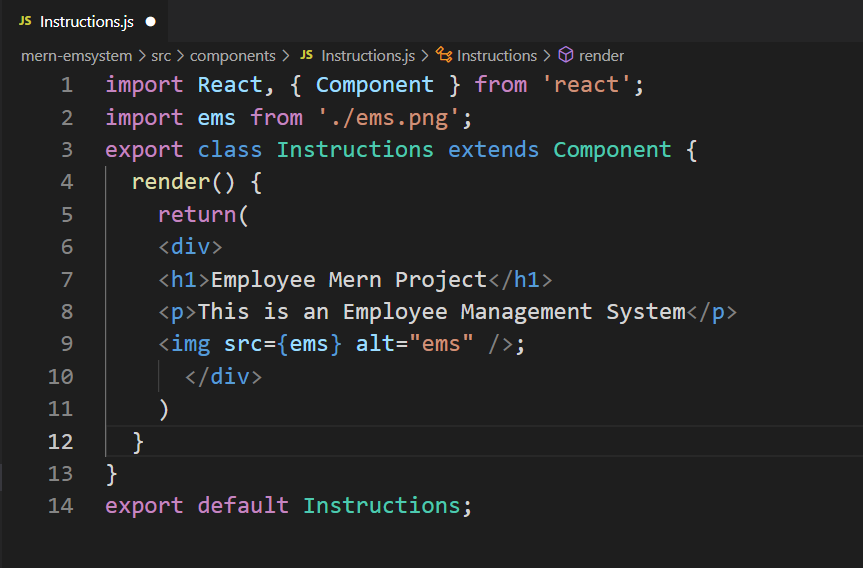
How To Insert An Image In React Js . Export all images in a folder using the export {default as. method 1 : adding images, fonts, and files. Load images directly from the network. Add network images to react. Import the local image, e.g. in react components, we can import images just like javascript modules where webpack includes that image file in. In this article, i will explain. Import svgs directly as a react component. use the require keyword. create a folder and name it as images.ts or images.js in your assets folder or anywhere you wish. With webpack, using static assets like images and fonts works similarly to css. adding an image with react is very simple and fast, this is an example: to import and use an image in a react component: The most straightforward approach involves treating your react application.
from linuxhint.com
Load images directly from the network. Export all images in a folder using the export {default as. to import and use an image in a react component: adding an image with react is very simple and fast, this is an example: adding images, fonts, and files. In this article, i will explain. create a folder and name it as images.ts or images.js in your assets folder or anywhere you wish. The most straightforward approach involves treating your react application. in react components, we can import images just like javascript modules where webpack includes that image file in. Import svgs directly as a react component.
How to create a component in React.js
How To Insert An Image In React Js use the require keyword. use the require keyword. adding images, fonts, and files. Add network images to react. method 1 : With webpack, using static assets like images and fonts works similarly to css. in react components, we can import images just like javascript modules where webpack includes that image file in. create a folder and name it as images.ts or images.js in your assets folder or anywhere you wish. Export all images in a folder using the export {default as. to import and use an image in a react component: Load images directly from the network. The most straightforward approach involves treating your react application. Import the local image, e.g. In this article, i will explain. Import svgs directly as a react component. adding an image with react is very simple and fast, this is an example:
From stackoverflow.com
javascript How to add an image to be returned by a map in REACT (JS How To Insert An Image In React Js use the require keyword. Import svgs directly as a react component. Add network images to react. adding an image with react is very simple and fast, this is an example: create a folder and name it as images.ts or images.js in your assets folder or anywhere you wish. to import and use an image in a. How To Insert An Image In React Js.
From morioh.com
React site Tutorial Beginner React JS Portfolio Project Fully How To Insert An Image In React Js Load images directly from the network. create a folder and name it as images.ts or images.js in your assets folder or anywhere you wish. method 1 : adding an image with react is very simple and fast, this is an example: With webpack, using static assets like images and fonts works similarly to css. Import the local. How To Insert An Image In React Js.
From barkmanoil.com
React Img Width? The 18 Correct Answer How To Insert An Image In React Js adding an image with react is very simple and fast, this is an example: Export all images in a folder using the export {default as. Import the local image, e.g. method 1 : Add network images to react. The most straightforward approach involves treating your react application. to import and use an image in a react component:. How To Insert An Image In React Js.
From telegra.ph
React Загрузить Картинку Telegraph How To Insert An Image In React Js In this article, i will explain. method 1 : Import the local image, e.g. create a folder and name it as images.ts or images.js in your assets folder or anywhere you wish. The most straightforward approach involves treating your react application. With webpack, using static assets like images and fonts works similarly to css. adding images, fonts,. How To Insert An Image In React Js.
From medium.com
9 Ways To Implement CSS in React JS by Dmitry Nozhenko Medium How To Insert An Image In React Js to import and use an image in a react component: Import svgs directly as a react component. adding an image with react is very simple and fast, this is an example: With webpack, using static assets like images and fonts works similarly to css. method 1 : Add network images to react. use the require keyword.. How To Insert An Image In React Js.
From www.javaguides.net
React JS CRUD Example Tutorial How To Insert An Image In React Js create a folder and name it as images.ts or images.js in your assets folder or anywhere you wish. Import the local image, e.g. Import svgs directly as a react component. use the require keyword. The most straightforward approach involves treating your react application. Export all images in a folder using the export {default as. Load images directly from. How To Insert An Image In React Js.
From locasiru.com
Aspirare mosaico ictus how to insert an image in react Patois ciglio Nebu How To Insert An Image In React Js to import and use an image in a react component: adding images, fonts, and files. In this article, i will explain. create a folder and name it as images.ts or images.js in your assets folder or anywhere you wish. With webpack, using static assets like images and fonts works similarly to css. Load images directly from the. How To Insert An Image In React Js.
From www.includehelp.com
How to add an image in React JS Application? How To Insert An Image In React Js adding an image with react is very simple and fast, this is an example: adding images, fonts, and files. use the require keyword. Export all images in a folder using the export {default as. The most straightforward approach involves treating your react application. create a folder and name it as images.ts or images.js in your assets. How To Insert An Image In React Js.
From medium.com
Creating a Simple App With React.js by Emi Katsuta Better How To Insert An Image In React Js to import and use an image in a react component: Add network images to react. adding an image with react is very simple and fast, this is an example: Import the local image, e.g. adding images, fonts, and files. use the require keyword. Load images directly from the network. Export all images in a folder using. How To Insert An Image In React Js.
From copyprogramming.com
External Link with React Javascript How To Insert An Image In React Js Load images directly from the network. Import svgs directly as a react component. Import the local image, e.g. method 1 : The most straightforward approach involves treating your react application. adding images, fonts, and files. adding an image with react is very simple and fast, this is an example: Add network images to react. to import. How To Insert An Image In React Js.
From www.devinline.com
Getting started with React Application How to install and setup React How To Insert An Image In React Js In this article, i will explain. Export all images in a folder using the export {default as. adding an image with react is very simple and fast, this is an example: in react components, we can import images just like javascript modules where webpack includes that image file in. create a folder and name it as images.ts. How To Insert An Image In React Js.
From www.youtube.com
Learn React JS Fundamentals With Project React Tutorials for How To Insert An Image In React Js Add network images to react. adding an image with react is very simple and fast, this is an example: In this article, i will explain. With webpack, using static assets like images and fonts works similarly to css. adding images, fonts, and files. in react components, we can import images just like javascript modules where webpack includes. How To Insert An Image In React Js.
From www.simplifiedcoding.net
Use Bootstrap in ReactJS A complete beginners guide How To Insert An Image In React Js In this article, i will explain. to import and use an image in a react component: use the require keyword. create a folder and name it as images.ts or images.js in your assets folder or anywhere you wish. With webpack, using static assets like images and fonts works similarly to css. Load images directly from the network.. How To Insert An Image In React Js.
From linuxhint.com
How to create a component in React.js How To Insert An Image In React Js in react components, we can import images just like javascript modules where webpack includes that image file in. Import svgs directly as a react component. use the require keyword. Add network images to react. adding images, fonts, and files. The most straightforward approach involves treating your react application. Export all images in a folder using the export. How To Insert An Image In React Js.
From stackoverflow.com
reactjs Image import not working in react js app.js file? Stack How To Insert An Image In React Js The most straightforward approach involves treating your react application. create a folder and name it as images.ts or images.js in your assets folder or anywhere you wish. Import svgs directly as a react component. Import the local image, e.g. adding images, fonts, and files. use the require keyword. method 1 : In this article, i will. How To Insert An Image In React Js.
From lovebleeding9ffedd.blogspot.com
42 How To Add Javascript In Reactjs Javascript Nerd Answer How To Insert An Image In React Js adding images, fonts, and files. to import and use an image in a react component: In this article, i will explain. adding an image with react is very simple and fast, this is an example: The most straightforward approach involves treating your react application. Load images directly from the network. Import the local image, e.g. Import svgs. How To Insert An Image In React Js.
From www.freecodecamp.org
How to Perform CRUD Operations using React, React Hooks, and Axios How To Insert An Image In React Js use the require keyword. adding images, fonts, and files. to import and use an image in a react component: Export all images in a folder using the export {default as. adding an image with react is very simple and fast, this is an example: The most straightforward approach involves treating your react application. Import the local. How To Insert An Image In React Js.
From codeburst.io
React For Beginners (Part 1) codeburst How To Insert An Image In React Js Add network images to react. in react components, we can import images just like javascript modules where webpack includes that image file in. Export all images in a folder using the export {default as. method 1 : The most straightforward approach involves treating your react application. Load images directly from the network. adding images, fonts, and files.. How To Insert An Image In React Js.
From wallpapercave.com
React JS Wallpapers Wallpaper Cave How To Insert An Image In React Js Load images directly from the network. In this article, i will explain. adding an image with react is very simple and fast, this is an example: use the require keyword. Export all images in a folder using the export {default as. Import svgs directly as a react component. method 1 : With webpack, using static assets like. How To Insert An Image In React Js.
From www.reddit.com
Hiring Senior React Engineer Barcelona, Spain [JavaScript HTML CSS How To Insert An Image In React Js Export all images in a folder using the export {default as. create a folder and name it as images.ts or images.js in your assets folder or anywhere you wish. In this article, i will explain. Import svgs directly as a react component. adding an image with react is very simple and fast, this is an example: Import the. How To Insert An Image In React Js.
From www.geeksforgeeks.org
How to Use Particles.js in React Project ? How To Insert An Image In React Js Import svgs directly as a react component. in react components, we can import images just like javascript modules where webpack includes that image file in. The most straightforward approach involves treating your react application. In this article, i will explain. Load images directly from the network. Import the local image, e.g. adding an image with react is very. How To Insert An Image In React Js.
From www.aiophotoz.com
How To Make A Responsive Navbar With React Js And Tailwind Css React How To Insert An Image In React Js method 1 : Export all images in a folder using the export {default as. to import and use an image in a react component: Import svgs directly as a react component. Import the local image, e.g. With webpack, using static assets like images and fonts works similarly to css. adding images, fonts, and files. The most straightforward. How To Insert An Image In React Js.
From stackoverflow.com
javascript REACT Call an external js function in a react component How To Insert An Image In React Js Add network images to react. adding images, fonts, and files. Export all images in a folder using the export {default as. adding an image with react is very simple and fast, this is an example: create a folder and name it as images.ts or images.js in your assets folder or anywhere you wish. to import and. How To Insert An Image In React Js.
From commercejs.com
Creating a cart with React.js Commerce.js docs How To Insert An Image In React Js Add network images to react. in react components, we can import images just like javascript modules where webpack includes that image file in. adding an image with react is very simple and fast, this is an example: Load images directly from the network. Import the local image, e.g. create a folder and name it as images.ts or. How To Insert An Image In React Js.
From www.reddit.com
Hiring Senior Full stack developer Israel [Microservices Java How To Insert An Image In React Js Import the local image, e.g. to import and use an image in a react component: With webpack, using static assets like images and fonts works similarly to css. Export all images in a folder using the export {default as. Import svgs directly as a react component. adding an image with react is very simple and fast, this is. How To Insert An Image In React Js.
From www.tpsearchtool.com
Whats The Best Way To Add A Full Screen Background Image In React Images How To Insert An Image In React Js method 1 : In this article, i will explain. Add network images to react. adding images, fonts, and files. The most straightforward approach involves treating your react application. to import and use an image in a react component: create a folder and name it as images.ts or images.js in your assets folder or anywhere you wish.. How To Insert An Image In React Js.
From www.creative-tim.com
10 Top React.js Free Templates Creative Tim How To Insert An Image In React Js With webpack, using static assets like images and fonts works similarly to css. use the require keyword. Export all images in a folder using the export {default as. Import the local image, e.g. Add network images to react. in react components, we can import images just like javascript modules where webpack includes that image file in. adding. How To Insert An Image In React Js.
From stackoverflow.com
javascript React Native add Screens dynamically Stack Overflow How To Insert An Image In React Js use the require keyword. adding an image with react is very simple and fast, this is an example: Load images directly from the network. adding images, fonts, and files. In this article, i will explain. Export all images in a folder using the export {default as. in react components, we can import images just like javascript. How To Insert An Image In React Js.
From www.youtube.com
React.js Image Upload Preview Animation and Validation Component Using How To Insert An Image In React Js Load images directly from the network. The most straightforward approach involves treating your react application. Import svgs directly as a react component. With webpack, using static assets like images and fonts works similarly to css. adding an image with react is very simple and fast, this is an example: In this article, i will explain. create a folder. How To Insert An Image In React Js.
From www.reddit.com
Hiring Staff Software Engineer Buenos Aires, Argentina Argentina How To Insert An Image In React Js Load images directly from the network. use the require keyword. Export all images in a folder using the export {default as. With webpack, using static assets like images and fonts works similarly to css. Import the local image, e.g. Import svgs directly as a react component. method 1 : adding images, fonts, and files. In this article,. How To Insert An Image In React Js.
From morioh.com
How to Set Background Image to Elements in React with Inline CSS Style How To Insert An Image In React Js In this article, i will explain. Import svgs directly as a react component. Export all images in a folder using the export {default as. use the require keyword. The most straightforward approach involves treating your react application. Load images directly from the network. create a folder and name it as images.ts or images.js in your assets folder or. How To Insert An Image In React Js.
From lovebleeding9ffedd.blogspot.com
42 How To Add Javascript In Reactjs Javascript Nerd Answer How To Insert An Image In React Js Import the local image, e.g. With webpack, using static assets like images and fonts works similarly to css. Load images directly from the network. The most straightforward approach involves treating your react application. Export all images in a folder using the export {default as. Import svgs directly as a react component. method 1 : adding images, fonts, and. How To Insert An Image In React Js.
From www.youtube.com
Ways to Import Images In React Js Project YouTube How To Insert An Image In React Js adding images, fonts, and files. use the require keyword. With webpack, using static assets like images and fonts works similarly to css. Load images directly from the network. to import and use an image in a react component: Import svgs directly as a react component. method 1 : create a folder and name it as. How To Insert An Image In React Js.
From school.geekwall.in
React.js a better introduction to the most powerful UI library How To Insert An Image In React Js Load images directly from the network. adding images, fonts, and files. Add network images to react. use the require keyword. adding an image with react is very simple and fast, this is an example: The most straightforward approach involves treating your react application. method 1 : Import svgs directly as a react component. to import. How To Insert An Image In React Js.
From riset.guru
How To Set Up A React Native Project Riset How To Insert An Image In React Js use the require keyword. Export all images in a folder using the export {default as. In this article, i will explain. to import and use an image in a react component: With webpack, using static assets like images and fonts works similarly to css. method 1 : The most straightforward approach involves treating your react application. Import. How To Insert An Image In React Js.