React Flask Fetch . Import react, { usestate, useeffect } from. — in your react components, you can make api requests to your flask backend using the fetch api or axios. — in our previous article on connecting a react frontend to a flask backend, we saw how to fetch data from flask api and then displaying it on the browser, in this continuation article we'll explore how to send data to a flask backend from react, then update the ui with the new data. Steps to connect react with flask. Let’s see how to fetch data from the /register. — step 4: In your react application, you can use the fetch api to retrieve data from. Fetching data from your flask api. Here’s a simplified example using fetch api: — you will be making use of the usestate hook and also fetching data from api using axios. — now that you have a working react app, you can use it to interact with your flask backend. Import react, { useeffect } from 'react'; — to demonstrate my problem, i have made a simple example.
from ritza.co
— to demonstrate my problem, i have made a simple example. Steps to connect react with flask. Here’s a simplified example using fetch api: Let’s see how to fetch data from the /register. — now that you have a working react app, you can use it to interact with your flask backend. In your react application, you can use the fetch api to retrieve data from. — in our previous article on connecting a react frontend to a flask backend, we saw how to fetch data from flask api and then displaying it on the browser, in this continuation article we'll explore how to send data to a flask backend from react, then update the ui with the new data. — you will be making use of the usestate hook and also fetching data from api using axios. Import react, { useeffect } from 'react'; Fetching data from your flask api.
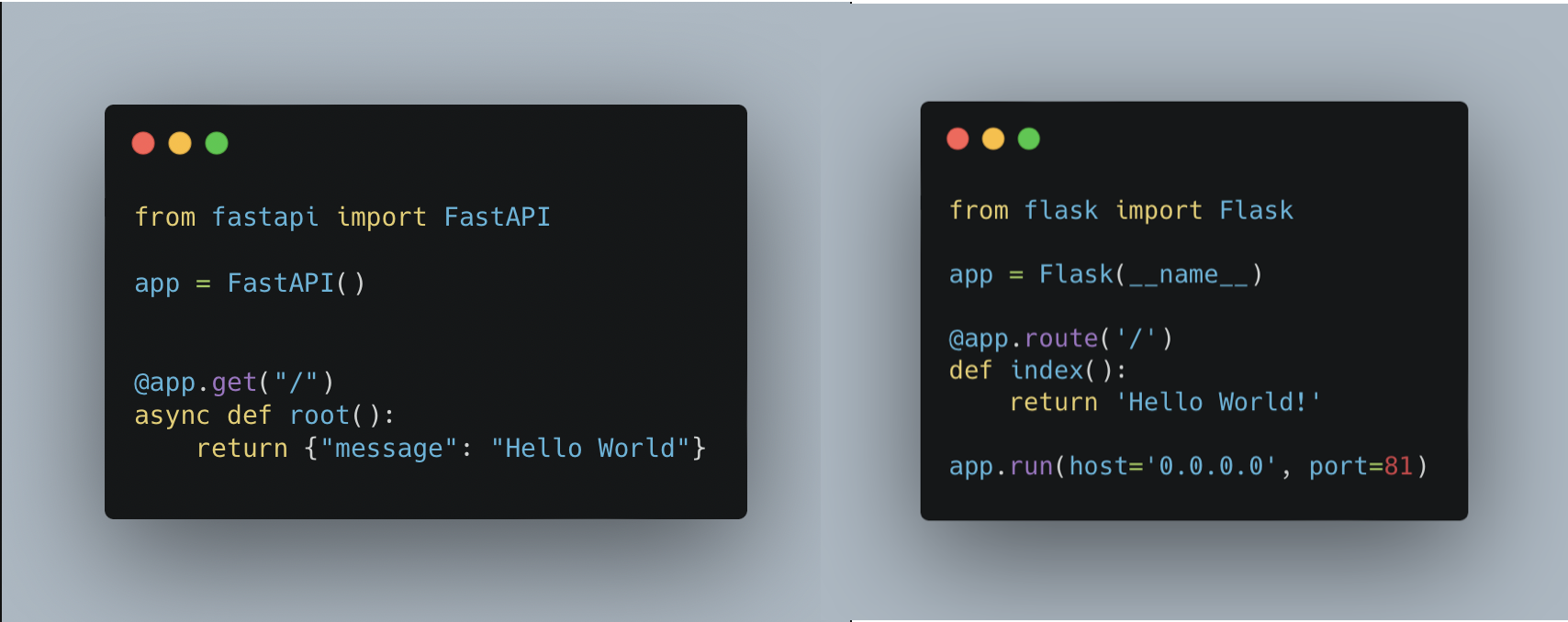
Django vs. Flask vs. React vs. Node.js vs. FastAPI vs. Rails Ritza
React Flask Fetch — now that you have a working react app, you can use it to interact with your flask backend. Here’s a simplified example using fetch api: — in our previous article on connecting a react frontend to a flask backend, we saw how to fetch data from flask api and then displaying it on the browser, in this continuation article we'll explore how to send data to a flask backend from react, then update the ui with the new data. Let’s see how to fetch data from the /register. — to demonstrate my problem, i have made a simple example. Import react, { usestate, useeffect } from. — step 4: In your react application, you can use the fetch api to retrieve data from. Steps to connect react with flask. — now that you have a working react app, you can use it to interact with your flask backend. — in your react components, you can make api requests to your flask backend using the fetch api or axios. Fetching data from your flask api. — you will be making use of the usestate hook and also fetching data from api using axios. Import react, { useeffect } from 'react';
From www.pythonfixing.com
[FIXED] Error in fetch response, can't figure out what is happening React Flask Fetch — you will be making use of the usestate hook and also fetching data from api using axios. In your react application, you can use the fetch api to retrieve data from. Import react, { useeffect } from 'react'; Here’s a simplified example using fetch api: — step 4: — in your react components, you can make. React Flask Fetch.
From www.admin-dashboards.com
Flask React OpenSource Starters React Flask Fetch Let’s see how to fetch data from the /register. Here’s a simplified example using fetch api: — now that you have a working react app, you can use it to interact with your flask backend. In your react application, you can use the fetch api to retrieve data from. — you will be making use of the usestate. React Flask Fetch.
From ritza.co
Django vs. Flask vs. React vs. Node.js vs. FastAPI vs. Rails Ritza React Flask Fetch — in your react components, you can make api requests to your flask backend using the fetch api or axios. Here’s a simplified example using fetch api: — in our previous article on connecting a react frontend to a flask backend, we saw how to fetch data from flask api and then displaying it on the browser, in. React Flask Fetch.
From www.propelauth.com
React/Flask Starter App PropelAuth Blog React Flask Fetch — in your react components, you can make api requests to your flask backend using the fetch api or axios. — you will be making use of the usestate hook and also fetching data from api using axios. Import react, { usestate, useeffect } from. Import react, { useeffect } from 'react'; — in our previous article. React Flask Fetch.
From www.vrogue.co
Full System Architecture Of My React Flask App vrogue.co React Flask Fetch — now that you have a working react app, you can use it to interact with your flask backend. Import react, { useeffect } from 'react'; Import react, { usestate, useeffect } from. Steps to connect react with flask. Here’s a simplified example using fetch api: — to demonstrate my problem, i have made a simple example. . React Flask Fetch.
From www.datasciencelearner.com
React with Python Flask API A Guide for Data Scientist React Flask Fetch In your react application, you can use the fetch api to retrieve data from. — step 4: Let’s see how to fetch data from the /register. Here’s a simplified example using fetch api: Steps to connect react with flask. Fetching data from your flask api. Import react, { usestate, useeffect } from. — in your react components, you. React Flask Fetch.
From velog.io
Flask + React 연동하기 React Flask Fetch — in your react components, you can make api requests to your flask backend using the fetch api or axios. Fetching data from your flask api. Import react, { usestate, useeffect } from. Here’s a simplified example using fetch api: Import react, { useeffect } from 'react'; — step 4: — to demonstrate my problem, i have. React Flask Fetch.
From es.code-paper.com
Cómo hacer traer las predicciones de la api de rest utilizando fetch en React Flask Fetch Import react, { usestate, useeffect } from. — now that you have a working react app, you can use it to interact with your flask backend. — in your react components, you can make api requests to your flask backend using the fetch api or axios. — to demonstrate my problem, i have made a simple example.. React Flask Fetch.
From stackoverflow.com
javascript Using fetch in React with Flask app.route doesn't get the React Flask Fetch — in our previous article on connecting a react frontend to a flask backend, we saw how to fetch data from flask api and then displaying it on the browser, in this continuation article we'll explore how to send data to a flask backend from react, then update the ui with the new data. Import react, { usestate, useeffect. React Flask Fetch.
From towardsdatascience.com
How To Build & Deploy a React + Flask App by Ran (Reine) Towards React Flask Fetch — to demonstrate my problem, i have made a simple example. — you will be making use of the usestate hook and also fetching data from api using axios. In your react application, you can use the fetch api to retrieve data from. Import react, { useeffect } from 'react'; Here’s a simplified example using fetch api: Import. React Flask Fetch.
From www.codeunderscored.com
Python Flask and React Code Underscored React Flask Fetch — step 4: Let’s see how to fetch data from the /register. Here’s a simplified example using fetch api: — to demonstrate my problem, i have made a simple example. Steps to connect react with flask. Fetching data from your flask api. — now that you have a working react app, you can use it to interact. React Flask Fetch.
From juejin.cn
【Flask+React】 从零到全栈的详细开发教程本文介绍了如何使用**Flask和React**来编码可扩展的、 掘金 React Flask Fetch — step 4: Let’s see how to fetch data from the /register. Import react, { useeffect } from 'react'; — you will be making use of the usestate hook and also fetching data from api using axios. Fetching data from your flask api. — in your react components, you can make api requests to your flask backend. React Flask Fetch.
From blog.ldtalentwork.com
Serve React with Flask How to Serve a Reactapp With a FlaskServer React Flask Fetch — you will be making use of the usestate hook and also fetching data from api using axios. — step 4: Import react, { usestate, useeffect } from. In your react application, you can use the fetch api to retrieve data from. Here’s a simplified example using fetch api: Import react, { useeffect } from 'react'; —. React Flask Fetch.
From www.vrogue.co
Fetching Api Data With React Js If You Ve Used Fetch To Retrieve How React Flask Fetch — you will be making use of the usestate hook and also fetching data from api using axios. — step 4: — in our previous article on connecting a react frontend to a flask backend, we saw how to fetch data from flask api and then displaying it on the browser, in this continuation article we'll explore. React Flask Fetch.
From dev.to
How to create React App with Flask backend? DEV Community React Flask Fetch In your react application, you can use the fetch api to retrieve data from. Fetching data from your flask api. — in your react components, you can make api requests to your flask backend using the fetch api or axios. Import react, { usestate, useeffect } from. Here’s a simplified example using fetch api: — you will be. React Flask Fetch.
From github.com
GitHub yjg30737/reactflasktutorial For learning React & Flask React Flask Fetch — you will be making use of the usestate hook and also fetching data from api using axios. Here’s a simplified example using fetch api: — now that you have a working react app, you can use it to interact with your flask backend. In your react application, you can use the fetch api to retrieve data from.. React Flask Fetch.
From devcodef1.com
Setting `fetch` headers in Create React App with Flask Backend React Flask Fetch Fetching data from your flask api. — in our previous article on connecting a react frontend to a flask backend, we saw how to fetch data from flask api and then displaying it on the browser, in this continuation article we'll explore how to send data to a flask backend from react, then update the ui with the new. React Flask Fetch.
From dev.to
How to connect Flask to ReactJs DEV Community React Flask Fetch — in your react components, you can make api requests to your flask backend using the fetch api or axios. — you will be making use of the usestate hook and also fetching data from api using axios. — step 4: — now that you have a working react app, you can use it to interact. React Flask Fetch.
From www.vrogue.co
Fetch Method In React Native vrogue.co React Flask Fetch — in your react components, you can make api requests to your flask backend using the fetch api or axios. Import react, { usestate, useeffect } from. — to demonstrate my problem, i have made a simple example. Import react, { useeffect } from 'react'; Let’s see how to fetch data from the /register. Steps to connect react. React Flask Fetch.
From blog.appseed.us
Flask & React From Zero to FullStack (with Samples) React Flask Fetch — you will be making use of the usestate hook and also fetching data from api using axios. — step 4: Import react, { usestate, useeffect } from. — in our previous article on connecting a react frontend to a flask backend, we saw how to fetch data from flask api and then displaying it on the. React Flask Fetch.
From morioh.com
“Hooking” your React frontend to your Flask API React Flask Fetch — in our previous article on connecting a react frontend to a flask backend, we saw how to fetch data from flask api and then displaying it on the browser, in this continuation article we'll explore how to send data to a flask backend from react, then update the ui with the new data. Import react, { useeffect }. React Flask Fetch.
From dxowzpsyz.blob.core.windows.net
React Flask App at Sean Plummer blog React Flask Fetch — step 4: In your react application, you can use the fetch api to retrieve data from. Import react, { useeffect } from 'react'; Here’s a simplified example using fetch api: — in our previous article on connecting a react frontend to a flask backend, we saw how to fetch data from flask api and then displaying it. React Flask Fetch.
From github.com
GitHub smfcoder/FlaskandReactJSCURDoperationsusingAPIbuilding React Flask Fetch Steps to connect react with flask. Let’s see how to fetch data from the /register. — step 4: Fetching data from your flask api. Import react, { useeffect } from 'react'; — you will be making use of the usestate hook and also fetching data from api using axios. Import react, { usestate, useeffect } from. —. React Flask Fetch.
From blog.csdn.net
开发:React+Flask前后端分离简介与初步实现_flask前后端分离框架CSDN博客 React Flask Fetch — now that you have a working react app, you can use it to interact with your flask backend. — in our previous article on connecting a react frontend to a flask backend, we saw how to fetch data from flask api and then displaying it on the browser, in this continuation article we'll explore how to send. React Flask Fetch.
From www.janmeppe.com
How to set up a React and Flask project 👋 React Flask Fetch — step 4: Import react, { usestate, useeffect } from. Fetching data from your flask api. — now that you have a working react app, you can use it to interact with your flask backend. — in our previous article on connecting a react frontend to a flask backend, we saw how to fetch data from flask. React Flask Fetch.
From github.com
GitHub Shop build with reactjs and flask React Flask Fetch Here’s a simplified example using fetch api: — step 4: — in our previous article on connecting a react frontend to a flask backend, we saw how to fetch data from flask api and then displaying it on the browser, in this continuation article we'll explore how to send data to a flask backend from react, then update. React Flask Fetch.
From www.youtube.com
How to Create a Flask + React Project Python Backend + React Frontend React Flask Fetch — you will be making use of the usestate hook and also fetching data from api using axios. Steps to connect react with flask. Here’s a simplified example using fetch api: Let’s see how to fetch data from the /register. — step 4: Import react, { usestate, useeffect } from. Fetching data from your flask api. —. React Flask Fetch.
From dxofdogxc.blob.core.windows.net
React Flask Request at John Milburn blog React Flask Fetch Import react, { usestate, useeffect } from. — in our previous article on connecting a react frontend to a flask backend, we saw how to fetch data from flask api and then displaying it on the browser, in this continuation article we'll explore how to send data to a flask backend from react, then update the ui with the. React Flask Fetch.
From www.geeksforgeeks.org
How to connect ReactJS with flask API ? React Flask Fetch — in your react components, you can make api requests to your flask backend using the fetch api or axios. Import react, { usestate, useeffect } from. Fetching data from your flask api. — you will be making use of the usestate hook and also fetching data from api using axios. — now that you have a. React Flask Fetch.
From amlanscloud.com
Full System Architecture of my ReactFlask App React Flask Fetch — in our previous article on connecting a react frontend to a flask backend, we saw how to fetch data from flask api and then displaying it on the browser, in this continuation article we'll explore how to send data to a flask backend from react, then update the ui with the new data. Here’s a simplified example using. React Flask Fetch.
From docs.propelauth.com
Example App React/Flask PropelAuth Docs React Flask Fetch — in your react components, you can make api requests to your flask backend using the fetch api or axios. — to demonstrate my problem, i have made a simple example. Steps to connect react with flask. Here’s a simplified example using fetch api: In your react application, you can use the fetch api to retrieve data from.. React Flask Fetch.
From blog.csdn.net
react + flask web应用开发前后端交互_react+flask实现前后端交互CSDN博客 React Flask Fetch — in our previous article on connecting a react frontend to a flask backend, we saw how to fetch data from flask api and then displaying it on the browser, in this continuation article we'll explore how to send data to a flask backend from react, then update the ui with the new data. Import react, { usestate, useeffect. React Flask Fetch.
From www.pythonfixing.com
[FIXED] Error in fetch response, can't figure out what is happening React Flask Fetch — in your react components, you can make api requests to your flask backend using the fetch api or axios. Fetching data from your flask api. — now that you have a working react app, you can use it to interact with your flask backend. Here’s a simplified example using fetch api: Let’s see how to fetch data. React Flask Fetch.
From juejin.cn
创建 React + Flask 前后端分离项目该教程将指引创建一个简单的,但功能齐全的 ReactFlask 项目。 掘金 React Flask Fetch — now that you have a working react app, you can use it to interact with your flask backend. Import react, { useeffect } from 'react'; Fetching data from your flask api. Import react, { usestate, useeffect } from. — in our previous article on connecting a react frontend to a flask backend, we saw how to fetch. React Flask Fetch.
From dxoltrwhs.blob.core.windows.net
React Flask Authentication at Jerome Hobson blog React Flask Fetch — you will be making use of the usestate hook and also fetching data from api using axios. Steps to connect react with flask. Import react, { useeffect } from 'react'; Fetching data from your flask api. Let’s see how to fetch data from the /register. — in our previous article on connecting a react frontend to a. React Flask Fetch.