Toggle Button Dropdown Html . Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,. Dropdowns are responsible for toggleable (collapsible) display a list of links. Here's a screenshot of what you'll be building. At the end of this. Use any element to open the dropdown menu, e.g. In this article, we have curated a compilation of free html and css code. In this guide, you'll learn how to build a dropdown navigation menu using html, css, and javascript. Welcome to our collection of css toggle menus! In css and removing these. Toggle contextual overlays for displaying lists of links. Use a container element (like ) to create the dropdown.
from babich.biz
At the end of this. Here's a screenshot of what you'll be building. Toggle contextual overlays for displaying lists of links. Welcome to our collection of css toggle menus! In this guide, you'll learn how to build a dropdown navigation menu using html, css, and javascript. Use a container element (like ) to create the dropdown. In css and removing these. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,. In this article, we have curated a compilation of free html and css code. Use any element to open the dropdown menu, e.g.
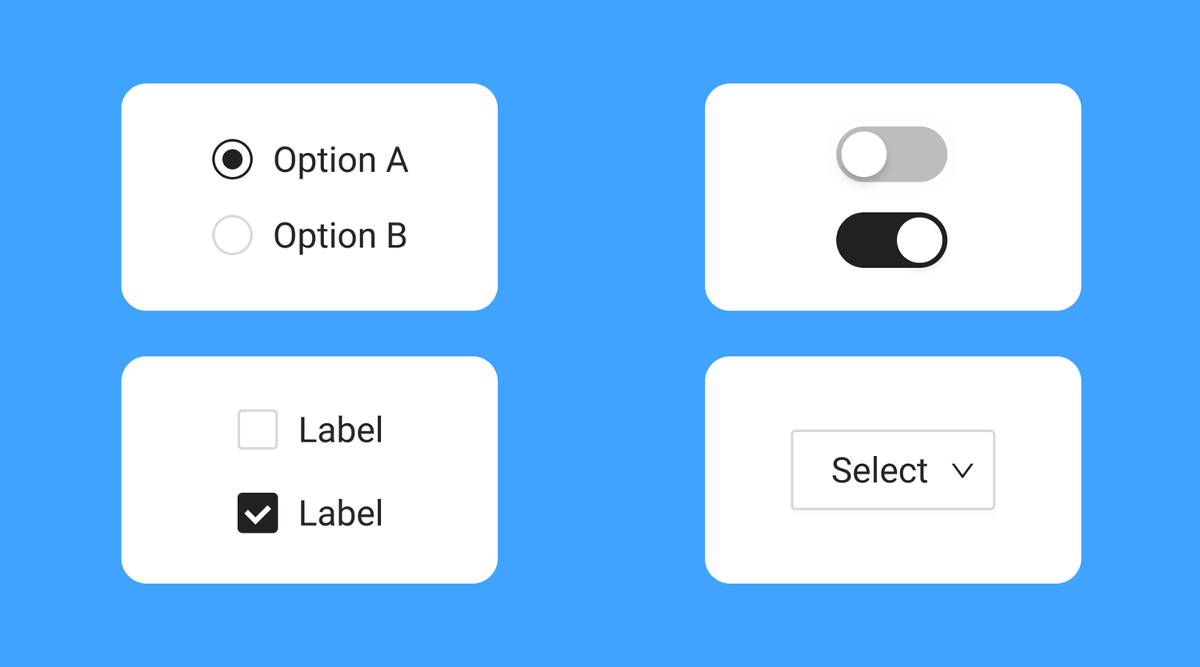
Radio buttons, checkboxes, toggle switches, and dropdown lists design
Toggle Button Dropdown Html In css and removing these. At the end of this. In css and removing these. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,. In this article, we have curated a compilation of free html and css code. In this guide, you'll learn how to build a dropdown navigation menu using html, css, and javascript. Toggle contextual overlays for displaying lists of links. Here's a screenshot of what you'll be building. Dropdowns are responsible for toggleable (collapsible) display a list of links. Welcome to our collection of css toggle menus! Use a container element (like ) to create the dropdown. Use any element to open the dropdown menu, e.g.
From university.webflow.com
Dropdown flow University Toggle Button Dropdown Html Welcome to our collection of css toggle menus! Here's a screenshot of what you'll be building. In this article, we have curated a compilation of free html and css code. Use a container element (like ) to create the dropdown. In css and removing these. In this guide, you'll learn how to build a dropdown navigation menu using html, css,. Toggle Button Dropdown Html.
From www.youtube.com
Make a Drop Down site Menu Using HTML / CSS YouTube Toggle Button Dropdown Html At the end of this. In css and removing these. Use a container element (like ) to create the dropdown. Here's a screenshot of what you'll be building. Toggle contextual overlays for displaying lists of links. Use any element to open the dropdown menu, e.g. In this guide, you'll learn how to build a dropdown navigation menu using html, css,. Toggle Button Dropdown Html.
From www.youtube.com
Toggle Function Click Drop Down Menus CSS3 JavaScript Tutorial YouTube Toggle Button Dropdown Html Use a container element (like ) to create the dropdown. Dropdowns are responsible for toggleable (collapsible) display a list of links. At the end of this. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,. Toggle contextual overlays for displaying lists of links. In this guide,. Toggle Button Dropdown Html.
From www.vrogue.co
How To Create The Dropdown Search Box Using Html Css vrogue.co Toggle Button Dropdown Html Toggle contextual overlays for displaying lists of links. Use a container element (like ) to create the dropdown. At the end of this. Use any element to open the dropdown menu, e.g. In this article, we have curated a compilation of free html and css code. Dropdowns are responsible for toggleable (collapsible) display a list of links. In this guide,. Toggle Button Dropdown Html.
From codeconvey.com
Drop Down Navigation Menu using HTML and CSS Codeconvey Toggle Button Dropdown Html Use a container element (like ) to create the dropdown. In this article, we have curated a compilation of free html and css code. Use any element to open the dropdown menu, e.g. In css and removing these. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python,. Toggle Button Dropdown Html.
From lovebleeding9ffedd.blogspot.com
43 Open Select Dropdown On Button Click Javascript Javascript Nerd Answer Toggle Button Dropdown Html Toggle contextual overlays for displaying lists of links. Welcome to our collection of css toggle menus! Use any element to open the dropdown menu, e.g. In this article, we have curated a compilation of free html and css code. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql,. Toggle Button Dropdown Html.
From www.youtube.com
How To Make Toggle Button Using HTML & CSS YouTube Toggle Button Dropdown Html Here's a screenshot of what you'll be building. In css and removing these. Toggle contextual overlays for displaying lists of links. Use any element to open the dropdown menu, e.g. In this guide, you'll learn how to build a dropdown navigation menu using html, css, and javascript. Use a container element (like ) to create the dropdown. At the end. Toggle Button Dropdown Html.
From www.youtube.com
Create a Custom Toggle Button with HTML, CSS, and JavaScript YouTube Toggle Button Dropdown Html Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,. Dropdowns are responsible for toggleable (collapsible) display a list of links. Use a container element (like ) to create the dropdown. In this guide, you'll learn how to build a dropdown navigation menu using html, css, and. Toggle Button Dropdown Html.
From www.youtube.com
How to make drop down menu using HTML, CSS & JavaScript User Account Toggle Button Dropdown Html Dropdowns are responsible for toggleable (collapsible) display a list of links. In css and removing these. Use any element to open the dropdown menu, e.g. Use a container element (like ) to create the dropdown. In this guide, you'll learn how to build a dropdown navigation menu using html, css, and javascript. At the end of this. Well organized and. Toggle Button Dropdown Html.
From babich.biz
Radio buttons, checkboxes, toggle switches, and dropdown lists design Toggle Button Dropdown Html At the end of this. In css and removing these. Use any element to open the dropdown menu, e.g. Dropdowns are responsible for toggleable (collapsible) display a list of links. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,. In this guide, you'll learn how to. Toggle Button Dropdown Html.
From www.youtube.com
User Account Dropdown Menu toggle using Html CSS & Vanilla Javascript Toggle Button Dropdown Html Welcome to our collection of css toggle menus! In css and removing these. Toggle contextual overlays for displaying lists of links. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,. Use a container element (like ) to create the dropdown. Here's a screenshot of what you'll. Toggle Button Dropdown Html.
From www.youtube.com
HTML FORM PART 3 DROPDOWN LIST HOW TO CREATE DROPDOWN LIST IN HTML Toggle Button Dropdown Html Use any element to open the dropdown menu, e.g. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,. Use a container element (like ) to create the dropdown. In this guide, you'll learn how to build a dropdown navigation menu using html, css, and javascript. In. Toggle Button Dropdown Html.
From www.youtube.com
Create Toggle Button in HTML CSS & JavaScript YouTube Toggle Button Dropdown Html Welcome to our collection of css toggle menus! Toggle contextual overlays for displaying lists of links. In this article, we have curated a compilation of free html and css code. In css and removing these. Use any element to open the dropdown menu, e.g. Use a container element (like ) to create the dropdown. In this guide, you'll learn how. Toggle Button Dropdown Html.
From codingtorque.blogspot.com
6 Toggle button animations using HTML, CSS and JavaScript Coding Torque Toggle Button Dropdown Html In this guide, you'll learn how to build a dropdown navigation menu using html, css, and javascript. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,. Here's a screenshot of what you'll be building. Use any element to open the dropdown menu, e.g. Toggle contextual overlays. Toggle Button Dropdown Html.
From wpshopmart.com
20 best Free HTML, CSS Toggles in 2024 Toggle Button Dropdown Html Use any element to open the dropdown menu, e.g. In this guide, you'll learn how to build a dropdown navigation menu using html, css, and javascript. Use a container element (like ) to create the dropdown. At the end of this. Dropdowns are responsible for toggleable (collapsible) display a list of links. Here's a screenshot of what you'll be building.. Toggle Button Dropdown Html.
From www.youtube.com
How To Make Dropdown Profile Menu Using HTML CSS & JavaScript Toggle Toggle Button Dropdown Html In this article, we have curated a compilation of free html and css code. Here's a screenshot of what you'll be building. Welcome to our collection of css toggle menus! At the end of this. In css and removing these. Toggle contextual overlays for displaying lists of links. Use a container element (like ) to create the dropdown. Well organized. Toggle Button Dropdown Html.
From www.codewithrandom.com
Sidebar Dropdown Menu using HTML, CSS & JavaScript Code Toggle Button Dropdown Html In css and removing these. In this guide, you'll learn how to build a dropdown navigation menu using html, css, and javascript. Dropdowns are responsible for toggleable (collapsible) display a list of links. At the end of this. Welcome to our collection of css toggle menus! Toggle contextual overlays for displaying lists of links. Here's a screenshot of what you'll. Toggle Button Dropdown Html.
From mdbootstrap.com
Bootstrap Dropdown Button free examples & tutorial Toggle Button Dropdown Html Use any element to open the dropdown menu, e.g. In this guide, you'll learn how to build a dropdown navigation menu using html, css, and javascript. Welcome to our collection of css toggle menus! In this article, we have curated a compilation of free html and css code. Here's a screenshot of what you'll be building. In css and removing. Toggle Button Dropdown Html.
From www.youtube.com
How To Make A site Day/Night HTML CSS Toggle Switch Button With Toggle Button Dropdown Html In this guide, you'll learn how to build a dropdown navigation menu using html, css, and javascript. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,. Use any element to open the dropdown menu, e.g. In css and removing these. At the end of this. In. Toggle Button Dropdown Html.
From www.youtube.com
Custom Dropdown Menu using Html CSS & Vanilla Javascript Animated Toggle Button Dropdown Html Use any element to open the dropdown menu, e.g. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,. Here's a screenshot of what you'll be building. Toggle contextual overlays for displaying lists of links. Use a container element (like ) to create the dropdown. In this. Toggle Button Dropdown Html.
From www.vrogue.co
How To Create The Dropdown Search Box Using Html Css vrogue.co Toggle Button Dropdown Html Use any element to open the dropdown menu, e.g. Dropdowns are responsible for toggleable (collapsible) display a list of links. Toggle contextual overlays for displaying lists of links. In this guide, you'll learn how to build a dropdown navigation menu using html, css, and javascript. In this article, we have curated a compilation of free html and css code. Here's. Toggle Button Dropdown Html.
From morioh.com
Create Simple Toggle Switch using HTML & CSS3 Toggle Button Dropdown Html Use a container element (like ) to create the dropdown. Dropdowns are responsible for toggleable (collapsible) display a list of links. Welcome to our collection of css toggle menus! In css and removing these. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,. At the end. Toggle Button Dropdown Html.
From morioh.com
Create Responsive Dropdown Navigation Menu using HTML CSS and JavaScript Toggle Button Dropdown Html Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,. Toggle contextual overlays for displaying lists of links. Here's a screenshot of what you'll be building. Use any element to open the dropdown menu, e.g. Use a container element (like ) to create the dropdown. In this. Toggle Button Dropdown Html.
From morioh.com
Easy How to Create the Toggle DropDown Menu Using HTML CSS and Jquery Toggle Button Dropdown Html Use any element to open the dropdown menu, e.g. Use a container element (like ) to create the dropdown. At the end of this. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,. Dropdowns are responsible for toggleable (collapsible) display a list of links. In css. Toggle Button Dropdown Html.
From university.webflow.com
Dropdown flow University Toggle Button Dropdown Html Toggle contextual overlays for displaying lists of links. Welcome to our collection of css toggle menus! In this article, we have curated a compilation of free html and css code. In css and removing these. Here's a screenshot of what you'll be building. Dropdowns are responsible for toggleable (collapsible) display a list of links. Well organized and easy to understand. Toggle Button Dropdown Html.
From studypolygon.com
Custom Select Dropdown With Search Option Using JavaScript Toggle Button Dropdown Html Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,. Use any element to open the dropdown menu, e.g. Here's a screenshot of what you'll be building. Toggle contextual overlays for displaying lists of links. Use a container element (like ) to create the dropdown. Dropdowns are. Toggle Button Dropdown Html.
From codeconvey.com
HTML Toggle Switch With Text On/Off Codeconvey Toggle Button Dropdown Html Dropdowns are responsible for toggleable (collapsible) display a list of links. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,. In this guide, you'll learn how to build a dropdown navigation menu using html, css, and javascript. Here's a screenshot of what you'll be building. Use. Toggle Button Dropdown Html.
From www.vrogue.co
How Can I Create Dropdowns Using Css With Examples Vrogue Toggle Button Dropdown Html At the end of this. Use any element to open the dropdown menu, e.g. In css and removing these. In this article, we have curated a compilation of free html and css code. Welcome to our collection of css toggle menus! Dropdowns are responsible for toggleable (collapsible) display a list of links. Use a container element (like ) to create. Toggle Button Dropdown Html.
From decode.agency
17 elements for designing a great mobile app Toggle Button Dropdown Html Use a container element (like ) to create the dropdown. Here's a screenshot of what you'll be building. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,. In css and removing these. In this guide, you'll learn how to build a dropdown navigation menu using html,. Toggle Button Dropdown Html.
From dribbble.com
Button 💎 Input Dropdown by Consuelo Longhi on Dribbble Toggle Button Dropdown Html Toggle contextual overlays for displaying lists of links. Use any element to open the dropdown menu, e.g. Dropdowns are responsible for toggleable (collapsible) display a list of links. Use a container element (like ) to create the dropdown. Here's a screenshot of what you'll be building. In this article, we have curated a compilation of free html and css code.. Toggle Button Dropdown Html.
From www.youtube.com
Create Animated Toggle Button using HTML & CSS YouTube Toggle Button Dropdown Html Use any element to open the dropdown menu, e.g. Welcome to our collection of css toggle menus! Use a container element (like ) to create the dropdown. At the end of this. In this guide, you'll learn how to build a dropdown navigation menu using html, css, and javascript. Dropdowns are responsible for toggleable (collapsible) display a list of links.. Toggle Button Dropdown Html.
From www.youtube.com
Custom dropdown HTML CSS JavaScript custom select input HTML CSS and Toggle Button Dropdown Html Use a container element (like ) to create the dropdown. Dropdowns are responsible for toggleable (collapsible) display a list of links. In this guide, you'll learn how to build a dropdown navigation menu using html, css, and javascript. At the end of this. Well organized and easy to understand web building tutorials with lots of examples of how to use. Toggle Button Dropdown Html.
From www.freecodecamp.org
How to Build a Responsive Navigation Bar with a Dropdown Menu using Toggle Button Dropdown Html Dropdowns are responsible for toggleable (collapsible) display a list of links. Use any element to open the dropdown menu, e.g. Use a container element (like ) to create the dropdown. At the end of this. In css and removing these. In this article, we have curated a compilation of free html and css code. In this guide, you'll learn how. Toggle Button Dropdown Html.
From www.youtube.com
Custom Dropdown Select Menu in HTML CSS & JavaScript YouTube Toggle Button Dropdown Html Use any element to open the dropdown menu, e.g. Here's a screenshot of what you'll be building. Use a container element (like ) to create the dropdown. In this article, we have curated a compilation of free html and css code. Toggle contextual overlays for displaying lists of links. In this guide, you'll learn how to build a dropdown navigation. Toggle Button Dropdown Html.
From sec-1337.blogspot.com
Dropdown Sidebar Menu using HTML CSS & JavaScript Toggle Button Dropdown Html Toggle contextual overlays for displaying lists of links. In this article, we have curated a compilation of free html and css code. At the end of this. In css and removing these. In this guide, you'll learn how to build a dropdown navigation menu using html, css, and javascript. Use any element to open the dropdown menu, e.g. Dropdowns are. Toggle Button Dropdown Html.