Javascript Screen Capture Div . in this article, we’ll look at how to take a screenshot of a div with javascript. Free example source code download included. you don't need to take any screenshot. This library can be downloaded from its. The image is already loaded, so you can just show the same image again:. the screen capture api introduces additions to the existing media capture and streams api to let the user. Use the html2canvas library we can use. when it is, it converts the widget div to a canvas element and then uses the saveas() filesaver interface (via filesaver.js in. A screenshot of any element in javascript can be taken using the html2canvas library. this quick tutorial will walk you through how to take screenshots in javascript using a library.
from support.airship.com
when it is, it converts the widget div to a canvas element and then uses the saveas() filesaver interface (via filesaver.js in. The image is already loaded, so you can just show the same image again:. A screenshot of any element in javascript can be taken using the html2canvas library. you don't need to take any screenshot. this quick tutorial will walk you through how to take screenshots in javascript using a library. This library can be downloaded from its. Use the html2canvas library we can use. the screen capture api introduces additions to the existing media capture and streams api to let the user. Free example source code download included. in this article, we’ll look at how to take a screenshot of a div with javascript.
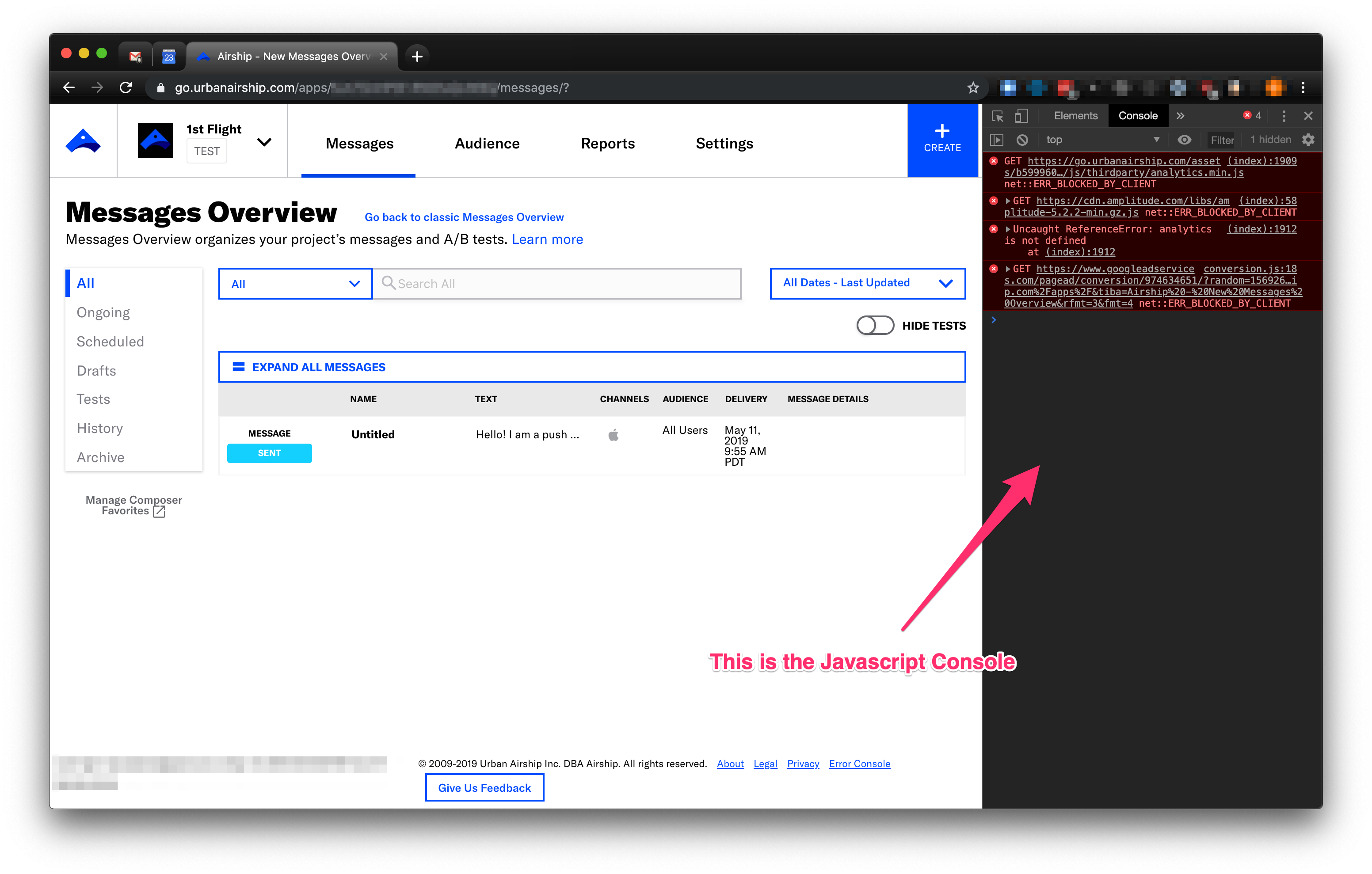
How to take a screenshot of the Javascript Console Airship Support
Javascript Screen Capture Div the screen capture api introduces additions to the existing media capture and streams api to let the user. when it is, it converts the widget div to a canvas element and then uses the saveas() filesaver interface (via filesaver.js in. A screenshot of any element in javascript can be taken using the html2canvas library. Use the html2canvas library we can use. Free example source code download included. The image is already loaded, so you can just show the same image again:. this quick tutorial will walk you through how to take screenshots in javascript using a library. in this article, we’ll look at how to take a screenshot of a div with javascript. the screen capture api introduces additions to the existing media capture and streams api to let the user. This library can be downloaded from its. you don't need to take any screenshot.
From www.youtube.com
Javascript Screen Capture API Demo javascript screenrecorder YouTube Javascript Screen Capture Div This library can be downloaded from its. Free example source code download included. A screenshot of any element in javascript can be taken using the html2canvas library. The image is already loaded, so you can just show the same image again:. when it is, it converts the widget div to a canvas element and then uses the saveas() filesaver. Javascript Screen Capture Div.
From www.youtube.com
JavaScript How can I capture the rightclick event in JavaScript Javascript Screen Capture Div Use the html2canvas library we can use. this quick tutorial will walk you through how to take screenshots in javascript using a library. in this article, we’ll look at how to take a screenshot of a div with javascript. you don't need to take any screenshot. A screenshot of any element in javascript can be taken using. Javascript Screen Capture Div.
From www.digitaldesignjournal.com
12 Best Screen Capture Javascript Plugins and Tutorials Javascript Screen Capture Div in this article, we’ll look at how to take a screenshot of a div with javascript. when it is, it converts the widget div to a canvas element and then uses the saveas() filesaver interface (via filesaver.js in. you don't need to take any screenshot. This library can be downloaded from its. The image is already loaded,. Javascript Screen Capture Div.
From www.hackersfriend.com
How to take screenshot of a div using JavaScript ? HackersFriend Javascript Screen Capture Div when it is, it converts the widget div to a canvas element and then uses the saveas() filesaver interface (via filesaver.js in. A screenshot of any element in javascript can be taken using the html2canvas library. you don't need to take any screenshot. The image is already loaded, so you can just show the same image again:. Use. Javascript Screen Capture Div.
From support.airship.com
How to take a screenshot of the Javascript Console Airship Support Javascript Screen Capture Div Use the html2canvas library we can use. when it is, it converts the widget div to a canvas element and then uses the saveas() filesaver interface (via filesaver.js in. Free example source code download included. A screenshot of any element in javascript can be taken using the html2canvas library. the screen capture api introduces additions to the existing. Javascript Screen Capture Div.
From css-tricks.com
Capture screen/ section of webpage using JavaScript or jQuery ? CSS Javascript Screen Capture Div Free example source code download included. the screen capture api introduces additions to the existing media capture and streams api to let the user. this quick tutorial will walk you through how to take screenshots in javascript using a library. This library can be downloaded from its. Use the html2canvas library we can use. you don't need. Javascript Screen Capture Div.
From phppot.com
How to Capture Screenshot of Page using JavaScript Phppot Javascript Screen Capture Div Free example source code download included. when it is, it converts the widget div to a canvas element and then uses the saveas() filesaver interface (via filesaver.js in. Use the html2canvas library we can use. in this article, we’ll look at how to take a screenshot of a div with javascript. A screenshot of any element in javascript. Javascript Screen Capture Div.
From shbhuvnesh.hashnode.dev
JavaScript Guide to Event Bubbling and Capturing Javascript Screen Capture Div when it is, it converts the widget div to a canvas element and then uses the saveas() filesaver interface (via filesaver.js in. in this article, we’ll look at how to take a screenshot of a div with javascript. Free example source code download included. A screenshot of any element in javascript can be taken using the html2canvas library.. Javascript Screen Capture Div.
From www.youtube.com
Take Screenshots using Javascript Capturing YouTube Javascript Screen Capture Div this quick tutorial will walk you through how to take screenshots in javascript using a library. the screen capture api introduces additions to the existing media capture and streams api to let the user. Use the html2canvas library we can use. The image is already loaded, so you can just show the same image again:. Free example source. Javascript Screen Capture Div.
From parallelcodes.com
Javascript Use cam to capture images ParallelCodes Javascript Screen Capture Div you don't need to take any screenshot. This library can be downloaded from its. the screen capture api introduces additions to the existing media capture and streams api to let the user. The image is already loaded, so you can just show the same image again:. Free example source code download included. when it is, it converts. Javascript Screen Capture Div.
From www.labnol.org
Screen Capture Pages with JavaScript Digital Inspiration Javascript Screen Capture Div you don't need to take any screenshot. Free example source code download included. This library can be downloaded from its. in this article, we’ll look at how to take a screenshot of a div with javascript. Use the html2canvas library we can use. A screenshot of any element in javascript can be taken using the html2canvas library. . Javascript Screen Capture Div.
From www.youtube.com
Capture Screenshot using JavaScript grapdroad YouTube Javascript Screen Capture Div A screenshot of any element in javascript can be taken using the html2canvas library. the screen capture api introduces additions to the existing media capture and streams api to let the user. when it is, it converts the widget div to a canvas element and then uses the saveas() filesaver interface (via filesaver.js in. Use the html2canvas library. Javascript Screen Capture Div.
From www.codingnepalweb.com
How to Take Screenshot Easily using JavaScript Javascript Screen Capture Div this quick tutorial will walk you through how to take screenshots in javascript using a library. when it is, it converts the widget div to a canvas element and then uses the saveas() filesaver interface (via filesaver.js in. Free example source code download included. you don't need to take any screenshot. the screen capture api introduces. Javascript Screen Capture Div.
From www.youtube.com
How To Capture HTML Screenshot Or Image Using JavaScript HTML To Javascript Screen Capture Div Use the html2canvas library we can use. This library can be downloaded from its. Free example source code download included. A screenshot of any element in javascript can be taken using the html2canvas library. you don't need to take any screenshot. this quick tutorial will walk you through how to take screenshots in javascript using a library. The. Javascript Screen Capture Div.
From blog.bibekkakati.me
Capture Screen And Stream Like Zoom Using JavaScript Javascript Screen Capture Div when it is, it converts the widget div to a canvas element and then uses the saveas() filesaver interface (via filesaver.js in. The image is already loaded, so you can just show the same image again:. Use the html2canvas library we can use. this quick tutorial will walk you through how to take screenshots in javascript using a. Javascript Screen Capture Div.
From www.digitaldesignjournal.com
12 Best Screen Capture Javascript Plugins and Tutorials Javascript Screen Capture Div A screenshot of any element in javascript can be taken using the html2canvas library. This library can be downloaded from its. this quick tutorial will walk you through how to take screenshots in javascript using a library. The image is already loaded, so you can just show the same image again:. Use the html2canvas library we can use. Free. Javascript Screen Capture Div.
From medium.com
Power of the Screen Capture API in JavaScript Ahsan Riad Medium Javascript Screen Capture Div Use the html2canvas library we can use. Free example source code download included. you don't need to take any screenshot. A screenshot of any element in javascript can be taken using the html2canvas library. this quick tutorial will walk you through how to take screenshots in javascript using a library. This library can be downloaded from its. . Javascript Screen Capture Div.
From gregoryboxij.blogspot.com
34 Javascript Screen Capture Api Modern Javascript Blog Javascript Screen Capture Div the screen capture api introduces additions to the existing media capture and streams api to let the user. This library can be downloaded from its. The image is already loaded, so you can just show the same image again:. when it is, it converts the widget div to a canvas element and then uses the saveas() filesaver interface. Javascript Screen Capture Div.
From www.codingem.com
JavaScript Select All Text in Div with a Mouse Click Javascript Screen Capture Div This library can be downloaded from its. Free example source code download included. The image is already loaded, so you can just show the same image again:. when it is, it converts the widget div to a canvas element and then uses the saveas() filesaver interface (via filesaver.js in. Use the html2canvas library we can use. the screen. Javascript Screen Capture Div.
From lovebleeding9ffedd.blogspot.com
42 Javascript Screen Capture Library Javascript Nerd Answer Javascript Screen Capture Div Use the html2canvas library we can use. the screen capture api introduces additions to the existing media capture and streams api to let the user. The image is already loaded, so you can just show the same image again:. This library can be downloaded from its. Free example source code download included. A screenshot of any element in javascript. Javascript Screen Capture Div.
From www.tutorialkart.com
How to get Attributes of Div Element in JavaScript? Javascript Screen Capture Div in this article, we’ll look at how to take a screenshot of a div with javascript. this quick tutorial will walk you through how to take screenshots in javascript using a library. the screen capture api introduces additions to the existing media capture and streams api to let the user. when it is, it converts the. Javascript Screen Capture Div.
From www.hiroshinakazato.com
【HTML5】section要素とdiv要素の違い / 使い分けについて DD_log / HTML,CSS,Javascript Javascript Screen Capture Div in this article, we’ll look at how to take a screenshot of a div with javascript. you don't need to take any screenshot. this quick tutorial will walk you through how to take screenshots in javascript using a library. the screen capture api introduces additions to the existing media capture and streams api to let the. Javascript Screen Capture Div.
From dnmtechs.com
How to Capture a Div Screenshot Using JavaScript DNMTechs Sharing Javascript Screen Capture Div you don't need to take any screenshot. A screenshot of any element in javascript can be taken using the html2canvas library. Use the html2canvas library we can use. The image is already loaded, so you can just show the same image again:. This library can be downloaded from its. when it is, it converts the widget div to. Javascript Screen Capture Div.
From www.youtube.com
javascript capturing just in 3 min. YouTube Javascript Screen Capture Div when it is, it converts the widget div to a canvas element and then uses the saveas() filesaver interface (via filesaver.js in. A screenshot of any element in javascript can be taken using the html2canvas library. in this article, we’ll look at how to take a screenshot of a div with javascript. This library can be downloaded from. Javascript Screen Capture Div.
From mustafauzun.co
Javascript, Screen Capture Mustafa Ateş UZUN Blog Javascript Screen Capture Div This library can be downloaded from its. you don't need to take any screenshot. when it is, it converts the widget div to a canvas element and then uses the saveas() filesaver interface (via filesaver.js in. in this article, we’ll look at how to take a screenshot of a div with javascript. Free example source code download. Javascript Screen Capture Div.
From www.sourcecodester.com
Creating a ScreenCapture Chrome Extension using JS and HTML2Canvas Javascript Screen Capture Div in this article, we’ll look at how to take a screenshot of a div with javascript. the screen capture api introduces additions to the existing media capture and streams api to let the user. This library can be downloaded from its. A screenshot of any element in javascript can be taken using the html2canvas library. The image is. Javascript Screen Capture Div.
From itsourcecode.com
Mastering the Art of Capturing JavaScript Screenshots Javascript Screen Capture Div in this article, we’ll look at how to take a screenshot of a div with javascript. Use the html2canvas library we can use. Free example source code download included. the screen capture api introduces additions to the existing media capture and streams api to let the user. The image is already loaded, so you can just show the. Javascript Screen Capture Div.
From www.tutorialkart.com
How to get Attributes of Div Element in JavaScript? Javascript Screen Capture Div when it is, it converts the widget div to a canvas element and then uses the saveas() filesaver interface (via filesaver.js in. This library can be downloaded from its. you don't need to take any screenshot. this quick tutorial will walk you through how to take screenshots in javascript using a library. The image is already loaded,. Javascript Screen Capture Div.
From www.youtube.com
Using the Screen Capture API Record Screen and download the recorded Javascript Screen Capture Div Free example source code download included. you don't need to take any screenshot. in this article, we’ll look at how to take a screenshot of a div with javascript. this quick tutorial will walk you through how to take screenshots in javascript using a library. A screenshot of any element in javascript can be taken using the. Javascript Screen Capture Div.
From www.youtube.com
JavaScript Use Capture event Part 19 YouTube Javascript Screen Capture Div Free example source code download included. this quick tutorial will walk you through how to take screenshots in javascript using a library. the screen capture api introduces additions to the existing media capture and streams api to let the user. when it is, it converts the widget div to a canvas element and then uses the saveas(). Javascript Screen Capture Div.
From www.digitaldesignjournal.com
12 Best Screen Capture Javascript Plugins and Tutorials Javascript Screen Capture Div when it is, it converts the widget div to a canvas element and then uses the saveas() filesaver interface (via filesaver.js in. Use the html2canvas library we can use. Free example source code download included. The image is already loaded, so you can just show the same image again:. A screenshot of any element in javascript can be taken. Javascript Screen Capture Div.
From www.digitaldesignjournal.com
12 Best Screen Capture Javascript Plugins and Tutorials Javascript Screen Capture Div Use the html2canvas library we can use. A screenshot of any element in javascript can be taken using the html2canvas library. This library can be downloaded from its. The image is already loaded, so you can just show the same image again:. Free example source code download included. you don't need to take any screenshot. in this article,. Javascript Screen Capture Div.
From www.digitaldesignjournal.com
12 Best Screen Capture Javascript Plugins and Tutorials Javascript Screen Capture Div you don't need to take any screenshot. A screenshot of any element in javascript can be taken using the html2canvas library. in this article, we’ll look at how to take a screenshot of a div with javascript. Use the html2canvas library we can use. Free example source code download included. this quick tutorial will walk you through. Javascript Screen Capture Div.
From www.youtube.com
How to Take Screenshots in Vanilla JavaScript Capture Screenshot in Javascript Screen Capture Div A screenshot of any element in javascript can be taken using the html2canvas library. you don't need to take any screenshot. Use the html2canvas library we can use. This library can be downloaded from its. when it is, it converts the widget div to a canvas element and then uses the saveas() filesaver interface (via filesaver.js in. Free. Javascript Screen Capture Div.
From stackoverflow.com
javascript Position DIV according to screen resolution Stack Overflow Javascript Screen Capture Div in this article, we’ll look at how to take a screenshot of a div with javascript. A screenshot of any element in javascript can be taken using the html2canvas library. this quick tutorial will walk you through how to take screenshots in javascript using a library. Use the html2canvas library we can use. The image is already loaded,. Javascript Screen Capture Div.