Event Handler Properties In Javascript . introduction to browser events. second, define a function called handleclick() as an event handler. const form = document.queryselector(form); learn how to use javascript to react on html events, such as clicks, changes, and keyboard inputs. learn how to handle events in javascript, such as user clicks, keyboard inputs, and window resizes. learn the various ways to perform event handling in javascript using html attributes, dom properties, and. learn how to use onclick and other event handlers to react on user actions in javascript. Third, register an event handler using the addeventlistener() so that when users click the.
from www.slideshare.net
introduction to browser events. const form = document.queryselector(form); second, define a function called handleclick() as an event handler. Third, register an event handler using the addeventlistener() so that when users click the. learn how to use onclick and other event handlers to react on user actions in javascript. learn how to use javascript to react on html events, such as clicks, changes, and keyboard inputs. learn how to handle events in javascript, such as user clicks, keyboard inputs, and window resizes. learn the various ways to perform event handling in javascript using html attributes, dom properties, and.
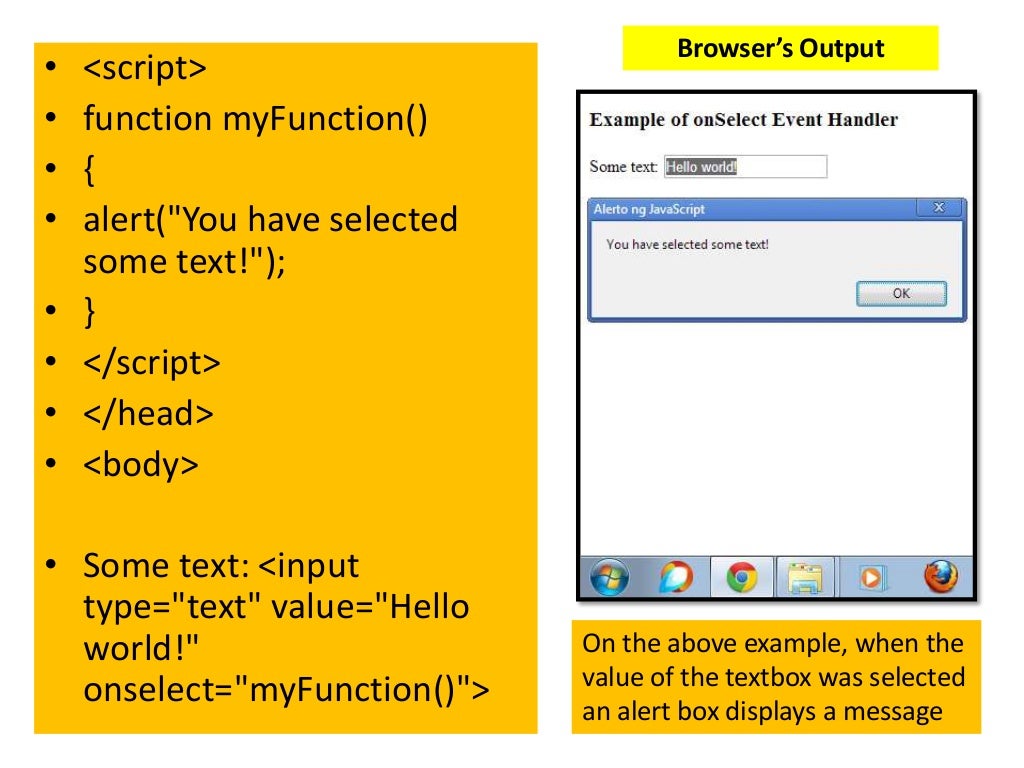
Javascript event handler
Event Handler Properties In Javascript const form = document.queryselector(form); learn how to use javascript to react on html events, such as clicks, changes, and keyboard inputs. learn how to handle events in javascript, such as user clicks, keyboard inputs, and window resizes. second, define a function called handleclick() as an event handler. Third, register an event handler using the addeventlistener() so that when users click the. learn the various ways to perform event handling in javascript using html attributes, dom properties, and. learn how to use onclick and other event handlers to react on user actions in javascript. introduction to browser events. const form = document.queryselector(form);
From www.golinuxcloud.com
JavaScript localStorage Event Handler Example [SOLVED] GoLinuxCloud Event Handler Properties In Javascript Third, register an event handler using the addeventlistener() so that when users click the. second, define a function called handleclick() as an event handler. learn how to use onclick and other event handlers to react on user actions in javascript. introduction to browser events. const form = document.queryselector(form); learn how to use javascript to react. Event Handler Properties In Javascript.
From clouddevs.com
JavaScript Event Handlers Building Interactive Functionality Event Handler Properties In Javascript const form = document.queryselector(form); learn how to handle events in javascript, such as user clicks, keyboard inputs, and window resizes. Third, register an event handler using the addeventlistener() so that when users click the. second, define a function called handleclick() as an event handler. learn how to use onclick and other event handlers to react on. Event Handler Properties In Javascript.
From www.youtube.com
What Does "(e)" Mean in JavaScript? Event Handler Object Explained Event Handler Properties In Javascript learn how to handle events in javascript, such as user clicks, keyboard inputs, and window resizes. const form = document.queryselector(form); introduction to browser events. learn how to use javascript to react on html events, such as clicks, changes, and keyboard inputs. learn the various ways to perform event handling in javascript using html attributes, dom. Event Handler Properties In Javascript.
From data-flair.training
JavaScript Events Explore Different Concepts and Ways of using it Event Handler Properties In Javascript learn the various ways to perform event handling in javascript using html attributes, dom properties, and. introduction to browser events. learn how to use javascript to react on html events, such as clicks, changes, and keyboard inputs. learn how to handle events in javascript, such as user clicks, keyboard inputs, and window resizes. const form. Event Handler Properties In Javascript.
From csharp-video-tutorials.blogspot.com
Sql server, and c video tutorial Assigning event handlers in Event Handler Properties In Javascript learn how to use javascript to react on html events, such as clicks, changes, and keyboard inputs. learn the various ways to perform event handling in javascript using html attributes, dom properties, and. introduction to browser events. second, define a function called handleclick() as an event handler. const form = document.queryselector(form); learn how to. Event Handler Properties In Javascript.
From www.toolsqa.com
What is Event Handlers in JavaScript & What are different types of Event? Event Handler Properties In Javascript introduction to browser events. Third, register an event handler using the addeventlistener() so that when users click the. second, define a function called handleclick() as an event handler. learn how to use onclick and other event handlers to react on user actions in javascript. learn how to use javascript to react on html events, such as. Event Handler Properties In Javascript.
From gregoryboxij.blogspot.com
37 Javascript One Time Event Modern Javascript Blog Event Handler Properties In Javascript introduction to browser events. Third, register an event handler using the addeventlistener() so that when users click the. learn the various ways to perform event handling in javascript using html attributes, dom properties, and. learn how to use onclick and other event handlers to react on user actions in javascript. second, define a function called handleclick(). Event Handler Properties In Javascript.
From morioh.com
Understanding Events in JavaScript Event Handler Properties In Javascript Third, register an event handler using the addeventlistener() so that when users click the. introduction to browser events. learn how to handle events in javascript, such as user clicks, keyboard inputs, and window resizes. learn how to use onclick and other event handlers to react on user actions in javascript. learn how to use javascript to. Event Handler Properties In Javascript.
From www.digitalocean.com
Understanding Events in JavaScript DigitalOcean Event Handler Properties In Javascript learn the various ways to perform event handling in javascript using html attributes, dom properties, and. learn how to use javascript to react on html events, such as clicks, changes, and keyboard inputs. second, define a function called handleclick() as an event handler. introduction to browser events. Third, register an event handler using the addeventlistener() so. Event Handler Properties In Javascript.
From linuxhint.com
How to Add an Event Handler to the Window Object in JavaScript Event Handler Properties In Javascript learn how to handle events in javascript, such as user clicks, keyboard inputs, and window resizes. const form = document.queryselector(form); learn how to use onclick and other event handlers to react on user actions in javascript. second, define a function called handleclick() as an event handler. learn how to use javascript to react on html. Event Handler Properties In Javascript.
From www.digitalocean.com
Understanding Events in JavaScript DigitalOcean Event Handler Properties In Javascript learn how to use javascript to react on html events, such as clicks, changes, and keyboard inputs. introduction to browser events. second, define a function called handleclick() as an event handler. learn how to use onclick and other event handlers to react on user actions in javascript. Third, register an event handler using the addeventlistener() so. Event Handler Properties In Javascript.
From www.youtube.com
JavaScript Tutorial 26 JavaScript Event Handlers YouTube Event Handler Properties In Javascript introduction to browser events. second, define a function called handleclick() as an event handler. learn how to use onclick and other event handlers to react on user actions in javascript. learn how to handle events in javascript, such as user clicks, keyboard inputs, and window resizes. const form = document.queryselector(form); Third, register an event handler. Event Handler Properties In Javascript.
From tania.dev
Understanding Events in JavaScript Tania Rascia Event Handler Properties In Javascript Third, register an event handler using the addeventlistener() so that when users click the. learn how to use javascript to react on html events, such as clicks, changes, and keyboard inputs. learn how to use onclick and other event handlers to react on user actions in javascript. introduction to browser events. second, define a function called. Event Handler Properties In Javascript.
From linuxhint.com
How to Add an Event Handler to the Window Object in JavaScript Event Handler Properties In Javascript introduction to browser events. learn the various ways to perform event handling in javascript using html attributes, dom properties, and. second, define a function called handleclick() as an event handler. learn how to use onclick and other event handlers to react on user actions in javascript. const form = document.queryselector(form); learn how to use. Event Handler Properties In Javascript.
From www.toolsqa.com
What is Event Handlers in JavaScript & What are different types of Event? Event Handler Properties In Javascript learn how to use onclick and other event handlers to react on user actions in javascript. const form = document.queryselector(form); Third, register an event handler using the addeventlistener() so that when users click the. learn how to use javascript to react on html events, such as clicks, changes, and keyboard inputs. introduction to browser events. . Event Handler Properties In Javascript.
From www.youtube.com
16 Event Handlers in JavaScript YouTube Event Handler Properties In Javascript introduction to browser events. learn how to use onclick and other event handlers to react on user actions in javascript. Third, register an event handler using the addeventlistener() so that when users click the. const form = document.queryselector(form); second, define a function called handleclick() as an event handler. learn how to use javascript to react. Event Handler Properties In Javascript.
From www.vrogue.co
What Is Event Handlers In Javascript Are Different Types Of Event Event Handler Properties In Javascript const form = document.queryselector(form); learn the various ways to perform event handling in javascript using html attributes, dom properties, and. learn how to handle events in javascript, such as user clicks, keyboard inputs, and window resizes. learn how to use onclick and other event handlers to react on user actions in javascript. introduction to browser. Event Handler Properties In Javascript.
From www.youtube.com
Events in JavaScript Event handling in JavaScript Event handlers in Event Handler Properties In Javascript learn how to use javascript to react on html events, such as clicks, changes, and keyboard inputs. learn how to handle events in javascript, such as user clicks, keyboard inputs, and window resizes. const form = document.queryselector(form); learn how to use onclick and other event handlers to react on user actions in javascript. Third, register an. Event Handler Properties In Javascript.
From www.toolsqa.com
What is Event Handlers in JavaScript & What are different types of Event? Event Handler Properties In Javascript learn the various ways to perform event handling in javascript using html attributes, dom properties, and. Third, register an event handler using the addeventlistener() so that when users click the. learn how to use javascript to react on html events, such as clicks, changes, and keyboard inputs. introduction to browser events. learn how to handle events. Event Handler Properties In Javascript.
From www.digitalocean.com
Understanding Events in JavaScript DigitalOcean Event Handler Properties In Javascript introduction to browser events. const form = document.queryselector(form); learn how to handle events in javascript, such as user clicks, keyboard inputs, and window resizes. learn the various ways to perform event handling in javascript using html attributes, dom properties, and. Third, register an event handler using the addeventlistener() so that when users click the. second,. Event Handler Properties In Javascript.
From siteforinfotech.com
How To Register Event Handlers In JavaScript InfoTechSite Event Handler Properties In Javascript learn the various ways to perform event handling in javascript using html attributes, dom properties, and. learn how to use javascript to react on html events, such as clicks, changes, and keyboard inputs. learn how to handle events in javascript, such as user clicks, keyboard inputs, and window resizes. Third, register an event handler using the addeventlistener(). Event Handler Properties In Javascript.
From csafact.blogspot.com
JavaScript event handler functions with examples Event Handler Properties In Javascript learn how to use javascript to react on html events, such as clicks, changes, and keyboard inputs. learn how to handle events in javascript, such as user clicks, keyboard inputs, and window resizes. const form = document.queryselector(form); introduction to browser events. learn the various ways to perform event handling in javascript using html attributes, dom. Event Handler Properties In Javascript.
From www.toolsqa.com
What is Event Handlers in JavaScript & What are different types of Event? Event Handler Properties In Javascript Third, register an event handler using the addeventlistener() so that when users click the. learn how to handle events in javascript, such as user clicks, keyboard inputs, and window resizes. learn how to use javascript to react on html events, such as clicks, changes, and keyboard inputs. second, define a function called handleclick() as an event handler.. Event Handler Properties In Javascript.
From www.scaler.com
Event Handling in JavaScript with Examples Scaler Topics Event Handler Properties In Javascript learn how to use onclick and other event handlers to react on user actions in javascript. Third, register an event handler using the addeventlistener() so that when users click the. second, define a function called handleclick() as an event handler. learn the various ways to perform event handling in javascript using html attributes, dom properties, and. . Event Handler Properties In Javascript.
From www.youtube.com
React Event Handling Episode 11 YouTube Event Handler Properties In Javascript const form = document.queryselector(form); learn how to use javascript to react on html events, such as clicks, changes, and keyboard inputs. introduction to browser events. Third, register an event handler using the addeventlistener() so that when users click the. learn the various ways to perform event handling in javascript using html attributes, dom properties, and. . Event Handler Properties In Javascript.
From medium.com
Event Handlers vs Event Listeners in JavaScript by Artturi Jalli Event Handler Properties In Javascript second, define a function called handleclick() as an event handler. learn the various ways to perform event handling in javascript using html attributes, dom properties, and. Third, register an event handler using the addeventlistener() so that when users click the. introduction to browser events. learn how to use javascript to react on html events, such as. Event Handler Properties In Javascript.
From www.slideshare.net
Javascript event handler Event Handler Properties In Javascript learn how to use javascript to react on html events, such as clicks, changes, and keyboard inputs. learn how to use onclick and other event handlers to react on user actions in javascript. learn the various ways to perform event handling in javascript using html attributes, dom properties, and. learn how to handle events in javascript,. Event Handler Properties In Javascript.
From www.slideshare.net
Javascript event handler Event Handler Properties In Javascript Third, register an event handler using the addeventlistener() so that when users click the. learn how to use javascript to react on html events, such as clicks, changes, and keyboard inputs. learn the various ways to perform event handling in javascript using html attributes, dom properties, and. const form = document.queryselector(form); learn how to use onclick. Event Handler Properties In Javascript.
From www.learnsimpli.com
Events in Javascript Learn Simpli Event Handler Properties In Javascript learn how to handle events in javascript, such as user clicks, keyboard inputs, and window resizes. const form = document.queryselector(form); learn the various ways to perform event handling in javascript using html attributes, dom properties, and. second, define a function called handleclick() as an event handler. introduction to browser events. learn how to use. Event Handler Properties In Javascript.
From www.scaler.com
Event Handling in JavaScript with Examples Scaler Topics Event Handler Properties In Javascript const form = document.queryselector(form); learn how to use onclick and other event handlers to react on user actions in javascript. learn the various ways to perform event handling in javascript using html attributes, dom properties, and. Third, register an event handler using the addeventlistener() so that when users click the. introduction to browser events. learn. Event Handler Properties In Javascript.
From www.educba.com
JavaScript Event Handler Examples of JavaScript Event Handler Event Handler Properties In Javascript second, define a function called handleclick() as an event handler. Third, register an event handler using the addeventlistener() so that when users click the. learn how to use onclick and other event handlers to react on user actions in javascript. const form = document.queryselector(form); learn how to use javascript to react on html events, such as. Event Handler Properties In Javascript.
From www.youtube.com
Event Handlers 26 JavaScript tutorial for Beginners YouTube Event Handler Properties In Javascript learn the various ways to perform event handling in javascript using html attributes, dom properties, and. const form = document.queryselector(form); second, define a function called handleclick() as an event handler. learn how to use javascript to react on html events, such as clicks, changes, and keyboard inputs. introduction to browser events. learn how to. Event Handler Properties In Javascript.
From slideplayer.com
CHAPTER 7 JavaScripts & HTML Documents ppt download Event Handler Properties In Javascript const form = document.queryselector(form); learn the various ways to perform event handling in javascript using html attributes, dom properties, and. second, define a function called handleclick() as an event handler. introduction to browser events. learn how to use javascript to react on html events, such as clicks, changes, and keyboard inputs. Third, register an event. Event Handler Properties In Javascript.
From www.toolsqa.com
What is Event Handlers in JavaScript & What are different types of Event? Event Handler Properties In Javascript learn how to handle events in javascript, such as user clicks, keyboard inputs, and window resizes. learn the various ways to perform event handling in javascript using html attributes, dom properties, and. introduction to browser events. learn how to use javascript to react on html events, such as clicks, changes, and keyboard inputs. second, define. Event Handler Properties In Javascript.
From gregoryboxij.blogspot.com
38 Javascript Event Delegation And Bubbling Modern Javascript Blog Event Handler Properties In Javascript const form = document.queryselector(form); learn how to use onclick and other event handlers to react on user actions in javascript. learn how to handle events in javascript, such as user clicks, keyboard inputs, and window resizes. introduction to browser events. learn how to use javascript to react on html events, such as clicks, changes, and. Event Handler Properties In Javascript.