Float And Html . The float property specifies whether an element should float to the left, right, or not at all. To understand its purpose and origin, we can look to print design. let's explore the use of floats. the “float” property positions an element to the left or right within its container, while the “clear” property prevents elements. A common usage might be floating an image to one side and letting text wrap around. float is a css positioning property. the float property in css is used for positioning and layout on web pages. In a print layout, images may be set into the. with the float property, it is easy to float boxes of content side by side: We'll start with an example involving floating a block of text around an element. The float css property places an element on the left or right side of its container, allowing text and inline elements.
from www.codingexercises.com
The float css property places an element on the left or right side of its container, allowing text and inline elements. To understand its purpose and origin, we can look to print design. the float property in css is used for positioning and layout on web pages. with the float property, it is easy to float boxes of content side by side: We'll start with an example involving floating a block of text around an element. let's explore the use of floats. The float property specifies whether an element should float to the left, right, or not at all. In a print layout, images may be set into the. the “float” property positions an element to the left or right within its container, while the “clear” property prevents elements. float is a css positioning property.
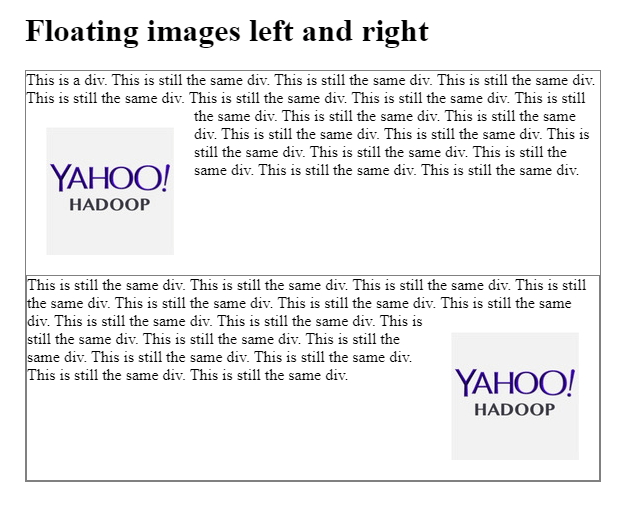
HTML and CSS Basics, part 9 Images and floats in CSS
Float And Html To understand its purpose and origin, we can look to print design. We'll start with an example involving floating a block of text around an element. float is a css positioning property. The float property specifies whether an element should float to the left, right, or not at all. A common usage might be floating an image to one side and letting text wrap around. To understand its purpose and origin, we can look to print design. The float css property places an element on the left or right side of its container, allowing text and inline elements. In a print layout, images may be set into the. with the float property, it is easy to float boxes of content side by side: the “float” property positions an element to the left or right within its container, while the “clear” property prevents elements. the float property in css is used for positioning and layout on web pages. let's explore the use of floats.
From stackoverflow.com
HTML CSS div floating left goes under , below div floating right Float And Html let's explore the use of floats. the “float” property positions an element to the left or right within its container, while the “clear” property prevents elements. the float property in css is used for positioning and layout on web pages. To understand its purpose and origin, we can look to print design. float is a css. Float And Html.
From errorsea.com
Types of Float Property and How to Use Float in CSS errorsea Float And Html with the float property, it is easy to float boxes of content side by side: We'll start with an example involving floating a block of text around an element. the float property in css is used for positioning and layout on web pages. In a print layout, images may be set into the. let's explore the use. Float And Html.
From imdac.github.io
CSS Float Interactive Media Design Float And Html We'll start with an example involving floating a block of text around an element. In a print layout, images may be set into the. with the float property, it is easy to float boxes of content side by side: To understand its purpose and origin, we can look to print design. the “float” property positions an element to. Float And Html.
From telegra.ph
Float Html Для Картинки Telegraph Float And Html We'll start with an example involving floating a block of text around an element. with the float property, it is easy to float boxes of content side by side: The float property specifies whether an element should float to the left, right, or not at all. In a print layout, images may be set into the. A common usage. Float And Html.
From github.com
GitHub LuigiIorio/htmlcssfloatcards Float Cards Float And Html with the float property, it is easy to float boxes of content side by side: In a print layout, images may be set into the. The float css property places an element on the left or right side of its container, allowing text and inline elements. To understand its purpose and origin, we can look to print design. A. Float And Html.
From stackoverflow.com
html Css Horizontal Float right to left Stack Overflow Float And Html float is a css positioning property. The float css property places an element on the left or right side of its container, allowing text and inline elements. We'll start with an example involving floating a block of text around an element. The float property specifies whether an element should float to the left, right, or not at all. A. Float And Html.
From sebhastian.com
How to use the CSS float property sebhastian Float And Html We'll start with an example involving floating a block of text around an element. To understand its purpose and origin, we can look to print design. float is a css positioning property. the “float” property positions an element to the left or right within its container, while the “clear” property prevents elements. A common usage might be floating. Float And Html.
From blog.openreplay.com
Working with CSS Float and Clear properties Float And Html The float property specifies whether an element should float to the left, right, or not at all. the float property in css is used for positioning and layout on web pages. let's explore the use of floats. the “float” property positions an element to the left or right within its container, while the “clear” property prevents elements.. Float And Html.
From mdbootstrap.com
Angular float Bootstrap 4 & Material Design. Examples & tutorial Float And Html The float css property places an element on the left or right side of its container, allowing text and inline elements. A common usage might be floating an image to one side and letting text wrap around. float is a css positioning property. The float property specifies whether an element should float to the left, right, or not at. Float And Html.
From www.youtube.com
HTML and CSS Div and Float YouTube Float And Html the float property in css is used for positioning and layout on web pages. A common usage might be floating an image to one side and letting text wrap around. the “float” property positions an element to the left or right within its container, while the “clear” property prevents elements. We'll start with an example involving floating a. Float And Html.
From telegra.ph
Float Html Для Картинки Telegraph Float And Html A common usage might be floating an image to one side and letting text wrap around. the “float” property positions an element to the left or right within its container, while the “clear” property prevents elements. float is a css positioning property. let's explore the use of floats. To understand its purpose and origin, we can look. Float And Html.
From three.org
Applications HTML and CSS tips Float And Html To understand its purpose and origin, we can look to print design. the float property in css is used for positioning and layout on web pages. In a print layout, images may be set into the. float is a css positioning property. We'll start with an example involving floating a block of text around an element. The float. Float And Html.
From www.minddevelopmentanddesign.com
Create a Floating HTML Element that Stays in the Sidebar Float And Html The float property specifies whether an element should float to the left, right, or not at all. the float property in css is used for positioning and layout on web pages. To understand its purpose and origin, we can look to print design. let's explore the use of floats. float is a css positioning property. the. Float And Html.
From github.com
GitHub emilyyujeong/html_basic_float https//emilyyujeong.github.io Float And Html the float property in css is used for positioning and layout on web pages. The float property specifies whether an element should float to the left, right, or not at all. In a print layout, images may be set into the. the “float” property positions an element to the left or right within its container, while the “clear”. Float And Html.
From www.youtube.com
HTML Tutorial 17 Float Property and Div Tag YouTube Float And Html The float css property places an element on the left or right side of its container, allowing text and inline elements. the “float” property positions an element to the left or right within its container, while the “clear” property prevents elements. float is a css positioning property. with the float property, it is easy to float boxes. Float And Html.
From en.rattibha.com
Let's learn Floats in CSS A Thread ↓ Thread from Ishrat ishrratumar Float And Html In a print layout, images may be set into the. The float property specifies whether an element should float to the left, right, or not at all. float is a css positioning property. the “float” property positions an element to the left or right within its container, while the “clear” property prevents elements. A common usage might be. Float And Html.
From www.codingexercises.com
HTML and CSS Basics, part 9 Images and floats in CSS Float And Html A common usage might be floating an image to one side and letting text wrap around. The float css property places an element on the left or right side of its container, allowing text and inline elements. with the float property, it is easy to float boxes of content side by side: The float property specifies whether an element. Float And Html.
From www.ed2go.com
How to Center or Float an HTML Table Coding Tipsed2go Blog Float And Html The float css property places an element on the left or right side of its container, allowing text and inline elements. We'll start with an example involving floating a block of text around an element. A common usage might be floating an image to one side and letting text wrap around. float is a css positioning property. let's. Float And Html.
From www.codewithfaraz.com
Understanding the Differences between Float and Double A Guide for Float And Html the float property in css is used for positioning and layout on web pages. The float property specifies whether an element should float to the left, right, or not at all. float is a css positioning property. A common usage might be floating an image to one side and letting text wrap around. The float css property places. Float And Html.
From www.wikitechy.com
CSS CSS float Learn in 30 seconds from Microsoft MVP Awarded Float And Html with the float property, it is easy to float boxes of content side by side: To understand its purpose and origin, we can look to print design. The float property specifies whether an element should float to the left, right, or not at all. let's explore the use of floats. In a print layout, images may be set. Float And Html.
From telegra.ph
Float Html Для Картинки Telegraph Float And Html The float property specifies whether an element should float to the left, right, or not at all. the “float” property positions an element to the left or right within its container, while the “clear” property prevents elements. let's explore the use of floats. In a print layout, images may be set into the. A common usage might be. Float And Html.
From www.vrogue.co
Create Floating Button Using Html And Css Code vrogue.co Float And Html with the float property, it is easy to float boxes of content side by side: The float css property places an element on the left or right side of its container, allowing text and inline elements. A common usage might be floating an image to one side and letting text wrap around. We'll start with an example involving floating. Float And Html.
From taimoorsattar.com
Float in CSS Float And Html The float property specifies whether an element should float to the left, right, or not at all. let's explore the use of floats. the float property in css is used for positioning and layout on web pages. To understand its purpose and origin, we can look to print design. We'll start with an example involving floating a block. Float And Html.
From elfsight.com
Learn how to embed floating WhatsApp button to HTML code Float And Html The float css property places an element on the left or right side of its container, allowing text and inline elements. The float property specifies whether an element should float to the left, right, or not at all. To understand its purpose and origin, we can look to print design. the “float” property positions an element to the left. Float And Html.
From maviccprp.github.io
Float und Clear Positionieren mit CSS Float And Html The float property specifies whether an element should float to the left, right, or not at all. the float property in css is used for positioning and layout on web pages. The float css property places an element on the left or right side of its container, allowing text and inline elements. In a print layout, images may be. Float And Html.
From howtech.tv
How to Use Float Elements in CSS HowTech Float And Html float is a css positioning property. the float property in css is used for positioning and layout on web pages. We'll start with an example involving floating a block of text around an element. The float property specifies whether an element should float to the left, right, or not at all. the “float” property positions an element. Float And Html.
From programka.com.ua
Что такое float в css Float And Html The float property specifies whether an element should float to the left, right, or not at all. with the float property, it is easy to float boxes of content side by side: In a print layout, images may be set into the. let's explore the use of floats. To understand its purpose and origin, we can look to. Float And Html.
From telegra.ph
Float Html Для Картинки Telegraph Float And Html A common usage might be floating an image to one side and letting text wrap around. In a print layout, images may be set into the. with the float property, it is easy to float boxes of content side by side: To understand its purpose and origin, we can look to print design. let's explore the use of. Float And Html.
From www.ictdemy.com
Lesson 10 Floating content in HTML Float And Html the float property in css is used for positioning and layout on web pages. A common usage might be floating an image to one side and letting text wrap around. the “float” property positions an element to the left or right within its container, while the “clear” property prevents elements. The float property specifies whether an element should. Float And Html.
From flylib.com
Making Elements Float HTML, XHTML, and CSS, Sixth Edition Float And Html float is a css positioning property. the “float” property positions an element to the left or right within its container, while the “clear” property prevents elements. A common usage might be floating an image to one side and letting text wrap around. The float property specifies whether an element should float to the left, right, or not at. Float And Html.
From labkom99.com
Element CSS Float Dan HTML Penggunaan Dan Penjelasan Float And Html the float property in css is used for positioning and layout on web pages. In a print layout, images may be set into the. The float css property places an element on the left or right side of its container, allowing text and inline elements. the “float” property positions an element to the left or right within its. Float And Html.
From idg.net.ua
Верстка с float принцип работы — учебник CSS Float And Html with the float property, it is easy to float boxes of content side by side: The float css property places an element on the left or right side of its container, allowing text and inline elements. In a print layout, images may be set into the. To understand its purpose and origin, we can look to print design. . Float And Html.
From howtech.tv
How to Clear Floats in CSS HowTech Float And Html the float property in css is used for positioning and layout on web pages. with the float property, it is easy to float boxes of content side by side: float is a css positioning property. A common usage might be floating an image to one side and letting text wrap around. The float css property places an. Float And Html.
From www.codewithrandom.com
How to make Floating Icon animation in HTML and CSS? Float And Html The float property specifies whether an element should float to the left, right, or not at all. the float property in css is used for positioning and layout on web pages. In a print layout, images may be set into the. To understand its purpose and origin, we can look to print design. We'll start with an example involving. Float And Html.
From www.boardinfinity.com
CSS Float Center Element Board Infinity Float And Html The float property specifies whether an element should float to the left, right, or not at all. with the float property, it is easy to float boxes of content side by side: the “float” property positions an element to the left or right within its container, while the “clear” property prevents elements. let's explore the use of. Float And Html.