To Attach A Picture In Canvas.
From aprettyfix.com
How To Frame Canvas Art How To Attach A Picture In Canvas It is also possible to. In this tutorial, we will discuss how to upload and embed images to canvas, where to find great quality images, the difference. Get a reference to an htmlimageelement object or to another canvas element as a source. How to use the rich content editor toolbar to add images (updated) as of the november 17, 2018. How To Attach A Picture In Canvas.
From whatsurhomestory.com
How to Frame a Canvas Painting Whats Ur Home Story How To Attach A Picture In Canvas When you click on that rce icon then you can paste in your copied embed code. Let’s start simple with an image and an html5 canvas. In this tutorial, we will discuss how to upload and embed images to canvas, where to find great quality images, the difference. Inside of our index.html file we have created a new canvas element. How To Attach A Picture In Canvas.
From lauraposs.blogspot.ca
For Art's Sake How to attach artwork or photos to matboard and backing How To Attach A Picture In Canvas Importing images into a canvas is basically a two step process: There are two ways that you can embed content into canvas. When you click on that rce icon then you can paste in your copied embed code. Get a reference to an htmlimageelement object or to another canvas element as a source. In this tutorial, we will discuss how. How To Attach A Picture In Canvas.
From www.thoughtco.com
How to Hang a Painting With Frame Hanging Wire How To Attach A Picture In Canvas Loading an image in canvas. How to use the rich content editor toolbar to add images (updated) as of the november 17, 2018 release you can now upload. In this tutorial, we will discuss how to upload and embed images to canvas, where to find great quality images, the difference. Importing images into a canvas is basically a two step. How To Attach A Picture In Canvas.
From gobend2020.com
Projekt DIY How to Easily Frame a Stretched Canvas Painting or an How To Attach A Picture In Canvas You can embed an image file directly into discussion replies using toolbar and menubar options in the rich content editor. When you click on that rce icon then you can paste in your copied embed code. Get a reference to an htmlimageelement object or to another canvas element as a source. Loading an image in canvas. It is also possible. How To Attach A Picture In Canvas.
From www.artofit.org
Photos onto canvas Artofit How To Attach A Picture In Canvas Importing images into a canvas is basically a two step process: In this tutorial, we will discuss how to upload and embed images to canvas, where to find great quality images, the difference. How to use the rich content editor toolbar to add images (updated) as of the november 17, 2018 release you can now upload. Alternately, you can add. How To Attach A Picture In Canvas.
From www.kimtrichards.com
How to Frame a Canvas Panel — Kim T. Richards How To Attach A Picture In Canvas Loading an image in canvas. Let’s start simple with an image and an html5 canvas. In this tutorial, we will discuss how to upload and embed images to canvas, where to find great quality images, the difference. Inside of our index.html file we have created a new canvas element like so. When you click on that rce icon then you. How To Attach A Picture In Canvas.
From blog.society6.com
A Fresh Way To Showcase Canvas Prints DIY Floating Frames Society6 Blog How To Attach A Picture In Canvas Loading an image in canvas. It is also possible to. When you click on that rce icon then you can paste in your copied embed code. Let’s start simple with an image and an html5 canvas. Get a reference to an htmlimageelement object or to another canvas element as a source. How to use the rich content editor toolbar to. How To Attach A Picture In Canvas.
From painting.about.com
How to Hang a Painting With Frame Hanging Wire How To Attach A Picture In Canvas Inside of our index.html file we have created a new canvas element like so. Let’s start simple with an image and an html5 canvas. It is also possible to. Alternately, you can add embed code in the html editor. In this tutorial, we will discuss how to upload and embed images to canvas, where to find great quality images, the. How To Attach A Picture In Canvas.
From haftshappenings.blogspot.com
Diy Photo Onto Canvas A Tutorial Guide For 2023 What Happen World? How To Attach A Picture In Canvas Importing images into a canvas is basically a two step process: In this tutorial, we will discuss how to upload and embed images to canvas, where to find great quality images, the difference. On the rich content editor (rce), there is an icon dedicated to adding embed code onto your canvas page. Loading an image in canvas. You can embed. How To Attach A Picture In Canvas.
From www.pinterest.com
How to hang a large canvas all by yourself Picture hanging tips How To Attach A Picture In Canvas Importing images into a canvas is basically a two step process: There are two ways that you can embed content into canvas. It is also possible to. Get a reference to an htmlimageelement object or to another canvas element as a source. On the rich content editor (rce), there is an icon dedicated to adding embed code onto your canvas. How To Attach A Picture In Canvas.
From www.youtube.com
Art Tips And Tricks How to Wire a Canvas Painting for Hanging YouTube How To Attach A Picture In Canvas Importing images into a canvas is basically a two step process: Let’s start simple with an image and an html5 canvas. Loading an image in canvas. Alternately, you can add embed code in the html editor. When you click on that rce icon then you can paste in your copied embed code. In this tutorial, we will discuss how to. How To Attach A Picture In Canvas.
From www.pinterest.com
How to transfer family pictures and travel photographs to a DIY photo How To Attach A Picture In Canvas There are two ways that you can embed content into canvas. When you click on that rce icon then you can paste in your copied embed code. Inside of our index.html file we have created a new canvas element like so. Here’s what our directory looks like. How to use the rich content editor toolbar to add images (updated) as. How To Attach A Picture In Canvas.
From www.youtube.com
How to insert a photo image in Canvas discussion board YouTube How To Attach A Picture In Canvas How to use the rich content editor toolbar to add images (updated) as of the november 17, 2018 release you can now upload. Here’s what our directory looks like. It is also possible to. Loading an image in canvas. On the rich content editor (rce), there is an icon dedicated to adding embed code onto your canvas page. In this. How To Attach A Picture In Canvas.
From www.youtube.com
How to Embed an Image into a Canvas Discussion YouTube How To Attach A Picture In Canvas You can embed an image file directly into discussion replies using toolbar and menubar options in the rich content editor. How to use the rich content editor toolbar to add images (updated) as of the november 17, 2018 release you can now upload. In this tutorial, we will discuss how to upload and embed images to canvas, where to find. How To Attach A Picture In Canvas.
From www.instructables.com
How to Make a Canvas Wrapped Floating Picture Frame Cheap and Easy 5 How To Attach A Picture In Canvas Alternately, you can add embed code in the html editor. When you click on that rce icon then you can paste in your copied embed code. It is also possible to. Importing images into a canvas is basically a two step process: Get a reference to an htmlimageelement object or to another canvas element as a source. How to use. How To Attach A Picture In Canvas.