Sidebar Menu Grid . In this article, we provide comprehensive examples of css sidebar menus that utilize flexbox, css grid, and responsive. Learn how to create a responsive side navigation menu with css. Explore solutions for your website's. Some placeholder content in a paragraph. Whether you're looking for a simple, minimalist design or a more. This example use media queries to transform the sidebar to a top navigation bar. Some placeholder content in a paragraph below the heading and date. Our collection features a variety of sidebar menus, each with its unique design and functionality. Learn how to create a collapsible bootstrap sidebar navigation using html, css, and jquery. List group item heading mon.
from www.youtube.com
Our collection features a variety of sidebar menus, each with its unique design and functionality. In this article, we provide comprehensive examples of css sidebar menus that utilize flexbox, css grid, and responsive. Whether you're looking for a simple, minimalist design or a more. List group item heading mon. Learn how to create a collapsible bootstrap sidebar navigation using html, css, and jquery. Learn how to create a responsive side navigation menu with css. Some placeholder content in a paragraph below the heading and date. Explore solutions for your website's. Some placeholder content in a paragraph. This example use media queries to transform the sidebar to a top navigation bar.
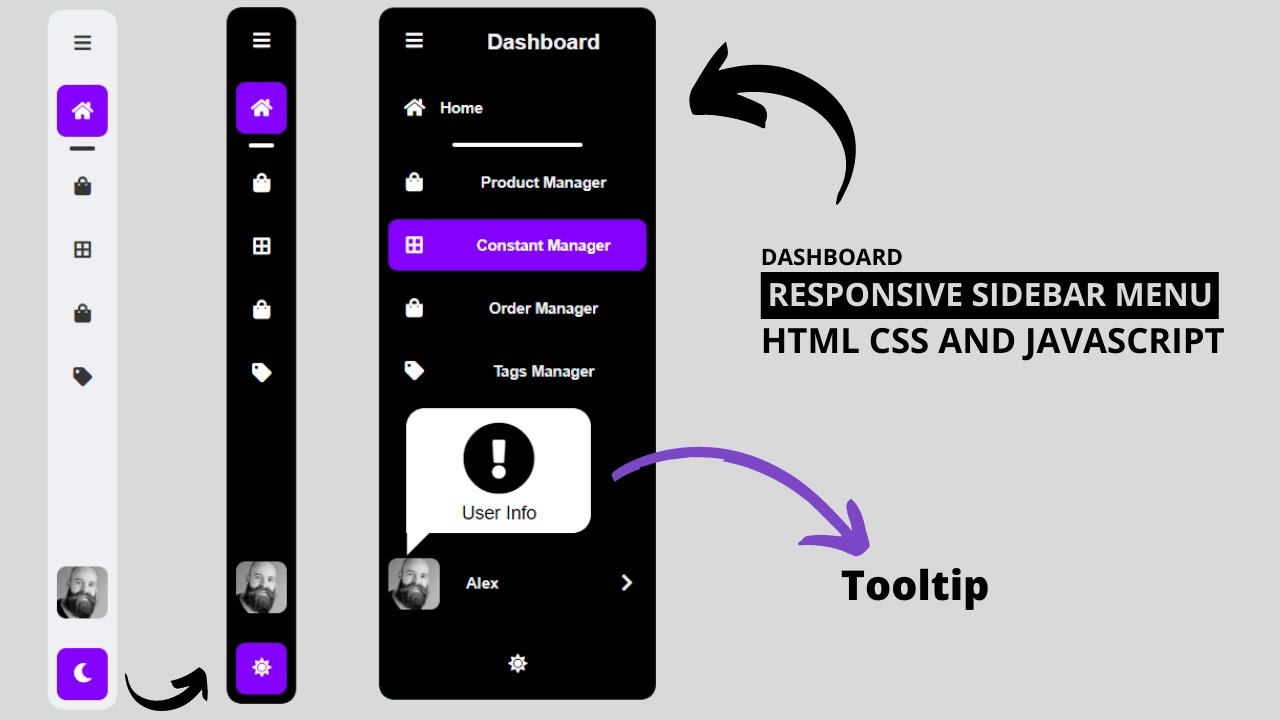
Responsive Sidebar Navigation Menu in HTML CSS And JavaScript
Sidebar Menu Grid This example use media queries to transform the sidebar to a top navigation bar. Explore solutions for your website's. This example use media queries to transform the sidebar to a top navigation bar. Some placeholder content in a paragraph. Our collection features a variety of sidebar menus, each with its unique design and functionality. In this article, we provide comprehensive examples of css sidebar menus that utilize flexbox, css grid, and responsive. List group item heading mon. Learn how to create a collapsible bootstrap sidebar navigation using html, css, and jquery. Some placeholder content in a paragraph below the heading and date. Learn how to create a responsive side navigation menu with css. Whether you're looking for a simple, minimalist design or a more.
From dribbble.com
Sidebar Menu UI Tutorial by Nicholas Ergemla for Steelmonk on Dribbble Sidebar Menu Grid Whether you're looking for a simple, minimalist design or a more. Explore solutions for your website's. Learn how to create a collapsible bootstrap sidebar navigation using html, css, and jquery. List group item heading mon. Some placeholder content in a paragraph below the heading and date. This example use media queries to transform the sidebar to a top navigation bar.. Sidebar Menu Grid.
From www.youtube.com
Responsive Sidebar Navigation Menu in HTML CSS And JavaScript Sidebar Menu Grid Some placeholder content in a paragraph. Learn how to create a responsive side navigation menu with css. In this article, we provide comprehensive examples of css sidebar menus that utilize flexbox, css grid, and responsive. Some placeholder content in a paragraph below the heading and date. Whether you're looking for a simple, minimalist design or a more. This example use. Sidebar Menu Grid.
From onaircode.com
20+ Awesome Sidebar CSS Menu Examples OnAirCode Sidebar Menu Grid In this article, we provide comprehensive examples of css sidebar menus that utilize flexbox, css grid, and responsive. Whether you're looking for a simple, minimalist design or a more. Our collection features a variety of sidebar menus, each with its unique design and functionality. List group item heading mon. Learn how to create a collapsible bootstrap sidebar navigation using html,. Sidebar Menu Grid.
From codingstella.com
How to make Hoverable Sidebar Menu using HTML CSS & JavaScript Coding Sidebar Menu Grid Our collection features a variety of sidebar menus, each with its unique design and functionality. List group item heading mon. Learn how to create a collapsible bootstrap sidebar navigation using html, css, and jquery. Explore solutions for your website's. This example use media queries to transform the sidebar to a top navigation bar. Learn how to create a responsive side. Sidebar Menu Grid.
From morioh.com
Responsive Sidebar Menu Using HTML CSS And JavaScript Responsive Sidebar Menu Grid Our collection features a variety of sidebar menus, each with its unique design and functionality. This example use media queries to transform the sidebar to a top navigation bar. Some placeholder content in a paragraph. Learn how to create a collapsible bootstrap sidebar navigation using html, css, and jquery. List group item heading mon. Some placeholder content in a paragraph. Sidebar Menu Grid.
From www.vrogue.co
Side Navigation Menu Bar In Html Css Vrogue Sidebar Menu Grid Learn how to create a responsive side navigation menu with css. In this article, we provide comprehensive examples of css sidebar menus that utilize flexbox, css grid, and responsive. Some placeholder content in a paragraph below the heading and date. Some placeholder content in a paragraph. Whether you're looking for a simple, minimalist design or a more. Learn how to. Sidebar Menu Grid.
From morioh.com
Sidebar Menu Using HTML And CSS Sidebar Menu Dashboard Sidebar Menu Grid This example use media queries to transform the sidebar to a top navigation bar. Learn how to create a collapsible bootstrap sidebar navigation using html, css, and jquery. Learn how to create a responsive side navigation menu with css. In this article, we provide comprehensive examples of css sidebar menus that utilize flexbox, css grid, and responsive. Some placeholder content. Sidebar Menu Grid.
From morioh.com
Sidebar Menu WITH SUBMENU Using HTML CSS & JAVASCRIPT Sidebar Menu Grid This example use media queries to transform the sidebar to a top navigation bar. Our collection features a variety of sidebar menus, each with its unique design and functionality. Whether you're looking for a simple, minimalist design or a more. Explore solutions for your website's. Learn how to create a responsive side navigation menu with css. Some placeholder content in. Sidebar Menu Grid.
From uxmovement.com
3 Small Ways to Make Large Sidebar Menus Scannable Sidebar Menu Grid List group item heading mon. Some placeholder content in a paragraph. This example use media queries to transform the sidebar to a top navigation bar. Whether you're looking for a simple, minimalist design or a more. Learn how to create a collapsible bootstrap sidebar navigation using html, css, and jquery. Explore solutions for your website's. Our collection features a variety. Sidebar Menu Grid.
From www.youtube.com
How To Make Side Navigation Menu Using HTML And CSS Sidebar Menu Sidebar Menu Grid Some placeholder content in a paragraph. Whether you're looking for a simple, minimalist design or a more. In this article, we provide comprehensive examples of css sidebar menus that utilize flexbox, css grid, and responsive. This example use media queries to transform the sidebar to a top navigation bar. Our collection features a variety of sidebar menus, each with its. Sidebar Menu Grid.
From www.helpbot.net
How to Build a Collapsible Sidebar Menu for WordPress Sidebar Menu Grid This example use media queries to transform the sidebar to a top navigation bar. Our collection features a variety of sidebar menus, each with its unique design and functionality. Some placeholder content in a paragraph. Whether you're looking for a simple, minimalist design or a more. Explore solutions for your website's. Some placeholder content in a paragraph below the heading. Sidebar Menu Grid.
From www.youtube.com
Responsive Sidebar Menu Using HTML CSS And JAVASCRIPT Dashboard Sidebar Menu Grid Explore solutions for your website's. In this article, we provide comprehensive examples of css sidebar menus that utilize flexbox, css grid, and responsive. Learn how to create a responsive side navigation menu with css. Whether you're looking for a simple, minimalist design or a more. Learn how to create a collapsible bootstrap sidebar navigation using html, css, and jquery. Some. Sidebar Menu Grid.
From www.codepel.com
Responsive Dropdown Sidebar Menu using HTML CSS and JavaScript — CodePel Sidebar Menu Grid Learn how to create a collapsible bootstrap sidebar navigation using html, css, and jquery. Learn how to create a responsive side navigation menu with css. List group item heading mon. Our collection features a variety of sidebar menus, each with its unique design and functionality. This example use media queries to transform the sidebar to a top navigation bar. Whether. Sidebar Menu Grid.
From www.vrogue.co
Sidebar Menu With Sub Menu Dashboard Template Ui Side vrogue.co Sidebar Menu Grid Whether you're looking for a simple, minimalist design or a more. Learn how to create a collapsible bootstrap sidebar navigation using html, css, and jquery. Learn how to create a responsive side navigation menu with css. Some placeholder content in a paragraph. In this article, we provide comprehensive examples of css sidebar menus that utilize flexbox, css grid, and responsive.. Sidebar Menu Grid.
From matthewjamestaylor.com
Right Sidebar Responsive 2Column Layout (CSS Grid, Flexbox) Sidebar Menu Grid Our collection features a variety of sidebar menus, each with its unique design and functionality. Explore solutions for your website's. Some placeholder content in a paragraph below the heading and date. This example use media queries to transform the sidebar to a top navigation bar. Whether you're looking for a simple, minimalist design or a more. Learn how to create. Sidebar Menu Grid.
From www.youtube.com
Responsive Sidebar Menu using HTML CSS and JavaScript YouTube Sidebar Menu Grid List group item heading mon. Whether you're looking for a simple, minimalist design or a more. Some placeholder content in a paragraph below the heading and date. In this article, we provide comprehensive examples of css sidebar menus that utilize flexbox, css grid, and responsive. Learn how to create a collapsible bootstrap sidebar navigation using html, css, and jquery. Explore. Sidebar Menu Grid.
From morioh.com
Sidebar Menu With SubMenus Using HTML, CSS & JQuery Sidebar Menu Grid In this article, we provide comprehensive examples of css sidebar menus that utilize flexbox, css grid, and responsive. This example use media queries to transform the sidebar to a top navigation bar. Whether you're looking for a simple, minimalist design or a more. Some placeholder content in a paragraph below the heading and date. List group item heading mon. Explore. Sidebar Menu Grid.
From www.youtube.com
Sidebar Navigation Menu using Tailwind CSS Beginners Guide to Sidebar Menu Grid Our collection features a variety of sidebar menus, each with its unique design and functionality. List group item heading mon. In this article, we provide comprehensive examples of css sidebar menus that utilize flexbox, css grid, and responsive. This example use media queries to transform the sidebar to a top navigation bar. Learn how to create a responsive side navigation. Sidebar Menu Grid.
From morioh.com
Create a Responsive Sidebar Menu with HTML, CSS, and JavaScript Sidebar Menu Grid Our collection features a variety of sidebar menus, each with its unique design and functionality. In this article, we provide comprehensive examples of css sidebar menus that utilize flexbox, css grid, and responsive. Learn how to create a collapsible bootstrap sidebar navigation using html, css, and jquery. Explore solutions for your website's. List group item heading mon. Learn how to. Sidebar Menu Grid.
From morioh.com
How to Design a Sidebar Menu Dashboard Template UI Using HTML and CSS Sidebar Menu Grid Explore solutions for your website's. In this article, we provide comprehensive examples of css sidebar menus that utilize flexbox, css grid, and responsive. Some placeholder content in a paragraph. Some placeholder content in a paragraph below the heading and date. Our collection features a variety of sidebar menus, each with its unique design and functionality. This example use media queries. Sidebar Menu Grid.
From www.codewithrandom.com
15+ SideBar Menu Using CSS Sidebar Menu Grid Some placeholder content in a paragraph. Whether you're looking for a simple, minimalist design or a more. List group item heading mon. Learn how to create a responsive side navigation menu with css. Some placeholder content in a paragraph below the heading and date. Our collection features a variety of sidebar menus, each with its unique design and functionality. Learn. Sidebar Menu Grid.
From www.vrogue.co
How To Make Sidebar Navigation Menu With Animation Using Html And Css Sidebar Menu Grid Some placeholder content in a paragraph. Whether you're looking for a simple, minimalist design or a more. List group item heading mon. In this article, we provide comprehensive examples of css sidebar menus that utilize flexbox, css grid, and responsive. Some placeholder content in a paragraph below the heading and date. Learn how to create a collapsible bootstrap sidebar navigation. Sidebar Menu Grid.
From uikitfree.com
Free Collapsible Sidebar Menu UI Figma Resource Free Figma Template Sidebar Menu Grid Explore solutions for your website's. Learn how to create a responsive side navigation menu with css. Whether you're looking for a simple, minimalist design or a more. Some placeholder content in a paragraph below the heading and date. Our collection features a variety of sidebar menus, each with its unique design and functionality. List group item heading mon. This example. Sidebar Menu Grid.
From www.vrogue.co
How To Create A Collapsible Menu With Html And Bootst vrogue.co Sidebar Menu Grid Explore solutions for your website's. Whether you're looking for a simple, minimalist design or a more. This example use media queries to transform the sidebar to a top navigation bar. Learn how to create a collapsible bootstrap sidebar navigation using html, css, and jquery. Some placeholder content in a paragraph below the heading and date. Learn how to create a. Sidebar Menu Grid.
From www.codinglabweb.com
Top 5 Sidebar Menu Templates in HTML CSS & JavaScript Sidebar Menu Grid Some placeholder content in a paragraph below the heading and date. Some placeholder content in a paragraph. Whether you're looking for a simple, minimalist design or a more. Learn how to create a collapsible bootstrap sidebar navigation using html, css, and jquery. Our collection features a variety of sidebar menus, each with its unique design and functionality. Learn how to. Sidebar Menu Grid.
From www.pinterest.ph
Pure CSS sidebar menu with sub menus and toggle button snippet for your Sidebar Menu Grid Whether you're looking for a simple, minimalist design or a more. List group item heading mon. Some placeholder content in a paragraph. Some placeholder content in a paragraph below the heading and date. This example use media queries to transform the sidebar to a top navigation bar. Learn how to create a responsive side navigation menu with css. Our collection. Sidebar Menu Grid.
From laptopprocessors.ru
Tailwind css sidebar layouts Sidebar Menu Grid Whether you're looking for a simple, minimalist design or a more. List group item heading mon. Learn how to create a collapsible bootstrap sidebar navigation using html, css, and jquery. Explore solutions for your website's. This example use media queries to transform the sidebar to a top navigation bar. Some placeholder content in a paragraph below the heading and date.. Sidebar Menu Grid.
From morioh.com
Sidebar Menu using HTML CSS JS Figma Design to Code Expandable Side Sidebar Menu Grid List group item heading mon. Some placeholder content in a paragraph. This example use media queries to transform the sidebar to a top navigation bar. Some placeholder content in a paragraph below the heading and date. Explore solutions for your website's. Learn how to create a collapsible bootstrap sidebar navigation using html, css, and jquery. In this article, we provide. Sidebar Menu Grid.
From morioh.com
Sidebar Menu Using Only HTML and CSS Side Navigation Bar Sidebar Menu Grid Some placeholder content in a paragraph. Whether you're looking for a simple, minimalist design or a more. This example use media queries to transform the sidebar to a top navigation bar. Learn how to create a collapsible bootstrap sidebar navigation using html, css, and jquery. In this article, we provide comprehensive examples of css sidebar menus that utilize flexbox, css. Sidebar Menu Grid.
From www.codingnepalweb.com
Top 15 Sidebar Menu Templates in HTML CSS & JavaScript Sidebar Menu Grid This example use media queries to transform the sidebar to a top navigation bar. Explore solutions for your website's. List group item heading mon. Whether you're looking for a simple, minimalist design or a more. Our collection features a variety of sidebar menus, each with its unique design and functionality. Some placeholder content in a paragraph. In this article, we. Sidebar Menu Grid.
From www.codehim.com
Modern Sidebar Menu in HTML and CSS — CodeHim Sidebar Menu Grid Whether you're looking for a simple, minimalist design or a more. In this article, we provide comprehensive examples of css sidebar menus that utilize flexbox, css grid, and responsive. Explore solutions for your website's. List group item heading mon. Some placeholder content in a paragraph below the heading and date. Learn how to create a collapsible bootstrap sidebar navigation using. Sidebar Menu Grid.
From www.youtube.com
Responsive Sidebar Menu Using HTML CSS And JAVASCRIPT Dashboard Sidebar Menu Grid This example use media queries to transform the sidebar to a top navigation bar. Learn how to create a collapsible bootstrap sidebar navigation using html, css, and jquery. Some placeholder content in a paragraph below the heading and date. Our collection features a variety of sidebar menus, each with its unique design and functionality. Explore solutions for your website's. Whether. Sidebar Menu Grid.
From www.codingsnow.com
Sidebar Menu With SubMenu Dashboard Template UI Side Navigation Bar Sidebar Menu Grid Learn how to create a collapsible bootstrap sidebar navigation using html, css, and jquery. List group item heading mon. Our collection features a variety of sidebar menus, each with its unique design and functionality. Whether you're looking for a simple, minimalist design or a more. In this article, we provide comprehensive examples of css sidebar menus that utilize flexbox, css. Sidebar Menu Grid.
From www.vrogue.co
Sidebar Menu Using Html Css Side Navigation Bar Only Using Css Vrogue Sidebar Menu Grid In this article, we provide comprehensive examples of css sidebar menus that utilize flexbox, css grid, and responsive. Learn how to create a responsive side navigation menu with css. Learn how to create a collapsible bootstrap sidebar navigation using html, css, and jquery. Some placeholder content in a paragraph below the heading and date. Some placeholder content in a paragraph.. Sidebar Menu Grid.
From www.youtube.com
Responsive Sidebar Menu in Excel [Side Navigation Bar for Dashboards Sidebar Menu Grid Some placeholder content in a paragraph. Explore solutions for your website's. Some placeholder content in a paragraph below the heading and date. Learn how to create a responsive side navigation menu with css. Learn how to create a collapsible bootstrap sidebar navigation using html, css, and jquery. In this article, we provide comprehensive examples of css sidebar menus that utilize. Sidebar Menu Grid.