Angular Pass Data Into Component . Model the first simple bits of the data layer of your. There are two ways to pass data into a component, with 'property binding' and 'event binding'. Use the supplied data inside components; When the parent component class requires that kind of access, inject the child component into the parent as a viewchild. How to pass data from one component into. In this tutorial you’ll learn how to pass data into an angular component using the @input decorator and custom property binding. In angular, data and event change. Angular is built upon property binding, so. One of the approach is through the 'query paramaeters'. The angular coefficient method represents a valid and efficient strategy to estimate the distribution of molecules in ultra. There are several approaches to pass data to the routed components. Last year i did a number of interviews for an angular developer position and one of the questions that came up most often.
from blog.briebug.com
Last year i did a number of interviews for an angular developer position and one of the questions that came up most often. Use the supplied data inside components; Model the first simple bits of the data layer of your. There are two ways to pass data into a component, with 'property binding' and 'event binding'. There are several approaches to pass data to the routed components. How to pass data from one component into. In angular, data and event change. In this tutorial you’ll learn how to pass data into an angular component using the @input decorator and custom property binding. One of the approach is through the 'query paramaeters'. When the parent component class requires that kind of access, inject the child component into the parent as a viewchild.
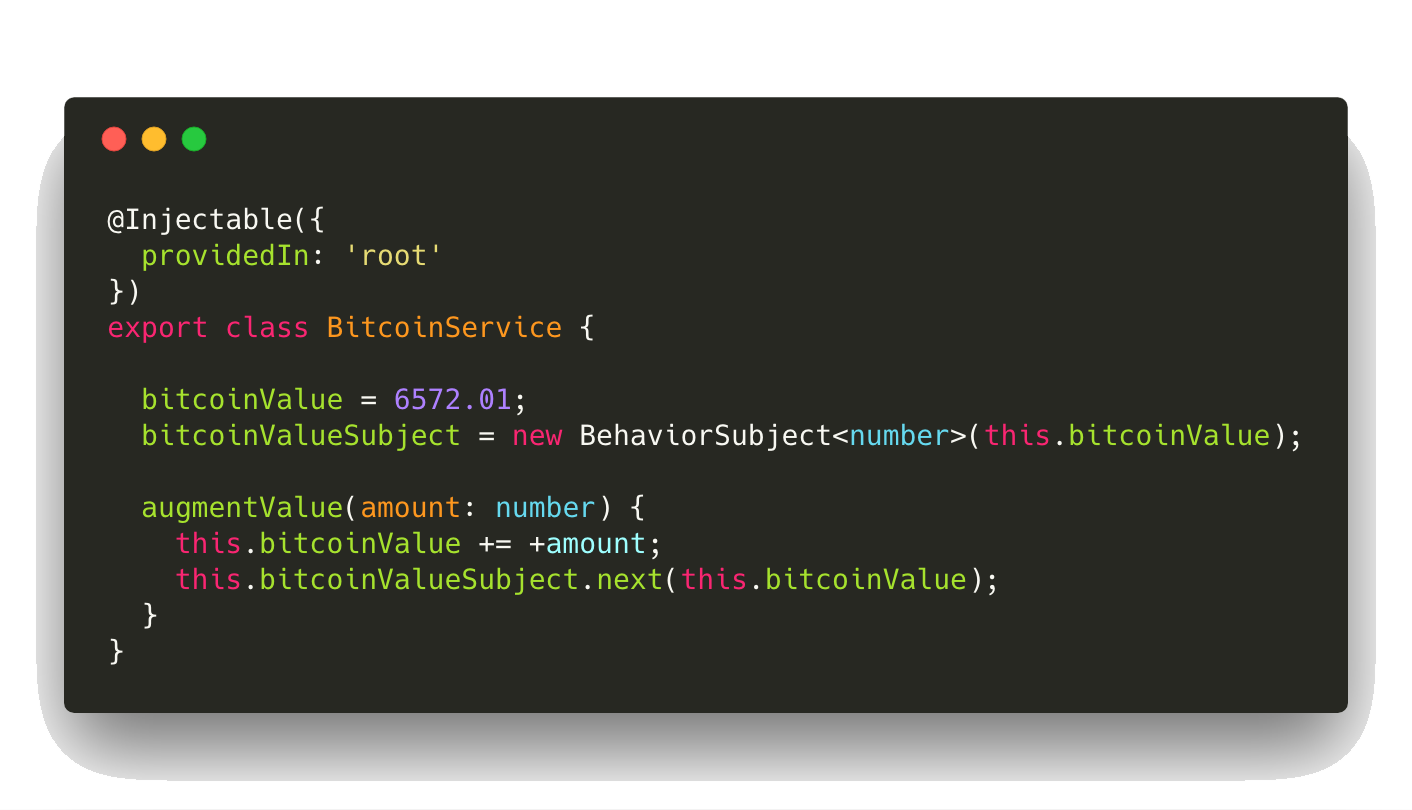
5 Ways to Pass Data into Child Components in Angular
Angular Pass Data Into Component Last year i did a number of interviews for an angular developer position and one of the questions that came up most often. Last year i did a number of interviews for an angular developer position and one of the questions that came up most often. In this tutorial you’ll learn how to pass data into an angular component using the @input decorator and custom property binding. The angular coefficient method represents a valid and efficient strategy to estimate the distribution of molecules in ultra. There are several approaches to pass data to the routed components. There are two ways to pass data into a component, with 'property binding' and 'event binding'. When the parent component class requires that kind of access, inject the child component into the parent as a viewchild. Use the supplied data inside components; In angular, data and event change. How to pass data from one component into. Model the first simple bits of the data layer of your. Angular is built upon property binding, so. One of the approach is through the 'query paramaeters'.
From fireship.io
Sharing Data between Angular Components Four Methods Angular Pass Data Into Component In this tutorial you’ll learn how to pass data into an angular component using the @input decorator and custom property binding. Angular is built upon property binding, so. Use the supplied data inside components; There are several approaches to pass data to the routed components. In angular, data and event change. The angular coefficient method represents a valid and efficient. Angular Pass Data Into Component.
From printableformsfree.com
How To Pass Data From Parent To Child Component In Angular Stackblitz Angular Pass Data Into Component There are several approaches to pass data to the routed components. In angular, data and event change. Use the supplied data inside components; In this tutorial you’ll learn how to pass data into an angular component using the @input decorator and custom property binding. Last year i did a number of interviews for an angular developer position and one of. Angular Pass Data Into Component.
From www.itsolutionstuff.com
How to Pass Data to Component in Angular? Angular Pass Data Into Component When the parent component class requires that kind of access, inject the child component into the parent as a viewchild. How to pass data from one component into. In angular, data and event change. Angular is built upon property binding, so. Use the supplied data inside components; There are two ways to pass data into a component, with 'property binding'. Angular Pass Data Into Component.
From www.youtube.com
Input Decorator in angular pass data from one component to another Angular Pass Data Into Component Use the supplied data inside components; In this tutorial you’ll learn how to pass data into an angular component using the @input decorator and custom property binding. Angular is built upon property binding, so. The angular coefficient method represents a valid and efficient strategy to estimate the distribution of molecules in ultra. When the parent component class requires that kind. Angular Pass Data Into Component.
From www.thecodebuzz.com
Angular Pass Data From Parent to Child and Child to Parent Component Angular Pass Data Into Component There are two ways to pass data into a component, with 'property binding' and 'event binding'. There are several approaches to pass data to the routed components. Use the supplied data inside components; Angular is built upon property binding, so. In angular, data and event change. How to pass data from one component into. Last year i did a number. Angular Pass Data Into Component.
From www.youtube.com
Pass Object List form component to view in Angular, Angular 12 Project Angular Pass Data Into Component How to pass data from one component into. In this tutorial you’ll learn how to pass data into an angular component using the @input decorator and custom property binding. There are several approaches to pass data to the routed components. There are two ways to pass data into a component, with 'property binding' and 'event binding'. Last year i did. Angular Pass Data Into Component.
From www.youtube.com
Pass data from component to view in Angular 9 Angular 9 Live Projects Angular Pass Data Into Component Use the supplied data inside components; There are two ways to pass data into a component, with 'property binding' and 'event binding'. One of the approach is through the 'query paramaeters'. Model the first simple bits of the data layer of your. There are several approaches to pass data to the routed components. How to pass data from one component. Angular Pass Data Into Component.
From therichpost.com
How to pass the data from one component to another components in Angular Pass Data Into Component How to pass data from one component into. In angular, data and event change. The angular coefficient method represents a valid and efficient strategy to estimate the distribution of molecules in ultra. In this tutorial you’ll learn how to pass data into an angular component using the @input decorator and custom property binding. When the parent component class requires that. Angular Pass Data Into Component.
From morioh.com
How To Pass Data From One Component To Another In Angular Angular Pass Data Into Component Last year i did a number of interviews for an angular developer position and one of the questions that came up most often. Angular is built upon property binding, so. In this tutorial you’ll learn how to pass data into an angular component using the @input decorator and custom property binding. One of the approach is through the 'query paramaeters'.. Angular Pass Data Into Component.
From www.youtube.com
Angular 15 tutorial Pass Data from child component to parent component Angular Pass Data Into Component One of the approach is through the 'query paramaeters'. There are several approaches to pass data to the routed components. Use the supplied data inside components; Last year i did a number of interviews for an angular developer position and one of the questions that came up most often. Model the first simple bits of the data layer of your.. Angular Pass Data Into Component.
From github.com
GitHub briebug/5waystopassdatainangular 5 ways to pass data Angular Pass Data Into Component How to pass data from one component into. Use the supplied data inside components; The angular coefficient method represents a valid and efficient strategy to estimate the distribution of molecules in ultra. There are several approaches to pass data to the routed components. When the parent component class requires that kind of access, inject the child component into the parent. Angular Pass Data Into Component.
From www.youtube.com
Angular pass inputs into dynamic components YouTube Angular Pass Data Into Component Last year i did a number of interviews for an angular developer position and one of the questions that came up most often. There are two ways to pass data into a component, with 'property binding' and 'event binding'. The angular coefficient method represents a valid and efficient strategy to estimate the distribution of molecules in ultra. Use the supplied. Angular Pass Data Into Component.
From www.youtube.com
Angular 6 Pass Data From One Component to Another YouTube Angular Pass Data Into Component Last year i did a number of interviews for an angular developer position and one of the questions that came up most often. How to pass data from one component into. There are several approaches to pass data to the routed components. In this tutorial you’ll learn how to pass data into an angular component using the @input decorator and. Angular Pass Data Into Component.
From brandiscrafts.com
Angular Pass Data To Sibling Component? 13 Most Correct Answers Angular Pass Data Into Component How to pass data from one component into. In angular, data and event change. Angular is built upon property binding, so. The angular coefficient method represents a valid and efficient strategy to estimate the distribution of molecules in ultra. There are two ways to pass data into a component, with 'property binding' and 'event binding'. There are several approaches to. Angular Pass Data Into Component.
From www.youtube.com
42. Create New Service and use the service as Data in Angular. Pass Angular Pass Data Into Component There are two ways to pass data into a component, with 'property binding' and 'event binding'. The angular coefficient method represents a valid and efficient strategy to estimate the distribution of molecules in ultra. How to pass data from one component into. When the parent component class requires that kind of access, inject the child component into the parent as. Angular Pass Data Into Component.
From www.youtube.com
HTML AngularJS Pass Value to Component YouTube Angular Pass Data Into Component One of the approach is through the 'query paramaeters'. Last year i did a number of interviews for an angular developer position and one of the questions that came up most often. In angular, data and event change. There are two ways to pass data into a component, with 'property binding' and 'event binding'. Use the supplied data inside components;. Angular Pass Data Into Component.
From www.sneppets.com
How to Pass data from child to parent component Angular 9 ? sneppets Angular Pass Data Into Component Last year i did a number of interviews for an angular developer position and one of the questions that came up most often. Angular is built upon property binding, so. In angular, data and event change. When the parent component class requires that kind of access, inject the child component into the parent as a viewchild. There are two ways. Angular Pass Data Into Component.
From www.youtube.com
Angular 12 tutorial 26 Pass Data child to component YouTube Angular Pass Data Into Component In angular, data and event change. One of the approach is through the 'query paramaeters'. The angular coefficient method represents a valid and efficient strategy to estimate the distribution of molecules in ultra. Angular is built upon property binding, so. Model the first simple bits of the data layer of your. Use the supplied data inside components; There are several. Angular Pass Data Into Component.
From blog.briebug.com
5 Ways to Pass Data into Child Components in Angular Angular Pass Data Into Component In angular, data and event change. There are several approaches to pass data to the routed components. The angular coefficient method represents a valid and efficient strategy to estimate the distribution of molecules in ultra. Use the supplied data inside components; One of the approach is through the 'query paramaeters'. Model the first simple bits of the data layer of. Angular Pass Data Into Component.
From www.youtube.com
Ch 22 Use Service to Pass Data Between Sibling Components Angular 14 Angular Pass Data Into Component Model the first simple bits of the data layer of your. There are two ways to pass data into a component, with 'property binding' and 'event binding'. In this tutorial you’ll learn how to pass data into an angular component using the @input decorator and custom property binding. One of the approach is through the 'query paramaeters'. There are several. Angular Pass Data Into Component.
From laptrinhx.com
Angular 9 for Beginners Components and String Interpolation LaptrinhX Angular Pass Data Into Component Angular is built upon property binding, so. How to pass data from one component into. The angular coefficient method represents a valid and efficient strategy to estimate the distribution of molecules in ultra. In angular, data and event change. Model the first simple bits of the data layer of your. There are several approaches to pass data to the routed. Angular Pass Data Into Component.
From www.youtube.com
Upgrading AngularJS Passing Data Between Components YouTube Angular Pass Data Into Component Model the first simple bits of the data layer of your. The angular coefficient method represents a valid and efficient strategy to estimate the distribution of molecules in ultra. There are several approaches to pass data to the routed components. Last year i did a number of interviews for an angular developer position and one of the questions that came. Angular Pass Data Into Component.
From brandiscrafts.com
Angular Pass Data To Sibling Component? 13 Most Correct Answers Angular Pass Data Into Component The angular coefficient method represents a valid and efficient strategy to estimate the distribution of molecules in ultra. Use the supplied data inside components; There are several approaches to pass data to the routed components. When the parent component class requires that kind of access, inject the child component into the parent as a viewchild. One of the approach is. Angular Pass Data Into Component.
From www.youtube.com
How to pass data to sibling component in Angular 17? YouTube Angular Pass Data Into Component When the parent component class requires that kind of access, inject the child component into the parent as a viewchild. There are several approaches to pass data to the routed components. One of the approach is through the 'query paramaeters'. Use the supplied data inside components; Angular is built upon property binding, so. There are two ways to pass data. Angular Pass Data Into Component.
From www.codershood.info
Passing data between Angular 2 Components CodersHood Angular Pass Data Into Component Model the first simple bits of the data layer of your. Angular is built upon property binding, so. In angular, data and event change. In this tutorial you’ll learn how to pass data into an angular component using the @input decorator and custom property binding. When the parent component class requires that kind of access, inject the child component into. Angular Pass Data Into Component.
From medium.com
Angular How to access the component inside using ContentChild by Angular Pass Data Into Component There are several approaches to pass data to the routed components. One of the approach is through the 'query paramaeters'. There are two ways to pass data into a component, with 'property binding' and 'event binding'. Last year i did a number of interviews for an angular developer position and one of the questions that came up most often. Model. Angular Pass Data Into Component.
From www.youtube.com
Angular Pass Data From Parent to Child Component Using ngOnChanges Angular Pass Data Into Component There are several approaches to pass data to the routed components. In angular, data and event change. Last year i did a number of interviews for an angular developer position and one of the questions that came up most often. How to pass data from one component into. Angular is built upon property binding, so. In this tutorial you’ll learn. Angular Pass Data Into Component.
From printableformsfree.com
How To Create Component In Angular In Visual Studio Printable Forms Angular Pass Data Into Component There are two ways to pass data into a component, with 'property binding' and 'event binding'. The angular coefficient method represents a valid and efficient strategy to estimate the distribution of molecules in ultra. In angular, data and event change. Model the first simple bits of the data layer of your. Use the supplied data inside components; How to pass. Angular Pass Data Into Component.
From codelife.javelupango.com
Implement CKEditor5 Classic in Angular Coding Is Life Angular Pass Data Into Component There are several approaches to pass data to the routed components. Model the first simple bits of the data layer of your. One of the approach is through the 'query paramaeters'. The angular coefficient method represents a valid and efficient strategy to estimate the distribution of molecules in ultra. When the parent component class requires that kind of access, inject. Angular Pass Data Into Component.
From morioh.com
How to Share Data between Two Components in Angular 9 Angular Pass Data Into Component In this tutorial you’ll learn how to pass data into an angular component using the @input decorator and custom property binding. In angular, data and event change. Angular is built upon property binding, so. Model the first simple bits of the data layer of your. Last year i did a number of interviews for an angular developer position and one. Angular Pass Data Into Component.
From www.thecodebuzz.com
Angular Pass Data From Parent to Child and Child to Parent Component Angular Pass Data Into Component In angular, data and event change. There are several approaches to pass data to the routed components. In this tutorial you’ll learn how to pass data into an angular component using the @input decorator and custom property binding. There are two ways to pass data into a component, with 'property binding' and 'event binding'. When the parent component class requires. Angular Pass Data Into Component.
From www.youtube.com
Pass Data From One Component To Another Angular input Decorator Angular Pass Data Into Component Use the supplied data inside components; The angular coefficient method represents a valid and efficient strategy to estimate the distribution of molecules in ultra. In angular, data and event change. Angular is built upon property binding, so. One of the approach is through the 'query paramaeters'. Model the first simple bits of the data layer of your. In this tutorial. Angular Pass Data Into Component.
From medium.com
How to pass data between a child component and parent component using Angular Pass Data Into Component Use the supplied data inside components; Last year i did a number of interviews for an angular developer position and one of the questions that came up most often. When the parent component class requires that kind of access, inject the child component into the parent as a viewchild. There are two ways to pass data into a component, with. Angular Pass Data Into Component.
From printableformsfree.com
How To Pass Data From Parent Component To Child Component In Angular Angular Pass Data Into Component Last year i did a number of interviews for an angular developer position and one of the questions that came up most often. Angular is built upon property binding, so. Use the supplied data inside components; There are two ways to pass data into a component, with 'property binding' and 'event binding'. How to pass data from one component into.. Angular Pass Data Into Component.
From www.youtube.com
23 How To Pass Data From Parent To Child Component In Angular Pass Angular Pass Data Into Component Model the first simple bits of the data layer of your. In angular, data and event change. Angular is built upon property binding, so. Use the supplied data inside components; In this tutorial you’ll learn how to pass data into an angular component using the @input decorator and custom property binding. When the parent component class requires that kind of. Angular Pass Data Into Component.