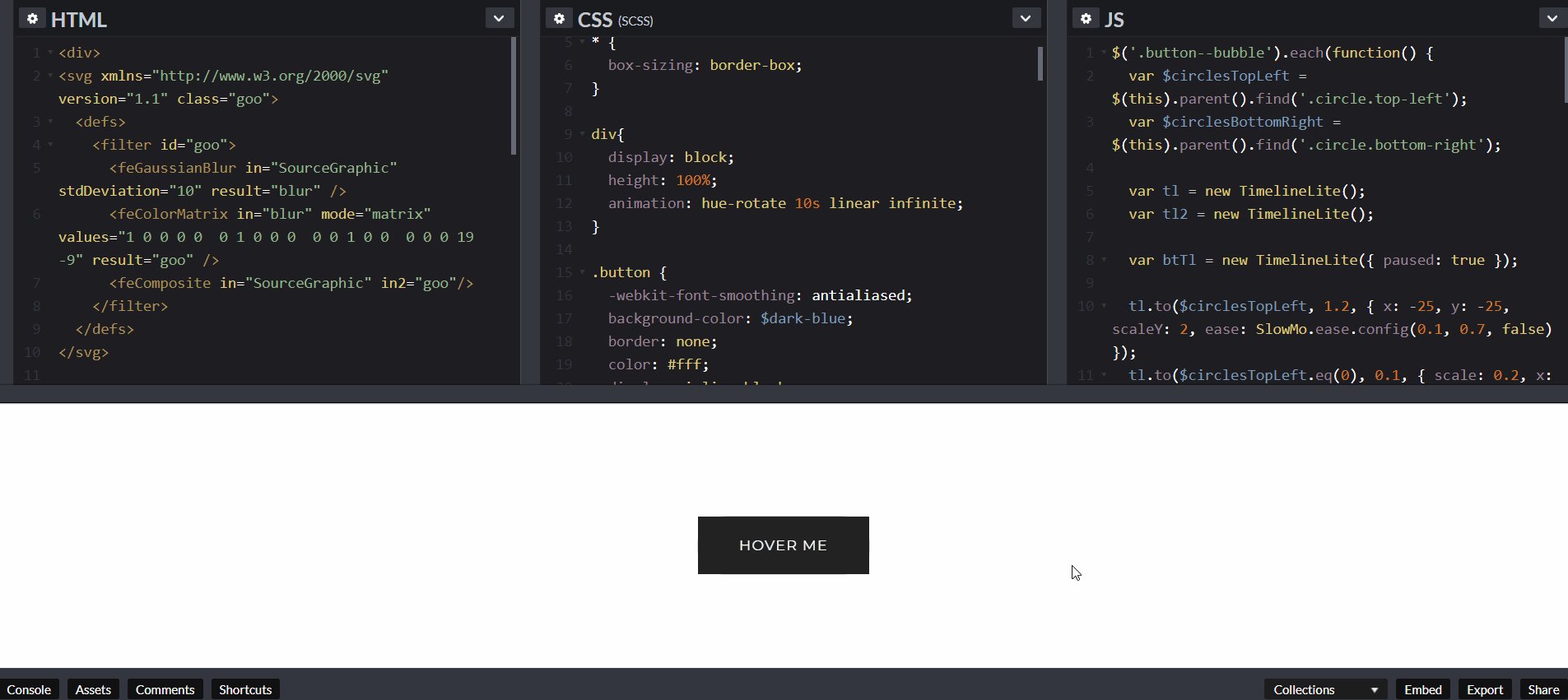
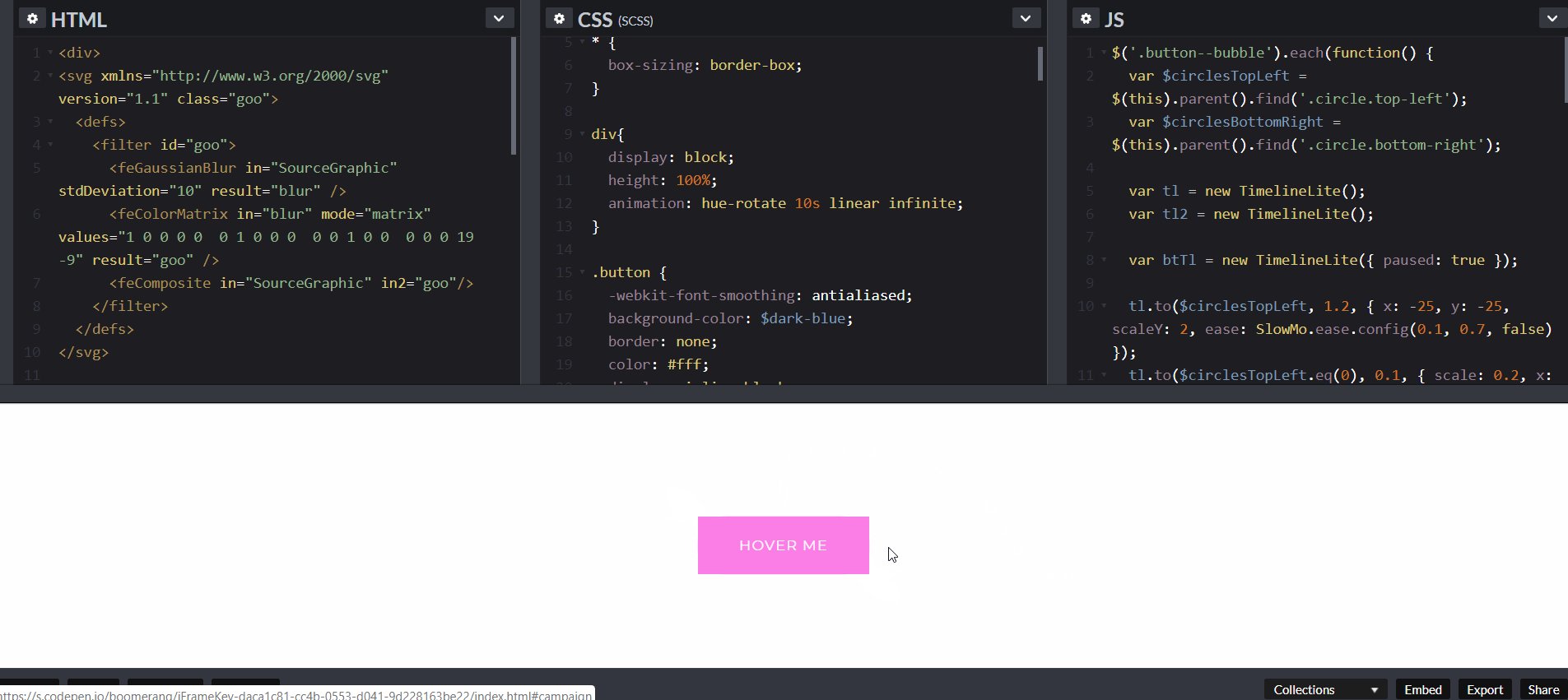
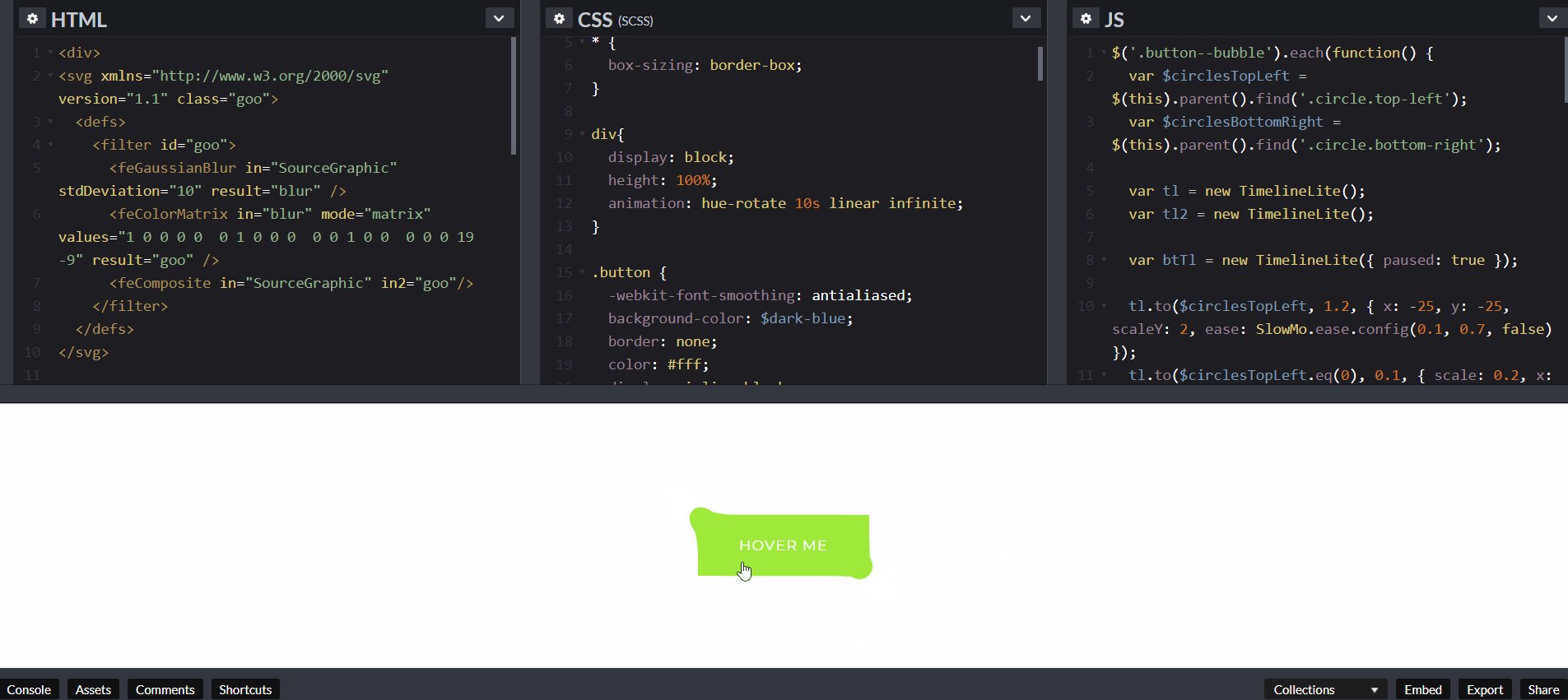
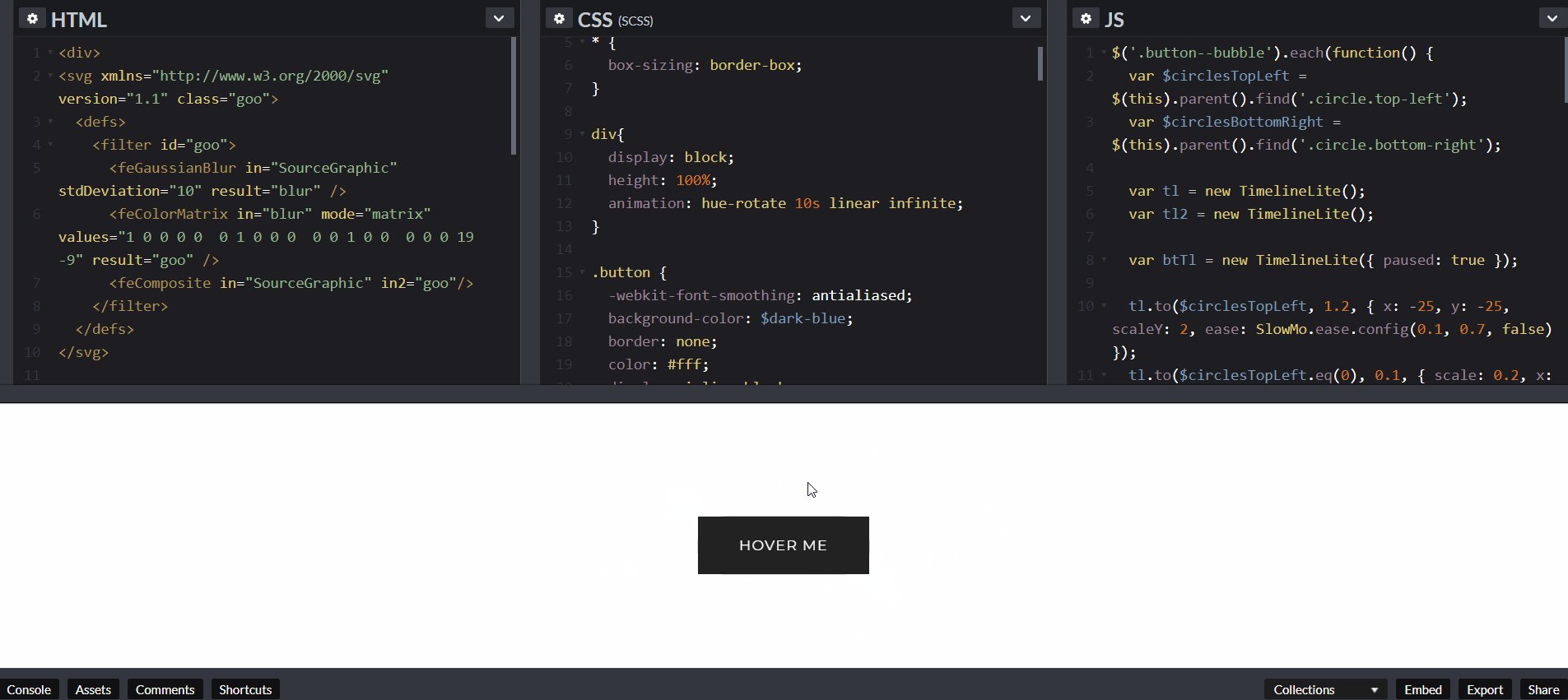
Start Button Html . the most straightforward way is to use the <<strong>button</strong>> tag. Code editor (try it) with our online code editor, you. in this article, we are given an html document containing a text area and the task is to trigger the button when the user hit enter button. the <<strong>button</strong>> html element is an interactive element activated by a user with a mouse, keyboard, finger, voice. this tag is a workhorse in interactive web design, allowing us to create clickable buttons that users can interact. This element creates a clickable button on your. i am trying to make an image move when the user click the start button, and the button then becomes a stop. Not sure where you want to start?
from programminginfromation.blogspot.com
Not sure where you want to start? the <<strong>button</strong>> html element is an interactive element activated by a user with a mouse, keyboard, finger, voice. This element creates a clickable button on your. Code editor (try it) with our online code editor, you. in this article, we are given an html document containing a text area and the task is to trigger the button when the user hit enter button. the most straightforward way is to use the <<strong>button</strong>> tag. this tag is a workhorse in interactive web design, allowing us to create clickable buttons that users can interact. i am trying to make an image move when the user click the start button, and the button then becomes a stop.
HTML For Beginners The Easy Way Start Learning HTML
Start Button Html Code editor (try it) with our online code editor, you. the <<strong>button</strong>> html element is an interactive element activated by a user with a mouse, keyboard, finger, voice. Code editor (try it) with our online code editor, you. Not sure where you want to start? in this article, we are given an html document containing a text area and the task is to trigger the button when the user hit enter button. the most straightforward way is to use the <<strong>button</strong>> tag. This element creates a clickable button on your. i am trying to make an image move when the user click the start button, and the button then becomes a stop. this tag is a workhorse in interactive web design, allowing us to create clickable buttons that users can interact.
From pngtree.com
Start Buttons Button Symbol Blue Vector, Button, Symbol, Blue PNG and Start Button Html the most straightforward way is to use the <<strong>button</strong>> tag. in this article, we are given an html document containing a text area and the task is to trigger the button when the user hit enter button. Not sure where you want to start? the <<strong>button</strong>> html element is an interactive element activated by a user with. Start Button Html.
From www.freepik.com
Free Vector Start button Start Button Html i am trying to make an image move when the user click the start button, and the button then becomes a stop. the <<strong>button</strong>> html element is an interactive element activated by a user with a mouse, keyboard, finger, voice. Code editor (try it) with our online code editor, you. Not sure where you want to start? . Start Button Html.
From premieroffshore.com
startbutton Premier Offshore Company Services Start Button Html the most straightforward way is to use the <<strong>button</strong>> tag. This element creates a clickable button on your. Not sure where you want to start? i am trying to make an image move when the user click the start button, and the button then becomes a stop. this tag is a workhorse in interactive web design, allowing. Start Button Html.
From depositphotos.com
Start button Stock Vector Image by ©cobalt88 12050389 Start Button Html Code editor (try it) with our online code editor, you. this tag is a workhorse in interactive web design, allowing us to create clickable buttons that users can interact. This element creates a clickable button on your. the most straightforward way is to use the <<strong>button</strong>> tag. the <<strong>button</strong>> html element is an interactive element activated by. Start Button Html.
From www.alamy.com
Start button computer hires stock photography and images Alamy Start Button Html the <<strong>button</strong>> html element is an interactive element activated by a user with a mouse, keyboard, finger, voice. Code editor (try it) with our online code editor, you. this tag is a workhorse in interactive web design, allowing us to create clickable buttons that users can interact. in this article, we are given an html document containing. Start Button Html.
From pngtree.com
Start Button PNG Image, The Start Button, Start, Push Button, Black PNG Start Button Html in this article, we are given an html document containing a text area and the task is to trigger the button when the user hit enter button. Not sure where you want to start? the most straightforward way is to use the <<strong>button</strong>> tag. This element creates a clickable button on your. i am trying to make. Start Button Html.
From pngtree.com
Start Button Clipart Vector, Start Button Circle Shape In Glowing Blue Start Button Html in this article, we are given an html document containing a text area and the task is to trigger the button when the user hit enter button. This element creates a clickable button on your. the most straightforward way is to use the <<strong>button</strong>> tag. Not sure where you want to start? the <<strong>button</strong>> html element is. Start Button Html.
From techmidpoint.com
16 awesome CSS buttons using HTML and CSS Techmidpoint Start Button Html in this article, we are given an html document containing a text area and the task is to trigger the button when the user hit enter button. Code editor (try it) with our online code editor, you. the <<strong>button</strong>> html element is an interactive element activated by a user with a mouse, keyboard, finger, voice. the most. Start Button Html.
From www.freepik.com
Premium Vector Isolated Start Button on White Background Start Button Html in this article, we are given an html document containing a text area and the task is to trigger the button when the user hit enter button. this tag is a workhorse in interactive web design, allowing us to create clickable buttons that users can interact. the most straightforward way is to use the <<strong>button</strong>> tag. Code. Start Button Html.
From pngtree.com
Start Button Hd Transparent, The Start Button, Button Clipart, Start Start Button Html i am trying to make an image move when the user click the start button, and the button then becomes a stop. the <<strong>button</strong>> html element is an interactive element activated by a user with a mouse, keyboard, finger, voice. the most straightforward way is to use the <<strong>button</strong>> tag. Code editor (try it) with our online. Start Button Html.
From pngtree.com
Start Button With Details, Start, Button, Details PNG Transparent Start Button Html the <<strong>button</strong>> html element is an interactive element activated by a user with a mouse, keyboard, finger, voice. i am trying to make an image move when the user click the start button, and the button then becomes a stop. this tag is a workhorse in interactive web design, allowing us to create clickable buttons that users. Start Button Html.
From pixabay.com
Download Start, Button, Icon. RoyaltyFree Stock Illustration Image Start Button Html Code editor (try it) with our online code editor, you. Not sure where you want to start? This element creates a clickable button on your. the <<strong>button</strong>> html element is an interactive element activated by a user with a mouse, keyboard, finger, voice. in this article, we are given an html document containing a text area and the. Start Button Html.
From icon-library.com
Start Button Icon Png 21856 Free Icons Library Start Button Html in this article, we are given an html document containing a text area and the task is to trigger the button when the user hit enter button. the most straightforward way is to use the <<strong>button</strong>> tag. the <<strong>button</strong>> html element is an interactive element activated by a user with a mouse, keyboard, finger, voice. Not sure. Start Button Html.
From www.pngall.com
Start Button Vector PNG Picture PNG All Start Button Html Not sure where you want to start? in this article, we are given an html document containing a text area and the task is to trigger the button when the user hit enter button. this tag is a workhorse in interactive web design, allowing us to create clickable buttons that users can interact. Code editor (try it) with. Start Button Html.
From es.vecteezy.com
Start PNG para descargar gratis Start Button Html Code editor (try it) with our online code editor, you. in this article, we are given an html document containing a text area and the task is to trigger the button when the user hit enter button. the most straightforward way is to use the <<strong>button</strong>> tag. this tag is a workhorse in interactive web design, allowing. Start Button Html.
From www.dreamstime.com
Start glossy button stock vector. Illustration of button 62456246 Start Button Html this tag is a workhorse in interactive web design, allowing us to create clickable buttons that users can interact. Not sure where you want to start? in this article, we are given an html document containing a text area and the task is to trigger the button when the user hit enter button. i am trying to. Start Button Html.
From de.pngtree.com
Neuer Startknopf Für 2d Und 3d Spiele Ui, Text, Grün, Vektor PNG und Start Button Html This element creates a clickable button on your. i am trying to make an image move when the user click the start button, and the button then becomes a stop. in this article, we are given an html document containing a text area and the task is to trigger the button when the user hit enter button. . Start Button Html.
From www.dreamstime.com
Start Button. Start Sign. Key. Push Button. Stock Vector Illustration Start Button Html i am trying to make an image move when the user click the start button, and the button then becomes a stop. the <<strong>button</strong>> html element is an interactive element activated by a user with a mouse, keyboard, finger, voice. Not sure where you want to start? This element creates a clickable button on your. the most. Start Button Html.
From www.vecteezy.com
Green Start Button on Transparent Background 17177734 PNG Start Button Html Code editor (try it) with our online code editor, you. This element creates a clickable button on your. this tag is a workhorse in interactive web design, allowing us to create clickable buttons that users can interact. Not sure where you want to start? the <<strong>button</strong>> html element is an interactive element activated by a user with a. Start Button Html.
From www.freepik.com
Free Vector Flat red start button Start Button Html the most straightforward way is to use the <<strong>button</strong>> tag. the <<strong>button</strong>> html element is an interactive element activated by a user with a mouse, keyboard, finger, voice. Not sure where you want to start? This element creates a clickable button on your. i am trying to make an image move when the user click the start. Start Button Html.
From es.pngtree.com
El Boton De Inicio PNG ,dibujos Rojo, Inicio, Oval PNG y PSD para Start Button Html this tag is a workhorse in interactive web design, allowing us to create clickable buttons that users can interact. the <<strong>button</strong>> html element is an interactive element activated by a user with a mouse, keyboard, finger, voice. Code editor (try it) with our online code editor, you. Not sure where you want to start? This element creates a. Start Button Html.
From www.freepik.com
Premium Vector Start button Start Button Html the <<strong>button</strong>> html element is an interactive element activated by a user with a mouse, keyboard, finger, voice. in this article, we are given an html document containing a text area and the task is to trigger the button when the user hit enter button. Code editor (try it) with our online code editor, you. this tag. Start Button Html.
From programminginfromation.blogspot.com
HTML For Beginners The Easy Way Start Learning HTML Start Button Html Not sure where you want to start? Code editor (try it) with our online code editor, you. the most straightforward way is to use the <<strong>button</strong>> tag. in this article, we are given an html document containing a text area and the task is to trigger the button when the user hit enter button. This element creates a. Start Button Html.
From www.youtube.com
Start & stop button design using html css javascript Start Button Html the <<strong>button</strong>> html element is an interactive element activated by a user with a mouse, keyboard, finger, voice. Code editor (try it) with our online code editor, you. in this article, we are given an html document containing a text area and the task is to trigger the button when the user hit enter button. this tag. Start Button Html.
From www.downloadclipart.net
Start Button PNG, SVG Clip art for Download Clip Art, PNG Icon Arts Start Button Html this tag is a workhorse in interactive web design, allowing us to create clickable buttons that users can interact. i am trying to make an image move when the user click the start button, and the button then becomes a stop. in this article, we are given an html document containing a text area and the task. Start Button Html.
From www.vectorstock.com
Green start button on white background Royalty Free Vector Start Button Html the <<strong>button</strong>> html element is an interactive element activated by a user with a mouse, keyboard, finger, voice. in this article, we are given an html document containing a text area and the task is to trigger the button when the user hit enter button. i am trying to make an image move when the user click. Start Button Html.
From www.pngwing.com
Button graphy, Red start button, text, logo, sign png PNGWing Start Button Html i am trying to make an image move when the user click the start button, and the button then becomes a stop. this tag is a workhorse in interactive web design, allowing us to create clickable buttons that users can interact. Code editor (try it) with our online code editor, you. in this article, we are given. Start Button Html.
From lovepik.com
Start Button, Start Button, Enter, Preparation PNG Picture And Clipart Start Button Html the most straightforward way is to use the <<strong>button</strong>> tag. This element creates a clickable button on your. the <<strong>button</strong>> html element is an interactive element activated by a user with a mouse, keyboard, finger, voice. Code editor (try it) with our online code editor, you. in this article, we are given an html document containing a. Start Button Html.
From pngtree.com
Click On The Start Button, , Choice, Start PNG and Vector with Start Button Html Not sure where you want to start? in this article, we are given an html document containing a text area and the task is to trigger the button when the user hit enter button. the most straightforward way is to use the <<strong>button</strong>> tag. Code editor (try it) with our online code editor, you. this tag is. Start Button Html.
From depositphotos.com
Start button Stock Vector Image by ©klaradohnalova 12638504 Start Button Html the most straightforward way is to use the <<strong>button</strong>> tag. This element creates a clickable button on your. Code editor (try it) with our online code editor, you. the <<strong>button</strong>> html element is an interactive element activated by a user with a mouse, keyboard, finger, voice. this tag is a workhorse in interactive web design, allowing us. Start Button Html.
From www.istockphoto.com
Start Premium Blue Round Button Stock Illustration Download Image Now Start Button Html This element creates a clickable button on your. the <<strong>button</strong>> html element is an interactive element activated by a user with a mouse, keyboard, finger, voice. Not sure where you want to start? in this article, we are given an html document containing a text area and the task is to trigger the button when the user hit. Start Button Html.
From kor.pngtree.com
시작 버튼 벡터 일러스트 레이 션, 단추, 시작 버튼, 시작 PNG, 일러스트 및 벡터 에 대한 무료 다운로드 Pngtree Start Button Html Not sure where you want to start? this tag is a workhorse in interactive web design, allowing us to create clickable buttons that users can interact. Code editor (try it) with our online code editor, you. This element creates a clickable button on your. in this article, we are given an html document containing a text area and. Start Button Html.
From clipground.com
start button icon clipart 10 free Cliparts Download images on Start Button Html the most straightforward way is to use the <<strong>button</strong>> tag. This element creates a clickable button on your. in this article, we are given an html document containing a text area and the task is to trigger the button when the user hit enter button. Not sure where you want to start? Code editor (try it) with our. Start Button Html.
From www.vecteezy.com
start button vectors.sign label speech bubble start 17121007 Vector Art Start Button Html in this article, we are given an html document containing a text area and the task is to trigger the button when the user hit enter button. Not sure where you want to start? the <<strong>button</strong>> html element is an interactive element activated by a user with a mouse, keyboard, finger, voice. Code editor (try it) with our. Start Button Html.
From pngtree.com
Start Button Clipart PNG Images, The Start Button, Button Clipart, Png Start Button Html the <<strong>button</strong>> html element is an interactive element activated by a user with a mouse, keyboard, finger, voice. this tag is a workhorse in interactive web design, allowing us to create clickable buttons that users can interact. the most straightforward way is to use the <<strong>button</strong>> tag. This element creates a clickable button on your. Not sure. Start Button Html.