How To Make A Clock With Javascript . In this article, we will develop an interactive simple alarm clock application using html, css, and javascript languages. This tutorial will help you learn how to code a digital clock using javascript. Welcome to our tutorial on building a digital clock using html, css, and javascript. Discover how to create a functional clock using javascript! You can create either a or a element.</p> tags:digital clock using javascript</li>people also search for digital clock project using javascript real time clock using javascript javascript full screen clock javascript digital clock with date javascript current time clock simple javascript clockrelated searchesdigital clock project using javascriptreal time clock using javascriptjavascript full screen clockjavascript digital clock with datejavascript current time clocksimple javascript clockjavascript real time clockdigital clock in javascript w3schoolssome results have been removednext next results near montreal, quebec · based on ip addresschange ✕ </ol></main> Creating this will help you know about accessing the. Html, css and javascript are used for building stylish, dynamic web elements and one useful element we can build is a digital clock. Here’s a live demo of the result: First, you need to have an html element where you can display the current clock value. Building a digital clock using javascript can be an excellent project for a beginner to understand the basic concepts of javascript. Our guide simplifies the process of programming a clock for your web. Using packages here is powered by esm.sh, which makes packages from npm not only available on a cdn, but prepares them for native javascript esm usage.
from codeguppy.com
Here’s a live demo of the result: You can create either a or a element.</p> tags:digital clock using javascript</li>people also search for digital clock project using javascript real time clock using javascript javascript full screen clock javascript digital clock with date javascript current time clock simple javascript clockrelated searchesdigital clock project using javascriptreal time clock using javascriptjavascript full screen clockjavascript digital clock with datejavascript current time clocksimple javascript clockjavascript real time clockdigital clock in javascript w3schoolssome results have been removednext next results near montreal, quebec · based on ip addresschange ✕ </ol></main> First, you need to have an html element where you can display the current clock value. Welcome to our tutorial on building a digital clock using html, css, and javascript. Building a digital clock using javascript can be an excellent project for a beginner to understand the basic concepts of javascript. Creating this will help you know about accessing the. Discover how to create a functional clock using javascript! Using packages here is powered by esm.sh, which makes packages from npm not only available on a cdn, but prepares them for native javascript esm usage. In this article, we will develop an interactive simple alarm clock application using html, css, and javascript languages. Html, css and javascript are used for building stylish, dynamic web elements and one useful element we can build is a digital clock.
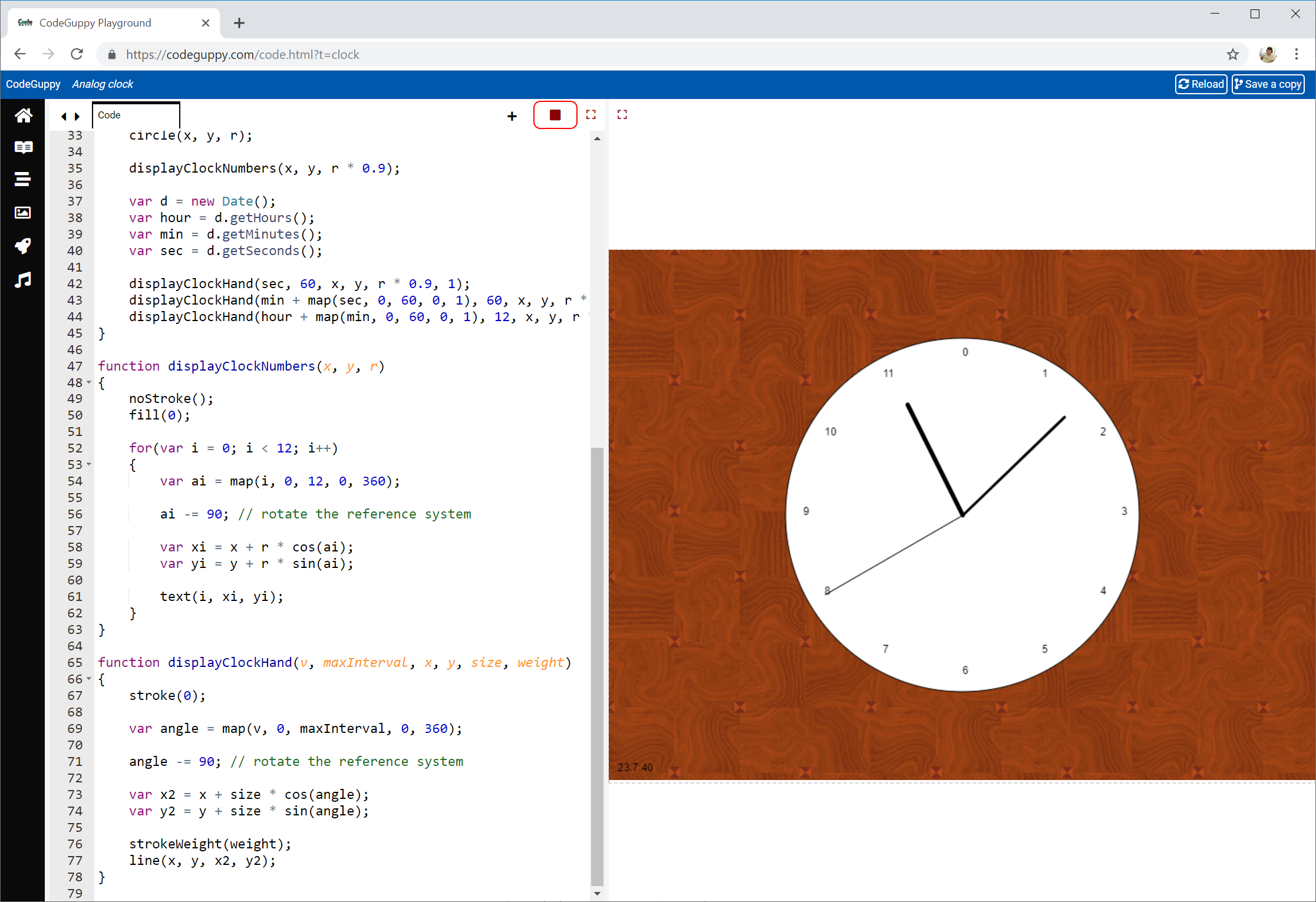
CodeGuppy How to create an analog clock in JavaScript
How To Make A Clock With Javascript This tutorial will help you learn how to code a digital clock using javascript. Here’s a live demo of the result: This tutorial will help you learn how to code a digital clock using javascript. Welcome to our tutorial on building a digital clock using html, css, and javascript. In this article, we will develop an interactive simple alarm clock application using html, css, and javascript languages. Using packages here is powered by esm.sh, which makes packages from npm not only available on a cdn, but prepares them for native javascript esm usage. Our guide simplifies the process of programming a clock for your web. Html, css and javascript are used for building stylish, dynamic web elements and one useful element we can build is a digital clock. You can create either a or a element.</p> tags:digital clock using javascript</li>people also search for digital clock project using javascript real time clock using javascript javascript full screen clock javascript digital clock with date javascript current time clock simple javascript clockrelated searchesdigital clock project using javascriptreal time clock using javascriptjavascript full screen clockjavascript digital clock with datejavascript current time clocksimple javascript clockjavascript real time clockdigital clock in javascript w3schoolssome results have been removednext next results near montreal, quebec · based on ip addresschange ✕ </ol></main> Discover how to create a functional clock using javascript! First, you need to have an html element where you can display the current clock value. Creating this will help you know about accessing the. Building a digital clock using javascript can be an excellent project for a beginner to understand the basic concepts of javascript.
From www.vrogue.co
How To Create A Digital Clock Using Javascript vrogue.co How To Make A Clock With Javascript Using packages here is powered by esm.sh, which makes packages from npm not only available on a cdn, but prepares them for native javascript esm usage. First, you need to have an html element where you can display the current clock value. You can create either a or a element.</p> tags:digital clock using javascript</li>people also search for digital clock project. How To Make A Clock With Javascript.
From morioh.com
Make A Clock using Html Css and Javascript. Coding Tutorial How To Make A Clock With Javascript Welcome to our tutorial on building a digital clock using html, css, and javascript. Building a digital clock using javascript can be an excellent project for a beginner to understand the basic concepts of javascript. First, you need to have an html element where you can display the current clock value. Using packages here is powered by esm.sh, which makes. How To Make A Clock With Javascript.
From onaircode.com
30+ JavaScript Clock Design Code Examples OnAirCode How To Make A Clock With Javascript Discover how to create a functional clock using javascript! Our guide simplifies the process of programming a clock for your web. Here’s a live demo of the result: Building a digital clock using javascript can be an excellent project for a beginner to understand the basic concepts of javascript. Creating this will help you know about accessing the. First, you. How To Make A Clock With Javascript.
From www.youtube.com
How to Design Amazing Digital Clock Using HTML CSS SVG and JavaScript How To Make A Clock With Javascript Discover how to create a functional clock using javascript! First, you need to have an html element where you can display the current clock value. In this article, we will develop an interactive simple alarm clock application using html, css, and javascript languages. Using packages here is powered by esm.sh, which makes packages from npm not only available on a. How To Make A Clock With Javascript.
From www.youtube.com
How to Build A Clock With JavaScript HTML CSS YouTube How To Make A Clock With Javascript This tutorial will help you learn how to code a digital clock using javascript. You can create either a or a element.</p> tags:digital clock using javascript</li>people also search for digital clock project using javascript real time clock using javascript javascript full screen clock javascript digital clock with date javascript current time clock simple javascript clockrelated searchesdigital clock project using javascriptreal. How To Make A Clock With Javascript.
From 1bestcsharp.blogspot.com
Javascript Create a Digital Clock C, JAVA,PHP, Programming ,Source How To Make A Clock With Javascript Here’s a live demo of the result: Welcome to our tutorial on building a digital clock using html, css, and javascript. Html, css and javascript are used for building stylish, dynamic web elements and one useful element we can build is a digital clock. This tutorial will help you learn how to code a digital clock using javascript. Building a. How To Make A Clock With Javascript.
From gregoryboxij.blogspot.com
35 How To Make Digital Clock In Javascript Modern Javascript Blog How To Make A Clock With Javascript Building a digital clock using javascript can be an excellent project for a beginner to understand the basic concepts of javascript. This tutorial will help you learn how to code a digital clock using javascript. First, you need to have an html element where you can display the current clock value. Here’s a live demo of the result: In this. How To Make A Clock With Javascript.
From foolishdeveloper.com
Simple Analog Clock using javascript (For Beginners) How To Make A Clock With Javascript Discover how to create a functional clock using javascript! Creating this will help you know about accessing the. Html, css and javascript are used for building stylish, dynamic web elements and one useful element we can build is a digital clock. This tutorial will help you learn how to code a digital clock using javascript. First, you need to have. How To Make A Clock With Javascript.
From www.youtube.com
Digital Clock Using HTML, CSS & JavaScript How To Make a Clock with How To Make A Clock With Javascript In this article, we will develop an interactive simple alarm clock application using html, css, and javascript languages. Here’s a live demo of the result: Our guide simplifies the process of programming a clock for your web. First, you need to have an html element where you can display the current clock value. You can create either a or a. How To Make A Clock With Javascript.
From devnote.in
How to create Analog Clock in HTML CSS & JavaScript Devnote How To Make A Clock With Javascript Building a digital clock using javascript can be an excellent project for a beginner to understand the basic concepts of javascript. Welcome to our tutorial on building a digital clock using html, css, and javascript. Html, css and javascript are used for building stylish, dynamic web elements and one useful element we can build is a digital clock. First, you. How To Make A Clock With Javascript.
From onaircode.com
30+ JavaScript Clock Design Code Examples OnAirCode How To Make A Clock With Javascript Building a digital clock using javascript can be an excellent project for a beginner to understand the basic concepts of javascript. You can create either a or a element.</p> tags:digital clock using javascript</li>people also search for digital clock project using javascript real time clock using javascript javascript full screen clock javascript digital clock with date javascript current time clock simple. How To Make A Clock With Javascript.
From www.vrogue.co
How To Create Digital Clock With Css And Javascript C vrogue.co How To Make A Clock With Javascript Using packages here is powered by esm.sh, which makes packages from npm not only available on a cdn, but prepares them for native javascript esm usage. Building a digital clock using javascript can be an excellent project for a beginner to understand the basic concepts of javascript. First, you need to have an html element where you can display the. How To Make A Clock With Javascript.
From codeguppy.com
CodeGuppy How to create an analog clock in JavaScript How To Make A Clock With Javascript Here’s a live demo of the result: In this article, we will develop an interactive simple alarm clock application using html, css, and javascript languages. This tutorial will help you learn how to code a digital clock using javascript. Creating this will help you know about accessing the. Discover how to create a functional clock using javascript! You can create. How To Make A Clock With Javascript.
From morioh.com
How to Create a digital clock with date using JavaScript How To Make A Clock With Javascript Using packages here is powered by esm.sh, which makes packages from npm not only available on a cdn, but prepares them for native javascript esm usage. Creating this will help you know about accessing the. You can create either a or a element.</p> tags:digital clock using javascript</li>people also search for digital clock project using javascript real time clock using javascript. How To Make A Clock With Javascript.
From www.youtube.com
How to Create Analog Clock using HTML CSS and JavaScript YouTube How To Make A Clock With Javascript Welcome to our tutorial on building a digital clock using html, css, and javascript. Here’s a live demo of the result: Creating this will help you know about accessing the. Html, css and javascript are used for building stylish, dynamic web elements and one useful element we can build is a digital clock. Building a digital clock using javascript can. How To Make A Clock With Javascript.
From www.tutorjoes.in
Building a Dynamic Digital Clock with JavaScript How To Make A Clock With Javascript Our guide simplifies the process of programming a clock for your web. You can create either a or a element.</p> tags:digital clock using javascript</li>people also search for digital clock project using javascript real time clock using javascript javascript full screen clock javascript digital clock with date javascript current time clock simple javascript clockrelated searchesdigital clock project using javascriptreal time clock. How To Make A Clock With Javascript.
From www.behance.net
Dynamic Clock with HTML & JAVASCRIPT on Behance How To Make A Clock With Javascript Using packages here is powered by esm.sh, which makes packages from npm not only available on a cdn, but prepares them for native javascript esm usage. Html, css and javascript are used for building stylish, dynamic web elements and one useful element we can build is a digital clock. Creating this will help you know about accessing the. In this. How To Make A Clock With Javascript.
From www.youtube.com
How to Make Digital Clock using Html Css Js / Development Tutorials How To Make A Clock With Javascript Building a digital clock using javascript can be an excellent project for a beginner to understand the basic concepts of javascript. Welcome to our tutorial on building a digital clock using html, css, and javascript. Creating this will help you know about accessing the. First, you need to have an html element where you can display the current clock value.. How To Make A Clock With Javascript.
From www.youtube.com
Analog Clock in JS JavaScript Tutorials Development Tutorials How To Make A Clock With Javascript Discover how to create a functional clock using javascript! Our guide simplifies the process of programming a clock for your web. Html, css and javascript are used for building stylish, dynamic web elements and one useful element we can build is a digital clock. Creating this will help you know about accessing the. Building a digital clock using javascript can. How To Make A Clock With Javascript.
From webdevtrick.com
JavaScript Clock Program Clock with HTML, CSS, & JS Source Code How To Make A Clock With Javascript In this article, we will develop an interactive simple alarm clock application using html, css, and javascript languages. This tutorial will help you learn how to code a digital clock using javascript. You can create either a or a element.</p> tags:digital clock using javascript</li>people also search for digital clock project using javascript real time clock using javascript javascript full screen. How To Make A Clock With Javascript.
From foolishdeveloper.com
Simple Digital Clock using javascript (For Beginners) How To Make A Clock With Javascript Welcome to our tutorial on building a digital clock using html, css, and javascript. Discover how to create a functional clock using javascript! Here’s a live demo of the result: Html, css and javascript are used for building stylish, dynamic web elements and one useful element we can build is a digital clock. In this article, we will develop an. How To Make A Clock With Javascript.
From www.vrogue.co
How To Make Analog Clock Using Html Css And Js Coding vrogue.co How To Make A Clock With Javascript Here’s a live demo of the result: Creating this will help you know about accessing the. Our guide simplifies the process of programming a clock for your web. Building a digital clock using javascript can be an excellent project for a beginner to understand the basic concepts of javascript. This tutorial will help you learn how to code a digital. How To Make A Clock With Javascript.
From www.youtube.com
Build A Simple Alarm Clock in HTML CSS & JavaScript Alarm Clock in How To Make A Clock With Javascript You can create either a or a element.</p> tags:digital clock using javascript</li>people also search for digital clock project using javascript real time clock using javascript javascript full screen clock javascript digital clock with date javascript current time clock simple javascript clockrelated searchesdigital clock project using javascriptreal time clock using javascriptjavascript full screen clockjavascript digital clock with datejavascript current time clocksimple. How To Make A Clock With Javascript.
From updategadh.com
Secrets How to Design Digital Clock using JavaScript ! 💥 MindBlowing 2 How To Make A Clock With Javascript Discover how to create a functional clock using javascript! Our guide simplifies the process of programming a clock for your web. Welcome to our tutorial on building a digital clock using html, css, and javascript. You can create either a or a element.</p> tags:digital clock using javascript</li>people also search for digital clock project using javascript real time clock using javascript. How To Make A Clock With Javascript.
From www.youtube.com
Create Analog Clock in HTML CSS & JavaScript YouTube How To Make A Clock With Javascript First, you need to have an html element where you can display the current clock value. You can create either a or a element.</p> tags:digital clock using javascript</li>people also search for digital clock project using javascript real time clock using javascript javascript full screen clock javascript digital clock with date javascript current time clock simple javascript clockrelated searchesdigital clock project. How To Make A Clock With Javascript.
From foolishdeveloper.com
Build a Simple Digital Clock with JavaScript, HTML and CSS How To Make A Clock With Javascript Welcome to our tutorial on building a digital clock using html, css, and javascript. In this article, we will develop an interactive simple alarm clock application using html, css, and javascript languages. Our guide simplifies the process of programming a clock for your web. You can create either a or a element.</p> tags:digital clock using javascript</li>people also search for digital. How To Make A Clock With Javascript.
From www.youtube.com
Build A Clock With JavaScript YouTube How To Make A Clock With Javascript First, you need to have an html element where you can display the current clock value. Html, css and javascript are used for building stylish, dynamic web elements and one useful element we can build is a digital clock. Welcome to our tutorial on building a digital clock using html, css, and javascript. Here’s a live demo of the result:. How To Make A Clock With Javascript.
From www.youtube.com
How To Create Digital Clock Using HTML CSS & JavaScript Display Time How To Make A Clock With Javascript Using packages here is powered by esm.sh, which makes packages from npm not only available on a cdn, but prepares them for native javascript esm usage. Welcome to our tutorial on building a digital clock using html, css, and javascript. In this article, we will develop an interactive simple alarm clock application using html, css, and javascript languages. Here’s a. How To Make A Clock With Javascript.
From printabledbbush.z19.web.core.windows.net
How To Create A Clock How To Make A Clock With Javascript In this article, we will develop an interactive simple alarm clock application using html, css, and javascript languages. First, you need to have an html element where you can display the current clock value. Creating this will help you know about accessing the. Using packages here is powered by esm.sh, which makes packages from npm not only available on a. How To Make A Clock With Javascript.
From www.youtube.com
How To Make Digital Clock in JavaScript Digital Clock in JS YouTube How To Make A Clock With Javascript Building a digital clock using javascript can be an excellent project for a beginner to understand the basic concepts of javascript. Creating this will help you know about accessing the. Html, css and javascript are used for building stylish, dynamic web elements and one useful element we can build is a digital clock. Our guide simplifies the process of programming. How To Make A Clock With Javascript.
From foolishdeveloper.com
Create an Analog Clock using HTML, CSS and JavaScript How To Make A Clock With Javascript Here’s a live demo of the result: Our guide simplifies the process of programming a clock for your web. Discover how to create a functional clock using javascript! This tutorial will help you learn how to code a digital clock using javascript. Welcome to our tutorial on building a digital clock using html, css, and javascript. Creating this will help. How To Make A Clock With Javascript.
From www.informatology.eu.org
How to Create An Analog Clock using HTML, CSS And JavaScript How To Make A Clock With Javascript Creating this will help you know about accessing the. Using packages here is powered by esm.sh, which makes packages from npm not only available on a cdn, but prepares them for native javascript esm usage. In this article, we will develop an interactive simple alarm clock application using html, css, and javascript languages. Html, css and javascript are used for. How To Make A Clock With Javascript.
From www.youtube.com
Easy Digital Clock HTML, CSS & Javascript Javascript Project YouTube How To Make A Clock With Javascript Html, css and javascript are used for building stylish, dynamic web elements and one useful element we can build is a digital clock. Our guide simplifies the process of programming a clock for your web. In this article, we will develop an interactive simple alarm clock application using html, css, and javascript languages. Using packages here is powered by esm.sh,. How To Make A Clock With Javascript.
From www.vrogue.co
How To Create Digital Clock With Css And Javascript C vrogue.co How To Make A Clock With Javascript Using packages here is powered by esm.sh, which makes packages from npm not only available on a cdn, but prepares them for native javascript esm usage. Welcome to our tutorial on building a digital clock using html, css, and javascript. Our guide simplifies the process of programming a clock for your web. Here’s a live demo of the result: You. How To Make A Clock With Javascript.
From www.youtube.com
How To Create Analog Clock With HTML, CSS, JavaScript YouTube How To Make A Clock With Javascript Welcome to our tutorial on building a digital clock using html, css, and javascript. You can create either a or a element.</p> tags:digital clock using javascript</li>people also search for digital clock project using javascript real time clock using javascript javascript full screen clock javascript digital clock with date javascript current time clock simple javascript clockrelated searchesdigital clock project using javascriptreal. How To Make A Clock With Javascript.