Chartjs Hide Dataset . By exposing a hidden property in the. This animation can be configured under the hide key in animation. You just need to add hidden:true to your datasets { label: Set it to true, to hide the dataset from the chart. Hide is called when you. Looking at the chartjs api it looks like hide(datasetindex, dataindex?) would be what you are looking for. Configures the visibility state of the dataset. Const data = { labels: Using the generatelabels and onclick callbacks on legend plugin, one can keep track of which fields are in hidden state. In this approach, we programmatically disable a dataset on load by using the setdatasetvisibility() method of the. It might be a better idea to change it in the current metadata of the dataset, which holds the actual data that is used by the chart:. Updates the chart and animates the dataset with 'hide' mode.
from www.geeksforgeeks.org
By exposing a hidden property in the. Configures the visibility state of the dataset. Looking at the chartjs api it looks like hide(datasetindex, dataindex?) would be what you are looking for. Const data = { labels: It might be a better idea to change it in the current metadata of the dataset, which holds the actual data that is used by the chart:. Updates the chart and animates the dataset with 'hide' mode. This animation can be configured under the hide key in animation. Hide is called when you. Set it to true, to hide the dataset from the chart. In this approach, we programmatically disable a dataset on load by using the setdatasetvisibility() method of the.
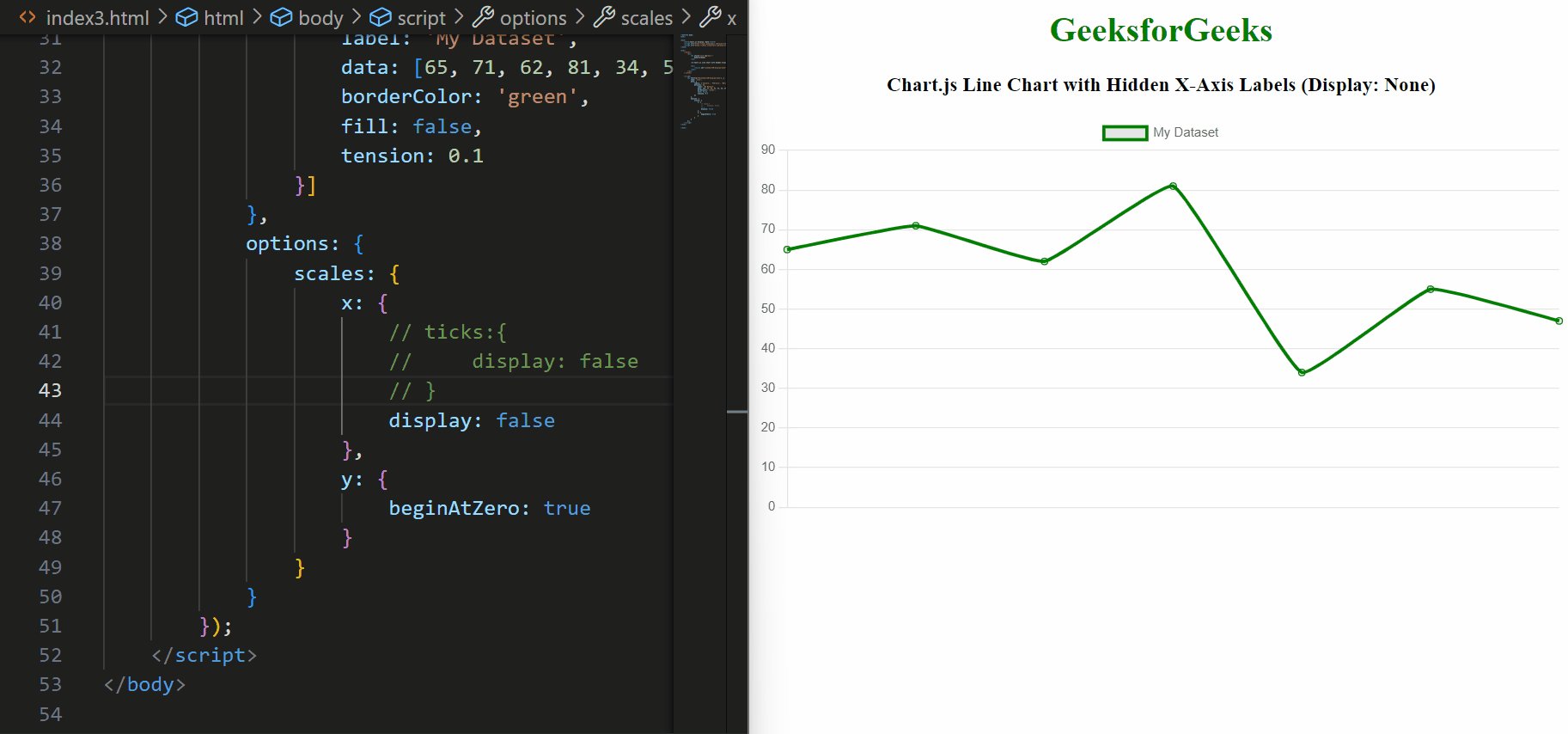
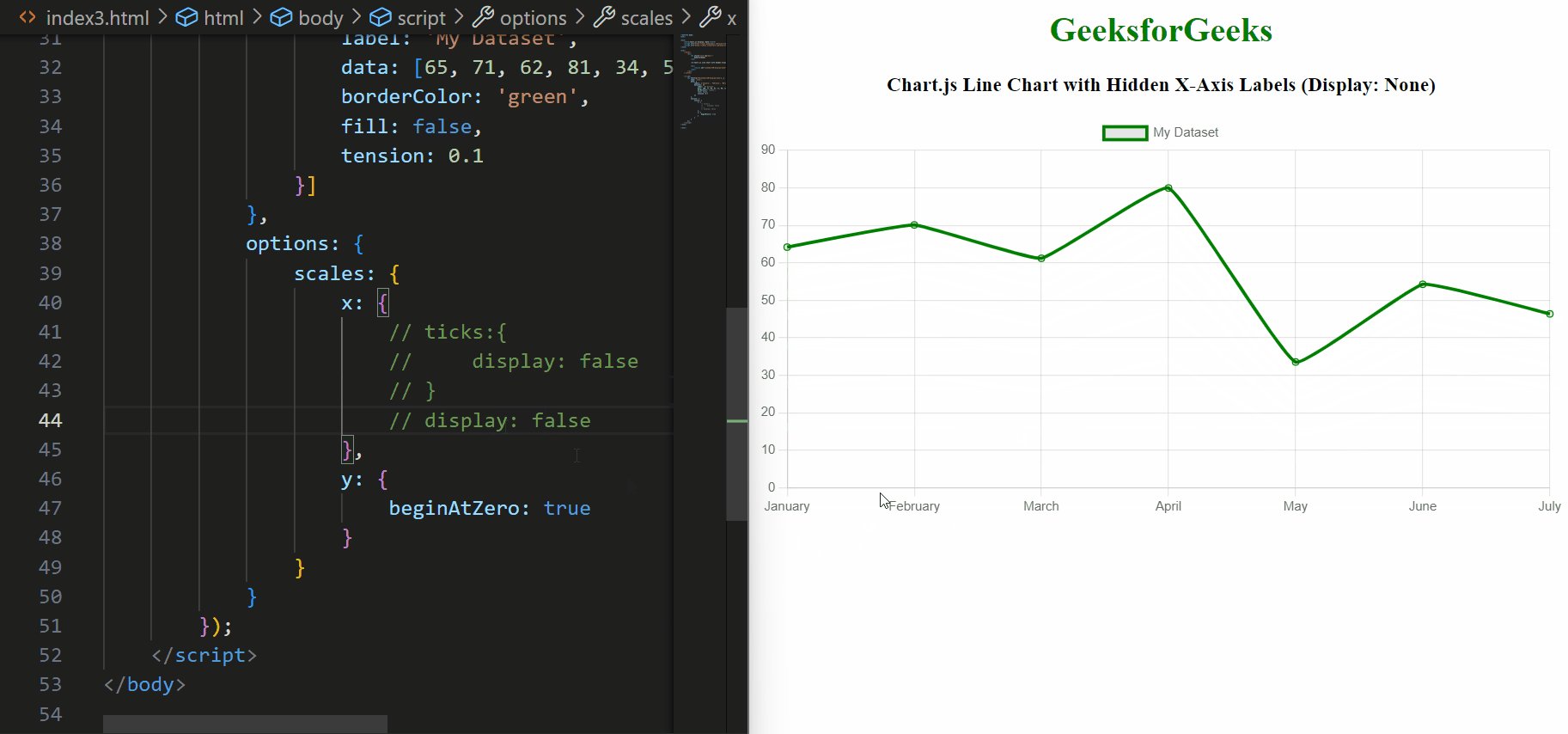
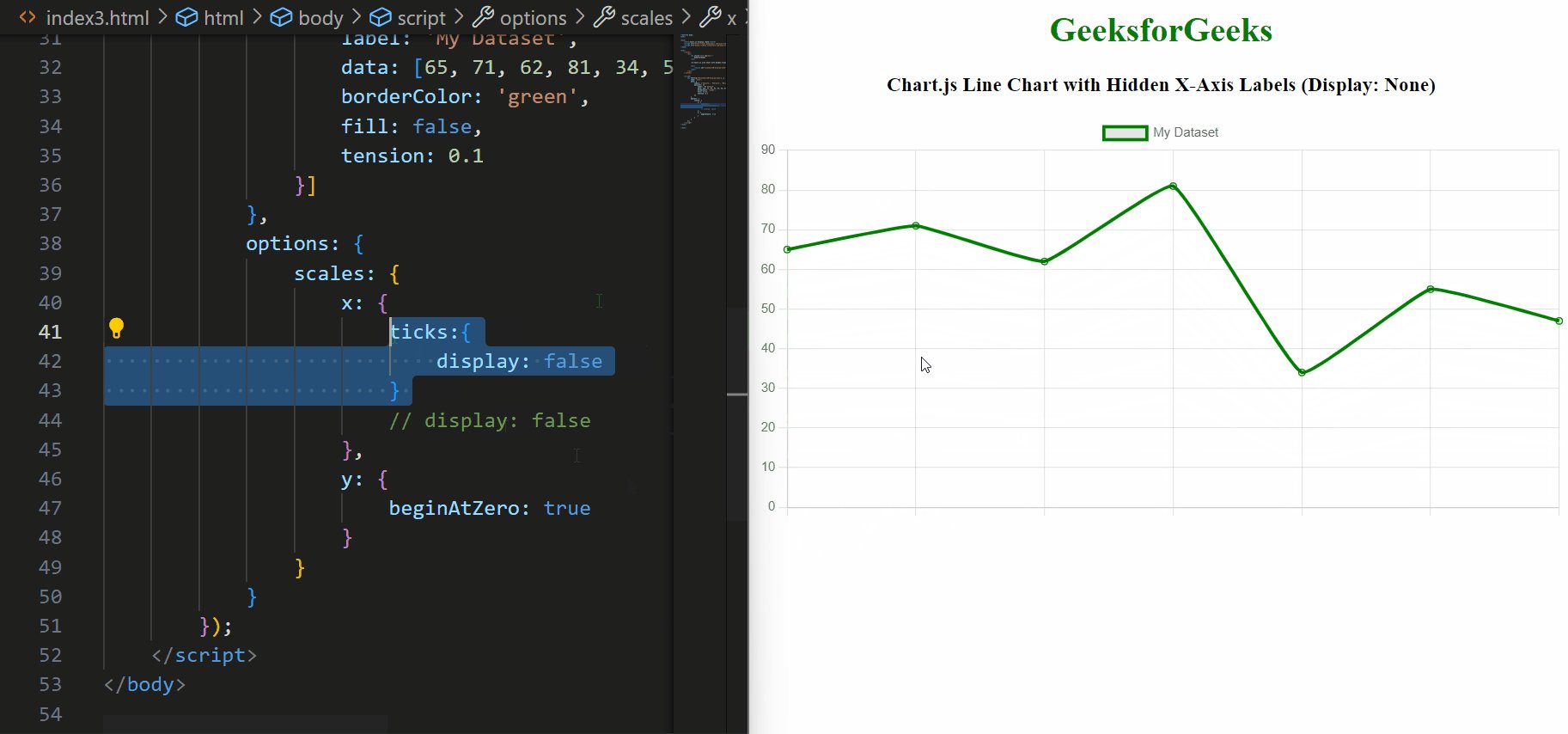
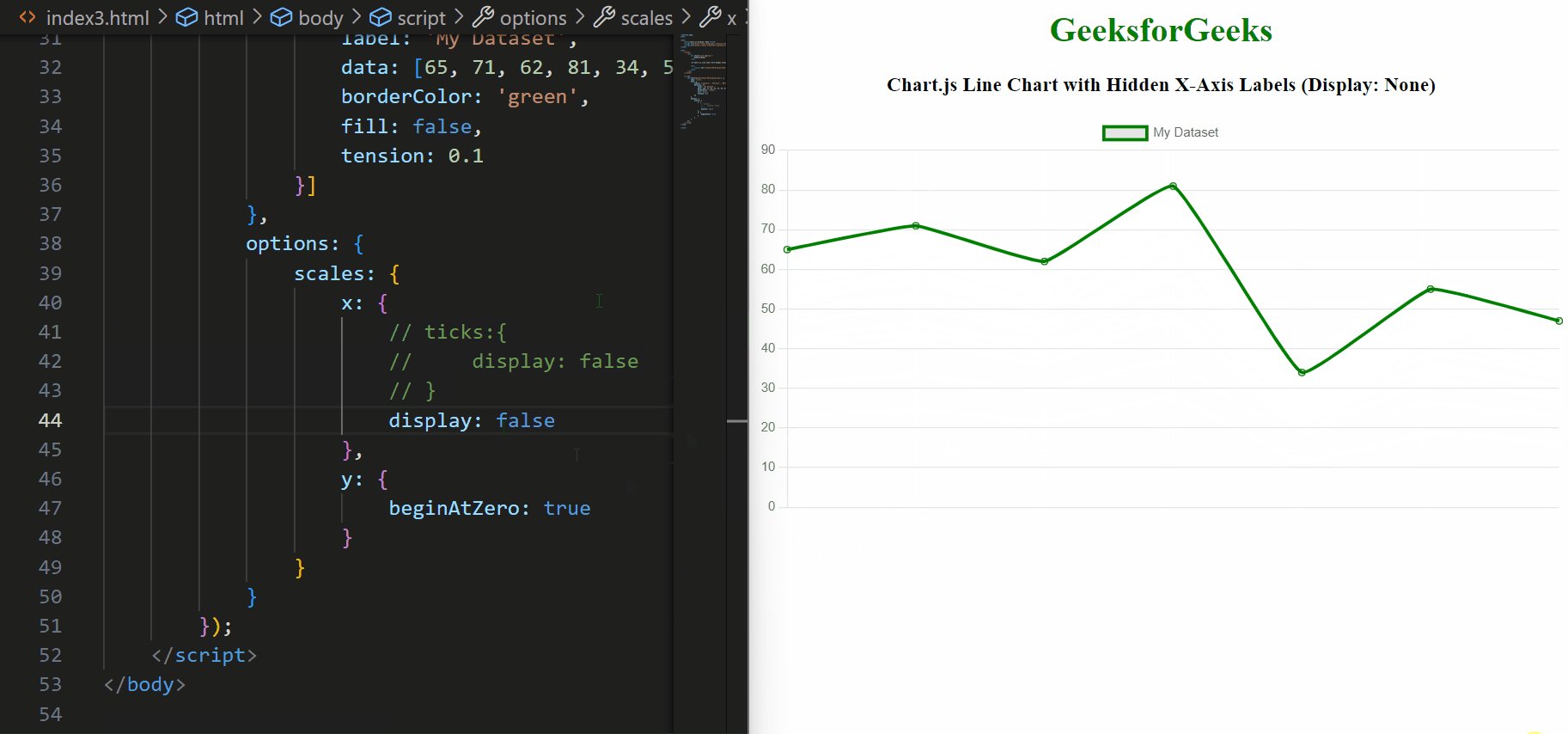
How to Hide the XAxis Label/text that is Displayed in Chart.js
Chartjs Hide Dataset Updates the chart and animates the dataset with 'hide' mode. You just need to add hidden:true to your datasets { label: Updates the chart and animates the dataset with 'hide' mode. Using the generatelabels and onclick callbacks on legend plugin, one can keep track of which fields are in hidden state. Configures the visibility state of the dataset. Set it to true, to hide the dataset from the chart. It might be a better idea to change it in the current metadata of the dataset, which holds the actual data that is used by the chart:. Hide is called when you. In this approach, we programmatically disable a dataset on load by using the setdatasetvisibility() method of the. This animation can be configured under the hide key in animation. Looking at the chartjs api it looks like hide(datasetindex, dataindex?) would be what you are looking for. By exposing a hidden property in the. Const data = { labels:
From github.com
How to hide dataset labels/legends ? · Issue 11 · upsetjs/chartjs Chartjs Hide Dataset This animation can be configured under the hide key in animation. You just need to add hidden:true to your datasets { label: Const data = { labels: Using the generatelabels and onclick callbacks on legend plugin, one can keep track of which fields are in hidden state. Updates the chart and animates the dataset with 'hide' mode. In this approach,. Chartjs Hide Dataset.
From www.youtube.com
How to Show Hide Data Labels Plugin in Chart JS YouTube Chartjs Hide Dataset Looking at the chartjs api it looks like hide(datasetindex, dataindex?) would be what you are looking for. It might be a better idea to change it in the current metadata of the dataset, which holds the actual data that is used by the chart:. Updates the chart and animates the dataset with 'hide' mode. Configures the visibility state of the. Chartjs Hide Dataset.
From 9to5answer.com
[Solved] Chart.js v2 hide dataset labels 9to5Answer Chartjs Hide Dataset By exposing a hidden property in the. It might be a better idea to change it in the current metadata of the dataset, which holds the actual data that is used by the chart:. You just need to add hidden:true to your datasets { label: In this approach, we programmatically disable a dataset on load by using the setdatasetvisibility() method. Chartjs Hide Dataset.
From stackoverflow.com
javascript Chartjs barchart group dataset by label Stack Overflow Chartjs Hide Dataset Using the generatelabels and onclick callbacks on legend plugin, one can keep track of which fields are in hidden state. Hide is called when you. Set it to true, to hide the dataset from the chart. Updates the chart and animates the dataset with 'hide' mode. Looking at the chartjs api it looks like hide(datasetindex, dataindex?) would be what you. Chartjs Hide Dataset.
From github.com
[Question or Feature] Can I disable the "hide and show" feature from a Chartjs Hide Dataset Updates the chart and animates the dataset with 'hide' mode. You just need to add hidden:true to your datasets { label: By exposing a hidden property in the. This animation can be configured under the hide key in animation. Set it to true, to hide the dataset from the chart. Looking at the chartjs api it looks like hide(datasetindex, dataindex?). Chartjs Hide Dataset.
From www.youtube.com
jQuery Chartjs hide dataset legend v3 YouTube Chartjs Hide Dataset Using the generatelabels and onclick callbacks on legend plugin, one can keep track of which fields are in hidden state. It might be a better idea to change it in the current metadata of the dataset, which holds the actual data that is used by the chart:. Looking at the chartjs api it looks like hide(datasetindex, dataindex?) would be what. Chartjs Hide Dataset.
From www.youtube.com
How to Hide Legend and Add Plugins in Chart JS YouTube Chartjs Hide Dataset You just need to add hidden:true to your datasets { label: It might be a better idea to change it in the current metadata of the dataset, which holds the actual data that is used by the chart:. Configures the visibility state of the dataset. Hide is called when you. Const data = { labels: Set it to true, to. Chartjs Hide Dataset.
From www.youtube.com
How to Show and Hide Dataset and Second Scale in Chart JS YouTube Chartjs Hide Dataset By exposing a hidden property in the. Configures the visibility state of the dataset. It might be a better idea to change it in the current metadata of the dataset, which holds the actual data that is used by the chart:. Looking at the chartjs api it looks like hide(datasetindex, dataindex?) would be what you are looking for. Using the. Chartjs Hide Dataset.
From www.youtube.com
How to Show and Hide Charts with Checkboxes in Chart js YouTube Chartjs Hide Dataset In this approach, we programmatically disable a dataset on load by using the setdatasetvisibility() method of the. Looking at the chartjs api it looks like hide(datasetindex, dataindex?) would be what you are looking for. This animation can be configured under the hide key in animation. Set it to true, to hide the dataset from the chart. By exposing a hidden. Chartjs Hide Dataset.
From www.tpsearchtool.com
Chartjs Chartjs With Chartjs Datalabels Change Color Per Dataset Images Chartjs Hide Dataset Const data = { labels: You just need to add hidden:true to your datasets { label: Looking at the chartjs api it looks like hide(datasetindex, dataindex?) would be what you are looking for. Set it to true, to hide the dataset from the chart. Hide is called when you. It might be a better idea to change it in the. Chartjs Hide Dataset.
From github.com
Add .hide() function to hide a dataset. · Issue 1146 · chartjs/Chart Chartjs Hide Dataset You just need to add hidden:true to your datasets { label: This animation can be configured under the hide key in animation. It might be a better idea to change it in the current metadata of the dataset, which holds the actual data that is used by the chart:. Looking at the chartjs api it looks like hide(datasetindex, dataindex?) would. Chartjs Hide Dataset.
From stackoverflow.com
reactjs How to hide row in chartJS when filtering? Stack Overflow Chartjs Hide Dataset You just need to add hidden:true to your datasets { label: Using the generatelabels and onclick callbacks on legend plugin, one can keep track of which fields are in hidden state. In this approach, we programmatically disable a dataset on load by using the setdatasetvisibility() method of the. By exposing a hidden property in the. Configures the visibility state of. Chartjs Hide Dataset.
From github.com
ChartJS lineChart how to hide scale when a dataset is hidden · Issue Chartjs Hide Dataset Using the generatelabels and onclick callbacks on legend plugin, one can keep track of which fields are in hidden state. By exposing a hidden property in the. In this approach, we programmatically disable a dataset on load by using the setdatasetvisibility() method of the. You just need to add hidden:true to your datasets { label: Looking at the chartjs api. Chartjs Hide Dataset.
From www.youtube.com
Show and Hide Datasets Dynamically with a Select All Checkbox in Chart Chartjs Hide Dataset Const data = { labels: Looking at the chartjs api it looks like hide(datasetindex, dataindex?) would be what you are looking for. By exposing a hidden property in the. In this approach, we programmatically disable a dataset on load by using the setdatasetvisibility() method of the. Hide is called when you. Set it to true, to hide the dataset from. Chartjs Hide Dataset.
From www.youtube.com
Chartjs How to Hide Legend in Chart.js 4 YouTube Chartjs Hide Dataset In this approach, we programmatically disable a dataset on load by using the setdatasetvisibility() method of the. Hide is called when you. You just need to add hidden:true to your datasets { label: Looking at the chartjs api it looks like hide(datasetindex, dataindex?) would be what you are looking for. Const data = { labels: This animation can be configured. Chartjs Hide Dataset.
From www.appsloveworld.com
[Simple Trick]Hide Points in ChartJS Line Graph Chartjs Hide Dataset Updates the chart and animates the dataset with 'hide' mode. Hide is called when you. Const data = { labels: It might be a better idea to change it in the current metadata of the dataset, which holds the actual data that is used by the chart:. You just need to add hidden:true to your datasets { label: Set it. Chartjs Hide Dataset.
From stackoverflow.com
javascript Chart.js dataset options externally with functionality Chartjs Hide Dataset In this approach, we programmatically disable a dataset on load by using the setdatasetvisibility() method of the. Hide is called when you. Configures the visibility state of the dataset. By exposing a hidden property in the. It might be a better idea to change it in the current metadata of the dataset, which holds the actual data that is used. Chartjs Hide Dataset.
From morioh.com
Chart.js Example with Dynamic Dataset Chartjs Hide Dataset Set it to true, to hide the dataset from the chart. Updates the chart and animates the dataset with 'hide' mode. You just need to add hidden:true to your datasets { label: In this approach, we programmatically disable a dataset on load by using the setdatasetvisibility() method of the. Configures the visibility state of the dataset. Using the generatelabels and. Chartjs Hide Dataset.
From www.chartjs.org
Stepbystep guide Chart.js Chartjs Hide Dataset Using the generatelabels and onclick callbacks on legend plugin, one can keep track of which fields are in hidden state. Set it to true, to hide the dataset from the chart. Const data = { labels: Configures the visibility state of the dataset. By exposing a hidden property in the. Hide is called when you. Looking at the chartjs api. Chartjs Hide Dataset.
From github.com
Hide axis when dataset is turned off · Issue 467 · reactchartjs/react Chartjs Hide Dataset Set it to true, to hide the dataset from the chart. Updates the chart and animates the dataset with 'hide' mode. It might be a better idea to change it in the current metadata of the dataset, which holds the actual data that is used by the chart:. You just need to add hidden:true to your datasets { label: This. Chartjs Hide Dataset.
From www.youtube.com
How to Make Legend Show and Hide Two Charts in Chart JS YouTube Chartjs Hide Dataset In this approach, we programmatically disable a dataset on load by using the setdatasetvisibility() method of the. By exposing a hidden property in the. Looking at the chartjs api it looks like hide(datasetindex, dataindex?) would be what you are looking for. Configures the visibility state of the dataset. Hide is called when you. It might be a better idea to. Chartjs Hide Dataset.
From www.geeksforgeeks.org
How to Hide the XAxis Label/text that is Displayed in Chart.js Chartjs Hide Dataset Using the generatelabels and onclick callbacks on legend plugin, one can keep track of which fields are in hidden state. Updates the chart and animates the dataset with 'hide' mode. Looking at the chartjs api it looks like hide(datasetindex, dataindex?) would be what you are looking for. It might be a better idea to change it in the current metadata. Chartjs Hide Dataset.
From github.com
Hide legend per dataset · Issue 412 · reactchartjs/reactchartjs2 Chartjs Hide Dataset Set it to true, to hide the dataset from the chart. Hide is called when you. In this approach, we programmatically disable a dataset on load by using the setdatasetvisibility() method of the. This animation can be configured under the hide key in animation. You just need to add hidden:true to your datasets { label: Const data = { labels:. Chartjs Hide Dataset.
From github.com
how to hide the tooltip of a specific dataset · Issue 1889 · chartjs Chartjs Hide Dataset Const data = { labels: Set it to true, to hide the dataset from the chart. Configures the visibility state of the dataset. You just need to add hidden:true to your datasets { label: Looking at the chartjs api it looks like hide(datasetindex, dataindex?) would be what you are looking for. Using the generatelabels and onclick callbacks on legend plugin,. Chartjs Hide Dataset.
From www.tpsearchtool.com
Chartjs Chartjs With Chartjs Datalabels Change Color Per Dataset Images Chartjs Hide Dataset It might be a better idea to change it in the current metadata of the dataset, which holds the actual data that is used by the chart:. In this approach, we programmatically disable a dataset on load by using the setdatasetvisibility() method of the. Const data = { labels: By exposing a hidden property in the. Updates the chart and. Chartjs Hide Dataset.
From www.youtube.com
How to Hide Dataset On First Load in Chart JS YouTube Chartjs Hide Dataset In this approach, we programmatically disable a dataset on load by using the setdatasetvisibility() method of the. Updates the chart and animates the dataset with 'hide' mode. Set it to true, to hide the dataset from the chart. It might be a better idea to change it in the current metadata of the dataset, which holds the actual data that. Chartjs Hide Dataset.
From github.com
chartjs hide xaxis labels for which the dataset is all zeros in Chartjs Hide Dataset By exposing a hidden property in the. Configures the visibility state of the dataset. In this approach, we programmatically disable a dataset on load by using the setdatasetvisibility() method of the. Using the generatelabels and onclick callbacks on legend plugin, one can keep track of which fields are in hidden state. Const data = { labels: This animation can be. Chartjs Hide Dataset.
From github.com
ChartJS lineChart how to hide scale when a dataset is hidden · Issue Chartjs Hide Dataset It might be a better idea to change it in the current metadata of the dataset, which holds the actual data that is used by the chart:. In this approach, we programmatically disable a dataset on load by using the setdatasetvisibility() method of the. You just need to add hidden:true to your datasets { label: Configures the visibility state of. Chartjs Hide Dataset.
From stackoverflow.com
javascript ChartJS chart is bugged after adding new data Stack Overflow Chartjs Hide Dataset You just need to add hidden:true to your datasets { label: Updates the chart and animates the dataset with 'hide' mode. Set it to true, to hide the dataset from the chart. This animation can be configured under the hide key in animation. By exposing a hidden property in the. Looking at the chartjs api it looks like hide(datasetindex, dataindex?). Chartjs Hide Dataset.
From oliviacharlton.z21.web.core.windows.net
Chart Js Hide Legend Chartjs Hide Dataset Using the generatelabels and onclick callbacks on legend plugin, one can keep track of which fields are in hidden state. By exposing a hidden property in the. Set it to true, to hide the dataset from the chart. Hide is called when you. You just need to add hidden:true to your datasets { label: Configures the visibility state of the. Chartjs Hide Dataset.
From www.youtube.com
How to Customize Data Labels for Specific Dataset in Chart JS YouTube Chartjs Hide Dataset Const data = { labels: By exposing a hidden property in the. Using the generatelabels and onclick callbacks on legend plugin, one can keep track of which fields are in hidden state. Updates the chart and animates the dataset with 'hide' mode. Configures the visibility state of the dataset. In this approach, we programmatically disable a dataset on load by. Chartjs Hide Dataset.
From github.com
Remove / Hide dataset labels · Issue 10510 · chartjs/Chart.js · GitHub Chartjs Hide Dataset It might be a better idea to change it in the current metadata of the dataset, which holds the actual data that is used by the chart:. Configures the visibility state of the dataset. In this approach, we programmatically disable a dataset on load by using the setdatasetvisibility() method of the. Const data = { labels: This animation can be. Chartjs Hide Dataset.
From www.chartjs.org
Stepbystep guide Chart.js Chartjs Hide Dataset Updates the chart and animates the dataset with 'hide' mode. Set it to true, to hide the dataset from the chart. By exposing a hidden property in the. It might be a better idea to change it in the current metadata of the dataset, which holds the actual data that is used by the chart:. Const data = { labels:. Chartjs Hide Dataset.
From www.youtube.com
How to Hide Numbers in YAxis Scales in Chart.js YouTube Chartjs Hide Dataset Configures the visibility state of the dataset. By exposing a hidden property in the. This animation can be configured under the hide key in animation. You just need to add hidden:true to your datasets { label: It might be a better idea to change it in the current metadata of the dataset, which holds the actual data that is used. Chartjs Hide Dataset.
From github.com
Make the `chart.data.datasets.dataset.hidden` reflect the actual value Chartjs Hide Dataset Set it to true, to hide the dataset from the chart. Using the generatelabels and onclick callbacks on legend plugin, one can keep track of which fields are in hidden state. It might be a better idea to change it in the current metadata of the dataset, which holds the actual data that is used by the chart:. In this. Chartjs Hide Dataset.