How To Put A Divider In Html . how to create a divider in html using the hr tag. how to create dividers. when you want to visually divide your content with a horizontal line, you can use the html element. learn how to create different dividers with css. And it's even better if we can make them responsive and easy to adjust. Read on how to do it in this tutorial: In this guide, we’ll break down web page dividers and teach you everything you need to know about using the tag to create elegant and effective separations on your website. The tag defines a thematic break in an html page (e.g. The element is most often. it's always cool to have a fancy section divider on your website. a divider is a crucial element in web design to visually separate content and enhance the overall layout. In css, there are several approaches to. the html tag, which stands for “horizontal rule,” is a simple yet powerful tool in web design. Posted on aug 12, 2021. This element renders a horizontal line,.
from toolset.com
The tag defines a thematic break in an html page (e.g. Read on how to do it in this tutorial: a divider is a crucial element in web design to visually separate content and enhance the overall layout. And it's even better if we can make them responsive and easy to adjust. In this guide, we’ll break down web page dividers and teach you everything you need to know about using the tag to create elegant and effective separations on your website. the html tag, which stands for “horizontal rule,” is a simple yet powerful tool in web design. how to create a divider in html using the hr tag. it's always cool to have a fancy section divider on your website. In css, there are several approaches to. how to create dividers.
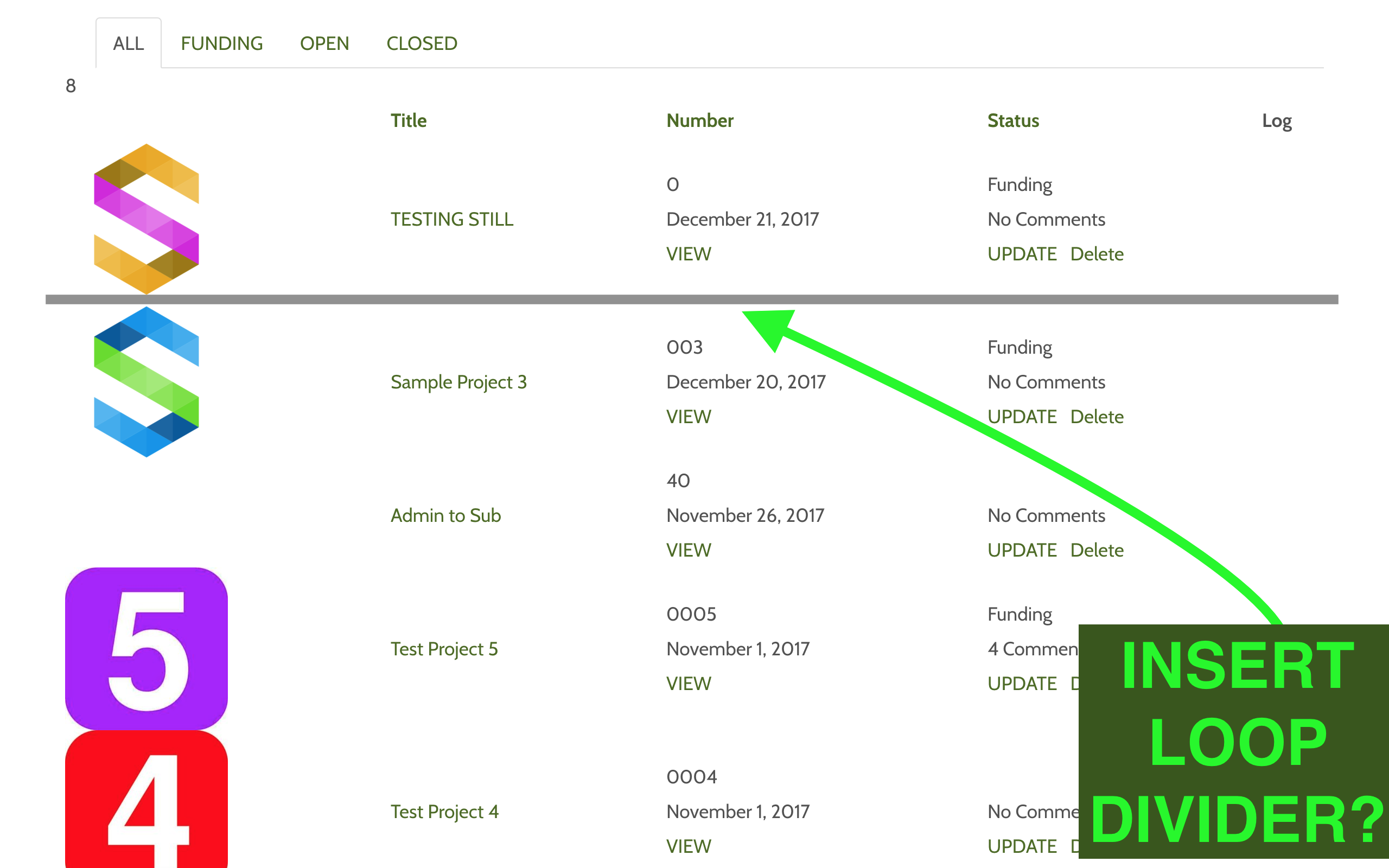
How to insert a divider between table rows Toolset
How To Put A Divider In Html it's always cool to have a fancy section divider on your website. it's always cool to have a fancy section divider on your website. In this guide, we’ll break down web page dividers and teach you everything you need to know about using the tag to create elegant and effective separations on your website. In css, there are several approaches to. Read on how to do it in this tutorial: The tag defines a thematic break in an html page (e.g. the html tag, which stands for “horizontal rule,” is a simple yet powerful tool in web design. This element renders a horizontal line,. Posted on aug 12, 2021. a divider is a crucial element in web design to visually separate content and enhance the overall layout. when you want to visually divide your content with a horizontal line, you can use the html element. how to create a divider in html using the hr tag. learn how to create different dividers with css. how to create dividers. The element is most often. And it's even better if we can make them responsive and easy to adjust.
From unused-css.com
HTML Line Dividers UnusedCSS How To Put A Divider In Html And it's even better if we can make them responsive and easy to adjust. how to create a divider in html using the hr tag. the html tag, which stands for “horizontal rule,” is a simple yet powerful tool in web design. The tag defines a thematic break in an html page (e.g. learn how to create. How To Put A Divider In Html.
From 123formbuilder.polarbuildingcleaning.net
Help Customize dividers with CSS 123FormBuilder How To Put A Divider In Html how to create a divider in html using the hr tag. learn how to create different dividers with css. a divider is a crucial element in web design to visually separate content and enhance the overall layout. In this guide, we’ll break down web page dividers and teach you everything you need to know about using the. How To Put A Divider In Html.
From www.youtube.com
Responsive Page Divider For site Design using HTML 5 & CSS 3 YouTube How To Put A Divider In Html In this guide, we’ll break down web page dividers and teach you everything you need to know about using the tag to create elegant and effective separations on your website. In css, there are several approaches to. And it's even better if we can make them responsive and easy to adjust. This element renders a horizontal line,. a divider. How To Put A Divider In Html.
From uicookies.com
25+ Creative CSS Divider Examples With Tutorials (Code Snippets How To Put A Divider In Html Read on how to do it in this tutorial: it's always cool to have a fancy section divider on your website. In this guide, we’ll break down web page dividers and teach you everything you need to know about using the tag to create elegant and effective separations on your website. The tag defines a thematic break in an. How To Put A Divider In Html.
From www.w3tweaks.com
14 CSS Divider Collections W3tweaks How To Put A Divider In Html The element is most often. In css, there are several approaches to. And it's even better if we can make them responsive and easy to adjust. Posted on aug 12, 2021. This element renders a horizontal line,. a divider is a crucial element in web design to visually separate content and enhance the overall layout. how to create. How To Put A Divider In Html.
From onaircode.com
10 CSS Vertical Divider Inspiration Examples OnAirCode How To Put A Divider In Html Read on how to do it in this tutorial: learn how to create different dividers with css. The tag defines a thematic break in an html page (e.g. the html tag, which stands for “horizontal rule,” is a simple yet powerful tool in web design. how to create a divider in html using the hr tag. . How To Put A Divider In Html.
From freefrontend.com
15+ CSS Dividers How To Put A Divider In Html when you want to visually divide your content with a horizontal line, you can use the html element. In css, there are several approaches to. The tag defines a thematic break in an html page (e.g. how to create dividers. it's always cool to have a fancy section divider on your website. learn how to create. How To Put A Divider In Html.
From www.youtube.com
Decorative Section Dividers in CSS YouTube How To Put A Divider In Html the html tag, which stands for “horizontal rule,” is a simple yet powerful tool in web design. The tag defines a thematic break in an html page (e.g. The element is most often. Posted on aug 12, 2021. how to create dividers. And it's even better if we can make them responsive and easy to adjust. In css,. How To Put A Divider In Html.
From docs.themefuse.com
Adding Dividers to your website. Divider Shortcode ThemeFuse How To Put A Divider In Html the html tag, which stands for “horizontal rule,” is a simple yet powerful tool in web design. In this guide, we’ll break down web page dividers and teach you everything you need to know about using the tag to create elegant and effective separations on your website. when you want to visually divide your content with a horizontal. How To Put A Divider In Html.
From tailwind-elements.com
Tailwind CSS Dividers Free Examples & Tutorial How To Put A Divider In Html a divider is a crucial element in web design to visually separate content and enhance the overall layout. In css, there are several approaches to. The element is most often. the html tag, which stands for “horizontal rule,” is a simple yet powerful tool in web design. In this guide, we’ll break down web page dividers and teach. How To Put A Divider In Html.
From laptopprocessors.ru
Dividing lines in html How To Put A Divider In Html how to create dividers. it's always cool to have a fancy section divider on your website. The tag defines a thematic break in an html page (e.g. In this guide, we’ll break down web page dividers and teach you everything you need to know about using the tag to create elegant and effective separations on your website. . How To Put A Divider In Html.
From uicookies.com
25 Creative CSS Divider Examples With Tutorials (Code Snippets) 2022 How To Put A Divider In Html The tag defines a thematic break in an html page (e.g. The element is most often. Read on how to do it in this tutorial: how to create dividers. Posted on aug 12, 2021. learn how to create different dividers with css. when you want to visually divide your content with a horizontal line, you can use. How To Put A Divider In Html.
From www.freecodecamp.org
How to Create a Section Divider Using CSS How To Put A Divider In Html The element is most often. it's always cool to have a fancy section divider on your website. In this guide, we’ll break down web page dividers and teach you everything you need to know about using the tag to create elegant and effective separations on your website. how to create dividers. Posted on aug 12, 2021. In css,. How To Put A Divider In Html.
From onaircode.com
23+ CSS Horizontal Divider Inspiration Examples OnAirCode How To Put A Divider In Html learn how to create different dividers with css. Posted on aug 12, 2021. how to create a divider in html using the hr tag. The element is most often. how to create dividers. Read on how to do it in this tutorial: And it's even better if we can make them responsive and easy to adjust. In. How To Put A Divider In Html.
From freefrontend.com
15+ CSS Dividers How To Put A Divider In Html This element renders a horizontal line,. Posted on aug 12, 2021. learn how to create different dividers with css. And it's even better if we can make them responsive and easy to adjust. how to create dividers. how to create a divider in html using the hr tag. In css, there are several approaches to. The tag. How To Put A Divider In Html.
From subscription.packtpub.com
CSS layout and dividers Practical Design How To Put A Divider In Html The tag defines a thematic break in an html page (e.g. the html tag, which stands for “horizontal rule,” is a simple yet powerful tool in web design. learn how to create different dividers with css. when you want to visually divide your content with a horizontal line, you can use the html element. In css, there. How To Put A Divider In Html.
From uicookies.com
25+ Creative CSS Divider Examples With Tutorials (Code Snippets How To Put A Divider In Html Posted on aug 12, 2021. In css, there are several approaches to. This element renders a horizontal line,. The element is most often. a divider is a crucial element in web design to visually separate content and enhance the overall layout. it's always cool to have a fancy section divider on your website. learn how to create. How To Put A Divider In Html.
From onaircode.com
10 CSS Vertical Divider Inspiration Examples OnAirCode How To Put A Divider In Html In css, there are several approaches to. And it's even better if we can make them responsive and easy to adjust. how to create a divider in html using the hr tag. In this guide, we’ll break down web page dividers and teach you everything you need to know about using the tag to create elegant and effective separations. How To Put A Divider In Html.
From stackoverflow.com
html how to use divider in html5? Stack Overflow How To Put A Divider In Html Posted on aug 12, 2021. a divider is a crucial element in web design to visually separate content and enhance the overall layout. when you want to visually divide your content with a horizontal line, you can use the html element. Read on how to do it in this tutorial: This element renders a horizontal line,. learn. How To Put A Divider In Html.
From onaircode.com
23+ CSS Horizontal Divider Inspiration Examples OnAirCode How To Put A Divider In Html In this guide, we’ll break down web page dividers and teach you everything you need to know about using the tag to create elegant and effective separations on your website. Posted on aug 12, 2021. The tag defines a thematic break in an html page (e.g. In css, there are several approaches to. And it's even better if we can. How To Put A Divider In Html.
From toolset.com
How to insert a divider between table rows Toolset How To Put A Divider In Html Posted on aug 12, 2021. learn how to create different dividers with css. The tag defines a thematic break in an html page (e.g. when you want to visually divide your content with a horizontal line, you can use the html element. In css, there are several approaches to. The element is most often. Read on how to. How To Put A Divider In Html.
From www.w3tweaks.com
14 CSS Divider Collections W3tweaks How To Put A Divider In Html The tag defines a thematic break in an html page (e.g. learn how to create different dividers with css. the html tag, which stands for “horizontal rule,” is a simple yet powerful tool in web design. a divider is a crucial element in web design to visually separate content and enhance the overall layout. it's always. How To Put A Divider In Html.
From documentation.laborator.co
Divider element Laborator How To Put A Divider In Html In css, there are several approaches to. how to create dividers. In this guide, we’ll break down web page dividers and teach you everything you need to know about using the tag to create elegant and effective separations on your website. how to create a divider in html using the hr tag. Read on how to do it. How To Put A Divider In Html.
From onaircode.com
23+ CSS Horizontal Divider Inspiration Examples OnAirCode How To Put A Divider In Html how to create dividers. Read on how to do it in this tutorial: This element renders a horizontal line,. Posted on aug 12, 2021. when you want to visually divide your content with a horizontal line, you can use the html element. learn how to create different dividers with css. it's always cool to have a. How To Put A Divider In Html.
From documentation.alphasoftware.com
Alpha Anywhere Divider HTML How To Put A Divider In Html Read on how to do it in this tutorial: learn how to create different dividers with css. how to create a divider in html using the hr tag. The tag defines a thematic break in an html page (e.g. In css, there are several approaches to. when you want to visually divide your content with a horizontal. How To Put A Divider In Html.
From nfljerseysfans.com
25 Creative CSS Divider Examples With Tutorials (Code Snippets) 2022 How To Put A Divider In Html In css, there are several approaches to. the html tag, which stands for “horizontal rule,” is a simple yet powerful tool in web design. a divider is a crucial element in web design to visually separate content and enhance the overall layout. how to create dividers. In this guide, we’ll break down web page dividers and teach. How To Put A Divider In Html.
From www.codewithrandom.com
20+ CSS Dividers Designs with Source Code How To Put A Divider In Html In this guide, we’ll break down web page dividers and teach you everything you need to know about using the tag to create elegant and effective separations on your website. The element is most often. how to create a divider in html using the hr tag. Posted on aug 12, 2021. the html tag, which stands for “horizontal. How To Put A Divider In Html.
From toolsweekly.com
CSS Separator Generator Custom shape divider HTML & CSS code How To Put A Divider In Html Posted on aug 12, 2021. learn how to create different dividers with css. This element renders a horizontal line,. Read on how to do it in this tutorial: In this guide, we’ll break down web page dividers and teach you everything you need to know about using the tag to create elegant and effective separations on your website. In. How To Put A Divider In Html.
From freefrontend.com
15+ CSS Dividers How To Put A Divider In Html Posted on aug 12, 2021. The element is most often. In css, there are several approaches to. a divider is a crucial element in web design to visually separate content and enhance the overall layout. how to create dividers. how to create a divider in html using the hr tag. The tag defines a thematic break in. How To Put A Divider In Html.
From www.youtube.com
HOW TO CREATE UNDERLINE IN HTML CSS DIVIDER HOW TO CREATE DIVIDER How To Put A Divider In Html how to create a divider in html using the hr tag. Read on how to do it in this tutorial: The element is most often. And it's even better if we can make them responsive and easy to adjust. the html tag, which stands for “horizontal rule,” is a simple yet powerful tool in web design. In this. How To Put A Divider In Html.
From speckyboy.com
8 CSS Snippets for Creating Horizontal Rules & Dividers Speckyboy How To Put A Divider In Html the html tag, which stands for “horizontal rule,” is a simple yet powerful tool in web design. The tag defines a thematic break in an html page (e.g. In this guide, we’ll break down web page dividers and teach you everything you need to know about using the tag to create elegant and effective separations on your website. . How To Put A Divider In Html.
From segapouho.weebly.com
2020 Cssdivider How To Put A Divider In Html Read on how to do it in this tutorial: how to create a divider in html using the hr tag. the html tag, which stands for “horizontal rule,” is a simple yet powerful tool in web design. The element is most often. In css, there are several approaches to. how to create dividers. a divider is. How To Put A Divider In Html.
From www.w3tweaks.com
14 CSS Divider Collections W3tweaks How To Put A Divider In Html how to create dividers. The tag defines a thematic break in an html page (e.g. The element is most often. a divider is a crucial element in web design to visually separate content and enhance the overall layout. Posted on aug 12, 2021. the html tag, which stands for “horizontal rule,” is a simple yet powerful tool. How To Put A Divider In Html.
From onaircode.com
10 CSS Vertical Divider Inspiration Examples OnAirCode How To Put A Divider In Html And it's even better if we can make them responsive and easy to adjust. Posted on aug 12, 2021. In this guide, we’ll break down web page dividers and teach you everything you need to know about using the tag to create elegant and effective separations on your website. the html tag, which stands for “horizontal rule,” is a. How To Put A Divider In Html.
From 9to5answer.com
[Solved] How to put divider between few of list items in 9to5Answer How To Put A Divider In Html it's always cool to have a fancy section divider on your website. The element is most often. the html tag, which stands for “horizontal rule,” is a simple yet powerful tool in web design. learn how to create different dividers with css. This element renders a horizontal line,. The tag defines a thematic break in an html. How To Put A Divider In Html.