Scrollbar Angular Component . This library provides two ways to create a perfect scrollbar element, a component and a directive. Inset 0 0 5px grey; ⭐ if you like this project,. In this article, we will learn to customize the browser’s default scroll bar with an elegant and interactive custom scroll bar using angular directive. Activate hover effect on the offset area around the scrollbar. Component tries to make the usage as simple as possible and the directive is meant for more. The cdkscrollable directive and the scrolldispatcher service together allow components to react to scrolling in any of its ancestor scrolling. Let's see how we can do custom scrollbar with javascript as an angular. Css scrollbars have limitations and do not work in firefox. Usually the way to customize the scroll is: Add a class to scrollbar button elements.
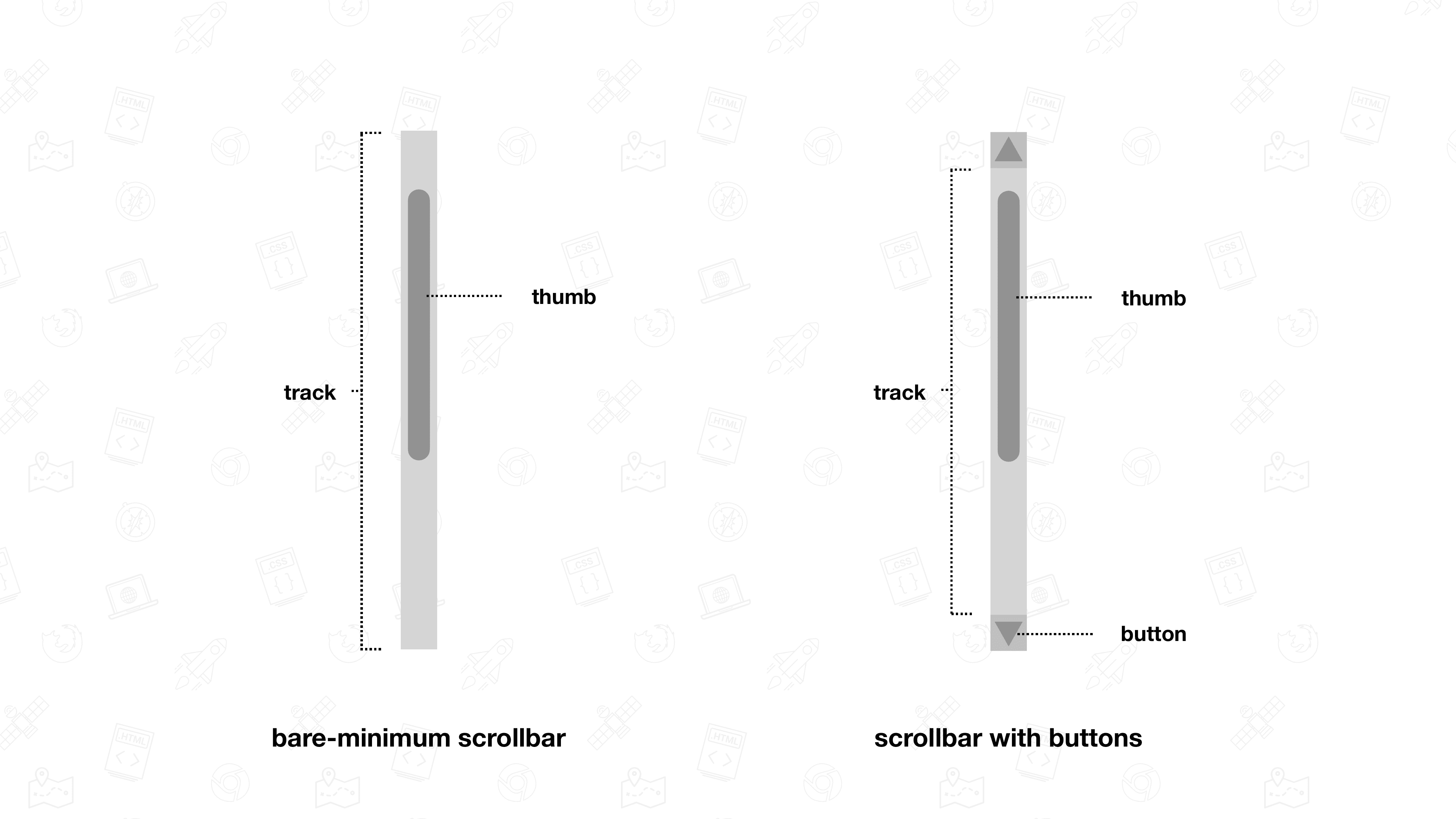
from developer.chrome.com
Css scrollbars have limitations and do not work in firefox. Add a class to scrollbar button elements. This library provides two ways to create a perfect scrollbar element, a component and a directive. The cdkscrollable directive and the scrolldispatcher service together allow components to react to scrolling in any of its ancestor scrolling. ⭐ if you like this project,. Activate hover effect on the offset area around the scrollbar. In this article, we will learn to customize the browser’s default scroll bar with an elegant and interactive custom scroll bar using angular directive. Component tries to make the usage as simple as possible and the directive is meant for more. Usually the way to customize the scroll is: Inset 0 0 5px grey;
Scrollbar styling CSS and UI Chrome for Developers
Scrollbar Angular Component Css scrollbars have limitations and do not work in firefox. Let's see how we can do custom scrollbar with javascript as an angular. The cdkscrollable directive and the scrolldispatcher service together allow components to react to scrolling in any of its ancestor scrolling. This library provides two ways to create a perfect scrollbar element, a component and a directive. ⭐ if you like this project,. Usually the way to customize the scroll is: Add a class to scrollbar button elements. In this article, we will learn to customize the browser’s default scroll bar with an elegant and interactive custom scroll bar using angular directive. Css scrollbars have limitations and do not work in firefox. Activate hover effect on the offset area around the scrollbar. Inset 0 0 5px grey; Component tries to make the usage as simple as possible and the directive is meant for more.
From stackblitz.com
Angular Scrollbar Component StackBlitz Scrollbar Angular Component Activate hover effect on the offset area around the scrollbar. Let's see how we can do custom scrollbar with javascript as an angular. Inset 0 0 5px grey; Css scrollbars have limitations and do not work in firefox. In this article, we will learn to customize the browser’s default scroll bar with an elegant and interactive custom scroll bar using. Scrollbar Angular Component.
From dxoxbtjzq.blob.core.windows.net
Angular Material Table Scrollbar at Charles Taylor blog Scrollbar Angular Component Inset 0 0 5px grey; Usually the way to customize the scroll is: Css scrollbars have limitations and do not work in firefox. Add a class to scrollbar button elements. The cdkscrollable directive and the scrolldispatcher service together allow components to react to scrolling in any of its ancestor scrolling. In this article, we will learn to customize the browser’s. Scrollbar Angular Component.
From stackoverflow.com
javascript Using Parent Scrollbar instead of Sub Component Scrollbar Scrollbar Angular Component ⭐ if you like this project,. Css scrollbars have limitations and do not work in firefox. Usually the way to customize the scroll is: Add a class to scrollbar button elements. Activate hover effect on the offset area around the scrollbar. In this article, we will learn to customize the browser’s default scroll bar with an elegant and interactive custom. Scrollbar Angular Component.
From angularscript.com
Angular 2 Malihu Custom Scrollbar Component Angular Script Scrollbar Angular Component Add a class to scrollbar button elements. ⭐ if you like this project,. Css scrollbars have limitations and do not work in firefox. Let's see how we can do custom scrollbar with javascript as an angular. Activate hover effect on the offset area around the scrollbar. Usually the way to customize the scroll is: Component tries to make the usage. Scrollbar Angular Component.
From github.com
GitHub edisonaugusthy/ngscrollbar A Custom scroll bar component in Scrollbar Angular Component ⭐ if you like this project,. Css scrollbars have limitations and do not work in firefox. Activate hover effect on the offset area around the scrollbar. Usually the way to customize the scroll is: Let's see how we can do custom scrollbar with javascript as an angular. Component tries to make the usage as simple as possible and the directive. Scrollbar Angular Component.
From github.com
Scrollbars appearing with MatExpansionPanel in MatTab with Edge/IE Scrollbar Angular Component This library provides two ways to create a perfect scrollbar element, a component and a directive. The cdkscrollable directive and the scrolldispatcher service together allow components to react to scrolling in any of its ancestor scrolling. Usually the way to customize the scroll is: Activate hover effect on the offset area around the scrollbar. ⭐ if you like this project,.. Scrollbar Angular Component.
From github.com
[Angular 14] not able to import · Issue Scrollbar Angular Component ⭐ if you like this project,. The cdkscrollable directive and the scrolldispatcher service together allow components to react to scrolling in any of its ancestor scrolling. Let's see how we can do custom scrollbar with javascript as an angular. Css scrollbars have limitations and do not work in firefox. Activate hover effect on the offset area around the scrollbar. Usually. Scrollbar Angular Component.
From github.com
cdkTextareaAutosize shows unneeded scrollbar · Issue 12902 · angular Scrollbar Angular Component Css scrollbars have limitations and do not work in firefox. The cdkscrollable directive and the scrolldispatcher service together allow components to react to scrolling in any of its ancestor scrolling. Let's see how we can do custom scrollbar with javascript as an angular. Activate hover effect on the offset area around the scrollbar. Usually the way to customize the scroll. Scrollbar Angular Component.
From www.youtube.com
how to add smooth and custom scrollbar in a div element in angular Scrollbar Angular Component Inset 0 0 5px grey; Usually the way to customize the scroll is: ⭐ if you like this project,. Component tries to make the usage as simple as possible and the directive is meant for more. Add a class to scrollbar button elements. Activate hover effect on the offset area around the scrollbar. Css scrollbars have limitations and do not. Scrollbar Angular Component.
From www.freecodecamp.org
Angular 9 for Beginners Components and String Interpolation Scrollbar Angular Component Inset 0 0 5px grey; Css scrollbars have limitations and do not work in firefox. The cdkscrollable directive and the scrolldispatcher service together allow components to react to scrolling in any of its ancestor scrolling. Add a class to scrollbar button elements. In this article, we will learn to customize the browser’s default scroll bar with an elegant and interactive. Scrollbar Angular Component.
From www.xenonstack.com
Creating Reusable Angular Components In Depth Guide Scrollbar Angular Component ⭐ if you like this project,. Add a class to scrollbar button elements. Usually the way to customize the scroll is: The cdkscrollable directive and the scrolldispatcher service together allow components to react to scrolling in any of its ancestor scrolling. In this article, we will learn to customize the browser’s default scroll bar with an elegant and interactive custom. Scrollbar Angular Component.
From github.com
GitHub jfcere/ngxmalihuscrollbar Angular 2+ scrollbar Scrollbar Angular Component Usually the way to customize the scroll is: ⭐ if you like this project,. Activate hover effect on the offset area around the scrollbar. Add a class to scrollbar button elements. This library provides two ways to create a perfect scrollbar element, a component and a directive. The cdkscrollable directive and the scrolldispatcher service together allow components to react to. Scrollbar Angular Component.
From stackblitz.com
Angular Overlayscrollbars Ngbtooltip StackBlitz Scrollbar Angular Component This library provides two ways to create a perfect scrollbar element, a component and a directive. The cdkscrollable directive and the scrolldispatcher service together allow components to react to scrolling in any of its ancestor scrolling. Css scrollbars have limitations and do not work in firefox. Let's see how we can do custom scrollbar with javascript as an angular. Inset. Scrollbar Angular Component.
From github.com
Scrollbars appearing with MatExpansionPanel in MatTab with Edge/IE Scrollbar Angular Component Let's see how we can do custom scrollbar with javascript as an angular. Add a class to scrollbar button elements. Activate hover effect on the offset area around the scrollbar. Css scrollbars have limitations and do not work in firefox. This library provides two ways to create a perfect scrollbar element, a component and a directive. In this article, we. Scrollbar Angular Component.
From stackoverflow.com
Angular Ngx Scrollbar Parent with horizontal scroll having columns Scrollbar Angular Component ⭐ if you like this project,. Let's see how we can do custom scrollbar with javascript as an angular. Activate hover effect on the offset area around the scrollbar. In this article, we will learn to customize the browser’s default scroll bar with an elegant and interactive custom scroll bar using angular directive. Add a class to scrollbar button elements.. Scrollbar Angular Component.
From github.com
Opening matmenu for the first time in MS Edge causes scrollbars to Scrollbar Angular Component The cdkscrollable directive and the scrolldispatcher service together allow components to react to scrolling in any of its ancestor scrolling. ⭐ if you like this project,. Let's see how we can do custom scrollbar with javascript as an angular. Component tries to make the usage as simple as possible and the directive is meant for more. Css scrollbars have limitations. Scrollbar Angular Component.
From www.youtube.com
5 Angular Components Angular tutorial for beginners YouTube Scrollbar Angular Component This library provides two ways to create a perfect scrollbar element, a component and a directive. Css scrollbars have limitations and do not work in firefox. Activate hover effect on the offset area around the scrollbar. Component tries to make the usage as simple as possible and the directive is meant for more. Usually the way to customize the scroll. Scrollbar Angular Component.
From github.com
Scrollbars appearing with MatExpansionPanel in MatTab with Edge/IE Scrollbar Angular Component Inset 0 0 5px grey; Usually the way to customize the scroll is: The cdkscrollable directive and the scrolldispatcher service together allow components to react to scrolling in any of its ancestor scrolling. This library provides two ways to create a perfect scrollbar element, a component and a directive. ⭐ if you like this project,. Css scrollbars have limitations and. Scrollbar Angular Component.
From medium.com
Custom scrollbar in Angular. CSS scrollbars have limitations and do Scrollbar Angular Component This library provides two ways to create a perfect scrollbar element, a component and a directive. Inset 0 0 5px grey; Usually the way to customize the scroll is: ⭐ if you like this project,. Activate hover effect on the offset area around the scrollbar. Component tries to make the usage as simple as possible and the directive is meant. Scrollbar Angular Component.
From github.com
GitHub akeresztesgh/angulardoublescrollbars double scrollbar Scrollbar Angular Component In this article, we will learn to customize the browser’s default scroll bar with an elegant and interactive custom scroll bar using angular directive. Activate hover effect on the offset area around the scrollbar. The cdkscrollable directive and the scrolldispatcher service together allow components to react to scrolling in any of its ancestor scrolling. This library provides two ways to. Scrollbar Angular Component.
From github.com
matdrawerinnercontainer with scrollbar shows different widths in Scrollbar Angular Component Add a class to scrollbar button elements. The cdkscrollable directive and the scrolldispatcher service together allow components to react to scrolling in any of its ancestor scrolling. Css scrollbars have limitations and do not work in firefox. Component tries to make the usage as simple as possible and the directive is meant for more. Activate hover effect on the offset. Scrollbar Angular Component.
From stackoverflow.com
css How to prevent a vertical scroll bar in my angular component view Scrollbar Angular Component Usually the way to customize the scroll is: Activate hover effect on the offset area around the scrollbar. ⭐ if you like this project,. In this article, we will learn to customize the browser’s default scroll bar with an elegant and interactive custom scroll bar using angular directive. Css scrollbars have limitations and do not work in firefox. The cdkscrollable. Scrollbar Angular Component.
From github.com
cdkTextareaAutosize shows unneeded scrollbar · Issue 12902 · angular Scrollbar Angular Component Usually the way to customize the scroll is: Inset 0 0 5px grey; Add a class to scrollbar button elements. This library provides two ways to create a perfect scrollbar element, a component and a directive. Activate hover effect on the offset area around the scrollbar. The cdkscrollable directive and the scrolldispatcher service together allow components to react to scrolling. Scrollbar Angular Component.
From www.infragistics.com
Introduction to Angular 2 Components Infragistics Blog Scrollbar Angular Component Let's see how we can do custom scrollbar with javascript as an angular. Component tries to make the usage as simple as possible and the directive is meant for more. This library provides two ways to create a perfect scrollbar element, a component and a directive. ⭐ if you like this project,. In this article, we will learn to customize. Scrollbar Angular Component.
From github.com
Table shows horizontal scrollbar since v6.0.0beta5 · Issue 11380 Scrollbar Angular Component Usually the way to customize the scroll is: The cdkscrollable directive and the scrolldispatcher service together allow components to react to scrolling in any of its ancestor scrolling. ⭐ if you like this project,. Css scrollbars have limitations and do not work in firefox. In this article, we will learn to customize the browser’s default scroll bar with an elegant. Scrollbar Angular Component.
From doc.embedded-wizard.de
Using Widgets Vertical Scrollbar Scrollbar Angular Component Css scrollbars have limitations and do not work in firefox. In this article, we will learn to customize the browser’s default scroll bar with an elegant and interactive custom scroll bar using angular directive. Component tries to make the usage as simple as possible and the directive is meant for more. The cdkscrollable directive and the scrolldispatcher service together allow. Scrollbar Angular Component.
From www.figma.com
Scrollbar component Figma Scrollbar Angular Component This library provides two ways to create a perfect scrollbar element, a component and a directive. The cdkscrollable directive and the scrolldispatcher service together allow components to react to scrolling in any of its ancestor scrolling. Css scrollbars have limitations and do not work in firefox. Component tries to make the usage as simple as possible and the directive is. Scrollbar Angular Component.
From stackoverflow.com
typescript Angular windowscroll Event Get specific scrollbar Scrollbar Angular Component Component tries to make the usage as simple as possible and the directive is meant for more. In this article, we will learn to customize the browser’s default scroll bar with an elegant and interactive custom scroll bar using angular directive. Usually the way to customize the scroll is: Activate hover effect on the offset area around the scrollbar. Inset. Scrollbar Angular Component.
From developer.chrome.com
Scrollbar styling CSS and UI Chrome for Developers Scrollbar Angular Component Activate hover effect on the offset area around the scrollbar. Add a class to scrollbar button elements. Inset 0 0 5px grey; Let's see how we can do custom scrollbar with javascript as an angular. Usually the way to customize the scroll is: The cdkscrollable directive and the scrolldispatcher service together allow components to react to scrolling in any of. Scrollbar Angular Component.
From github.com
GitHub HarvestDev/ngxperfectscrollbar Angular wrapper library for Scrollbar Angular Component Inset 0 0 5px grey; ⭐ if you like this project,. Activate hover effect on the offset area around the scrollbar. Component tries to make the usage as simple as possible and the directive is meant for more. Usually the way to customize the scroll is: The cdkscrollable directive and the scrolldispatcher service together allow components to react to scrolling. Scrollbar Angular Component.
From github.com
[Tabs] Scrollbar shows on tab changes · Issue 6104 · angular Scrollbar Angular Component In this article, we will learn to customize the browser’s default scroll bar with an elegant and interactive custom scroll bar using angular directive. Add a class to scrollbar button elements. Let's see how we can do custom scrollbar with javascript as an angular. Component tries to make the usage as simple as possible and the directive is meant for. Scrollbar Angular Component.
From github.com
Scrollbars appearing with MatExpansionPanel in MatTab with Edge/IE Scrollbar Angular Component This library provides two ways to create a perfect scrollbar element, a component and a directive. Component tries to make the usage as simple as possible and the directive is meant for more. Usually the way to customize the scroll is: The cdkscrollable directive and the scrolldispatcher service together allow components to react to scrolling in any of its ancestor. Scrollbar Angular Component.
From mdbootstrap.com
Angular Scrollbar & smoothscroll Bootstrap 4 & Material Design Scrollbar Angular Component Component tries to make the usage as simple as possible and the directive is meant for more. Inset 0 0 5px grey; Let's see how we can do custom scrollbar with javascript as an angular. ⭐ if you like this project,. Usually the way to customize the scroll is: Activate hover effect on the offset area around the scrollbar. This. Scrollbar Angular Component.
From github.com
[IE11] Extra scrollbar on component content · Issue 251 · angular Scrollbar Angular Component Inset 0 0 5px grey; The cdkscrollable directive and the scrolldispatcher service together allow components to react to scrolling in any of its ancestor scrolling. Usually the way to customize the scroll is: Css scrollbars have limitations and do not work in firefox. Activate hover effect on the offset area around the scrollbar. ⭐ if you like this project,. This. Scrollbar Angular Component.