Two Labels In Same Line Html . Make sure the div's flex. But the select options should be. There are several approaches to make an input element the same as its label. The first three inputs appear on a new line below their labels. Wrap the input and label in a div element. Resize the browser window to see the effect (the labels and inputs will stack on top of each other instead of next. Label and input are set to 100% width. To put an input element on the same line as its label: Set the display property on the wrapper div to flex. The tag defines a label for several elements: One of the easiest ways to keep elements on the same line is to create a flexible container. We will put an element on the same line as its label. I want each label and its corresponding input element to appear on the same line.
from www.tpsearchtool.com
Label and input are set to 100% width. But the select options should be. Wrap the input and label in a div element. Set the display property on the wrapper div to flex. One of the easiest ways to keep elements on the same line is to create a flexible container. To put an input element on the same line as its label: I want each label and its corresponding input element to appear on the same line. We will put an element on the same line as its label. The tag defines a label for several elements: Make sure the div's flex.
29 Tkinter Label Font Size 1000 Labels Ideas Images
Two Labels In Same Line Html We will put an element on the same line as its label. One of the easiest ways to keep elements on the same line is to create a flexible container. Wrap the input and label in a div element. But the select options should be. Make sure the div's flex. Resize the browser window to see the effect (the labels and inputs will stack on top of each other instead of next. The tag defines a label for several elements: I want each label and its corresponding input element to appear on the same line. The first three inputs appear on a new line below their labels. Label and input are set to 100% width. There are several approaches to make an input element the same as its label. We will put an element on the same line as its label. Set the display property on the wrapper div to flex. To put an input element on the same line as its label:
From ambitiousmares.blogspot.com
34 Html Forms Label Labels Design Ideas 2020 Two Labels In Same Line Html Make sure the div's flex. To put an input element on the same line as its label: One of the easiest ways to keep elements on the same line is to create a flexible container. Set the display property on the wrapper div to flex. We will put an element on the same line as its label. The first three. Two Labels In Same Line Html.
From www.tpsearchtool.com
32 What Is Label In Html Labels Design Ideas 2020 Images Two Labels In Same Line Html Wrap the input and label in a div element. Make sure the div's flex. Set the display property on the wrapper div to flex. I want each label and its corresponding input element to appear on the same line. There are several approaches to make an input element the same as its label. The first three inputs appear on a. Two Labels In Same Line Html.
From ambitiousmares.blogspot.com
33 Matlab Label Plot Lines Labels Design Ideas 2020 Two Labels In Same Line Html Wrap the input and label in a div element. The first three inputs appear on a new line below their labels. But the select options should be. Set the display property on the wrapper div to flex. One of the easiest ways to keep elements on the same line is to create a flexible container. Resize the browser window to. Two Labels In Same Line Html.
From answall.com
html Div’s with input and label on the same line Answall Two Labels In Same Line Html But the select options should be. Resize the browser window to see the effect (the labels and inputs will stack on top of each other instead of next. To put an input element on the same line as its label: Wrap the input and label in a div element. We will put an element on the same line as its. Two Labels In Same Line Html.
From www.tpsearchtool.com
32 What Is Label In Html Labels Design Ideas 2020 Images Two Labels In Same Line Html We will put an element on the same line as its label. The first three inputs appear on a new line below their labels. I want each label and its corresponding input element to appear on the same line. Resize the browser window to see the effect (the labels and inputs will stack on top of each other instead of. Two Labels In Same Line Html.
From www.javatpoint.com
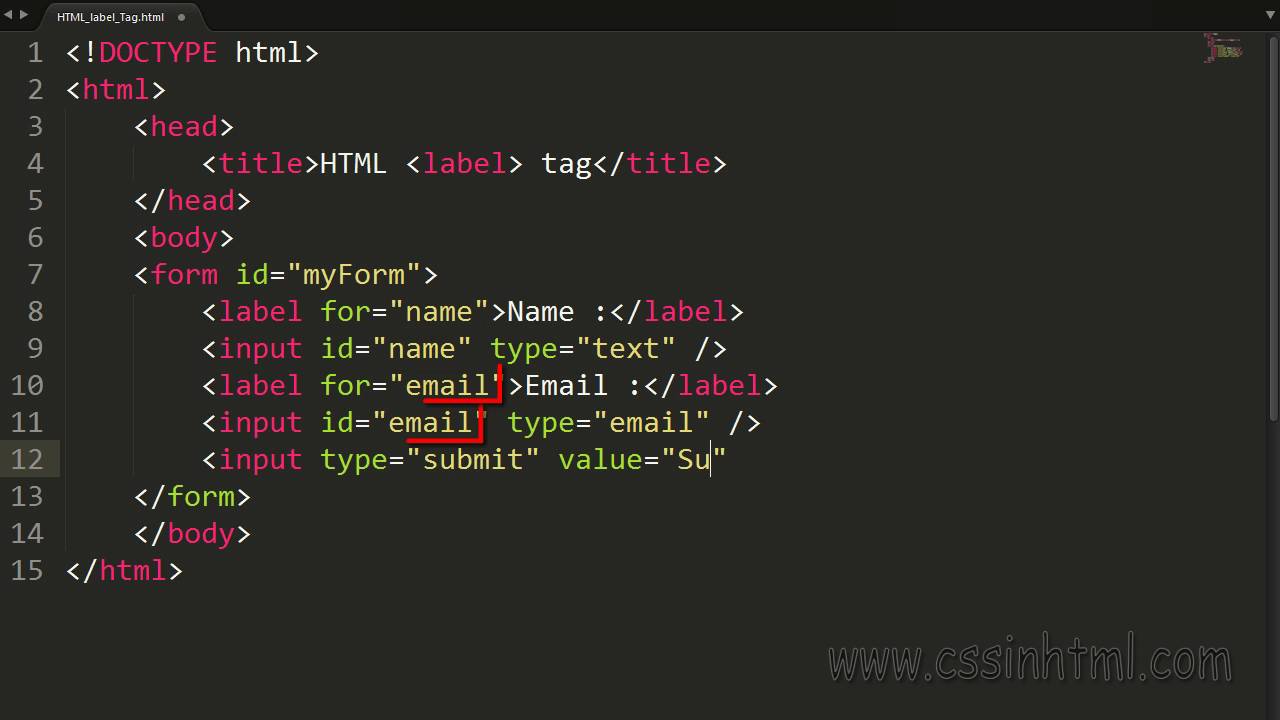
HTML label tag javatpoint Two Labels In Same Line Html Resize the browser window to see the effect (the labels and inputs will stack on top of each other instead of next. The first three inputs appear on a new line below their labels. Set the display property on the wrapper div to flex. We will put an element on the same line as its label. Label and input are. Two Labels In Same Line Html.
From www.tpsearchtool.com
Ten Things You Didnt Know About Html Form Label Html Form Label Images Two Labels In Same Line Html To put an input element on the same line as its label: Wrap the input and label in a div element. The first three inputs appear on a new line below their labels. But the select options should be. We will put an element on the same line as its label. The tag defines a label for several elements: One. Two Labels In Same Line Html.
From exchangetuts.com
How to build an inline form with multiple rows with Bootstrap v4? Two Labels In Same Line Html There are several approaches to make an input element the same as its label. One of the easiest ways to keep elements on the same line is to create a flexible container. But the select options should be. The first three inputs appear on a new line below their labels. We will put an element on the same line as. Two Labels In Same Line Html.
From unblast.com
Free Two Labels Mockup (PSD) Two Labels In Same Line Html Make sure the div's flex. Wrap the input and label in a div element. We will put an element on the same line as its label. To put an input element on the same line as its label: Resize the browser window to see the effect (the labels and inputs will stack on top of each other instead of next.. Two Labels In Same Line Html.
From forum.freecodecamp.org
Cat App step 56 question HTMLCSS The freeCodeCamp Forum Two Labels In Same Line Html The first three inputs appear on a new line below their labels. We will put an element on the same line as its label. Resize the browser window to see the effect (the labels and inputs will stack on top of each other instead of next. The tag defines a label for several elements: Set the display property on the. Two Labels In Same Line Html.
From dandelionsandthings.blogspot.com
31 Html Input Type Label Label Design Ideas 2020 Two Labels In Same Line Html To put an input element on the same line as its label: But the select options should be. Make sure the div's flex. One of the easiest ways to keep elements on the same line is to create a flexible container. The tag defines a label for several elements: The first three inputs appear on a new line below their. Two Labels In Same Line Html.
From stackoverflow.com
visual studio How to place two labels in the same line in a TopDown Two Labels In Same Line Html I want each label and its corresponding input element to appear on the same line. One of the easiest ways to keep elements on the same line is to create a flexible container. Set the display property on the wrapper div to flex. Label and input are set to 100% width. The first three inputs appear on a new line. Two Labels In Same Line Html.
From dandelionsandthings.blogspot.com
35 Label And Input On Same Line Label Design Ideas 2020 Two Labels In Same Line Html We will put an element on the same line as its label. To put an input element on the same line as its label: Resize the browser window to see the effect (the labels and inputs will stack on top of each other instead of next. There are several approaches to make an input element the same as its label.. Two Labels In Same Line Html.
From www.vrogue.co
35 Css Form Label Labels For Your Ideas vrogue.co Two Labels In Same Line Html The tag defines a label for several elements: We will put an element on the same line as its label. Make sure the div's flex. Wrap the input and label in a div element. To put an input element on the same line as its label: Label and input are set to 100% width. Set the display property on the. Two Labels In Same Line Html.
From dribbble.com
Two label tag mockups by Purnama on Dribbble Two Labels In Same Line Html I want each label and its corresponding input element to appear on the same line. But the select options should be. One of the easiest ways to keep elements on the same line is to create a flexible container. The first three inputs appear on a new line below their labels. Make sure the div's flex. The tag defines a. Two Labels In Same Line Html.
From www.tpsearchtool.com
35 Form Html Label Labels Design Ideas 2020 Images Two Labels In Same Line Html But the select options should be. I want each label and its corresponding input element to appear on the same line. There are several approaches to make an input element the same as its label. Set the display property on the wrapper div to flex. We will put an element on the same line as its label. The first three. Two Labels In Same Line Html.
From www.codinglabweb.com
Input Label Animation in HTML & CSS Two Labels In Same Line Html One of the easiest ways to keep elements on the same line is to create a flexible container. Label and input are set to 100% width. We will put an element on the same line as its label. Make sure the div's flex. But the select options should be. Set the display property on the wrapper div to flex. Wrap. Two Labels In Same Line Html.
From ambitiousmares.blogspot.com
35 Label And Input On Same Line Labels Design Ideas 2020 Two Labels In Same Line Html But the select options should be. Label and input are set to 100% width. The tag defines a label for several elements: To put an input element on the same line as its label: There are several approaches to make an input element the same as its label. Wrap the input and label in a div element. The first three. Two Labels In Same Line Html.
From exofmyaql.blob.core.windows.net
How To Print Multiple Single Labels In Word at Anne Mengel blog Two Labels In Same Line Html Label and input are set to 100% width. Resize the browser window to see the effect (the labels and inputs will stack on top of each other instead of next. One of the easiest ways to keep elements on the same line is to create a flexible container. I want each label and its corresponding input element to appear on. Two Labels In Same Line Html.
From tupuy.com
How To Add Space Between Two P Tags In Html Printable Online Two Labels In Same Line Html I want each label and its corresponding input element to appear on the same line. Resize the browser window to see the effect (the labels and inputs will stack on top of each other instead of next. Set the display property on the wrapper div to flex. There are several approaches to make an input element the same as its. Two Labels In Same Line Html.
From crunchify.com
How to align the Checkbox and Label in same line? CSS Fix • Crunchify Two Labels In Same Line Html We will put an element on the same line as its label. Set the display property on the wrapper div to flex. One of the easiest ways to keep elements on the same line is to create a flexible container. There are several approaches to make an input element the same as its label. Wrap the input and label in. Two Labels In Same Line Html.
From www.tpsearchtool.com
29 Tkinter Label Font Size 1000 Labels Ideas Images Two Labels In Same Line Html Set the display property on the wrapper div to flex. The first three inputs appear on a new line below their labels. But the select options should be. Label and input are set to 100% width. We will put an element on the same line as its label. One of the easiest ways to keep elements on the same line. Two Labels In Same Line Html.
From voidcoders.com
HTML or CSS which is important to learn first? voidCoders Two Labels In Same Line Html Set the display property on the wrapper div to flex. Make sure the div's flex. The tag defines a label for several elements: To put an input element on the same line as its label: But the select options should be. There are several approaches to make an input element the same as its label. The first three inputs appear. Two Labels In Same Line Html.
From www.htmlgoodies.com
HTML Forms From Basics to Style More Layouts HTML Goodies Two Labels In Same Line Html Resize the browser window to see the effect (the labels and inputs will stack on top of each other instead of next. Label and input are set to 100% width. One of the easiest ways to keep elements on the same line is to create a flexible container. I want each label and its corresponding input element to appear on. Two Labels In Same Line Html.
From www.youtube.com
Basic HTML and HTML5 Use the value attribute with Radio Buttons and Two Labels In Same Line Html I want each label and its corresponding input element to appear on the same line. Label and input are set to 100% width. The first three inputs appear on a new line below their labels. To put an input element on the same line as its label: There are several approaches to make an input element the same as its. Two Labels In Same Line Html.
From www.drupal.org
Labels do not have correct 'for' attribute if 'id' set in attributes Two Labels In Same Line Html There are several approaches to make an input element the same as its label. One of the easiest ways to keep elements on the same line is to create a flexible container. The tag defines a label for several elements: Label and input are set to 100% width. Wrap the input and label in a div element. But the select. Two Labels In Same Line Html.
From ambitiousmares.blogspot.com
35 Label And Input On Same Line Labels Design Ideas 2020 Two Labels In Same Line Html Label and input are set to 100% width. One of the easiest ways to keep elements on the same line is to create a flexible container. Make sure the div's flex. There are several approaches to make an input element the same as its label. Resize the browser window to see the effect (the labels and inputs will stack on. Two Labels In Same Line Html.
From stackoverflow.com
html How to Make class="formrow" fixed and how to put label and Two Labels In Same Line Html Set the display property on the wrapper div to flex. One of the easiest ways to keep elements on the same line is to create a flexible container. There are several approaches to make an input element the same as its label. The first three inputs appear on a new line below their labels. I want each label and its. Two Labels In Same Line Html.
From dandelionsandthings.blogspot.com
35 Label And Input On Same Line Label Design Ideas 2020 Two Labels In Same Line Html Resize the browser window to see the effect (the labels and inputs will stack on top of each other instead of next. I want each label and its corresponding input element to appear on the same line. There are several approaches to make an input element the same as its label. The first three inputs appear on a new line. Two Labels In Same Line Html.
From www.w3docs.com
How to Align Labels Next to Inputs Two Labels In Same Line Html Set the display property on the wrapper div to flex. I want each label and its corresponding input element to appear on the same line. Label and input are set to 100% width. The first three inputs appear on a new line below their labels. Resize the browser window to see the effect (the labels and inputs will stack on. Two Labels In Same Line Html.
From blog.stackfindover.com
create pure css floating labels for input fields Archives Two Labels In Same Line Html Wrap the input and label in a div element. Label and input are set to 100% width. Make sure the div's flex. The first three inputs appear on a new line below their labels. To put an input element on the same line as its label: But the select options should be. I want each label and its corresponding input. Two Labels In Same Line Html.
From dandelionsandthings.blogspot.com
35 Label And Input On Same Line Label Design Ideas 2020 Two Labels In Same Line Html One of the easiest ways to keep elements on the same line is to create a flexible container. The tag defines a label for several elements: I want each label and its corresponding input element to appear on the same line. The first three inputs appear on a new line below their labels. There are several approaches to make an. Two Labels In Same Line Html.
From www.youtube.com
Quick Tutorial How to Add Text Boxes and Labels to HTML input tag Two Labels In Same Line Html To put an input element on the same line as its label: Label and input are set to 100% width. I want each label and its corresponding input element to appear on the same line. One of the easiest ways to keep elements on the same line is to create a flexible container. We will put an element on the. Two Labels In Same Line Html.
From www.arclab.com
Arclab® Form Builder Input Elements with Label Two Labels In Same Line Html There are several approaches to make an input element the same as its label. To put an input element on the same line as its label: Make sure the div's flex. Wrap the input and label in a div element. The first three inputs appear on a new line below their labels. But the select options should be. We will. Two Labels In Same Line Html.
From marketsplash.com
The Art Of Styling HTML Table Borders Explained Two Labels In Same Line Html Resize the browser window to see the effect (the labels and inputs will stack on top of each other instead of next. The first three inputs appear on a new line below their labels. Label and input are set to 100% width. We will put an element on the same line as its label. Make sure the div's flex. Set. Two Labels In Same Line Html.