Design Code Tools . Design to code is about automating beautiful visual designs into clean code that matches the designed look. Convert your figma design to code and export or publish your work using your favorite js framework. Learn design and code by building real apps with react and swift. Our ai engine analyzes your design files, understanding layouts, elements, and styles. Convert ui design to html using simple design to code tools. Penpot is a free and open source online design tool that transforms the way teams and individuals approach design and code collaboration. Build and deploy a website, show off your work, build test. Complete courses about ui design, web and ios development using figma, css, react hooks and swiftui. Experience design to development workflow like never before. Use ai to turn designs to code. It takes a collaborative approach between designers and developers to get. Convert figma designs into clean code with visual copilot. Add generated code to your codebase. It then intelligently generates clean, maintainable.
from blogs.codeparva.com
Learn design and code by building real apps with react and swift. Experience design to development workflow like never before. Add generated code to your codebase. It then intelligently generates clean, maintainable. Convert your figma design to code and export or publish your work using your favorite js framework. Use ai to turn designs to code. Complete courses about ui design, web and ios development using figma, css, react hooks and swiftui. Design to code is about automating beautiful visual designs into clean code that matches the designed look. Our ai engine analyzes your design files, understanding layouts, elements, and styles. Build and deploy a website, show off your work, build test.
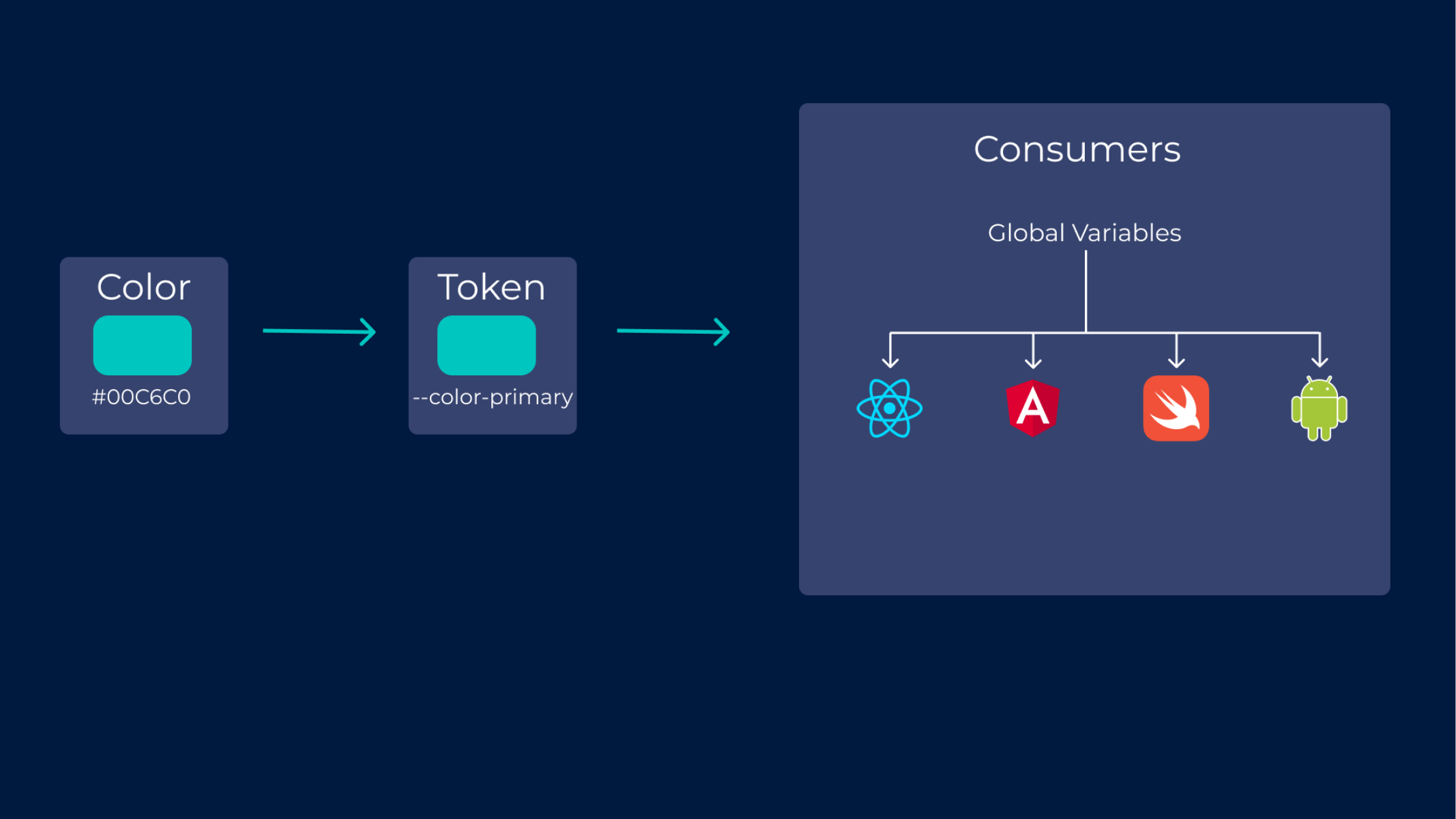
Design Tokens Introduction CodeParva Blogs
Design Code Tools It takes a collaborative approach between designers and developers to get. Convert figma designs into clean code with visual copilot. Convert your figma design to code and export or publish your work using your favorite js framework. Use ai to turn designs to code. Convert ui design to html using simple design to code tools. Build and deploy a website, show off your work, build test. Complete courses about ui design, web and ios development using figma, css, react hooks and swiftui. It takes a collaborative approach between designers and developers to get. Learn design and code by building real apps with react and swift. It then intelligently generates clean, maintainable. Add generated code to your codebase. Experience design to development workflow like never before. Our ai engine analyzes your design files, understanding layouts, elements, and styles. Penpot is a free and open source online design tool that transforms the way teams and individuals approach design and code collaboration. Design to code is about automating beautiful visual designs into clean code that matches the designed look.
From www.qt.io
Introducing Qt Quick Effect Maker Design Code Tools Experience design to development workflow like never before. It takes a collaborative approach between designers and developers to get. Convert figma designs into clean code with visual copilot. Convert your figma design to code and export or publish your work using your favorite js framework. Use ai to turn designs to code. Complete courses about ui design, web and ios. Design Code Tools.
From telegra.ph
100 Design & Code Freebies and Tools Telegraph Design Code Tools It then intelligently generates clean, maintainable. Experience design to development workflow like never before. Penpot is a free and open source online design tool that transforms the way teams and individuals approach design and code collaboration. Add generated code to your codebase. Learn design and code by building real apps with react and swift. Complete courses about ui design, web. Design Code Tools.
From designcode.io
Intro to React Hooks React Hooks Handbook Design+Code Design Code Tools It then intelligently generates clean, maintainable. Use ai to turn designs to code. Our ai engine analyzes your design files, understanding layouts, elements, and styles. It takes a collaborative approach between designers and developers to get. Build and deploy a website, show off your work, build test. Design to code is about automating beautiful visual designs into clean code that. Design Code Tools.
From www.uxpin.com
Code to Design Complete Guide for 2024 UXPin Design Code Tools It takes a collaborative approach between designers and developers to get. Use ai to turn designs to code. It then intelligently generates clean, maintainable. Add generated code to your codebase. Penpot is a free and open source online design tool that transforms the way teams and individuals approach design and code collaboration. Learn design and code by building real apps. Design Code Tools.
From infiniform.beehiiv.com
On Building Computational Design Tools for Others Design Code Tools Add generated code to your codebase. Our ai engine analyzes your design files, understanding layouts, elements, and styles. Convert your figma design to code and export or publish your work using your favorite js framework. Convert ui design to html using simple design to code tools. Penpot is a free and open source online design tool that transforms the way. Design Code Tools.
From noti.st
Scaling the Atlassian Design System Design Code Tools Design to code is about automating beautiful visual designs into clean code that matches the designed look. Add generated code to your codebase. Convert figma designs into clean code with visual copilot. Complete courses about ui design, web and ios development using figma, css, react hooks and swiftui. Build and deploy a website, show off your work, build test. Use. Design Code Tools.
From designcode.io
The Figma Design Tool Figma Handbook Design+Code Design Code Tools Use ai to turn designs to code. Complete courses about ui design, web and ios development using figma, css, react hooks and swiftui. Convert your figma design to code and export or publish your work using your favorite js framework. Build and deploy a website, show off your work, build test. It takes a collaborative approach between designers and developers. Design Code Tools.
From blog.function12.io
The best 5 Figma to HTML plugins simplify your design workflow Design Code Tools Experience design to development workflow like never before. Use ai to turn designs to code. Build and deploy a website, show off your work, build test. Complete courses about ui design, web and ios development using figma, css, react hooks and swiftui. It takes a collaborative approach between designers and developers to get. Penpot is a free and open source. Design Code Tools.
From blogs.codeparva.com
Design Tokens Introduction CodeParva Blogs Design Code Tools Convert figma designs into clean code with visual copilot. Our ai engine analyzes your design files, understanding layouts, elements, and styles. Use ai to turn designs to code. It takes a collaborative approach between designers and developers to get. Convert your figma design to code and export or publish your work using your favorite js framework. Convert ui design to. Design Code Tools.
From semi.design
Design to Code 设计稿转代码 Semi Design Design Code Tools Convert ui design to html using simple design to code tools. Our ai engine analyzes your design files, understanding layouts, elements, and styles. Complete courses about ui design, web and ios development using figma, css, react hooks and swiftui. Experience design to development workflow like never before. Design to code is about automating beautiful visual designs into clean code that. Design Code Tools.
From designtools.app
Designtools Design Code Tools Add generated code to your codebase. Penpot is a free and open source online design tool that transforms the way teams and individuals approach design and code collaboration. Convert figma designs into clean code with visual copilot. Convert your figma design to code and export or publish your work using your favorite js framework. Learn design and code by building. Design Code Tools.
From fronty.com
Design + Code UI Designers Guide Fronty Design Code Tools Add generated code to your codebase. Use ai to turn designs to code. Complete courses about ui design, web and ios development using figma, css, react hooks and swiftui. Learn design and code by building real apps with react and swift. Build and deploy a website, show off your work, build test. Convert figma designs into clean code with visual. Design Code Tools.
From www.udg.org.uk
Design Codes..... where are we? Events Urban Design Group Design Code Tools Penpot is a free and open source online design tool that transforms the way teams and individuals approach design and code collaboration. Design to code is about automating beautiful visual designs into clean code that matches the designed look. Convert ui design to html using simple design to code tools. It takes a collaborative approach between designers and developers to. Design Code Tools.
From matthew-carmona.com
89. Authoritywide design codes, four key questions (and answers Design Code Tools Add generated code to your codebase. Convert figma designs into clean code with visual copilot. It takes a collaborative approach between designers and developers to get. Convert ui design to html using simple design to code tools. Penpot is a free and open source online design tool that transforms the way teams and individuals approach design and code collaboration. Learn. Design Code Tools.
From medium.com
Should design tools code? Hell yeah!👍 😄 by Juan Maguid Design Design Code Tools Use ai to turn designs to code. Convert ui design to html using simple design to code tools. Convert figma designs into clean code with visual copilot. Convert your figma design to code and export or publish your work using your favorite js framework. It then intelligently generates clean, maintainable. Penpot is a free and open source online design tool. Design Code Tools.
From www.gov.uk
Creating a design code Coding process Guidance GOV.UK Design Code Tools Complete courses about ui design, web and ios development using figma, css, react hooks and swiftui. Convert your figma design to code and export or publish your work using your favorite js framework. Use ai to turn designs to code. Convert ui design to html using simple design to code tools. Design to code is about automating beautiful visual designs. Design Code Tools.
From www.figma.com
Design+Code Design System Figma Community Design Code Tools It then intelligently generates clean, maintainable. Convert your figma design to code and export or publish your work using your favorite js framework. Design to code is about automating beautiful visual designs into clean code that matches the designed look. Our ai engine analyzes your design files, understanding layouts, elements, and styles. Convert ui design to html using simple design. Design Code Tools.
From dongtienvietnam.com
Mastering Code Design A StepByStep Guide To Planning Before Coding Design Code Tools It then intelligently generates clean, maintainable. Design to code is about automating beautiful visual designs into clean code that matches the designed look. Convert figma designs into clean code with visual copilot. Complete courses about ui design, web and ios development using figma, css, react hooks and swiftui. Penpot is a free and open source online design tool that transforms. Design Code Tools.
From pageloot.com
QR Code Design Tool Online Design Code Tools Design to code is about automating beautiful visual designs into clean code that matches the designed look. Use ai to turn designs to code. Convert your figma design to code and export or publish your work using your favorite js framework. Convert ui design to html using simple design to code tools. Build and deploy a website, show off your. Design Code Tools.
From www.dreamstime.com
Code Editor Icon. Graphic Elements for Your Design Stock Vector Design Code Tools It then intelligently generates clean, maintainable. Convert figma designs into clean code with visual copilot. Build and deploy a website, show off your work, build test. Experience design to development workflow like never before. Penpot is a free and open source online design tool that transforms the way teams and individuals approach design and code collaboration. It takes a collaborative. Design Code Tools.
From designcode.io
CSS Layout and Animations Design+Code Design Code Tools Add generated code to your codebase. Experience design to development workflow like never before. Penpot is a free and open source online design tool that transforms the way teams and individuals approach design and code collaboration. Convert figma designs into clean code with visual copilot. Learn design and code by building real apps with react and swift. Design to code. Design Code Tools.
From www.locofy.ai
Design to Code Ship 510x faster with pixel perfect, highquality code Design Code Tools Learn design and code by building real apps with react and swift. Convert your figma design to code and export or publish your work using your favorite js framework. Penpot is a free and open source online design tool that transforms the way teams and individuals approach design and code collaboration. Use ai to turn designs to code. Design to. Design Code Tools.
From ukproxyserver.org
Making Digital Experiences Age Appropriate with Design Code Design Code Tools Complete courses about ui design, web and ios development using figma, css, react hooks and swiftui. It takes a collaborative approach between designers and developers to get. Convert your figma design to code and export or publish your work using your favorite js framework. Add generated code to your codebase. Penpot is a free and open source online design tool. Design Code Tools.
From noupe.com
CSS Layouts 40+ Tutorials, Tips, Demos and Best Practices The Design Code Tools Experience design to development workflow like never before. Our ai engine analyzes your design files, understanding layouts, elements, and styles. Learn design and code by building real apps with react and swift. Build and deploy a website, show off your work, build test. Design to code is about automating beautiful visual designs into clean code that matches the designed look.. Design Code Tools.
From oncodedesign.com
Code Design Training Design Code Tools Our ai engine analyzes your design files, understanding layouts, elements, and styles. Penpot is a free and open source online design tool that transforms the way teams and individuals approach design and code collaboration. Convert figma designs into clean code with visual copilot. Build and deploy a website, show off your work, build test. It then intelligently generates clean, maintainable.. Design Code Tools.
From www.toools.design
Best AI Tools for Designers & Marketing Toools.design Design Code Tools Complete courses about ui design, web and ios development using figma, css, react hooks and swiftui. Experience design to development workflow like never before. It takes a collaborative approach between designers and developers to get. Our ai engine analyzes your design files, understanding layouts, elements, and styles. Convert ui design to html using simple design to code tools. Add generated. Design Code Tools.
From www.uistore.design
Visual Studio Code Toolkit uistore.design Design Code Tools Design to code is about automating beautiful visual designs into clean code that matches the designed look. Convert ui design to html using simple design to code tools. Our ai engine analyzes your design files, understanding layouts, elements, and styles. It then intelligently generates clean, maintainable. Use ai to turn designs to code. Learn design and code by building real. Design Code Tools.
From www.kentdesign.org
Masterclass Design Codes Kent Design Design Code Tools Experience design to development workflow like never before. Learn design and code by building real apps with react and swift. Add generated code to your codebase. It then intelligently generates clean, maintainable. Penpot is a free and open source online design tool that transforms the way teams and individuals approach design and code collaboration. Convert figma designs into clean code. Design Code Tools.
From www.jpcache.com
The Magic of AgeAppropriate Design Code Unlocking the Mysteries of UX Design Code Tools Experience design to development workflow like never before. Design to code is about automating beautiful visual designs into clean code that matches the designed look. Build and deploy a website, show off your work, build test. Convert ui design to html using simple design to code tools. It then intelligently generates clean, maintainable. Use ai to turn designs to code.. Design Code Tools.
From www.vertabelo.com
The Ten Best Database Diagram Tools for SQL Server Vertabelo Database Design Code Tools Our ai engine analyzes your design files, understanding layouts, elements, and styles. It takes a collaborative approach between designers and developers to get. Design to code is about automating beautiful visual designs into clean code that matches the designed look. Add generated code to your codebase. Penpot is a free and open source online design tool that transforms the way. Design Code Tools.
From medium.muz.li
Design & Code site in 15 minutes Unleashing the flow Hidden Gem Design Code Tools Convert ui design to html using simple design to code tools. It takes a collaborative approach between designers and developers to get. Build and deploy a website, show off your work, build test. Use ai to turn designs to code. Add generated code to your codebase. Complete courses about ui design, web and ios development using figma, css, react hooks. Design Code Tools.
From p30download.ir
دانلود Design+Code Advanced React Hooks آموزش پیشرفته ری اکت هوکز Design Code Tools Use ai to turn designs to code. Penpot is a free and open source online design tool that transforms the way teams and individuals approach design and code collaboration. Convert figma designs into clean code with visual copilot. Design to code is about automating beautiful visual designs into clean code that matches the designed look. Add generated code to your. Design Code Tools.
From 8designers.com
How do I convert UI/UX design code? Design Tutorials and Guides Design Code Tools Our ai engine analyzes your design files, understanding layouts, elements, and styles. Convert figma designs into clean code with visual copilot. Design to code is about automating beautiful visual designs into clean code that matches the designed look. Penpot is a free and open source online design tool that transforms the way teams and individuals approach design and code collaboration.. Design Code Tools.
From dribbble.com
React UI kit for Figma — Design & Code toolkit 2in1 by Roman Design Code Tools Add generated code to your codebase. It takes a collaborative approach between designers and developers to get. Learn design and code by building real apps with react and swift. Convert figma designs into clean code with visual copilot. Complete courses about ui design, web and ios development using figma, css, react hooks and swiftui. Build and deploy a website, show. Design Code Tools.
From userpilot.com
21 Best UX Tools You’ll Ever Need [CodeFree] Design Code Tools Our ai engine analyzes your design files, understanding layouts, elements, and styles. It then intelligently generates clean, maintainable. Complete courses about ui design, web and ios development using figma, css, react hooks and swiftui. Use ai to turn designs to code. It takes a collaborative approach between designers and developers to get. Design to code is about automating beautiful visual. Design Code Tools.