Html Float Position . A common usage might be floating an image to one side and. In a print layout, images may be set into. The element gets moved from the. the css float property allows us to position the elements on the left or right side of the container or parent element. let's explore the use of floats. We'll start with an example involving floating a block of text around an element. The float css property places an element on the left or right side of its container, allowing text and inline. the float property in css is used for positioning and layout on web pages. with the float property, it is easy to float boxes of content side by side: the float property specifies whether an element should float to the left, right, or not at all. float is a css positioning property. To understand its purpose and origin, we can look to print design.
from www.bennadel.com
The element gets moved from the. The float css property places an element on the left or right side of its container, allowing text and inline. We'll start with an example involving floating a block of text around an element. In a print layout, images may be set into. A common usage might be floating an image to one side and. To understand its purpose and origin, we can look to print design. the float property in css is used for positioning and layout on web pages. with the float property, it is easy to float boxes of content side by side: the css float property allows us to position the elements on the left or right side of the container or parent element. float is a css positioning property.
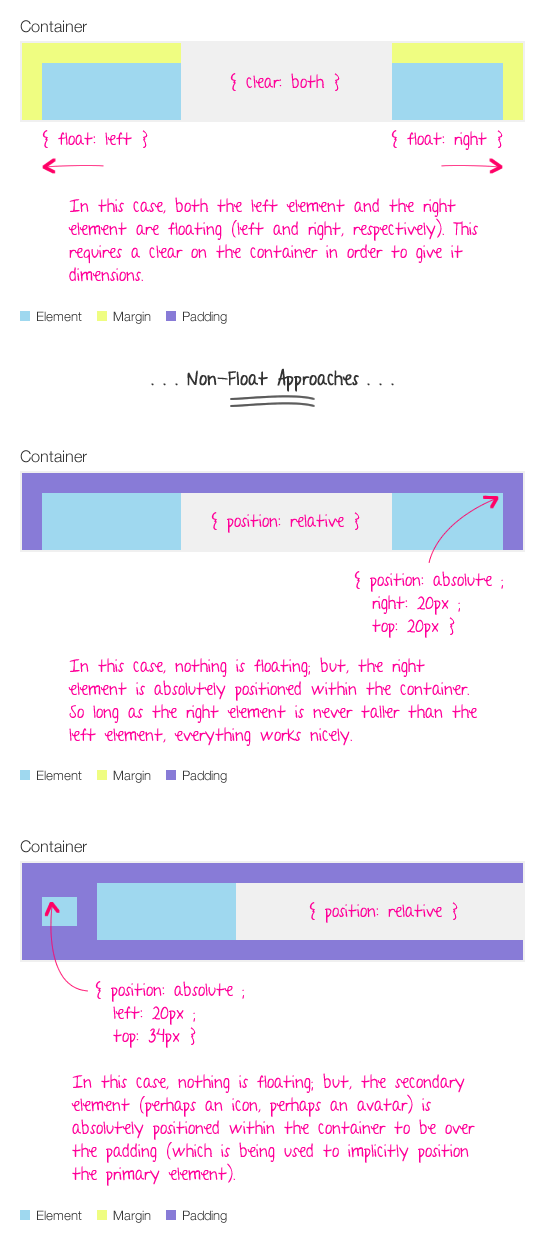
Most CSS Floats Can Be Replaced With Relative And Absolute Positioning
Html Float Position with the float property, it is easy to float boxes of content side by side: with the float property, it is easy to float boxes of content side by side: To understand its purpose and origin, we can look to print design. the float property in css is used for positioning and layout on web pages. We'll start with an example involving floating a block of text around an element. The element gets moved from the. float is a css positioning property. let's explore the use of floats. A common usage might be floating an image to one side and. the float property specifies whether an element should float to the left, right, or not at all. In a print layout, images may be set into. the css float property allows us to position the elements on the left or right side of the container or parent element. The float css property places an element on the left or right side of its container, allowing text and inline.
From m5designstudio.com
Orlando Design CSS Page Layout Understanding CSS Positioning CSS Page layout using Html Float Position the float property specifies whether an element should float to the left, right, or not at all. The float css property places an element on the left or right side of its container, allowing text and inline. the float property in css is used for positioning and layout on web pages. To understand its purpose and origin, we. Html Float Position.
From stackoverflow.com
html Css Horizontal Float right to left Stack Overflow Html Float Position the css float property allows us to position the elements on the left or right side of the container or parent element. To understand its purpose and origin, we can look to print design. The float css property places an element on the left or right side of its container, allowing text and inline. let's explore the use. Html Float Position.
From www.youtube.com
CSS Display Float Position by Tutoslive YouTube Html Float Position let's explore the use of floats. We'll start with an example involving floating a block of text around an element. In a print layout, images may be set into. float is a css positioning property. The float css property places an element on the left or right side of its container, allowing text and inline. The element gets. Html Float Position.
From pixelrz.com
Css Position Html Float Position The element gets moved from the. The float css property places an element on the left or right side of its container, allowing text and inline. To understand its purpose and origin, we can look to print design. with the float property, it is easy to float boxes of content side by side: let's explore the use of. Html Float Position.
From www.vrogue.co
Css Float Clear Right And Left Css Tutorial Studytoni vrogue.co Html Float Position A common usage might be floating an image to one side and. with the float property, it is easy to float boxes of content side by side: float is a css positioning property. let's explore the use of floats. the css float property allows us to position the elements on the left or right side of. Html Float Position.
From studypolygon.com
Learn HTML & CSS CSS Float, Display, and Position Html Float Position The element gets moved from the. with the float property, it is easy to float boxes of content side by side: The float css property places an element on the left or right side of its container, allowing text and inline. let's explore the use of floats. In a print layout, images may be set into. We'll start. Html Float Position.
From internetingishard.netlify.app
Advanced Positioning Tutorial HTML & CSS Is Hard Html Float Position To understand its purpose and origin, we can look to print design. A common usage might be floating an image to one side and. with the float property, it is easy to float boxes of content side by side: let's explore the use of floats. the float property specifies whether an element should float to the left,. Html Float Position.
From dxoegcosd.blob.core.windows.net
Html Float And Position at Michael Matthews blog Html Float Position the float property in css is used for positioning and layout on web pages. with the float property, it is easy to float boxes of content side by side: To understand its purpose and origin, we can look to print design. float is a css positioning property. The float css property places an element on the left. Html Float Position.
From css-tricks.com
Float And Positionabsolute CSSTricks Html Float Position A common usage might be floating an image to one side and. let's explore the use of floats. The element gets moved from the. To understand its purpose and origin, we can look to print design. We'll start with an example involving floating a block of text around an element. the float property specifies whether an element should. Html Float Position.
From www.fatalerrors.org
What kinds of CSS positioning are there?HTML, CSS Html Float Position the css float property allows us to position the elements on the left or right side of the container or parent element. To understand its purpose and origin, we can look to print design. float is a css positioning property. with the float property, it is easy to float boxes of content side by side: let's. Html Float Position.
From udemy.benesse.co.jp
CSS floatを初心者向けに図で解説 抑えるべき注意点…|Udemy メディア Html Float Position the css float property allows us to position the elements on the left or right side of the container or parent element. In a print layout, images may be set into. the float property in css is used for positioning and layout on web pages. We'll start with an example involving floating a block of text around an. Html Float Position.
From www.youtube.com
25 CSS Positioning CSS Full Tutorial YouTube Html Float Position the float property specifies whether an element should float to the left, right, or not at all. with the float property, it is easy to float boxes of content side by side: A common usage might be floating an image to one side and. float is a css positioning property. let's explore the use of floats.. Html Float Position.
From www.youtube.com
CSS Positioning Tutorial 4 Floating Elements YouTube Html Float Position float is a css positioning property. The element gets moved from the. A common usage might be floating an image to one side and. let's explore the use of floats. the float property specifies whether an element should float to the left, right, or not at all. In a print layout, images may be set into. To. Html Float Position.
From laptopprocessors.ru
Css float вертикальное выравнивание Html Float Position We'll start with an example involving floating a block of text around an element. the css float property allows us to position the elements on the left or right side of the container or parent element. The element gets moved from the. A common usage might be floating an image to one side and. In a print layout, images. Html Float Position.
From www.educba.com
CSS Float Right A Quick Glance of CSS Float Right with Sample Code Html Float Position In a print layout, images may be set into. To understand its purpose and origin, we can look to print design. The float css property places an element on the left or right side of its container, allowing text and inline. the float property specifies whether an element should float to the left, right, or not at all. . Html Float Position.
From www.freecodecamp.org
How the CSS Position Property Works Explained with Code Examples Html Float Position To understand its purpose and origin, we can look to print design. float is a css positioning property. the float property specifies whether an element should float to the left, right, or not at all. We'll start with an example involving floating a block of text around an element. let's explore the use of floats. A common. Html Float Position.
From mungfali.com
CSS Position Cheat Sheet Html Float Position To understand its purpose and origin, we can look to print design. let's explore the use of floats. In a print layout, images may be set into. The float css property places an element on the left or right side of its container, allowing text and inline. The element gets moved from the. A common usage might be floating. Html Float Position.
From ekdms5566.tistory.com
[CSS] position, float 이제는 알고 쓰자! Html Float Position We'll start with an example involving floating a block of text around an element. with the float property, it is easy to float boxes of content side by side: In a print layout, images may be set into. the float property in css is used for positioning and layout on web pages. A common usage might be floating. Html Float Position.
From www.youtube.com
HTML & CSS Part 2 Float, Position & Forms YouTube Html Float Position let's explore the use of floats. The element gets moved from the. In a print layout, images may be set into. the float property in css is used for positioning and layout on web pages. A common usage might be floating an image to one side and. We'll start with an example involving floating a block of text. Html Float Position.
From www.articlediary.com
CSS Position properties explained Html Float Position A common usage might be floating an image to one side and. The float css property places an element on the left or right side of its container, allowing text and inline. In a print layout, images may be set into. with the float property, it is easy to float boxes of content side by side: the css. Html Float Position.
From www.youtube.com
CSS Position Relative, Absolute, Fixed, Sticky Explained CSS Positioning Tutorial for Html Float Position We'll start with an example involving floating a block of text around an element. A common usage might be floating an image to one side and. The float css property places an element on the left or right side of its container, allowing text and inline. In a print layout, images may be set into. the float property specifies. Html Float Position.
From crasonn.hashnode.dev
CSS Positioning Html Float Position with the float property, it is easy to float boxes of content side by side: the float property specifies whether an element should float to the left, right, or not at all. We'll start with an example involving floating a block of text around an element. To understand its purpose and origin, we can look to print design.. Html Float Position.
From www.fatalerrors.org
What kinds of CSS positioning are there?HTML, CSS Html Float Position The element gets moved from the. float is a css positioning property. the float property specifies whether an element should float to the left, right, or not at all. the css float property allows us to position the elements on the left or right side of the container or parent element. We'll start with an example involving. Html Float Position.
From velog.io
[TIL] 12_CSS Float, Position, Flex Html Float Position the float property in css is used for positioning and layout on web pages. The float css property places an element on the left or right side of its container, allowing text and inline. the css float property allows us to position the elements on the left or right side of the container or parent element. A common. Html Float Position.
From dxoegcosd.blob.core.windows.net
Html Float And Position at Michael Matthews blog Html Float Position In a print layout, images may be set into. the css float property allows us to position the elements on the left or right side of the container or parent element. let's explore the use of floats. float is a css positioning property. We'll start with an example involving floating a block of text around an element.. Html Float Position.
From www.bennadel.com
Most CSS Floats Can Be Replaced With Relative And Absolute Positioning Html Float Position To understand its purpose and origin, we can look to print design. let's explore the use of floats. with the float property, it is easy to float boxes of content side by side: the float property specifies whether an element should float to the left, right, or not at all. We'll start with an example involving floating. Html Float Position.
From www.youtube.com
CSS Positioning Elements Using [ Float left right ] // Tips from a Self Taught Developer Html Float Position The element gets moved from the. with the float property, it is easy to float boxes of content side by side: the float property specifies whether an element should float to the left, right, or not at all. A common usage might be floating an image to one side and. the float property in css is used. Html Float Position.
From velog.io
TIL 36 HTML/CSS, position/display/float Html Float Position float is a css positioning property. the float property specifies whether an element should float to the left, right, or not at all. To understand its purpose and origin, we can look to print design. the float property in css is used for positioning and layout on web pages. A common usage might be floating an image. Html Float Position.
From velog.io
💅 CSS Position, Display, Float에 대해 알아보기 Html Float Position The float css property places an element on the left or right side of its container, allowing text and inline. float is a css positioning property. with the float property, it is easy to float boxes of content side by side: A common usage might be floating an image to one side and. the css float property. Html Float Position.
From bid.meetbirmingham.com
Tipos De Position Css EDULEARN Html Float Position A common usage might be floating an image to one side and. the float property specifies whether an element should float to the left, right, or not at all. We'll start with an example involving floating a block of text around an element. with the float property, it is easy to float boxes of content side by side:. Html Float Position.
From www.freecodecamp.org
CSS Positioning Position Absolute and Relative Example Html Float Position To understand its purpose and origin, we can look to print design. the float property in css is used for positioning and layout on web pages. The element gets moved from the. We'll start with an example involving floating a block of text around an element. float is a css positioning property. In a print layout, images may. Html Float Position.
From www.youtube.com
CSS Position property Float and clear techniques YouTube Html Float Position We'll start with an example involving floating a block of text around an element. To understand its purpose and origin, we can look to print design. float is a css positioning property. the css float property allows us to position the elements on the left or right side of the container or parent element. A common usage might. Html Float Position.
From blog.hubspot.com
The CSS Position Property Everything You Need to Know Html Float Position The float css property places an element on the left or right side of its container, allowing text and inline. The element gets moved from the. the css float property allows us to position the elements on the left or right side of the container or parent element. let's explore the use of floats. To understand its purpose. Html Float Position.
From data-flair.training
CSS Positioning with Examples DataFlair Html Float Position A common usage might be floating an image to one side and. To understand its purpose and origin, we can look to print design. with the float property, it is easy to float boxes of content side by side: In a print layout, images may be set into. the css float property allows us to position the elements. Html Float Position.