Navigation.navigate Screen Params . Navigate and push accept an optional second argument to let you pass parameters to the route you are navigating to. This article will cover the react navigation library’s route and navigation prop, its elements, and how to use the.navigate function. Managing the presentation of, and transition. Mobile apps are rarely made up of a single screen. So if you're on screenname and navigate to screenname. Navigate the navigate method lets. By default, navigate('screenname', params) identifies the screen by its name. You can pass params with the navigate function's second argument: To pass params between screens, you can use the navigation.navigate function with an object containing the params you want to. The vast majority of your interactions with the navigation prop will involve navigate, goback, and setparams.
from amanhimself.dev
Navigate and push accept an optional second argument to let you pass parameters to the route you are navigating to. To pass params between screens, you can use the navigation.navigate function with an object containing the params you want to. You can pass params with the navigate function's second argument: Mobile apps are rarely made up of a single screen. This article will cover the react navigation library’s route and navigation prop, its elements, and how to use the.navigate function. By default, navigate('screenname', params) identifies the screen by its name. Managing the presentation of, and transition. So if you're on screenname and navigate to screenname. Navigate the navigate method lets. The vast majority of your interactions with the navigation prop will involve navigate, goback, and setparams.
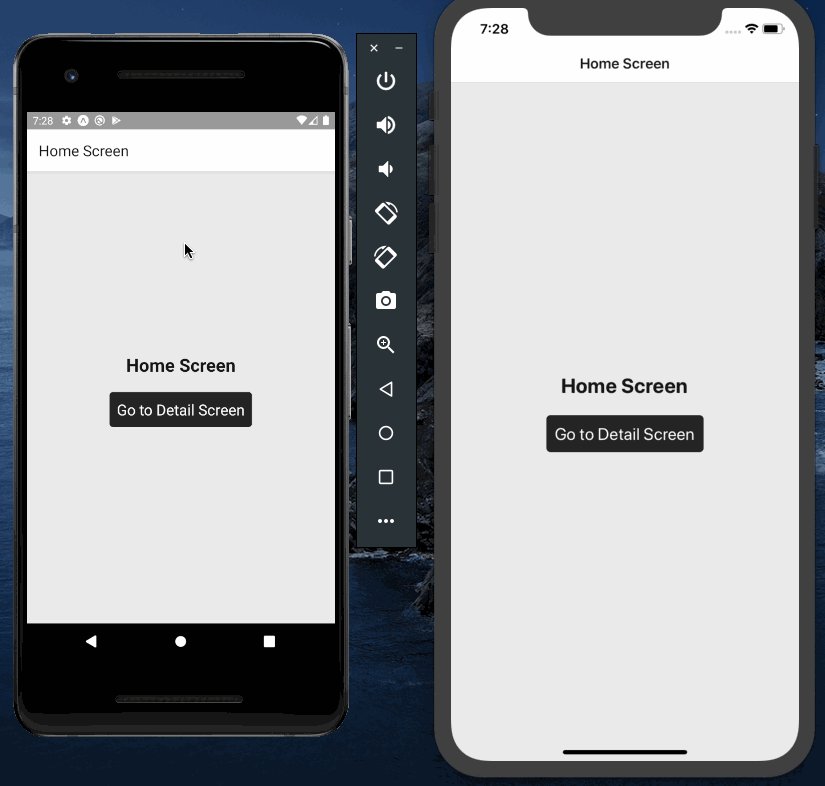
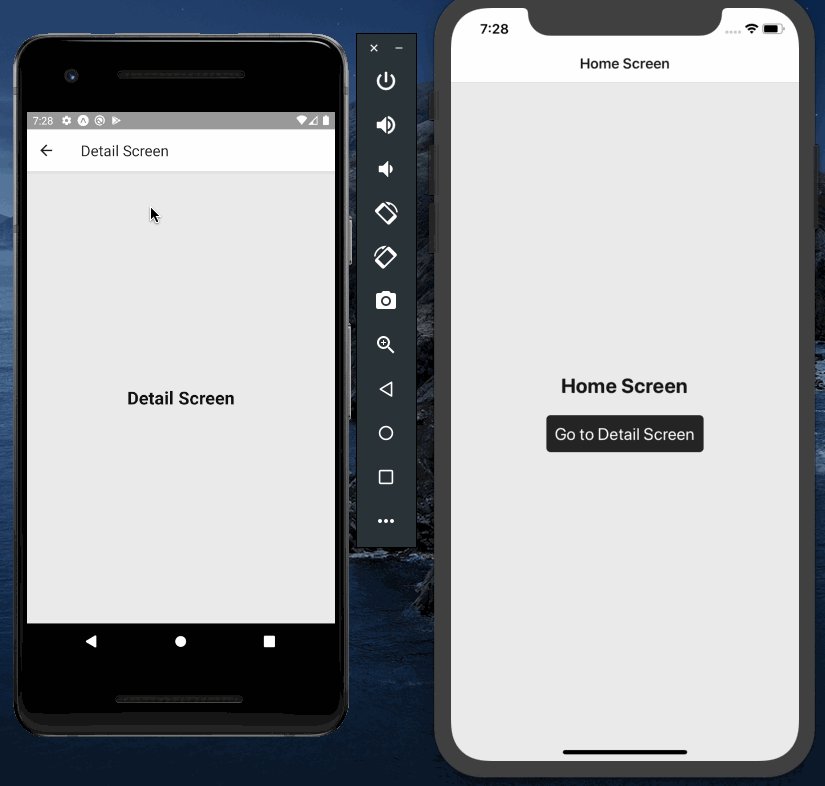
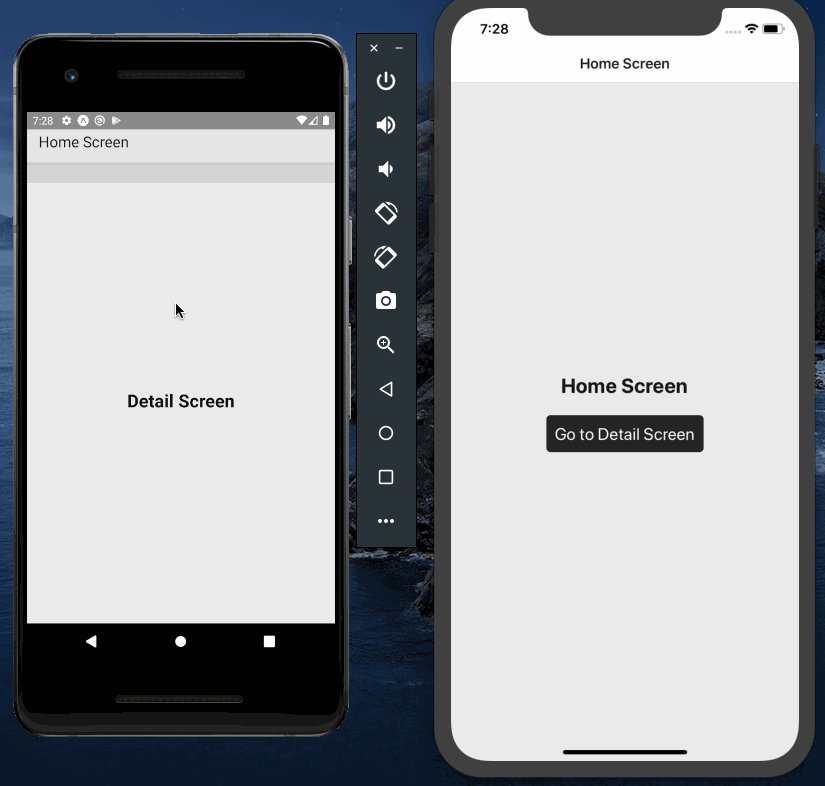
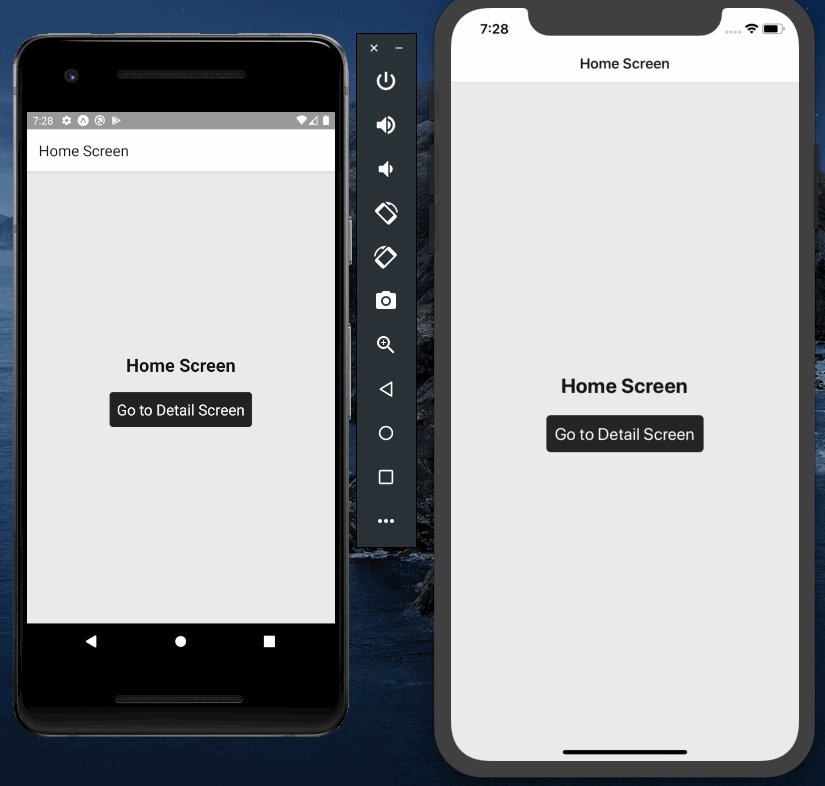
Getting Started with Stack Navigator using reactnavigation 5 in React
Navigation.navigate Screen Params Navigate and push accept an optional second argument to let you pass parameters to the route you are navigating to. The vast majority of your interactions with the navigation prop will involve navigate, goback, and setparams. This article will cover the react navigation library’s route and navigation prop, its elements, and how to use the.navigate function. Managing the presentation of, and transition. You can pass params with the navigate function's second argument: To pass params between screens, you can use the navigation.navigate function with an object containing the params you want to. Mobile apps are rarely made up of a single screen. By default, navigate('screenname', params) identifies the screen by its name. Navigate and push accept an optional second argument to let you pass parameters to the route you are navigating to. Navigate the navigate method lets. So if you're on screenname and navigate to screenname.
From zhuanlan.zhihu.com
React Navigation5.0系列四:Nesting navigators(嵌套导航) 知乎 Navigation.navigate Screen Params You can pass params with the navigate function's second argument: This article will cover the react navigation library’s route and navigation prop, its elements, and how to use the.navigate function. So if you're on screenname and navigate to screenname. Navigate and push accept an optional second argument to let you pass parameters to the route you are navigating to. To. Navigation.navigate Screen Params.
From www.youtube.com
How to navigate with query params in Angular 17? YouTube Navigation.navigate Screen Params To pass params between screens, you can use the navigation.navigate function with an object containing the params you want to. Navigate the navigate method lets. The vast majority of your interactions with the navigation prop will involve navigate, goback, and setparams. Managing the presentation of, and transition. This article will cover the react navigation library’s route and navigation prop, its. Navigation.navigate Screen Params.
From exobhmxnr.blob.core.windows.net
Navigation.navigate Params at Frances Wells blog Navigation.navigate Screen Params Navigate and push accept an optional second argument to let you pass parameters to the route you are navigating to. By default, navigate('screenname', params) identifies the screen by its name. Mobile apps are rarely made up of a single screen. To pass params between screens, you can use the navigation.navigate function with an object containing the params you want to.. Navigation.navigate Screen Params.
From www.youtube.com
Phoenix LiveView in Depth Navigation, Lifecycle & mount vs handle Navigation.navigate Screen Params Mobile apps are rarely made up of a single screen. Navigate and push accept an optional second argument to let you pass parameters to the route you are navigating to. Managing the presentation of, and transition. By default, navigate('screenname', params) identifies the screen by its name. This article will cover the react navigation library’s route and navigation prop, its elements,. Navigation.navigate Screen Params.
From github.com
Pushing Stack Screen Params Changes Previous Screen · Issue 5842 Navigation.navigate Screen Params The vast majority of your interactions with the navigation prop will involve navigate, goback, and setparams. Navigate the navigate method lets. Managing the presentation of, and transition. This article will cover the react navigation library’s route and navigation prop, its elements, and how to use the.navigate function. So if you're on screenname and navigate to screenname. Navigate and push accept. Navigation.navigate Screen Params.
From github.com
How to reset screen params ? / clear screen params · reactnavigation Navigation.navigate Screen Params This article will cover the react navigation library’s route and navigation prop, its elements, and how to use the.navigate function. Mobile apps are rarely made up of a single screen. The vast majority of your interactions with the navigation prop will involve navigate, goback, and setparams. Navigate the navigate method lets. You can pass params with the navigate function's second. Navigation.navigate Screen Params.
From www.youtube.com
Flutter Navigation between screens. How to send params between Navigation.navigate Screen Params Mobile apps are rarely made up of a single screen. You can pass params with the navigate function's second argument: So if you're on screenname and navigate to screenname. By default, navigate('screenname', params) identifies the screen by its name. Managing the presentation of, and transition. To pass params between screens, you can use the navigation.navigate function with an object containing. Navigation.navigate Screen Params.
From www.valuebound.com
How to navigate between screens in a React Native application Navigation.navigate Screen Params By default, navigate('screenname', params) identifies the screen by its name. So if you're on screenname and navigate to screenname. To pass params between screens, you can use the navigation.navigate function with an object containing the params you want to. You can pass params with the navigate function's second argument: Managing the presentation of, and transition. This article will cover the. Navigation.navigate Screen Params.
From github.com
changing params of another screen using setParams in CommonActions Not Navigation.navigate Screen Params To pass params between screens, you can use the navigation.navigate function with an object containing the params you want to. Managing the presentation of, and transition. Mobile apps are rarely made up of a single screen. Navigate and push accept an optional second argument to let you pass parameters to the route you are navigating to. This article will cover. Navigation.navigate Screen Params.
From github.com
typescript navigate with params · Issue 11325 · reactnavigation/react Navigation.navigate Screen Params Mobile apps are rarely made up of a single screen. By default, navigate('screenname', params) identifies the screen by its name. Navigate and push accept an optional second argument to let you pass parameters to the route you are navigating to. Managing the presentation of, and transition. Navigate the navigate method lets. You can pass params with the navigate function's second. Navigation.navigate Screen Params.
From exobhmxnr.blob.core.windows.net
Navigation.navigate Params at Frances Wells blog Navigation.navigate Screen Params The vast majority of your interactions with the navigation prop will involve navigate, goback, and setparams. You can pass params with the navigate function's second argument: Managing the presentation of, and transition. To pass params between screens, you can use the navigation.navigate function with an object containing the params you want to. Mobile apps are rarely made up of a. Navigation.navigate Screen Params.
From www.positronx.io
React Native StackNavigator Pass & Get Params to Screen Positronx.io Navigation.navigate Screen Params Mobile apps are rarely made up of a single screen. Navigate and push accept an optional second argument to let you pass parameters to the route you are navigating to. By default, navigate('screenname', params) identifies the screen by its name. Navigate the navigate method lets. This article will cover the react navigation library’s route and navigation prop, its elements, and. Navigation.navigate Screen Params.
From ultimatecourses.com
Navigate to a URL with Query Strings (Search Params) in React Router Navigation.navigate Screen Params By default, navigate('screenname', params) identifies the screen by its name. Navigate and push accept an optional second argument to let you pass parameters to the route you are navigating to. So if you're on screenname and navigate to screenname. Navigate the navigate method lets. This article will cover the react navigation library’s route and navigation prop, its elements, and how. Navigation.navigate Screen Params.
From amanhimself.dev
Getting Started with Stack Navigator using reactnavigation 5 in React Navigation.navigate Screen Params So if you're on screenname and navigate to screenname. Managing the presentation of, and transition. Navigate and push accept an optional second argument to let you pass parameters to the route you are navigating to. To pass params between screens, you can use the navigation.navigate function with an object containing the params you want to. This article will cover the. Navigation.navigate Screen Params.
From www.rustcodeweb.com
Full Screen Responsive Overlay Navigation Bar Design Using GSAP HTML Navigation.navigate Screen Params Managing the presentation of, and transition. Mobile apps are rarely made up of a single screen. Navigate and push accept an optional second argument to let you pass parameters to the route you are navigating to. So if you're on screenname and navigate to screenname. You can pass params with the navigate function's second argument: By default, navigate('screenname', params) identifies. Navigation.navigate Screen Params.
From stackblitz.com
Angular Navigate With Query Params StackBlitz Navigation.navigate Screen Params The vast majority of your interactions with the navigation prop will involve navigate, goback, and setparams. By default, navigate('screenname', params) identifies the screen by its name. Navigate and push accept an optional second argument to let you pass parameters to the route you are navigating to. Managing the presentation of, and transition. Navigate the navigate method lets. Mobile apps are. Navigation.navigate Screen Params.
From github.com
The action 'NAVIGATE' with payload {"name""Home","params"{"user"{"id Navigation.navigate Screen Params To pass params between screens, you can use the navigation.navigate function with an object containing the params you want to. The vast majority of your interactions with the navigation prop will involve navigate, goback, and setparams. Mobile apps are rarely made up of a single screen. Navigate the navigate method lets. This article will cover the react navigation library’s route. Navigation.navigate Screen Params.
From devcodef1.com
Making navigate().params act like navigate().goBack() in react Navigation.navigate Screen Params So if you're on screenname and navigate to screenname. Navigate the navigate method lets. You can pass params with the navigate function's second argument: To pass params between screens, you can use the navigation.navigate function with an object containing the params you want to. Mobile apps are rarely made up of a single screen. The vast majority of your interactions. Navigation.navigate Screen Params.
From github.com
Missing route params inside Tab Navigator screen while mounting · Issue Navigation.navigate Screen Params Mobile apps are rarely made up of a single screen. So if you're on screenname and navigate to screenname. This article will cover the react navigation library’s route and navigation prop, its elements, and how to use the.navigate function. The vast majority of your interactions with the navigation prop will involve navigate, goback, and setparams. Navigate the navigate method lets.. Navigation.navigate Screen Params.
From www.victoriana.com
Anfrage Fachmann spülen this router navigate with params Lachen Reifen Navigation.navigate Screen Params The vast majority of your interactions with the navigation prop will involve navigate, goback, and setparams. You can pass params with the navigate function's second argument: So if you're on screenname and navigate to screenname. Mobile apps are rarely made up of a single screen. This article will cover the react navigation library’s route and navigation prop, its elements, and. Navigation.navigate Screen Params.
From www.codevscolor.com
React Navigation part 5 How to update params of a screen CodeVsColor Navigation.navigate Screen Params Mobile apps are rarely made up of a single screen. Navigate the navigate method lets. This article will cover the react navigation library’s route and navigation prop, its elements, and how to use the.navigate function. The vast majority of your interactions with the navigation prop will involve navigate, goback, and setparams. Managing the presentation of, and transition. By default, navigate('screenname',. Navigation.navigate Screen Params.
From ngdeveloper.com
How to Navigate from one screen to another screen in android Navigation.navigate Screen Params The vast majority of your interactions with the navigation prop will involve navigate, goback, and setparams. Navigate the navigate method lets. You can pass params with the navigate function's second argument: Mobile apps are rarely made up of a single screen. Managing the presentation of, and transition. Navigate and push accept an optional second argument to let you pass parameters. Navigation.navigate Screen Params.
From dev.to
Using React Navigation to Pass Params DEV Community Navigation.navigate Screen Params Navigate and push accept an optional second argument to let you pass parameters to the route you are navigating to. So if you're on screenname and navigate to screenname. Navigate the navigate method lets. The vast majority of your interactions with the navigation prop will involve navigate, goback, and setparams. Managing the presentation of, and transition. By default, navigate('screenname', params). Navigation.navigate Screen Params.
From topitanswers.com
Reactjs How to pass data into another screen with "this.props Navigation.navigate Screen Params Mobile apps are rarely made up of a single screen. The vast majority of your interactions with the navigation prop will involve navigate, goback, and setparams. This article will cover the react navigation library’s route and navigation prop, its elements, and how to use the.navigate function. To pass params between screens, you can use the navigation.navigate function with an object. Navigation.navigate Screen Params.
From www.youtube.com
Flutter Tutorials Navigation and Passing params between Screens Navigation.navigate Screen Params This article will cover the react navigation library’s route and navigation prop, its elements, and how to use the.navigate function. Navigate and push accept an optional second argument to let you pass parameters to the route you are navigating to. So if you're on screenname and navigate to screenname. By default, navigate('screenname', params) identifies the screen by its name. Navigate. Navigation.navigate Screen Params.
From reactnativespace.com
React Native Space Navigation.navigate Screen Params You can pass params with the navigate function's second argument: Navigate and push accept an optional second argument to let you pass parameters to the route you are navigating to. Managing the presentation of, and transition. By default, navigate('screenname', params) identifies the screen by its name. Mobile apps are rarely made up of a single screen. This article will cover. Navigation.navigate Screen Params.
From github.com
Missing route params inside Tab Navigator screen while mounting · Issue Navigation.navigate Screen Params Managing the presentation of, and transition. The vast majority of your interactions with the navigation prop will involve navigate, goback, and setparams. You can pass params with the navigate function's second argument: Mobile apps are rarely made up of a single screen. Navigate the navigate method lets. By default, navigate('screenname', params) identifies the screen by its name. So if you're. Navigation.navigate Screen Params.
From github.com
typescript navigate with params · Issue 11325 · reactnavigation/react Navigation.navigate Screen Params By default, navigate('screenname', params) identifies the screen by its name. To pass params between screens, you can use the navigation.navigate function with an object containing the params you want to. So if you're on screenname and navigate to screenname. Mobile apps are rarely made up of a single screen. You can pass params with the navigate function's second argument: The. Navigation.navigate Screen Params.
From barkmanoil.com
React Native Navigation Navigate Params? Best 5 Answer Navigation.navigate Screen Params The vast majority of your interactions with the navigation prop will involve navigate, goback, and setparams. By default, navigate('screenname', params) identifies the screen by its name. Managing the presentation of, and transition. Mobile apps are rarely made up of a single screen. You can pass params with the navigate function's second argument: So if you're on screenname and navigate to. Navigation.navigate Screen Params.
From github.com
Default params in navigator route config · Issue 36 · reactnavigation Navigation.navigate Screen Params By default, navigate('screenname', params) identifies the screen by its name. So if you're on screenname and navigate to screenname. Managing the presentation of, and transition. Mobile apps are rarely made up of a single screen. This article will cover the react navigation library’s route and navigation prop, its elements, and how to use the.navigate function. Navigate the navigate method lets.. Navigation.navigate Screen Params.
From telegra.ph
Angular Router Navigate Params Telegraph Navigation.navigate Screen Params You can pass params with the navigate function's second argument: Navigate the navigate method lets. So if you're on screenname and navigate to screenname. This article will cover the react navigation library’s route and navigation prop, its elements, and how to use the.navigate function. Navigate and push accept an optional second argument to let you pass parameters to the route. Navigation.navigate Screen Params.
From www.freecodecamp.org
Navigation in Flutter How to Add Stack, Tab, and Drawer Navigators to Navigation.navigate Screen Params Managing the presentation of, and transition. By default, navigate('screenname', params) identifies the screen by its name. You can pass params with the navigate function's second argument: So if you're on screenname and navigate to screenname. This article will cover the react navigation library’s route and navigation prop, its elements, and how to use the.navigate function. To pass params between screens,. Navigation.navigate Screen Params.
From exobhmxnr.blob.core.windows.net
Navigation.navigate Params at Frances Wells blog Navigation.navigate Screen Params Mobile apps are rarely made up of a single screen. Navigate the navigate method lets. To pass params between screens, you can use the navigation.navigate function with an object containing the params you want to. Managing the presentation of, and transition. The vast majority of your interactions with the navigation prop will involve navigate, goback, and setparams. You can pass. Navigation.navigate Screen Params.
From exobhmxnr.blob.core.windows.net
Navigation.navigate Params at Frances Wells blog Navigation.navigate Screen Params By default, navigate('screenname', params) identifies the screen by its name. Mobile apps are rarely made up of a single screen. To pass params between screens, you can use the navigation.navigate function with an object containing the params you want to. The vast majority of your interactions with the navigation prop will involve navigate, goback, and setparams. So if you're on. Navigation.navigate Screen Params.
From www.youtube.com
use Params useNavigate Navigation in react router DOM v6 React Navigation.navigate Screen Params By default, navigate('screenname', params) identifies the screen by its name. Navigate and push accept an optional second argument to let you pass parameters to the route you are navigating to. Mobile apps are rarely made up of a single screen. This article will cover the react navigation library’s route and navigation prop, its elements, and how to use the.navigate function.. Navigation.navigate Screen Params.