Flutter Vertical Button Bar . this example defines a simple approximation of a dialog layout, where the layout of the dialog's action buttons are. Allows many lines and many buttons in each line. When the directionality is set as ltr ( left to right ) it will arrange the buttons from left to right. as of 2021 i'd like to add a solution for a button bar that: i'm making an app menu in android studio, using flutter/dart as my code base. May resize buttons to fill all the. creates a button bar. flutter button bar is used to arrange buttons in a particular order. I need to make a series of horizontal buttons laid out in a vertical. looking for a clean way to show and style multiple buttons? The buttonbar widget has multiple properties to use however. We can use any button like flatbutton or raised button etc., inside this widget. if the button bar's width exceeds the maximum width constraint on the widget, it aligns its buttons in a column.
from morioh.com
this example defines a simple approximation of a dialog layout, where the layout of the dialog's action buttons are. Allows many lines and many buttons in each line. if the button bar's width exceeds the maximum width constraint on the widget, it aligns its buttons in a column. The buttonbar widget has multiple properties to use however. flutter button bar is used to arrange buttons in a particular order. When the directionality is set as ltr ( left to right ) it will arrange the buttons from left to right. I need to make a series of horizontal buttons laid out in a vertical. i'm making an app menu in android studio, using flutter/dart as my code base. as of 2021 i'd like to add a solution for a button bar that: creates a button bar.
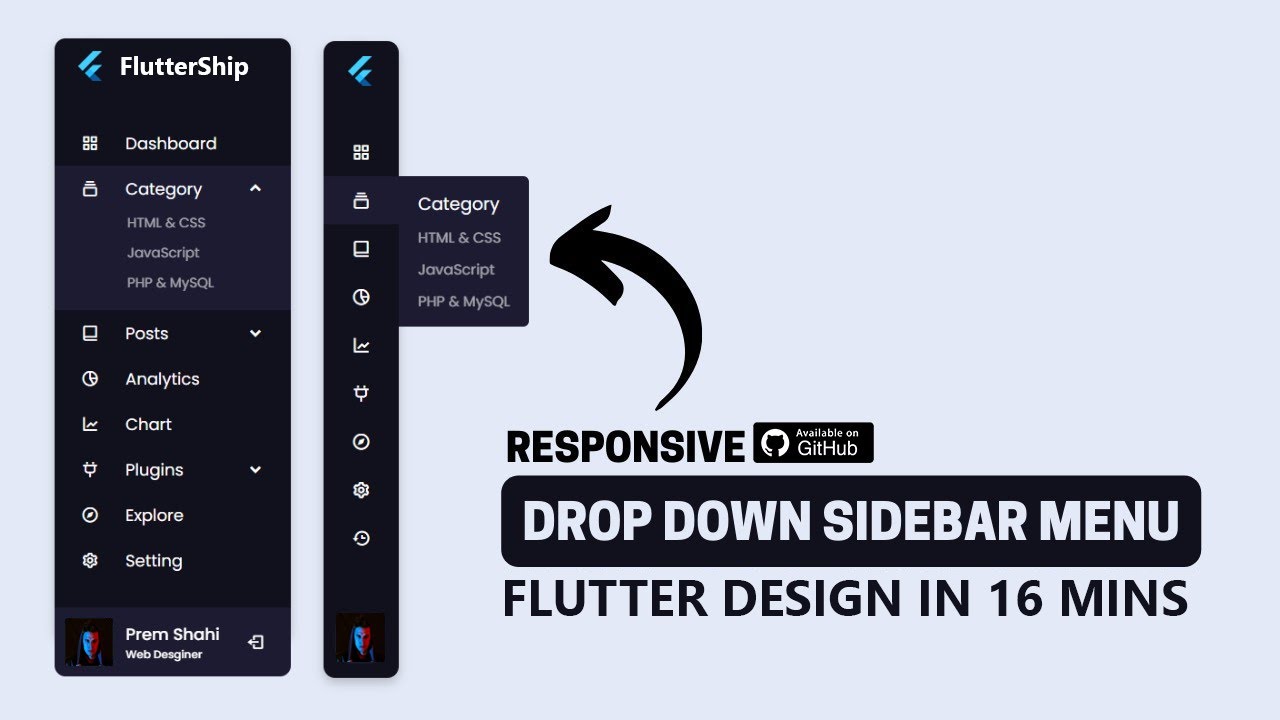
Create a Responsive Side Navigation Bar in Flutter Dart
Flutter Vertical Button Bar as of 2021 i'd like to add a solution for a button bar that: The buttonbar widget has multiple properties to use however. this example defines a simple approximation of a dialog layout, where the layout of the dialog's action buttons are. When the directionality is set as ltr ( left to right ) it will arrange the buttons from left to right. as of 2021 i'd like to add a solution for a button bar that: looking for a clean way to show and style multiple buttons? if the button bar's width exceeds the maximum width constraint on the widget, it aligns its buttons in a column. May resize buttons to fill all the. We can use any button like flatbutton or raised button etc., inside this widget. flutter button bar is used to arrange buttons in a particular order. i'm making an app menu in android studio, using flutter/dart as my code base. creates a button bar. Allows many lines and many buttons in each line. I need to make a series of horizontal buttons laid out in a vertical.
From flutterfixes.com
How to make vertical bars in flutter like shown in this picture Flutter Vertical Button Bar i'm making an app menu in android studio, using flutter/dart as my code base. I need to make a series of horizontal buttons laid out in a vertical. this example defines a simple approximation of a dialog layout, where the layout of the dialog's action buttons are. creates a button bar. We can use any button like. Flutter Vertical Button Bar.
From www.youtube.com
7 Flutter Floating Action Button in Bottom Navigation Bar Flutter Flutter Vertical Button Bar creates a button bar. flutter button bar is used to arrange buttons in a particular order. this example defines a simple approximation of a dialog layout, where the layout of the dialog's action buttons are. i'm making an app menu in android studio, using flutter/dart as my code base. Allows many lines and many buttons in. Flutter Vertical Button Bar.
From www.aiophotoz.com
Flutter Animated Bottom Navigation Bar Tutorial Flutter Ui Flutter Flutter Vertical Button Bar The buttonbar widget has multiple properties to use however. creates a button bar. I need to make a series of horizontal buttons laid out in a vertical. flutter button bar is used to arrange buttons in a particular order. if the button bar's width exceeds the maximum width constraint on the widget, it aligns its buttons in. Flutter Vertical Button Bar.
From pollder.weebly.com
Buttonbar flutter pollDer Flutter Vertical Button Bar this example defines a simple approximation of a dialog layout, where the layout of the dialog's action buttons are. May resize buttons to fill all the. as of 2021 i'd like to add a solution for a button bar that: We can use any button like flatbutton or raised button etc., inside this widget. if the button. Flutter Vertical Button Bar.
From www.boltuix.com
How to Create Flutter Material3 Buttons from Scratch A Beginner's Guide Flutter Vertical Button Bar looking for a clean way to show and style multiple buttons? I need to make a series of horizontal buttons laid out in a vertical. Allows many lines and many buttons in each line. May resize buttons to fill all the. creates a button bar. When the directionality is set as ltr ( left to right ) it. Flutter Vertical Button Bar.
From flutterdesk.com
Flutter Floating Action Button A Complete Guide Flutter Vertical Button Bar May resize buttons to fill all the. I need to make a series of horizontal buttons laid out in a vertical. When the directionality is set as ltr ( left to right ) it will arrange the buttons from left to right. this example defines a simple approximation of a dialog layout, where the layout of the dialog's action. Flutter Vertical Button Bar.
From www.youtube.com
Flutter Bottom Tab Bar Navigation with FAB YouTube Flutter Vertical Button Bar i'm making an app menu in android studio, using flutter/dart as my code base. I need to make a series of horizontal buttons laid out in a vertical. We can use any button like flatbutton or raised button etc., inside this widget. this example defines a simple approximation of a dialog layout, where the layout of the dialog's. Flutter Vertical Button Bar.
From gilitcustom.weebly.com
Buttonbar flutter gilitcustom Flutter Vertical Button Bar May resize buttons to fill all the. The buttonbar widget has multiple properties to use however. We can use any button like flatbutton or raised button etc., inside this widget. flutter button bar is used to arrange buttons in a particular order. I need to make a series of horizontal buttons laid out in a vertical. as of. Flutter Vertical Button Bar.
From flutterfixes.com
Flutter Button Group style and position Flutter Fixes Flutter Vertical Button Bar i'm making an app menu in android studio, using flutter/dart as my code base. as of 2021 i'd like to add a solution for a button bar that: We can use any button like flatbutton or raised button etc., inside this widget. The buttonbar widget has multiple properties to use however. Allows many lines and many buttons in. Flutter Vertical Button Bar.
From appmaking.com
Flutter TabBar A Complete Tutorial with Example Flutter Vertical Button Bar i'm making an app menu in android studio, using flutter/dart as my code base. as of 2021 i'd like to add a solution for a button bar that: flutter button bar is used to arrange buttons in a particular order. Allows many lines and many buttons in each line. I need to make a series of horizontal. Flutter Vertical Button Bar.
From fluttercentral.com
Buttons in Flutter Flutter Vertical Button Bar I need to make a series of horizontal buttons laid out in a vertical. When the directionality is set as ltr ( left to right ) it will arrange the buttons from left to right. May resize buttons to fill all the. Allows many lines and many buttons in each line. this example defines a simple approximation of a. Flutter Vertical Button Bar.
From www.youtube.com
Custom Switch Buttons in Flutter YouTube Flutter Vertical Button Bar May resize buttons to fill all the. When the directionality is set as ltr ( left to right ) it will arrange the buttons from left to right. flutter button bar is used to arrange buttons in a particular order. looking for a clean way to show and style multiple buttons? creates a button bar. as. Flutter Vertical Button Bar.
From doripot.com
Flutter Buttons Widget Example (2023) Doripot Flutter Vertical Button Bar creates a button bar. flutter button bar is used to arrange buttons in a particular order. The buttonbar widget has multiple properties to use however. this example defines a simple approximation of a dialog layout, where the layout of the dialog's action buttons are. May resize buttons to fill all the. if the button bar's width. Flutter Vertical Button Bar.
From www.vrogue.co
Flutter Appbar Tutorial How To Create A Custom Navigation Bar For Your Flutter Vertical Button Bar We can use any button like flatbutton or raised button etc., inside this widget. flutter button bar is used to arrange buttons in a particular order. When the directionality is set as ltr ( left to right ) it will arrange the buttons from left to right. I need to make a series of horizontal buttons laid out in. Flutter Vertical Button Bar.
From www.youtube.com
Customize Appbar Flutter Flutter Tutorial 06 YouTube Flutter Vertical Button Bar I need to make a series of horizontal buttons laid out in a vertical. We can use any button like flatbutton or raised button etc., inside this widget. May resize buttons to fill all the. if the button bar's width exceeds the maximum width constraint on the widget, it aligns its buttons in a column. i'm making an. Flutter Vertical Button Bar.
From www.tpsearchtool.com
How To Use Tabbar In Flutter Custom Tab Bar Controller In Flutter Images Flutter Vertical Button Bar creates a button bar. Allows many lines and many buttons in each line. i'm making an app menu in android studio, using flutter/dart as my code base. The buttonbar widget has multiple properties to use however. flutter button bar is used to arrange buttons in a particular order. I need to make a series of horizontal buttons. Flutter Vertical Button Bar.
From www.youtube.com
26 Exploring Flutter Widgets Flutter Button Bar YouTube Flutter Vertical Button Bar creates a button bar. We can use any button like flatbutton or raised button etc., inside this widget. When the directionality is set as ltr ( left to right ) it will arrange the buttons from left to right. i'm making an app menu in android studio, using flutter/dart as my code base. flutter button bar is. Flutter Vertical Button Bar.
From www.youtube.com
Bubble Tab Bar Using Flutter Custom Tab Bar Using Flutter Flutter Flutter Vertical Button Bar if the button bar's width exceeds the maximum width constraint on the widget, it aligns its buttons in a column. When the directionality is set as ltr ( left to right ) it will arrange the buttons from left to right. The buttonbar widget has multiple properties to use however. looking for a clean way to show and. Flutter Vertical Button Bar.
From protocoderspoint.com
How to Create Custom tabBar in Flutter App Flutter Vertical Button Bar Allows many lines and many buttons in each line. i'm making an app menu in android studio, using flutter/dart as my code base. this example defines a simple approximation of a dialog layout, where the layout of the dialog's action buttons are. I need to make a series of horizontal buttons laid out in a vertical. When the. Flutter Vertical Button Bar.
From www.boltuix.com
Bottom App Bar Flutter Tutorial Build a Bottom Navigation Bar in Flutter Flutter Vertical Button Bar as of 2021 i'd like to add a solution for a button bar that: We can use any button like flatbutton or raised button etc., inside this widget. flutter button bar is used to arrange buttons in a particular order. Allows many lines and many buttons in each line. i'm making an app menu in android studio,. Flutter Vertical Button Bar.
From morioh.com
Flutter Custom Shaped Bottom Navigation Bar Flutter UI Tutorial Flutter Vertical Button Bar I need to make a series of horizontal buttons laid out in a vertical. this example defines a simple approximation of a dialog layout, where the layout of the dialog's action buttons are. The buttonbar widget has multiple properties to use however. creates a button bar. looking for a clean way to show and style multiple buttons?. Flutter Vertical Button Bar.
From www.vrogue.co
Top Flutter Button Progress Loading Animated Gokart E Commerce Ui Flutter Vertical Button Bar looking for a clean way to show and style multiple buttons? We can use any button like flatbutton or raised button etc., inside this widget. May resize buttons to fill all the. i'm making an app menu in android studio, using flutter/dart as my code base. creates a button bar. if the button bar's width exceeds. Flutter Vertical Button Bar.
From dev.tora-tech.com
Button trong Flutter và Flutter có những Button nào? TORA TECH BLOG Flutter Vertical Button Bar i'm making an app menu in android studio, using flutter/dart as my code base. We can use any button like flatbutton or raised button etc., inside this widget. Allows many lines and many buttons in each line. as of 2021 i'd like to add a solution for a button bar that: creates a button bar. May resize. Flutter Vertical Button Bar.
From morioh.com
flutter vertical tab bar with animations Flutter Vertical Button Bar The buttonbar widget has multiple properties to use however. as of 2021 i'd like to add a solution for a button bar that: flutter button bar is used to arrange buttons in a particular order. if the button bar's width exceeds the maximum width constraint on the widget, it aligns its buttons in a column. May resize. Flutter Vertical Button Bar.
From www.vrogue.co
Flutter How To Add Floating Action Button In Bottom N vrogue.co Flutter Vertical Button Bar flutter button bar is used to arrange buttons in a particular order. We can use any button like flatbutton or raised button etc., inside this widget. May resize buttons to fill all the. looking for a clean way to show and style multiple buttons? as of 2021 i'd like to add a solution for a button bar. Flutter Vertical Button Bar.
From dev.to
Flutter Button Types and Features DEV Community Flutter Vertical Button Bar looking for a clean way to show and style multiple buttons? if the button bar's width exceeds the maximum width constraint on the widget, it aligns its buttons in a column. When the directionality is set as ltr ( left to right ) it will arrange the buttons from left to right. creates a button bar. . Flutter Vertical Button Bar.
From morioh.com
Create a Responsive Side Navigation Bar in Flutter Dart Flutter Vertical Button Bar When the directionality is set as ltr ( left to right ) it will arrange the buttons from left to right. looking for a clean way to show and style multiple buttons? i'm making an app menu in android studio, using flutter/dart as my code base. flutter button bar is used to arrange buttons in a particular. Flutter Vertical Button Bar.
From www.youtube.com
Bottom Navigation Bars Enhance UI Design with Beautiful Flutter Flutter Vertical Button Bar this example defines a simple approximation of a dialog layout, where the layout of the dialog's action buttons are. as of 2021 i'd like to add a solution for a button bar that: looking for a clean way to show and style multiple buttons? We can use any button like flatbutton or raised button etc., inside this. Flutter Vertical Button Bar.
From mobileappcircular.com
Flutter UI Essentials Buttons. This article is about Flutter material Flutter Vertical Button Bar if the button bar's width exceeds the maximum width constraint on the widget, it aligns its buttons in a column. May resize buttons to fill all the. creates a button bar. I need to make a series of horizontal buttons laid out in a vertical. i'm making an app menu in android studio, using flutter/dart as my. Flutter Vertical Button Bar.
From mavink.com
Flutter Folding Tab Bar Flutter Vertical Button Bar this example defines a simple approximation of a dialog layout, where the layout of the dialog's action buttons are. The buttonbar widget has multiple properties to use however. creates a button bar. if the button bar's width exceeds the maximum width constraint on the widget, it aligns its buttons in a column. When the directionality is set. Flutter Vertical Button Bar.
From medium.com
Flutter TabBar With Buttons as Tabs by Afonso Raposo Better Flutter Vertical Button Bar We can use any button like flatbutton or raised button etc., inside this widget. I need to make a series of horizontal buttons laid out in a vertical. creates a button bar. The buttonbar widget has multiple properties to use however. May resize buttons to fill all the. if the button bar's width exceeds the maximum width constraint. Flutter Vertical Button Bar.
From www.youtube.com
2.6 Create an Appbar in Flutter Flutter Appbar 2023 YouTube Flutter Vertical Button Bar this example defines a simple approximation of a dialog layout, where the layout of the dialog's action buttons are. looking for a clean way to show and style multiple buttons? as of 2021 i'd like to add a solution for a button bar that: i'm making an app menu in android studio, using flutter/dart as my. Flutter Vertical Button Bar.
From www.vrogue.co
Flutter Ui Tutorial Bottom Navigation Bar In Flutter vrogue.co Flutter Vertical Button Bar creates a button bar. if the button bar's width exceeds the maximum width constraint on the widget, it aligns its buttons in a column. i'm making an app menu in android studio, using flutter/dart as my code base. as of 2021 i'd like to add a solution for a button bar that: looking for a. Flutter Vertical Button Bar.
From www.youtube.com
Flutter Vertical TabBar YouTube Flutter Vertical Button Bar as of 2021 i'd like to add a solution for a button bar that: i'm making an app menu in android studio, using flutter/dart as my code base. May resize buttons to fill all the. We can use any button like flatbutton or raised button etc., inside this widget. flutter button bar is used to arrange buttons. Flutter Vertical Button Bar.
From www.vrogue.co
How To Add Floating Action Button In Flutter Flutter For You Vrogue Flutter Vertical Button Bar We can use any button like flatbutton or raised button etc., inside this widget. May resize buttons to fill all the. When the directionality is set as ltr ( left to right ) it will arrange the buttons from left to right. Allows many lines and many buttons in each line. creates a button bar. The buttonbar widget has. Flutter Vertical Button Bar.