Use-Lifecycle-Interface . It simply means that you have to add the implements keyword for every lifecycle hook you use, while this is not necessary for angular to. You can optionally import and implement these interfaces to ensure that your. Angular provides a typescript interface for each lifecycle method. Directive and component instances have a lifecycle as angular creates, updates, and destroys them. The life cycle hooks are the methods that angular invokes on the directives and components as it. Developers can tap into key moments in that. In this tutorial, we learn how to use angular lifecycle hooks. Your application can use lifecycle hook methods to tap into key events in the lifecycle of a component or directive to initialize new.
from www.questionpro.com
Developers can tap into key moments in that. You can optionally import and implement these interfaces to ensure that your. Directive and component instances have a lifecycle as angular creates, updates, and destroys them. The life cycle hooks are the methods that angular invokes on the directives and components as it. Angular provides a typescript interface for each lifecycle method. It simply means that you have to add the implements keyword for every lifecycle hook you use, while this is not necessary for angular to. In this tutorial, we learn how to use angular lifecycle hooks. Your application can use lifecycle hook methods to tap into key events in the lifecycle of a component or directive to initialize new.
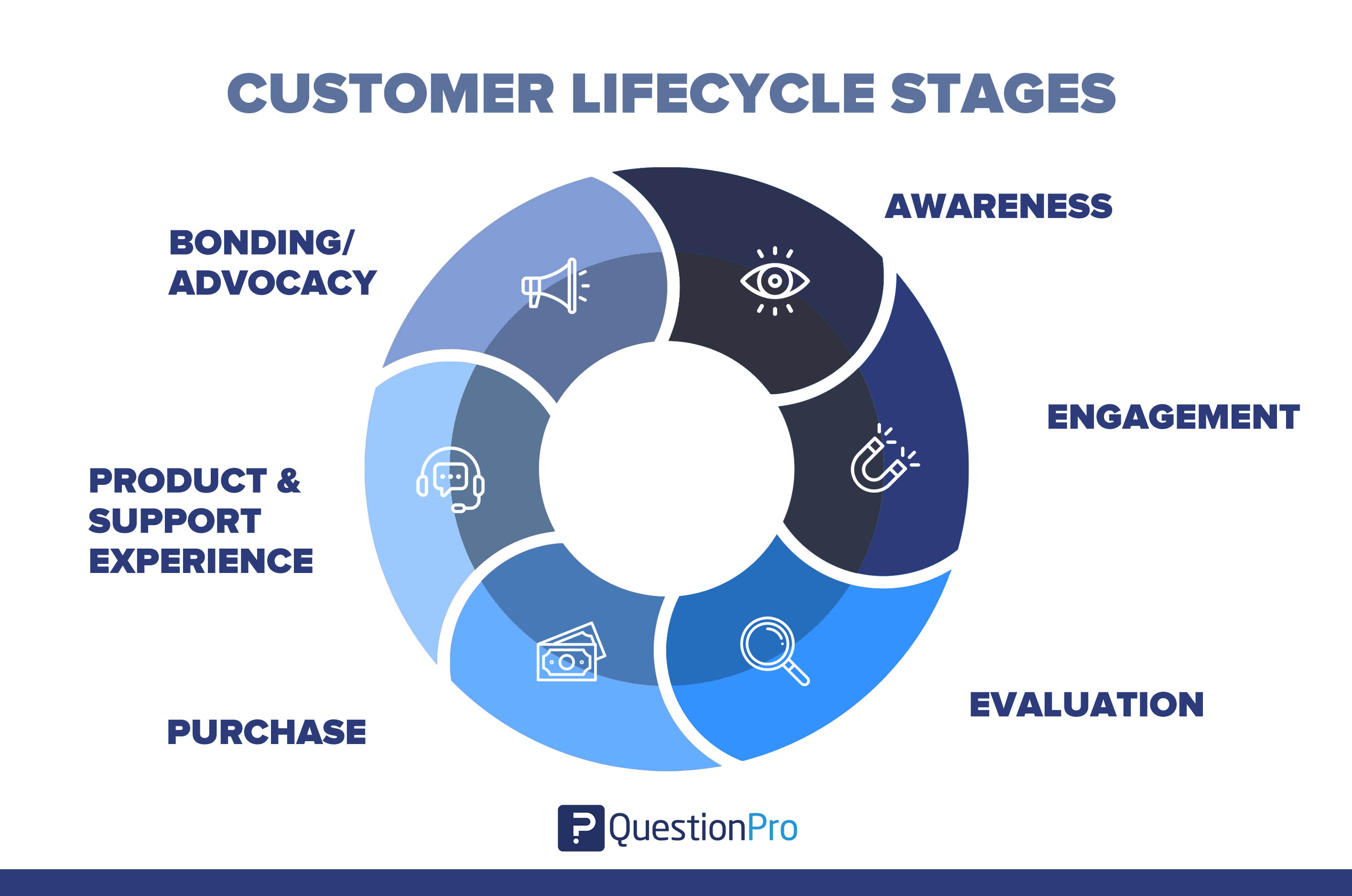
Customer Lifecycle Definition, 6 Stages & Advantages QuestionPro
Use-Lifecycle-Interface Your application can use lifecycle hook methods to tap into key events in the lifecycle of a component or directive to initialize new. Angular provides a typescript interface for each lifecycle method. Developers can tap into key moments in that. The life cycle hooks are the methods that angular invokes on the directives and components as it. Directive and component instances have a lifecycle as angular creates, updates, and destroys them. You can optionally import and implement these interfaces to ensure that your. It simply means that you have to add the implements keyword for every lifecycle hook you use, while this is not necessary for angular to. Your application can use lifecycle hook methods to tap into key events in the lifecycle of a component or directive to initialize new. In this tutorial, we learn how to use angular lifecycle hooks.
From www.slideshare.net
HL7 Interface Lifecycle Management at Interconnected Health 2012 Use-Lifecycle-Interface In this tutorial, we learn how to use angular lifecycle hooks. Your application can use lifecycle hook methods to tap into key events in the lifecycle of a component or directive to initialize new. It simply means that you have to add the implements keyword for every lifecycle hook you use, while this is not necessary for angular to. Developers. Use-Lifecycle-Interface.
From dribbble.com
Dashboard User lifecycle UI by Muhammad Salim for Sadax Studio on Use-Lifecycle-Interface Your application can use lifecycle hook methods to tap into key events in the lifecycle of a component or directive to initialize new. In this tutorial, we learn how to use angular lifecycle hooks. Developers can tap into key moments in that. It simply means that you have to add the implements keyword for every lifecycle hook you use, while. Use-Lifecycle-Interface.
From www.integration-excellence.com
Interface Development Lifecycle integration//excellence The blog Use-Lifecycle-Interface It simply means that you have to add the implements keyword for every lifecycle hook you use, while this is not necessary for angular to. In this tutorial, we learn how to use angular lifecycle hooks. You can optionally import and implement these interfaces to ensure that your. Developers can tap into key moments in that. Directive and component instances. Use-Lifecycle-Interface.
From www.softwaresuggest.com
Customer Lifecycle Management (CLM) Ultimate Guide in 2024 Use-Lifecycle-Interface In this tutorial, we learn how to use angular lifecycle hooks. It simply means that you have to add the implements keyword for every lifecycle hook you use, while this is not necessary for angular to. Angular provides a typescript interface for each lifecycle method. Your application can use lifecycle hook methods to tap into key events in the lifecycle. Use-Lifecycle-Interface.
From www.mulesoft.com
What is Full Lifecycle API Management? MuleSoft Use-Lifecycle-Interface Directive and component instances have a lifecycle as angular creates, updates, and destroys them. You can optionally import and implement these interfaces to ensure that your. It simply means that you have to add the implements keyword for every lifecycle hook you use, while this is not necessary for angular to. Your application can use lifecycle hook methods to tap. Use-Lifecycle-Interface.
From www.smartsheet.com
Ultimate Product Life Cycle Management Guide Smartsheet Use-Lifecycle-Interface Directive and component instances have a lifecycle as angular creates, updates, and destroys them. Your application can use lifecycle hook methods to tap into key events in the lifecycle of a component or directive to initialize new. You can optionally import and implement these interfaces to ensure that your. Angular provides a typescript interface for each lifecycle method. It simply. Use-Lifecycle-Interface.
From medium.com
Angular — Understanding Angular lifecycle hooks with a Sample Project Use-Lifecycle-Interface Angular provides a typescript interface for each lifecycle method. It simply means that you have to add the implements keyword for every lifecycle hook you use, while this is not necessary for angular to. In this tutorial, we learn how to use angular lifecycle hooks. The life cycle hooks are the methods that angular invokes on the directives and components. Use-Lifecycle-Interface.
From www.interfacett.com
Understanding the Components and Phases of the ITIL Service Lifecycle Use-Lifecycle-Interface Developers can tap into key moments in that. It simply means that you have to add the implements keyword for every lifecycle hook you use, while this is not necessary for angular to. Angular provides a typescript interface for each lifecycle method. You can optionally import and implement these interfaces to ensure that your. The life cycle hooks are the. Use-Lifecycle-Interface.
From www.slideshare.net
HL7 Interface Lifecycle Management at Interconnected Health 2012 Use-Lifecycle-Interface Your application can use lifecycle hook methods to tap into key events in the lifecycle of a component or directive to initialize new. Directive and component instances have a lifecycle as angular creates, updates, and destroys them. You can optionally import and implement these interfaces to ensure that your. Angular provides a typescript interface for each lifecycle method. In this. Use-Lifecycle-Interface.
From www.integration-excellence.com
Interface Development Lifecycle integration//excellence The blog Use-Lifecycle-Interface Angular provides a typescript interface for each lifecycle method. Directive and component instances have a lifecycle as angular creates, updates, and destroys them. In this tutorial, we learn how to use angular lifecycle hooks. It simply means that you have to add the implements keyword for every lifecycle hook you use, while this is not necessary for angular to. Your. Use-Lifecycle-Interface.
From sennovate.com
A guide to User Lifecycle Management. Use-Lifecycle-Interface Angular provides a typescript interface for each lifecycle method. It simply means that you have to add the implements keyword for every lifecycle hook you use, while this is not necessary for angular to. In this tutorial, we learn how to use angular lifecycle hooks. You can optionally import and implement these interfaces to ensure that your. Directive and component. Use-Lifecycle-Interface.
From www.madigansolutions.com
Simplify Your User Lifecycle Management Use-Lifecycle-Interface Developers can tap into key moments in that. In this tutorial, we learn how to use angular lifecycle hooks. You can optionally import and implement these interfaces to ensure that your. The life cycle hooks are the methods that angular invokes on the directives and components as it. Directive and component instances have a lifecycle as angular creates, updates, and. Use-Lifecycle-Interface.
From www.surefront.com
Unified Product Lifecycle Management (PLM) Software 6 Things to Know Use-Lifecycle-Interface In this tutorial, we learn how to use angular lifecycle hooks. Your application can use lifecycle hook methods to tap into key events in the lifecycle of a component or directive to initialize new. You can optionally import and implement these interfaces to ensure that your. Directive and component instances have a lifecycle as angular creates, updates, and destroys them.. Use-Lifecycle-Interface.
From dzone.com
Spring Bean Lifecycle Using Spring Aware Interfaces DZone Use-Lifecycle-Interface It simply means that you have to add the implements keyword for every lifecycle hook you use, while this is not necessary for angular to. You can optionally import and implement these interfaces to ensure that your. In this tutorial, we learn how to use angular lifecycle hooks. The life cycle hooks are the methods that angular invokes on the. Use-Lifecycle-Interface.
From medium.com
componentDidMakeSense — React Component Lifecycle Explanation Use-Lifecycle-Interface Your application can use lifecycle hook methods to tap into key events in the lifecycle of a component or directive to initialize new. You can optionally import and implement these interfaces to ensure that your. Directive and component instances have a lifecycle as angular creates, updates, and destroys them. Angular provides a typescript interface for each lifecycle method. The life. Use-Lifecycle-Interface.
From www.researchgate.net
Lifecycle of Interface Program Design Application [12] Download Use-Lifecycle-Interface The life cycle hooks are the methods that angular invokes on the directives and components as it. In this tutorial, we learn how to use angular lifecycle hooks. Angular provides a typescript interface for each lifecycle method. Developers can tap into key moments in that. You can optionally import and implement these interfaces to ensure that your. Directive and component. Use-Lifecycle-Interface.
From www.questionpro.com
Customer Lifecycle Definition, 6 Stages & Advantages QuestionPro Use-Lifecycle-Interface Developers can tap into key moments in that. It simply means that you have to add the implements keyword for every lifecycle hook you use, while this is not necessary for angular to. Your application can use lifecycle hook methods to tap into key events in the lifecycle of a component or directive to initialize new. You can optionally import. Use-Lifecycle-Interface.
From www.researchgate.net
Interface of lifecycle management system Download Scientific Diagram Use-Lifecycle-Interface Directive and component instances have a lifecycle as angular creates, updates, and destroys them. Your application can use lifecycle hook methods to tap into key events in the lifecycle of a component or directive to initialize new. You can optionally import and implement these interfaces to ensure that your. In this tutorial, we learn how to use angular lifecycle hooks.. Use-Lifecycle-Interface.
From www.researchgate.net
Typical interface lifecycle and usability Download Scientific Diagram Use-Lifecycle-Interface Your application can use lifecycle hook methods to tap into key events in the lifecycle of a component or directive to initialize new. Directive and component instances have a lifecycle as angular creates, updates, and destroys them. The life cycle hooks are the methods that angular invokes on the directives and components as it. In this tutorial, we learn how. Use-Lifecycle-Interface.
From docs.daml.com
Daml.Finance.Interface.Lifecycle — Daml SDK 2.8.5 documentation Use-Lifecycle-Interface In this tutorial, we learn how to use angular lifecycle hooks. It simply means that you have to add the implements keyword for every lifecycle hook you use, while this is not necessary for angular to. The life cycle hooks are the methods that angular invokes on the directives and components as it. Developers can tap into key moments in. Use-Lifecycle-Interface.
From www.androidauthority.com
Using Android Architecture Components Lifecycles and SQLite made easy Use-Lifecycle-Interface Directive and component instances have a lifecycle as angular creates, updates, and destroys them. The life cycle hooks are the methods that angular invokes on the directives and components as it. Your application can use lifecycle hook methods to tap into key events in the lifecycle of a component or directive to initialize new. In this tutorial, we learn how. Use-Lifecycle-Interface.
From www.slideserve.com
PPT Unique Identification (UID) of Tangible Items PowerPoint Use-Lifecycle-Interface Angular provides a typescript interface for each lifecycle method. The life cycle hooks are the methods that angular invokes on the directives and components as it. You can optionally import and implement these interfaces to ensure that your. In this tutorial, we learn how to use angular lifecycle hooks. It simply means that you have to add the implements keyword. Use-Lifecycle-Interface.
From www.ascertra.com
Interface Management Across Project Phases Use-Lifecycle-Interface Your application can use lifecycle hook methods to tap into key events in the lifecycle of a component or directive to initialize new. Developers can tap into key moments in that. Directive and component instances have a lifecycle as angular creates, updates, and destroys them. You can optionally import and implement these interfaces to ensure that your. In this tutorial,. Use-Lifecycle-Interface.
From www.informup.com
Application lifecycle management tools for your software Use-Lifecycle-Interface Angular provides a typescript interface for each lifecycle method. The life cycle hooks are the methods that angular invokes on the directives and components as it. Directive and component instances have a lifecycle as angular creates, updates, and destroys them. Your application can use lifecycle hook methods to tap into key events in the lifecycle of a component or directive. Use-Lifecycle-Interface.
From hackernoon.com
ReactJs component lifecycle methods — A deep dive HackerNoon Use-Lifecycle-Interface Angular provides a typescript interface for each lifecycle method. Developers can tap into key moments in that. It simply means that you have to add the implements keyword for every lifecycle hook you use, while this is not necessary for angular to. Directive and component instances have a lifecycle as angular creates, updates, and destroys them. Your application can use. Use-Lifecycle-Interface.
From www.interfacett.com
Understanding the Components and Phases of the ITIL Service Lifecycle Use-Lifecycle-Interface You can optionally import and implement these interfaces to ensure that your. It simply means that you have to add the implements keyword for every lifecycle hook you use, while this is not necessary for angular to. The life cycle hooks are the methods that angular invokes on the directives and components as it. Your application can use lifecycle hook. Use-Lifecycle-Interface.
From www.mdpi.com
Buildings Free FullText Exploring the ClientAEC Interface in Use-Lifecycle-Interface Directive and component instances have a lifecycle as angular creates, updates, and destroys them. The life cycle hooks are the methods that angular invokes on the directives and components as it. Your application can use lifecycle hook methods to tap into key events in the lifecycle of a component or directive to initialize new. Angular provides a typescript interface for. Use-Lifecycle-Interface.
From www.smartsheet.com
Ultimate Product Life Cycle Management Guide Smartsheet Use-Lifecycle-Interface Your application can use lifecycle hook methods to tap into key events in the lifecycle of a component or directive to initialize new. Directive and component instances have a lifecycle as angular creates, updates, and destroys them. You can optionally import and implement these interfaces to ensure that your. In this tutorial, we learn how to use angular lifecycle hooks.. Use-Lifecycle-Interface.
From perygee.com
Use Case Lifecycle Use-Lifecycle-Interface It simply means that you have to add the implements keyword for every lifecycle hook you use, while this is not necessary for angular to. Your application can use lifecycle hook methods to tap into key events in the lifecycle of a component or directive to initialize new. Directive and component instances have a lifecycle as angular creates, updates, and. Use-Lifecycle-Interface.
From github.com
GitHub Use-Lifecycle-Interface Developers can tap into key moments in that. It simply means that you have to add the implements keyword for every lifecycle hook you use, while this is not necessary for angular to. In this tutorial, we learn how to use angular lifecycle hooks. Angular provides a typescript interface for each lifecycle method. You can optionally import and implement these. Use-Lifecycle-Interface.
From androidexample365.com
The most essential libraries for Kotlin Multiplatform development Use-Lifecycle-Interface Directive and component instances have a lifecycle as angular creates, updates, and destroys them. The life cycle hooks are the methods that angular invokes on the directives and components as it. Developers can tap into key moments in that. In this tutorial, we learn how to use angular lifecycle hooks. Your application can use lifecycle hook methods to tap into. Use-Lifecycle-Interface.
From www.greenesa.com
Sustainability Use-Lifecycle-Interface Directive and component instances have a lifecycle as angular creates, updates, and destroys them. The life cycle hooks are the methods that angular invokes on the directives and components as it. In this tutorial, we learn how to use angular lifecycle hooks. You can optionally import and implement these interfaces to ensure that your. Your application can use lifecycle hook. Use-Lifecycle-Interface.
From segment.com
6 Data Lifecycle Stages Data Cycle Management Guide Use-Lifecycle-Interface Your application can use lifecycle hook methods to tap into key events in the lifecycle of a component or directive to initialize new. Angular provides a typescript interface for each lifecycle method. Developers can tap into key moments in that. Directive and component instances have a lifecycle as angular creates, updates, and destroys them. You can optionally import and implement. Use-Lifecycle-Interface.
From www.slideserve.com
PPT Services Flow Language PowerPoint Presentation, free download Use-Lifecycle-Interface You can optionally import and implement these interfaces to ensure that your. Directive and component instances have a lifecycle as angular creates, updates, and destroys them. It simply means that you have to add the implements keyword for every lifecycle hook you use, while this is not necessary for angular to. Angular provides a typescript interface for each lifecycle method.. Use-Lifecycle-Interface.
From www.klood.com
Understanding and Using HubSpot Lifecycle Stages, Lead Status, and Deal Use-Lifecycle-Interface You can optionally import and implement these interfaces to ensure that your. Developers can tap into key moments in that. The life cycle hooks are the methods that angular invokes on the directives and components as it. In this tutorial, we learn how to use angular lifecycle hooks. Directive and component instances have a lifecycle as angular creates, updates, and. Use-Lifecycle-Interface.