Create Bar Graph In Html Code Example . In codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. Create a folder to hold the project files; This will contain our html code. Creating a bar chart only with html and without javascript is challenging, but possible with a couple of html and css tricks. To start drawing using javascript and the html5 canvas, we will need to set up our project like this: Let's see how it's done! /* (a) shared wrapper */.hbar,.vbar { width: It is one of the simplest visualization libraries for javascript, and. Welcome to a tutorial on how to create a simple responsive bar chart in html and css. Inside the project folder, create a file and call it index.html. So you need to create a simple bar chart. There are many ways to make visual representations of data: Bar charts, line graphs, scatter diagrams, sparklines… not to.
from joshcollinsworth.com
Creating a bar chart only with html and without javascript is challenging, but possible with a couple of html and css tricks. Bar charts, line graphs, scatter diagrams, sparklines… not to. Create a folder to hold the project files; It is one of the simplest visualization libraries for javascript, and. To start drawing using javascript and the html5 canvas, we will need to set up our project like this: Let's see how it's done! So you need to create a simple bar chart. /* (a) shared wrapper */.hbar,.vbar { width: In codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. Inside the project folder, create a file and call it index.html.
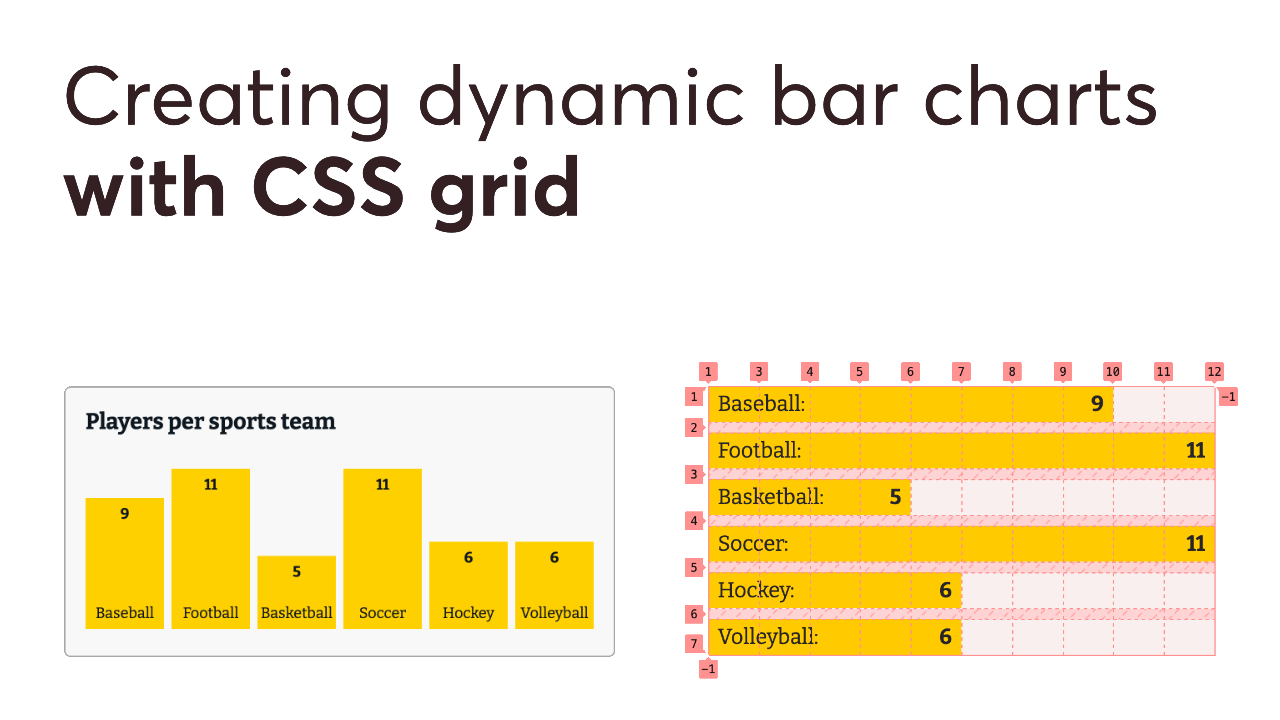
Creating dynamic bar charts with CSS grid Josh Collinsworth blog
Create Bar Graph In Html Code Example There are many ways to make visual representations of data: /* (a) shared wrapper */.hbar,.vbar { width: Bar charts, line graphs, scatter diagrams, sparklines… not to. Create a folder to hold the project files; Inside the project folder, create a file and call it index.html. Welcome to a tutorial on how to create a simple responsive bar chart in html and css. To start drawing using javascript and the html5 canvas, we will need to set up our project like this: This will contain our html code. There are many ways to make visual representations of data: So you need to create a simple bar chart. It is one of the simplest visualization libraries for javascript, and. In codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. Let's see how it's done! Creating a bar chart only with html and without javascript is challenging, but possible with a couple of html and css tricks.
From morioh.com
Create Dynamic Bar Charts Easily using HTML, CSS & JQuery Create Bar Graph In Html Code Example So you need to create a simple bar chart. It is one of the simplest visualization libraries for javascript, and. Bar charts, line graphs, scatter diagrams, sparklines… not to. Inside the project folder, create a file and call it index.html. Create a folder to hold the project files; Creating a bar chart only with html and without javascript is challenging,. Create Bar Graph In Html Code Example.
From www.goodworklabs.com
Create Interactive Bar Charts with JavaScript for Data Visualization Create Bar Graph In Html Code Example Let's see how it's done! This will contain our html code. Creating a bar chart only with html and without javascript is challenging, but possible with a couple of html and css tricks. There are many ways to make visual representations of data: /* (a) shared wrapper */.hbar,.vbar { width: Create a folder to hold the project files; Welcome to. Create Bar Graph In Html Code Example.
From www.smartdraw.com
Bar Graph Learn About Bar Charts and Bar Diagrams Create Bar Graph In Html Code Example In codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. Creating a bar chart only with html and without javascript is challenging, but possible with a couple of html and css tricks. /* (a) shared wrapper */.hbar,.vbar { width: Bar charts, line graphs, scatter diagrams, sparklines… not to. So you. Create Bar Graph In Html Code Example.
From www.youtube.com
How To Create Vertical Skills Bar Graph Vertical Bar Chart with Html Create Bar Graph In Html Code Example Inside the project folder, create a file and call it index.html. Create a folder to hold the project files; Creating a bar chart only with html and without javascript is challenging, but possible with a couple of html and css tricks. /* (a) shared wrapper */.hbar,.vbar { width: It is one of the simplest visualization libraries for javascript, and. Let's. Create Bar Graph In Html Code Example.
From elliottmatilde.blogspot.com
Chartjs stacked bar chart example ElliottMatilde Create Bar Graph In Html Code Example Creating a bar chart only with html and without javascript is challenging, but possible with a couple of html and css tricks. Welcome to a tutorial on how to create a simple responsive bar chart in html and css. This will contain our html code. Inside the project folder, create a file and call it index.html. /* (a) shared wrapper. Create Bar Graph In Html Code Example.
From www.youtube.com
Creating a Simple Bar Graph on HTML Canvas with Live example and Code Create Bar Graph In Html Code Example Creating a bar chart only with html and without javascript is challenging, but possible with a couple of html and css tricks. So you need to create a simple bar chart. Bar charts, line graphs, scatter diagrams, sparklines… not to. In codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template.. Create Bar Graph In Html Code Example.
From shopnflgamepass.blogspot.com
40 Bar Chart Javascript Code Javascript Answer Create Bar Graph In Html Code Example /* (a) shared wrapper */.hbar,.vbar { width: Let's see how it's done! Bar charts, line graphs, scatter diagrams, sparklines… not to. So you need to create a simple bar chart. In codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. There are many ways to make visual representations of data:. Create Bar Graph In Html Code Example.
From www.youtube.com
How To Create Chart Or Graph On HTML CSS site Google Charts Create Bar Graph In Html Code Example Inside the project folder, create a file and call it index.html. In codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. There are many ways to make visual representations of data: Creating a bar chart only with html and without javascript is challenging, but possible with a couple of html. Create Bar Graph In Html Code Example.
From joshcollinsworth.com
Creating dynamic bar charts with CSS grid Josh Collinsworth blog Create Bar Graph In Html Code Example In codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. Let's see how it's done! Inside the project folder, create a file and call it index.html. /* (a) shared wrapper */.hbar,.vbar { width: To start drawing using javascript and the html5 canvas, we will need to set up our project. Create Bar Graph In Html Code Example.
From boardmix.com
6 Powerful Bar Graph Makers for Beginners and Pros Create Bar Graph In Html Code Example /* (a) shared wrapper */.hbar,.vbar { width: Let's see how it's done! It is one of the simplest visualization libraries for javascript, and. To start drawing using javascript and the html5 canvas, we will need to set up our project like this: Bar charts, line graphs, scatter diagrams, sparklines… not to. There are many ways to make visual representations of. Create Bar Graph In Html Code Example.
From www.tpsearchtool.com
How To Create A Bar Chart Using Html Css And Javascript Css Bar Images Create Bar Graph In Html Code Example It is one of the simplest visualization libraries for javascript, and. Create a folder to hold the project files; Inside the project folder, create a file and call it index.html. This will contain our html code. Welcome to a tutorial on how to create a simple responsive bar chart in html and css. There are many ways to make visual. Create Bar Graph In Html Code Example.
From www.dhgate.com
How to Create Bar Graphs A Comprehensive Guide for Beginners Create Bar Graph In Html Code Example Let's see how it's done! In codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. This will contain our html code. /* (a) shared wrapper */.hbar,.vbar { width: There are many ways to make visual representations of data: Create a folder to hold the project files; So you need to. Create Bar Graph In Html Code Example.
From www.youtube.com
HTML & CSS How To Create Bar Graph YouTube Create Bar Graph In Html Code Example Let's see how it's done! Bar charts, line graphs, scatter diagrams, sparklines… not to. Welcome to a tutorial on how to create a simple responsive bar chart in html and css. Create a folder to hold the project files; It is one of the simplest visualization libraries for javascript, and. There are many ways to make visual representations of data:. Create Bar Graph In Html Code Example.
From www.cuemath.com
Bar Graph Definition, Examples, Types How to Make Bar Graphs? Create Bar Graph In Html Code Example To start drawing using javascript and the html5 canvas, we will need to set up our project like this: Welcome to a tutorial on how to create a simple responsive bar chart in html and css. Bar charts, line graphs, scatter diagrams, sparklines… not to. Inside the project folder, create a file and call it index.html. Creating a bar chart. Create Bar Graph In Html Code Example.
From statisticsglobe.com
Barplot in R (8 Examples) How to Create Barchart & Bargraph in RStudio Create Bar Graph In Html Code Example So you need to create a simple bar chart. Create a folder to hold the project files; Let's see how it's done! In codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. This will contain our html code. To start drawing using javascript and the html5 canvas, we will need. Create Bar Graph In Html Code Example.
From www.datanovia.com
How to Create a GGPlot Horizontal Bar Chart Datanovia Create Bar Graph In Html Code Example So you need to create a simple bar chart. Welcome to a tutorial on how to create a simple responsive bar chart in html and css. In codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. This will contain our html code. Bar charts, line graphs, scatter diagrams, sparklines… not. Create Bar Graph In Html Code Example.
From shopnflgamepass.blogspot.com
40 Bar Chart Javascript Code Javascript Answer Create Bar Graph In Html Code Example /* (a) shared wrapper */.hbar,.vbar { width: It is one of the simplest visualization libraries for javascript, and. To start drawing using javascript and the html5 canvas, we will need to set up our project like this: So you need to create a simple bar chart. Welcome to a tutorial on how to create a simple responsive bar chart in. Create Bar Graph In Html Code Example.
From www.cuemath.com
Bar Graph Definition, Examples, Types How to Make Bar Graphs? Create Bar Graph In Html Code Example /* (a) shared wrapper */.hbar,.vbar { width: This will contain our html code. Inside the project folder, create a file and call it index.html. Create a folder to hold the project files; It is one of the simplest visualization libraries for javascript, and. Let's see how it's done! To start drawing using javascript and the html5 canvas, we will need. Create Bar Graph In Html Code Example.
From mavink.com
Create A Graph Bar Chart Create Bar Graph In Html Code Example To start drawing using javascript and the html5 canvas, we will need to set up our project like this: Create a folder to hold the project files; Creating a bar chart only with html and without javascript is challenging, but possible with a couple of html and css tricks. Bar charts, line graphs, scatter diagrams, sparklines… not to. This will. Create Bar Graph In Html Code Example.
From www.cuemath.com
Bar Graph Maker Cuemath Create Bar Graph In Html Code Example It is one of the simplest visualization libraries for javascript, and. To start drawing using javascript and the html5 canvas, we will need to set up our project like this: Let's see how it's done! Bar charts, line graphs, scatter diagrams, sparklines… not to. Create a folder to hold the project files; This will contain our html code. Creating a. Create Bar Graph In Html Code Example.
From freshspectrum.com
How to create bar graphs in Canva 5 ways Create Bar Graph In Html Code Example Bar charts, line graphs, scatter diagrams, sparklines… not to. Welcome to a tutorial on how to create a simple responsive bar chart in html and css. Create a folder to hold the project files; It is one of the simplest visualization libraries for javascript, and. There are many ways to make visual representations of data: /* (a) shared wrapper */.hbar,.vbar. Create Bar Graph In Html Code Example.
From www.pinterest.com
Creating a Bar Graph with CSS Grid Css grid, Bar graph, Css grid layout Create Bar Graph In Html Code Example Create a folder to hold the project files; Inside the project folder, create a file and call it index.html. This will contain our html code. So you need to create a simple bar chart. There are many ways to make visual representations of data: In codepen, whatever you write in the html editor is what goes within the tags in. Create Bar Graph In Html Code Example.
From www.staringatr.com
Bar graphs part 2 Staring at R Create Bar Graph In Html Code Example In codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. Inside the project folder, create a file and call it index.html. /* (a) shared wrapper */.hbar,.vbar { width: To start drawing using javascript and the html5 canvas, we will need to set up our project like this: Welcome to a. Create Bar Graph In Html Code Example.
From github.com
GitHub Creating a simple Bar Create Bar Graph In Html Code Example There are many ways to make visual representations of data: This will contain our html code. It is one of the simplest visualization libraries for javascript, and. Let's see how it's done! Welcome to a tutorial on how to create a simple responsive bar chart in html and css. To start drawing using javascript and the html5 canvas, we will. Create Bar Graph In Html Code Example.
From www.cuemath.com
Bar Graph / Bar Chart Cuemath Create Bar Graph In Html Code Example It is one of the simplest visualization libraries for javascript, and. Let's see how it's done! Creating a bar chart only with html and without javascript is challenging, but possible with a couple of html and css tricks. So you need to create a simple bar chart. Inside the project folder, create a file and call it index.html. In codepen,. Create Bar Graph In Html Code Example.
From www.bank2home.com
Create Interactive Bar Charts With Javascript For Data Visualization Create Bar Graph In Html Code Example This will contain our html code. Bar charts, line graphs, scatter diagrams, sparklines… not to. Inside the project folder, create a file and call it index.html. Welcome to a tutorial on how to create a simple responsive bar chart in html and css. /* (a) shared wrapper */.hbar,.vbar { width: Create a folder to hold the project files; There are. Create Bar Graph In Html Code Example.
From www.edrawmax.com
How to Make a Bar Graph with StepbyStep Guide EdrawMax Online Create Bar Graph In Html Code Example To start drawing using javascript and the html5 canvas, we will need to set up our project like this: There are many ways to make visual representations of data: Creating a bar chart only with html and without javascript is challenging, but possible with a couple of html and css tricks. /* (a) shared wrapper */.hbar,.vbar { width: Inside the. Create Bar Graph In Html Code Example.
From johannesfilter.com
How to Create Grouped Bar Charts with R and ggplot2 Johannes Filter Create Bar Graph In Html Code Example Inside the project folder, create a file and call it index.html. To start drawing using javascript and the html5 canvas, we will need to set up our project like this: There are many ways to make visual representations of data: Welcome to a tutorial on how to create a simple responsive bar chart in html and css. In codepen, whatever. Create Bar Graph In Html Code Example.
From www.codehim.com
Bar Chart in HTML using JavaScript / jQuery and CSS — CodeHim Create Bar Graph In Html Code Example To start drawing using javascript and the html5 canvas, we will need to set up our project like this: Let's see how it's done! Bar charts, line graphs, scatter diagrams, sparklines… not to. There are many ways to make visual representations of data: So you need to create a simple bar chart. /* (a) shared wrapper */.hbar,.vbar { width: Create. Create Bar Graph In Html Code Example.
From www.capcut.com
Online Bar Graph Maker 100 Free Create Bar Charts Create Bar Graph In Html Code Example To start drawing using javascript and the html5 canvas, we will need to set up our project like this: So you need to create a simple bar chart. In codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. Bar charts, line graphs, scatter diagrams, sparklines… not to. Let's see how. Create Bar Graph In Html Code Example.
From www.conceptdraw.com
Basic Bar Graphs Solution Create Bar Graph In Html Code Example This will contain our html code. Create a folder to hold the project files; Creating a bar chart only with html and without javascript is challenging, but possible with a couple of html and css tricks. It is one of the simplest visualization libraries for javascript, and. /* (a) shared wrapper */.hbar,.vbar { width: Welcome to a tutorial on how. Create Bar Graph In Html Code Example.
From designmodo.com
20 Useful CSS Graph and Chart Tutorials and Techniques Designmodo Create Bar Graph In Html Code Example To start drawing using javascript and the html5 canvas, we will need to set up our project like this: This will contain our html code. So you need to create a simple bar chart. Creating a bar chart only with html and without javascript is challenging, but possible with a couple of html and css tricks. /* (a) shared wrapper. Create Bar Graph In Html Code Example.
From www.fotor.com
Bar Graph Maker Make a Bar Chart Online Fotor Create Bar Graph In Html Code Example In codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. Creating a bar chart only with html and without javascript is challenging, but possible with a couple of html and css tricks. It is one of the simplest visualization libraries for javascript, and. Let's see how it's done! Inside the. Create Bar Graph In Html Code Example.
From gregoryboxij.blogspot.com
39 Javascript Charts And Graphs Modern Javascript Blog Create Bar Graph In Html Code Example Inside the project folder, create a file and call it index.html. Bar charts, line graphs, scatter diagrams, sparklines… not to. It is one of the simplest visualization libraries for javascript, and. Creating a bar chart only with html and without javascript is challenging, but possible with a couple of html and css tricks. So you need to create a simple. Create Bar Graph In Html Code Example.
From piktochart.com
Free Bar Graph Maker Make a Bar Chart Online Piktochart Create Bar Graph In Html Code Example Bar charts, line graphs, scatter diagrams, sparklines… not to. This will contain our html code. /* (a) shared wrapper */.hbar,.vbar { width: There are many ways to make visual representations of data: Create a folder to hold the project files; It is one of the simplest visualization libraries for javascript, and. So you need to create a simple bar chart.. Create Bar Graph In Html Code Example.