Open New Tab Css . opens the linked document in a new window or tab. Blank will open the link in a new tab on the first opening, but all following openings. i’ve come across quite a few websites where links open in new tabs when they just shouldn’t and it’s frustrating,. normally, tabbed navigation uses navigation buttons (tabs) arranged together with the selected tab highlighted. is it possible to style the hyperlink tag in css in such a way that when a link is clicked it opens it in a new tab or. to open a link in a new tab, just set the target attribute to _blank: _blank will always open the link in a new tab. The target=_blank attribute is used inside the opening anchor tag like this: Opens the linked document in the same frame as it was clicked (this is. how to open up a new browser tab using target=_blank.
from www.iprodev.com
Blank will open the link in a new tab on the first opening, but all following openings. how to open up a new browser tab using target=_blank. opens the linked document in a new window or tab. The target=_blank attribute is used inside the opening anchor tag like this: _blank will always open the link in a new tab. normally, tabbed navigation uses navigation buttons (tabs) arranged together with the selected tab highlighted. is it possible to style the hyperlink tag in css in such a way that when a link is clicked it opens it in a new tab or. Opens the linked document in the same frame as it was clicked (this is. i’ve come across quite a few websites where links open in new tabs when they just shouldn’t and it’s frustrating,. to open a link in a new tab, just set the target attribute to _blank:
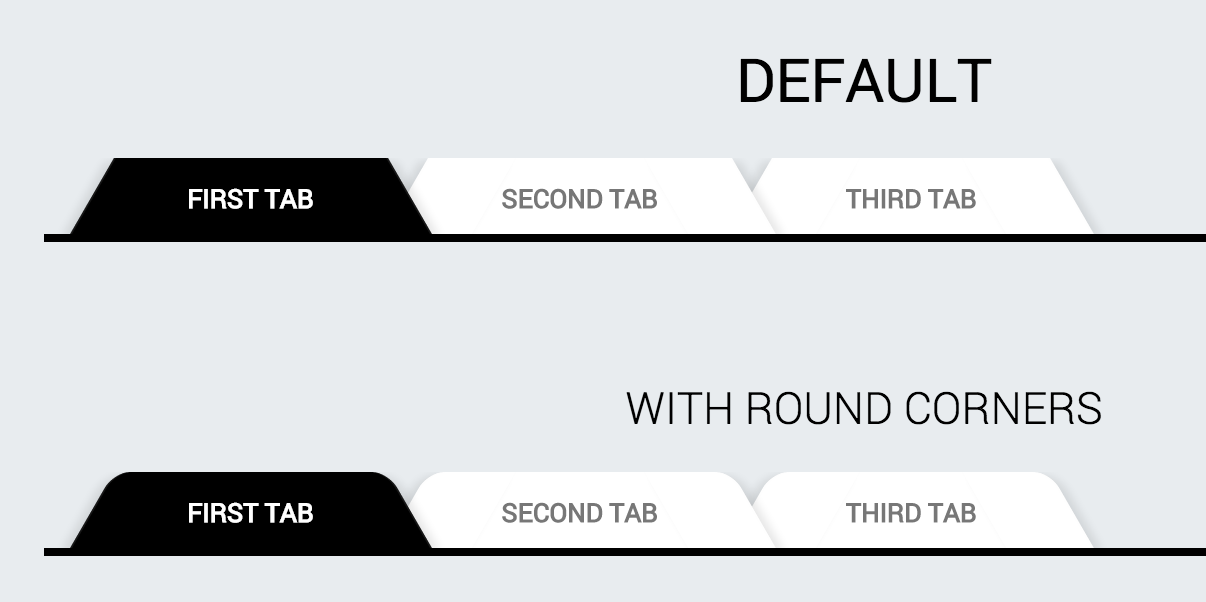
Modern Tabs Design with pure CSS (HTML/CSS)
Open New Tab Css normally, tabbed navigation uses navigation buttons (tabs) arranged together with the selected tab highlighted. Opens the linked document in the same frame as it was clicked (this is. is it possible to style the hyperlink tag in css in such a way that when a link is clicked it opens it in a new tab or. _blank will always open the link in a new tab. i’ve come across quite a few websites where links open in new tabs when they just shouldn’t and it’s frustrating,. The target=_blank attribute is used inside the opening anchor tag like this: Blank will open the link in a new tab on the first opening, but all following openings. how to open up a new browser tab using target=_blank. normally, tabbed navigation uses navigation buttons (tabs) arranged together with the selected tab highlighted. to open a link in a new tab, just set the target attribute to _blank: opens the linked document in a new window or tab.
From www.golinuxcloud.com
How to open a new tab in JavaScript? [SOLVED] GoLinuxCloud Open New Tab Css normally, tabbed navigation uses navigation buttons (tabs) arranged together with the selected tab highlighted. how to open up a new browser tab using target=_blank. The target=_blank attribute is used inside the opening anchor tag like this: Opens the linked document in the same frame as it was clicked (this is. is it possible to style the hyperlink. Open New Tab Css.
From www.sliderrevolution.com
The Best HTML and CSS Tabs You Can Use In Your site Open New Tab Css The target=_blank attribute is used inside the opening anchor tag like this: normally, tabbed navigation uses navigation buttons (tabs) arranged together with the selected tab highlighted. how to open up a new browser tab using target=_blank. Opens the linked document in the same frame as it was clicked (this is. Blank will open the link in a new. Open New Tab Css.
From www.geeksforgeeks.org
Foundation CSS Tabs Open New Tab Css _blank will always open the link in a new tab. opens the linked document in a new window or tab. The target=_blank attribute is used inside the opening anchor tag like this: Blank will open the link in a new tab on the first opening, but all following openings. normally, tabbed navigation uses navigation buttons (tabs) arranged. Open New Tab Css.
From orionfeedback.org
Open new tab next to current one Orion Public Issue Tracker Open New Tab Css normally, tabbed navigation uses navigation buttons (tabs) arranged together with the selected tab highlighted. Opens the linked document in the same frame as it was clicked (this is. how to open up a new browser tab using target=_blank. is it possible to style the hyperlink tag in css in such a way that when a link is. Open New Tab Css.
From www.youtube.com
Tabs using HTML CSS and Javascript Inbox CSS Tabs Tabs YouTube Open New Tab Css normally, tabbed navigation uses navigation buttons (tabs) arranged together with the selected tab highlighted. to open a link in a new tab, just set the target attribute to _blank: opens the linked document in a new window or tab. i’ve come across quite a few websites where links open in new tabs when they just shouldn’t. Open New Tab Css.
From www.youtube.com
How to Design Tabs bar in Html and CSS (2022) CSS Tab bars in only Open New Tab Css normally, tabbed navigation uses navigation buttons (tabs) arranged together with the selected tab highlighted. i’ve come across quite a few websites where links open in new tabs when they just shouldn’t and it’s frustrating,. The target=_blank attribute is used inside the opening anchor tag like this: to open a link in a new tab, just set the. Open New Tab Css.
From www.wikihow.com
How to Learn CSS Code 4 Steps (with Pictures) wikiHow Open New Tab Css opens the linked document in a new window or tab. _blank will always open the link in a new tab. i’ve come across quite a few websites where links open in new tabs when they just shouldn’t and it’s frustrating,. how to open up a new browser tab using target=_blank. Blank will open the link in. Open New Tab Css.
From www.youtube.com
How To Open a New Tab With JavaScript YouTube Open New Tab Css Opens the linked document in the same frame as it was clicked (this is. to open a link in a new tab, just set the target attribute to _blank: Blank will open the link in a new tab on the first opening, but all following openings. how to open up a new browser tab using target=_blank. is. Open New Tab Css.
From www.youtube.com
How to CODE Tabs Using HTML, CSS & JavaScript New YouTube Open New Tab Css Blank will open the link in a new tab on the first opening, but all following openings. how to open up a new browser tab using target=_blank. _blank will always open the link in a new tab. The target=_blank attribute is used inside the opening anchor tag like this: is it possible to style the hyperlink tag. Open New Tab Css.
From www.codewithrandom.com
Create Tabs Using HTML,CSS and JavaScript ( Source Code) Open New Tab Css opens the linked document in a new window or tab. i’ve come across quite a few websites where links open in new tabs when they just shouldn’t and it’s frustrating,. how to open up a new browser tab using target=_blank. to open a link in a new tab, just set the target attribute to _blank: . Open New Tab Css.
From www.iprodev.com
Modern Tabs Design with pure CSS (HTML/CSS) Open New Tab Css is it possible to style the hyperlink tag in css in such a way that when a link is clicked it opens it in a new tab or. The target=_blank attribute is used inside the opening anchor tag like this: Opens the linked document in the same frame as it was clicked (this is. opens the linked document. Open New Tab Css.
From sharkcoder.com
CSS Tabs 5 Examples Open New Tab Css _blank will always open the link in a new tab. i’ve come across quite a few websites where links open in new tabs when they just shouldn’t and it’s frustrating,. Blank will open the link in a new tab on the first opening, but all following openings. opens the linked document in a new window or tab.. Open New Tab Css.
From orionfeedback.org
Keyboard modifier to invert "open new tab next to current tab" behavior Open New Tab Css to open a link in a new tab, just set the target attribute to _blank: Blank will open the link in a new tab on the first opening, but all following openings. normally, tabbed navigation uses navigation buttons (tabs) arranged together with the selected tab highlighted. Opens the linked document in the same frame as it was clicked. Open New Tab Css.
From morioh.com
How to Create Tabs with only HTML & CSS Open New Tab Css opens the linked document in a new window or tab. _blank will always open the link in a new tab. to open a link in a new tab, just set the target attribute to _blank: Opens the linked document in the same frame as it was clicked (this is. is it possible to style the hyperlink. Open New Tab Css.
From blog.stackfindover.com
CSS Tabs 20+ Best HTML Tabs Examples Stackfindover Open New Tab Css is it possible to style the hyperlink tag in css in such a way that when a link is clicked it opens it in a new tab or. normally, tabbed navigation uses navigation buttons (tabs) arranged together with the selected tab highlighted. to open a link in a new tab, just set the target attribute to _blank:. Open New Tab Css.
From webdevtrick.com
Pure CSS Tabs With Responsive Design Example and Source Code Open New Tab Css is it possible to style the hyperlink tag in css in such a way that when a link is clicked it opens it in a new tab or. The target=_blank attribute is used inside the opening anchor tag like this: how to open up a new browser tab using target=_blank. Blank will open the link in a new. Open New Tab Css.
From www.codewithrandom.com
Make 15+ Tabs With HTML & CSS Open New Tab Css normally, tabbed navigation uses navigation buttons (tabs) arranged together with the selected tab highlighted. Opens the linked document in the same frame as it was clicked (this is. to open a link in a new tab, just set the target attribute to _blank: opens the linked document in a new window or tab. The target=_blank attribute is. Open New Tab Css.
From stacktuts.com
How to open the newly created image in a new tab? StackTuts Open New Tab Css opens the linked document in a new window or tab. is it possible to style the hyperlink tag in css in such a way that when a link is clicked it opens it in a new tab or. The target=_blank attribute is used inside the opening anchor tag like this: Blank will open the link in a new. Open New Tab Css.
From www.youtube.com
Pure CSS Tabs with Slide Indicator Tabs using only HTML & CSS YouTube Open New Tab Css Blank will open the link in a new tab on the first opening, but all following openings. to open a link in a new tab, just set the target attribute to _blank: how to open up a new browser tab using target=_blank. The target=_blank attribute is used inside the opening anchor tag like this: is it possible. Open New Tab Css.
From morioh.com
How to Create Tab Menu in HTML CSS JS Menu Tabular Tab Menu CSS Open New Tab Css Opens the linked document in the same frame as it was clicked (this is. is it possible to style the hyperlink tag in css in such a way that when a link is clicked it opens it in a new tab or. normally, tabbed navigation uses navigation buttons (tabs) arranged together with the selected tab highlighted. opens. Open New Tab Css.
From www.codewithrandom.com
How To Create Tabs using HTML, CSS & JavaScript Open New Tab Css is it possible to style the hyperlink tag in css in such a way that when a link is clicked it opens it in a new tab or. normally, tabbed navigation uses navigation buttons (tabs) arranged together with the selected tab highlighted. how to open up a new browser tab using target=_blank. Opens the linked document in. Open New Tab Css.
From freehtmldesigns.com
16+ Best CSS Tabs 2019 Free HTML designs Open New Tab Css _blank will always open the link in a new tab. opens the linked document in a new window or tab. Opens the linked document in the same frame as it was clicked (this is. to open a link in a new tab, just set the target attribute to _blank: Blank will open the link in a new. Open New Tab Css.
From css-tricks.com
Download Image Without Opening New Tab CSSTricks Open New Tab Css The target=_blank attribute is used inside the opening anchor tag like this: is it possible to style the hyperlink tag in css in such a way that when a link is clicked it opens it in a new tab or. normally, tabbed navigation uses navigation buttons (tabs) arranged together with the selected tab highlighted. i’ve come across. Open New Tab Css.
From maibushyx.blogspot.com
38 Javascript Open New Tab With Url Javascript Overflow Open New Tab Css The target=_blank attribute is used inside the opening anchor tag like this: normally, tabbed navigation uses navigation buttons (tabs) arranged together with the selected tab highlighted. how to open up a new browser tab using target=_blank. is it possible to style the hyperlink tag in css in such a way that when a link is clicked it. Open New Tab Css.
From uicookies.com
30+ Amazing CSS Tabs Even Beginners Can Implement 2020 Open New Tab Css The target=_blank attribute is used inside the opening anchor tag like this: normally, tabbed navigation uses navigation buttons (tabs) arranged together with the selected tab highlighted. i’ve come across quite a few websites where links open in new tabs when they just shouldn’t and it’s frustrating,. to open a link in a new tab, just set the. Open New Tab Css.
From gregoryboxij.blogspot.com
40 Tabs Html Css Javascript Modern Javascript Blog Open New Tab Css Opens the linked document in the same frame as it was clicked (this is. how to open up a new browser tab using target=_blank. The target=_blank attribute is used inside the opening anchor tag like this: normally, tabbed navigation uses navigation buttons (tabs) arranged together with the selected tab highlighted. Blank will open the link in a new. Open New Tab Css.
From www.youtube.com
New CSSOverview tab in chrome Dev Tools YouTube Open New Tab Css i’ve come across quite a few websites where links open in new tabs when they just shouldn’t and it’s frustrating,. Opens the linked document in the same frame as it was clicked (this is. The target=_blank attribute is used inside the opening anchor tag like this: _blank will always open the link in a new tab. normally,. Open New Tab Css.
From uicookies.com
30+ Amazing CSS Tabs Even Beginners Can Implement 2020 Open New Tab Css is it possible to style the hyperlink tag in css in such a way that when a link is clicked it opens it in a new tab or. _blank will always open the link in a new tab. opens the linked document in a new window or tab. normally, tabbed navigation uses navigation buttons (tabs) arranged. Open New Tab Css.
From shihabiiuc.com
How to create responsive tabs using HTML CSS & JS (2 examples) Open New Tab Css normally, tabbed navigation uses navigation buttons (tabs) arranged together with the selected tab highlighted. Opens the linked document in the same frame as it was clicked (this is. to open a link in a new tab, just set the target attribute to _blank: Blank will open the link in a new tab on the first opening, but all. Open New Tab Css.
From www.youtube.com
Open new tab and close tab with keyboard shortcut in Chrome YouTube Open New Tab Css The target=_blank attribute is used inside the opening anchor tag like this: how to open up a new browser tab using target=_blank. opens the linked document in a new window or tab. Opens the linked document in the same frame as it was clicked (this is. Blank will open the link in a new tab on the first. Open New Tab Css.
From www.aiophotoz.com
Microsoft Edge New Tab Page Getting A Major Upgrade In Future Update Open New Tab Css The target=_blank attribute is used inside the opening anchor tag like this: normally, tabbed navigation uses navigation buttons (tabs) arranged together with the selected tab highlighted. opens the linked document in a new window or tab. Opens the linked document in the same frame as it was clicked (this is. _blank will always open the link in. Open New Tab Css.
From freehtmldesigns.com
16+ CSS Tabs 2022 free html design Open New Tab Css to open a link in a new tab, just set the target attribute to _blank: Opens the linked document in the same frame as it was clicked (this is. normally, tabbed navigation uses navigation buttons (tabs) arranged together with the selected tab highlighted. is it possible to style the hyperlink tag in css in such a way. Open New Tab Css.
From www.youtube.com
Draggable Slider Tabs Like YouTube in HTML CSS & JavaScript Slider Open New Tab Css to open a link in a new tab, just set the target attribute to _blank: _blank will always open the link in a new tab. how to open up a new browser tab using target=_blank. Blank will open the link in a new tab on the first opening, but all following openings. opens the linked document. Open New Tab Css.
From www.youtube.com
How to create tabs using HTML, CSS and JavaScript YouTube Open New Tab Css how to open up a new browser tab using target=_blank. Opens the linked document in the same frame as it was clicked (this is. Blank will open the link in a new tab on the first opening, but all following openings. The target=_blank attribute is used inside the opening anchor tag like this: _blank will always open the. Open New Tab Css.
From www.youtube.com
Build Tabs Using HTML/CSS In Only 12 Minutes YouTube Open New Tab Css _blank will always open the link in a new tab. The target=_blank attribute is used inside the opening anchor tag like this: Blank will open the link in a new tab on the first opening, but all following openings. how to open up a new browser tab using target=_blank. is it possible to style the hyperlink tag. Open New Tab Css.